通过 ASP.NET MVC 使用 DropDownList 帮助程序
作者: 里克·安德森
本教程将介绍在 ASP.NET MVC Web 应用程序中使用 DropDownList 帮助器和 ListBox 帮助程序的基本知识。 可以使用 Microsoft Visual Web Developer 2010 Express Service Pack 1,这是 Microsoft Visual Studio 的免费版本,以遵循本教程。 在开始之前,请确保已安装下面列出的先决条件。 可以通过单击以下链接来安装所有这些组件: Web 平台安装程序。 或者,可使用以下链接单独安装各个必备软件:
如果使用 Visual Studio 2010 而不是 Visual Web Developer 2010,请单击以下链接安装必备组件: Visual Studio 2010 先决条件。 本教程假定你已完成 ASP.NET MVC 教程或 ASP.NET MVC 音乐应用商店 教程或熟悉 ASP.NET MVC 开发的 简介。 本教程从 ASP.NET MVC 音乐应用商店教程中修改的项目开始。
本主题随附了包含已完成教程 C# 源代码的 Visual Web 开发人员项目。 下载。
所需操作
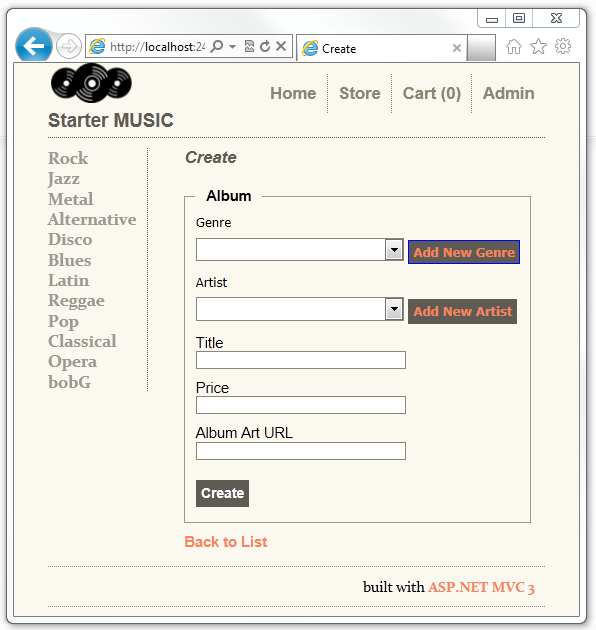
你将创建使用 DropDownList 帮助程序选择类别的操作方法和视图。 你还将使用 jQuery 添加一个插入类别对话框,该对话框可在需要新类别(如流派或艺术家)时使用。 下面是“创建”视图的屏幕截图,其中显示了用于添加新流派和添加新艺术家的链接。

将要学到的技能
学习内容:
- 如何使用 DropDownList 帮助程序选择类别数据。
- 如何添加 jQuery 对话框以添加新类别。
入门
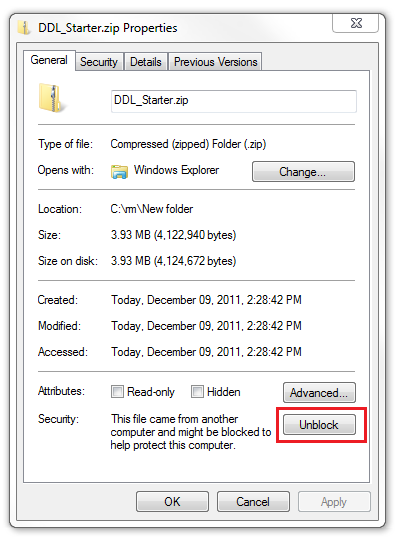
首先,使用以下链接下载初学者项目: 下载。 在 Windows 资源管理器中,右键单击 DDL_Starter.zip 文件并选择属性。 在 “DDL_Starter.zip属性 ”对话框中,选择“取消阻止”。

右键单击DDL_Starter.zip文件,然后选择“全部提取”以解压缩文件。 使用 Visual Web Developer 2010 Express(“Visual Web Developer”或“VWD”(简称)或 Visual Studio 2010 打开StartMusicStore.sln文件。
按 Ctrl+F5 运行应用程序,然后单击“测试”链接。

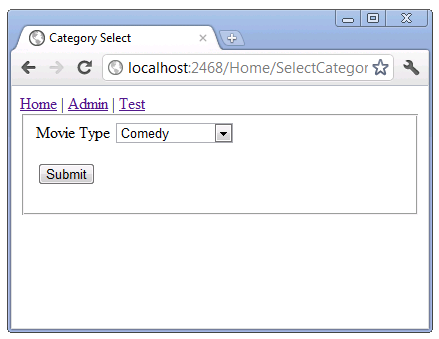
选择“选择电影类别”(简单)链接。 将显示电影类型选择列表,其中喜剧为所选值。

在浏览器中右键单击并选择视图源。 将显示页面的 HTML。 下面的代码显示了 select 元素的 HTML。
<form action="/Home/CategoryChosen" method="get">
<fieldset>Movie Type <select id="MovieType" name="MovieType">
<option value=""></option>
<option value="0">Action</option>
<option value="1">Drama</option>
<option selected="selected" value="2">Comedy</option>
<option value="3">Science Fiction</option>
</select>
<p><input type="submit" value="Submit" /> </p>
</fieldset>
</form>
可以看到,选择列表中的每一项都有一个值(0 for Action,1 for Drama,2 for Comedy,3 for Science Fiction)和显示名称(Action,戏剧,喜剧和科幻小说)。 上面的代码是选择列表的标准 HTML。
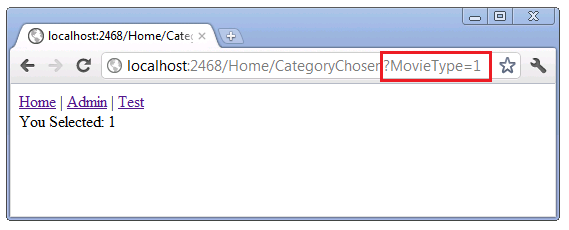
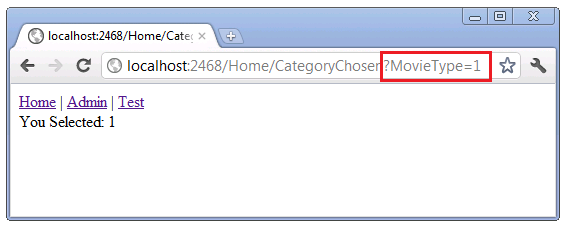
将选择列表更改为“戏剧”,然后点击“ 提交 ”按钮。 浏览器中的 URL 和 http://localhost:2468/Home/CategoryChosen?MovieType=1 页面显示 “你已选择:1”。

打开 Controllers\HomeController.cs 文件并检查SelectCategory方法。
public ActionResult SelectCategory() {
List<SelectListItem> items = new List<SelectListItem>();
items.Add(new SelectListItem { Text = "Action", Value = "0"});
items.Add(new SelectListItem { Text = "Drama", Value = "1" });
items.Add(new SelectListItem { Text = "Comedy", Value = "2", Selected = true });
items.Add(new SelectListItem { Text = "Science Fiction", Value = "3" });
ViewBag.MovieType = items;
return View();
}
用于创建 HTML 选择列表的 DropDownList 帮助程序需要显式或隐式的 IEnumerable<SelectListItem>。 也就是说,可以将 IEnumerable SelectListItem < 显式>DropDownList 帮助程序,也可以使用与模型属性相同的名称> 添加到 ViewBag。 本教程的下一部分将隐式和显式传入 SelectListItem 。 上面的代码显示了创建 IEnumerable<SelectListItem 并 > 用文本和值填充它的最简单方法。 Comedy请注意,SelectListItem 的 Selected 属性设置为 true;这将导致呈现的选择列表将喜剧显示为列表中的选定项。
上面创建的 IEnumerable<SelectListItem > 将添加到名为 MovieType 的 ViewBag。 这就是我们将 IEnumerable SelectListItem>如下所示的 DropDownList 帮助程序的方式。
打开 Views\Home\SelectCategory.cshtml 文件并检查标记。
@{
ViewBag.Title = "Category Select";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@using (Html.BeginForm("CategoryChosen", "Home", FormMethod.Get)) {
<fieldset>
Movie Type
@Html.DropDownList("MovieType")
<p>
<input type="submit" value="Submit" />
</p>
</fieldset>
}
第三行将布局设置为 Views/Shared/_Simple_Layout.cshtml,这是标准布局文件的简化版本。 为此,保持显示和呈现的 HTML 简单。
在此示例中,我们不会更改应用程序的状态,因此我们将使用 HTTP GET 而不是 HTTP POST 提交数据。 请参阅用于选择 HTTP GET 或 POST 的 W3C 部分快速清单。 由于我们不更改应用程序并发布表单,因此我们使用 Html.BeginForm 重载来指定操作方法、控制器和表单方法(HTTP POST 或 HTTP GET)。 通常,视图包含不带参数的 Html.BeginForm 重载。 无参数版本默认将表单数据发布到相同操作方法和控制器的 POST 版本。
下面的行
@Html.DropDownList("MovieType")
将字符串参数传递给 DropDownList 帮助程序。 此示例中的此字符串“MovieType”执行两项操作:
- 它提供 DropDownList 帮助程序在 ViewBag 中查找 >的键。
- 数据绑定到 MovieType 窗体元素。 如果提交方法是 HTTP GET,
MovieType则为查询字符串。 如果提交方法是 HTTP POST,MovieType则会在消息正文中添加。 下图显示了值为 1 的查询字符串。

以下代码显示 CategoryChosen 表单提交到的方法。
public ViewResult CategoryChosen(string MovieType) {
ViewBag.messageString = MovieType;
return View("Information");
}
导航回测试页并选择 HTML SelectList 链接。 HTML 页面呈现类似于简单 ASP.NET MVC 测试页的 select 元素。 右键单击浏览器窗口并选择 视图源。 选择列表的 HTML 标记实质上是相同的。 测试 HTML 页面,它的工作方式类似于 ASP.NET MVC 操作方法,并查看我们以前测试过的方法。
使用枚举改进电影选择列表
如果应用程序中的类别是固定的,并且不会更改,则可以利用枚举,使代码更可靠且更易于扩展。 添加新类别时,将生成正确的类别值。 在添加新类别但忘记更新类别值时,避免复制和粘贴错误。
打开 Controllers\HomeController.cs 文件并检查以下代码:
public enum eMovieCategories { Action, Drama, Comedy, Science_Fiction };
private void SetViewBagMovieType(eMovieCategories selectedMovie) {
IEnumerable<eMovieCategories> values =
Enum.GetValues(typeof(eMovieCategories))
.Cast<eMovieCategories>();
IEnumerable<SelectListItem> items =
from value in values
select new SelectListItem
{
Text = value.ToString(),
Value = value.ToString(),
Selected = value == selectedMovie,
};
ViewBag.MovieType = items;
}
public ActionResult SelectCategoryEnum() {
SetViewBagMovieType(eMovieCategories.Drama);
return View("SelectCategory");
}
枚举eMovieCategories捕获四种电影类型。 该方法SetViewBagMovieType从>创建 IEnumerableSelectListItemeMovieCategories,并从参数设置Selected属性selectedMovie。 操作 SelectCategoryEnum 方法使用与操作方法相同的视图 SelectCategory 。
导航到“测试”页,然后单击 Select Movie Category (Enum) 链接。 此时,将显示一个表示枚举的字符串,而不是显示值(数字)。
发布枚举值
HTML 窗体通常用于将数据发布到服务器。 以下代码显示了HTTP GET方法的HTTP POST和SelectCategoryEnumPost版本。
public ActionResult SelectCategoryEnumPost() {
SetViewBagMovieType(eMovieCategories.Comedy);
return View();
}
[HttpPost]
public ActionResult SelectCategoryEnumPost(eMovieCategories MovieType) {
ViewBag.messageString = MovieType.ToString() +
" val = " + (int)MovieType;
return View("Information");
}
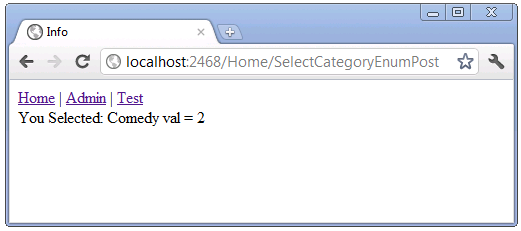
通过将枚举传递给eMovieCategoriesPOST方法,我们可以提取枚举值和枚举字符串。 运行示例并导航到“测试”页。 单击链接 Select Movie Category(Enum Post) 。 选择电影类型,然后点击“提交”按钮。 显示显示电影类型的值和名称。

创建多节 Select 元素
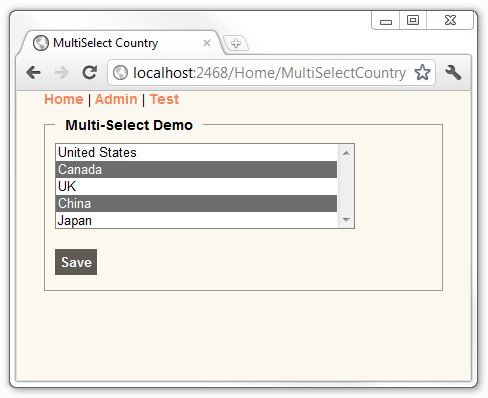
ListBox HTML 帮助程序使用属性呈现 HTML <select> 元素multiple,使用户可以进行多个选择。 导航到“测试”链接,然后选择“ 多选国家/地区 ”链接。 通过呈现的 UI,可以选择多个国家/地区。 在下图中,选择了加拿大和中国。

检查 MultiSelectCountry 代码
检查 Controllers\HomeController.cs 文件中的以下代码。
private MultiSelectList GetCountries(string[] selectedValues) {
List<Country> Countries = new List<Country>()
{
new Country() { ID = 1, Name= "United States" },
new Country() { ID = 2, Name= "Canada" },
new Country() { ID = 3, Name= "UK" },
new Country() { ID = 4, Name= "China" },
new Country() { ID = 5, Name= "Japan" }
};
return new MultiSelectList(Countries, "ID", "Name", selectedValues);
}
public ActionResult MultiSelectCountry() {
ViewBag.Countrieslist = GetCountries(null);
return View();
}
该方法 GetCountries 创建国家/地区列表,然后将其传递给 MultiSelectList 构造函数。 MultiSelectList上述方法中使用的GetCountries构造函数重载采用四个参数:
public MultiSelectList(
IEnumerable items,
string dataValueField,
string dataTextField,
IEnumerable selectedValues
)
- 项: 包含列表中的项的 IEnumerable 。 在上面的示例中,国家/地区列表。
- dataValueField:包含值的 IEnumerable 列表中的属性的名称。 在上面的示例中,属性
ID。 - dataTextField:包含要显示的信息的 IEnumerable 列表中的属性的名称。 在上面的示例中,属性
name。 - selectedValues:所选值的列表。
在上面的示例中,该方法 MultiSelectCountry 传递 null 所选国家/地区的值,因此在显示 UI 时不会选择任何国家/地区。 以下代码显示了用于呈现视图的 MultiSelectCountry Razor 标记。
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
上述 HTML 帮助程序 ListBox 方法采用两个参数:要对绑定进行建模的属性的名称,以及 包含选择选项和值的 MultiSelectList 。 上面的 ViewBag.YouSelected 代码用于显示提交表单时所选国家/地区的值。 检查方法的 MultiSelectCountry HTTP POST 重载。
[HttpPost]
public ActionResult MultiSelectCountry(FormCollection form) {
ViewBag.YouSelected = form["Countries"];
string selectedValues = form["Countries"];
ViewBag.Countrieslist = GetCountries(selectedValues.Split(','));
return View();
}
动态 ViewBag.YouSelected 属性包含为 Countries 表单集合中的条目获取的选定国家/地区。 在此版本中,GetCountries 方法将传递所选国家/地区的列表,因此在显示视图时 MultiSelectCountry ,将在 UI 中选择所选国家/地区。
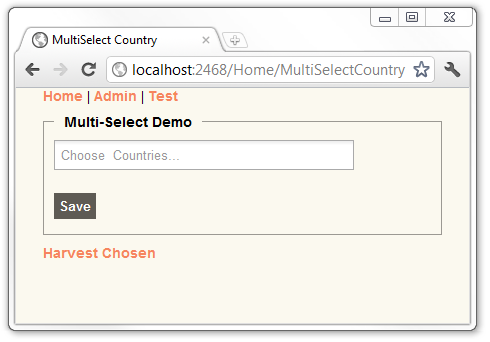
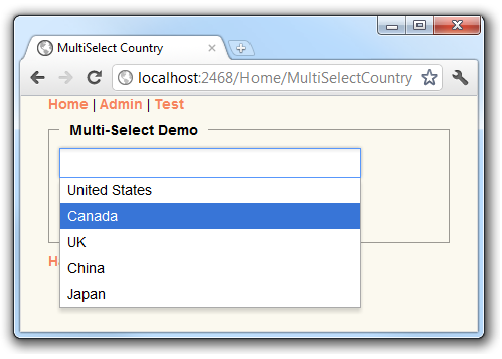
使用 Harvest Chosen jQuery 插件使 Select 元素友好
可以将 Harvest Chosen jQuery 插件添加到 HTML <select> 元素,以创建用户友好的 UI。 下图演示了具有视图的 Harvest MultiSelectCountry jQuery 插件。

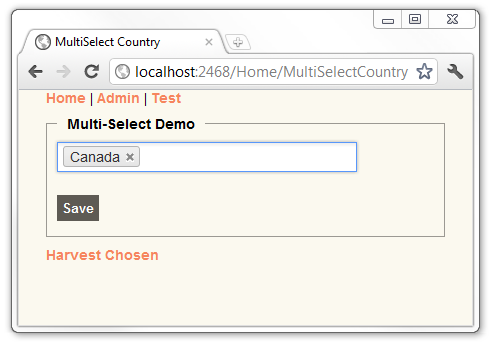
在下面的两个图像中, 选择了加拿大 。


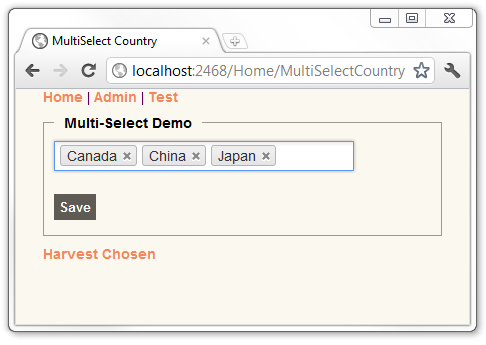
在上图中,选择了加拿大,其中包含一个 x ,你可以单击以删除所选内容。 下图显示了选择了加拿大、中国和日本。

挂钩收获选择的 jQuery 插件
如果你对 jQuery 有一些经验,则可以更轻松地遵循以下部分。 如果以前从未使用过 jQuery,可能需要尝试以下 jQuery 教程之一。
- jQuery 的工作原理 (作者: John Resig)
- Jörn Zaefferer 的 jQuery 入门
- Cody Lindley 的 jQuery 实时示例
所选插件包含在本教程随附的初学者和已完成的示例项目中。 在本教程中,只需使用 jQuery 将其连接到 UI。 若要在 ASP.NET MVC 项目中使用 Harvest Chosen jQuery 插件,必须:
- 从 github 下载所选插件。 此步骤已为你完成。
- 将所选文件夹添加到 ASP.NET MVC 项目。 将上一步中下载的所选插件中的资产添加到“所选”文件夹中。 此步骤已为你完成。
- 将所选插件挂钩到 DropDownList 或 ListBox HTML 帮助程序。
将所选插件连接到 MultiSelectCountry 视图。
打开 Views\Home\MultiSelectCountry.cshtml 文件,并将参数htmlAttributes添加到 .Html.ListBox 要添加的参数包含 select list(@class = "chzn-select")的类名。 已完成的代码如下所示:
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select",
data_placeholder = "Choose Countries..."
}
)
</div>
在上面的代码中,我们将添加 HTML 属性和属性值 class = "chzn-select"。 前面的 @ 字符与 Razor 视图引擎无关。 class是 C# 关键字。 C# 关键字不能用作标识符,除非它们包括 @ 作为前缀。 在上面的示例中,是有效的标识符,@class但类不是因为类是关键字。
添加对 所选/chosen.jquery.js 和 所选/chosen.css 文件的引用。 所选 /chosen.jquery.js 并实现所选插件的功能。 所选/chosen.css文件提供样式设置。 将这些引用添加到 Views\Home\MultiSelectCountry.cshtml 文件的底部。 以下代码演示如何引用所选插件。
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script><script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
使用 Html.ListBox 代码中使用的类名激活所选插件。 在上面的示例中,类名为 chzn-select. 将以下行添加到 Views\Home\MultiSelectCountry.cshtml 视图文件的底部。 此行激活所选插件。
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
以下行是调用 jQuery 就绪函数的语法,该函数选择具有类名 chzn-select的 DOM 元素。
$(".chzn-select")
然后,从上述调用返回的包装集应用所选方法(.chosen();),该方法将挂钩所选插件。
以下代码显示已完成 的 Views\Home\MultiSelectCountry.cshtml 视图文件。
@{
ViewBag.Title = "MultiSelect Country";
Layout = "~/Views/Shared/_Simple_Layout.cshtml";
}
@if (ViewBag.YouSelected != null) {
<div> You Selected: @ViewBag.YouSelected</div>
}
@using (Html.BeginForm()) {
<fieldset>
<legend>Multi-Select Demo</legend>
<div class="editor-field">
@Html.ListBox("Countries", ViewBag.Countrieslist as MultiSelectList
, new
{
@class = "chzn-select"
}
)
</div>
<p>
<input type="submit" value="Save" />
</p>
</fieldset>
}
<script src="@Url.Content("~/Chosen/chosen.jquery.js")" type="text/javascript"></script>
<link href="@Url.Content("~/Chosen/chosen.css")" rel="stylesheet" type="text/css" />
<script > $(".chzn-select").chosen(); </script> @*Hookup Chosen Plugin*@
运行应用程序并导航到 MultiSelectCountry 视图。 请尝试添加和删除国家/地区。 提供的示例下载还包含使用 MultiCountryVM 视图模型而不是 ViewBag 实现 MultiSelectCountry 功能的方法和视图。
在下一部分中,你将了解 ASP.NET MVC 基架机制如何与 DropDownList 帮助程序配合使用。