将 HTML5 和 jQuery UI Datepicker Popup Calendar 与 ASP.NET MVC 配合使用 - 第 2 部分
本教程介绍如何在 ASP.NET MVC Web 应用程序中使用编辑器模板、显示模板和 jQuery UI datepicker 弹出日历。
添加自动日期/时间模板
本教程的第一部分介绍了如何向模型添加属性以显式指定格式设置,以及如何显式指定用于呈现模型的模板。 例如,以下代码中的 DisplayFormat 属性显式指定属性 ReleaseDate 的格式。
[DisplayFormat(DataFormatString = "{0:d}")]
public DateTime ReleaseDate { get; set; }
在以下示例中,使用 Date 枚举的 DataType 属性指定应使用日期模板来呈现模型。 如果项目中没有日期模板,则使用内置日期模板。
[DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
但是,ASP。MVC 可以通过查找与类型名称匹配的模板,使用约定配置来执行类型匹配。 这使你可以创建一个模板,该模板可自动设置数据格式,而无需使用任何属性或代码。 对于本教程的此部分,你将创建一个模板,该模板会自动应用于 DateTime 类型的模型属性。 无需使用属性或其他配置来指定模板应用于呈现 DateTime 类型的所有模型属性。
你还将了解一种自定义单个属性甚至单个字段的显示的方法。
首先,让我们删除现有的格式设置信息,并在应用程序中显示完整日期。
打开 Movie.cs 文件并注释掉 DataType 属性上的 ReleaseDate 属性:
// [DataType(DataType.Date)]
public DateTime ReleaseDate { get; set; }
按 Ctrl+F5 运行应用程序。
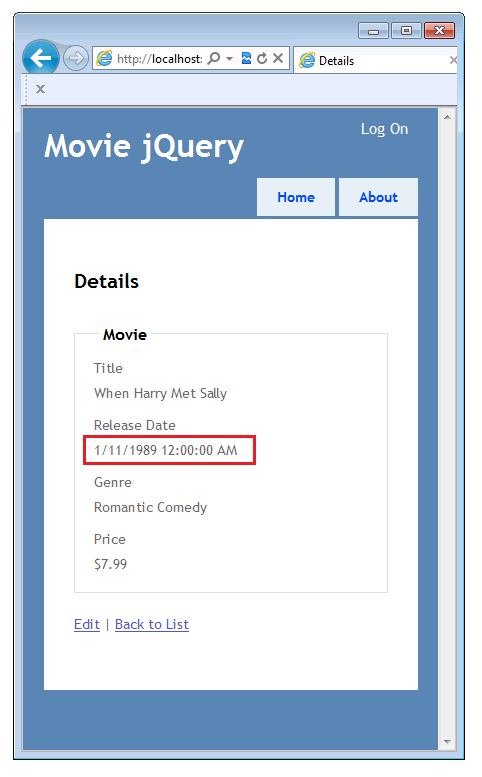
请注意, ReleaseDate 属性现在同时显示日期和时间,因为这是未提供格式设置信息时的默认值。

添加 CSS 样式以测试新模板
在创建用于设置日期格式的模板之前,需要添加一些可应用于新模板的 CSS 样式规则。 这些将帮助你验证呈现的页面是否正在使用新模板。
打开 Content\Site.cs文件,并将以下 CSS 规则添加到文件底部:
/* Styles to test new editor and display templates.
----------------------------------------------------------*/
.loud-1 {
font-weight: bold;
color: Red;
}
.loud-2 {
font-size: 2.0em;
color:Green;
}
.loud-3 {
font-style: italic;
color: yellow;
background-color: blue;
}
添加 DateTime 显示模板
现在可以创建新模板。 在 Views\Movies 文件夹中,创建 DisplayTemplates 文件夹。
在 Views\Shared 文件夹中,创建 DisplayTemplates 文件夹和 EditorTemplates 文件夹。
Views\Shared\DisplayTemplates 文件夹中的显示模板将由所有控制器使用。 Views\Movie\DisplayTemplates 文件夹中的显示模板将仅由Movie控制器使用。 (如果同名的模板出现在这两个文件夹中, 则 Views\Movie\DisplayTemplates 文件夹中的模板(即更具体的模板)优先于 Movie controller.)
在解决方案资源管理器中,依次展开“视图”文件夹和“共享文件夹”,然后右键单击“Views\Shared\DisplayTemplates”文件夹。
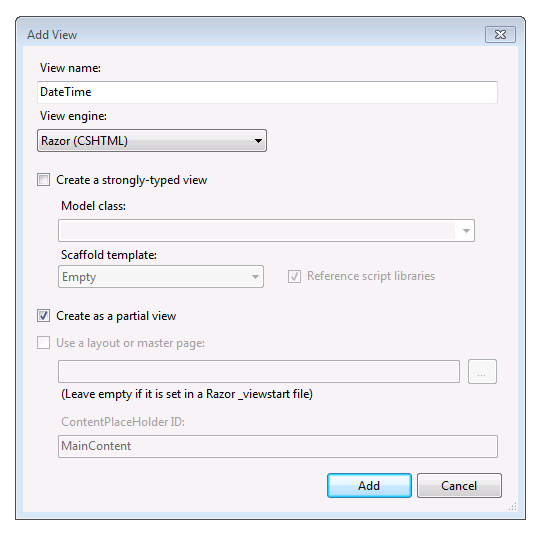
单击 “添加 ”,然后单击“ 视图”。 将显示“ 添加视图 ”对话框。
在“ 视图名称 ”框中,键入 DateTime。 (必须使用此名称才能匹配 type.)
选择“创建为分部视图检查框。 确保未选中“使用布局或母版页”和“创建强类型视图检查框。

单击“添加”。 在 Views\Shared\DisplayTemplates 中创建 DateTime.cshtml 模板。
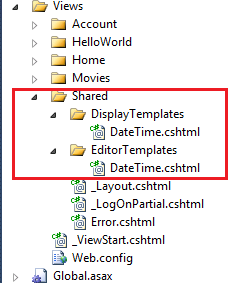
下图显示了创建显示模板和编辑器模板后DateTime解决方案资源管理器中的 Views 文件夹。

打开 Views\Shared\DisplayTemplates\DateTime.cshtml 文件并添加以下标记,该标记使用 String.Format 方法将属性的格式设置为不带时间的日期。 (格式 {0:d} 指定短日期格式。)
@String.Format("{0:d}", Model.Date)
重复此步骤,在 Views\Movie\DisplayTemplates 文件夹中创建模板DateTime。 在 Views\Movie\DisplayTemplates\DateTime.cshtml 文件中使用以下代码。
<span class="loud-1">
@String.Format("{0:d}", Model.Date)
</span>
loud-1 CSS 类导致日期以红色粗体文本显示。 你添加了 loud-1 CSS 类作为临时度量值,因此可以轻松查看何时使用此特定模板。
你已完成的工作是创建和自定义模板,ASP.NET 将使用这些模板来显示日期。 Views\Shared\DisplayTemplates 文件夹中更常规的模板 () 显示一个简单的短日期。 专用于 MovieViews\Movies\DisplayTemplates 文件夹中的控制器 (模板) 显示短日期,该日期的格式也为红色粗体文本。
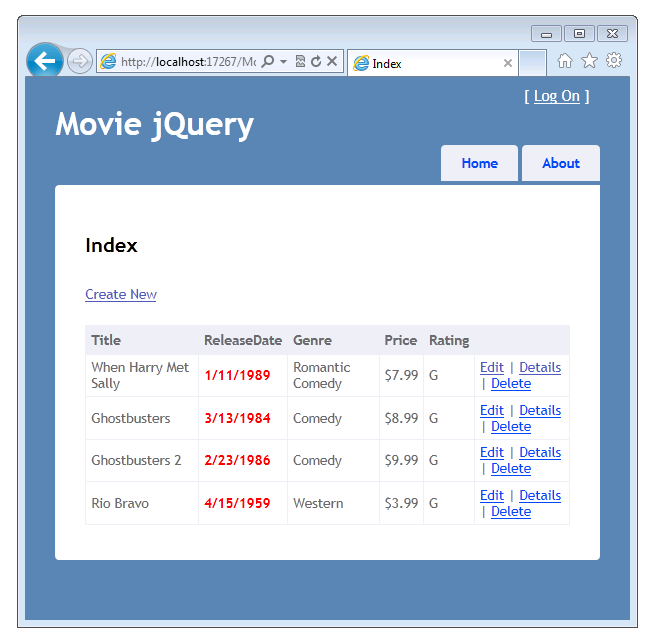
按 Ctrl+F5 运行应用程序。 浏览器呈现应用程序的“索引”视图。
属性ReleaseDate现在以不带时间的红色粗体显示日期。这有助于确认DateTime在 Views\Movies\DisplayTemplates) 共享文件夹 (模板化帮助程序之上选择了 DateTime Views\Movies\DisplayTemplates 文件夹中的模板化帮助程序。

现在,将 Views\Movies\DisplayTemplates\DateTime.cshtml 文件重命名为 Views\Movies\DisplayTemplates\LoudDateTime.cshtml。
按 Ctrl+F5 运行应用程序。
这一次, ReleaseDate 属性显示不带时间和红色粗体字体的日期。 这说明在本例 DateTime 中,具有数据类型名称的模板 () 自动用于显示该类型的所有模型属性。 将 DateTime.cshtml 文件重命名为 LoudDateTime.cshtml 后,ASP.NET 不再在 Views\Movies\DisplayTemplates 文件夹中找到模板,因此它使用了 Views\Movies\Shared* 文件夹中的 DateTime.cshtml 模板。
(模板匹配不区分大小写,因此可以使用任何大小写创建模板文件名。例如, DATETIME.cshtml、datetime.cshtml 和 DaTeTiMe.cshtml 都与 DateTime type.)
查看:此时, ReleaseDate 将使用 Views\Movies\DisplayTemplates\DateTime.cshtml 模板显示字段,该模板使用短日期格式显示数据,但未添加任何特殊格式。
使用 UIHint 指定显示模板
如果 Web 应用程序具有许多 DateTime 字段,并且你希望在默认情况下以仅日期格式显示所有或大部分字段,则 DateTime.cshtml 模板是一个很好的方法。 但是,如果你有几个要显示完整日期和时间的日期呢? 没问题。 可以创建其他模板,并使用 UIHint 属性指定完整日期和时间的格式。 然后,你可以有选择地应用该模板。 可以在模型级别使用 UIHint 属性,也可以在视图中指定模板。 在本部分中,你将了解如何使用 UIHint 属性有选择地更改日期时间字段的某些实例的格式。
打开 Views\Movies\DisplayTemplates\LoudDateTime.cshtml 文件,并将现有代码替换为以下内容:
<span class="loud-2">
@Model.ToString()
</span>
这将导致显示完整的日期和时间,并添加 CSS 类,使文本变得绿色和较大。
打开 Movie.cs 文件并将 UIHint 属性添加到 ReleaseDate 属性,如以下示例所示:
[UIHint("LoudDateTime")]
public DateTime ReleaseDate { get; set; }
这告诉 ASP.NET MVC,当它专门显示 ReleaseDate 属性 (,而不仅仅是任何 DateTime 对象) 时,它应该使用 LoudDateTime.cshtml 模板。
按 Ctrl+F5 运行应用程序。
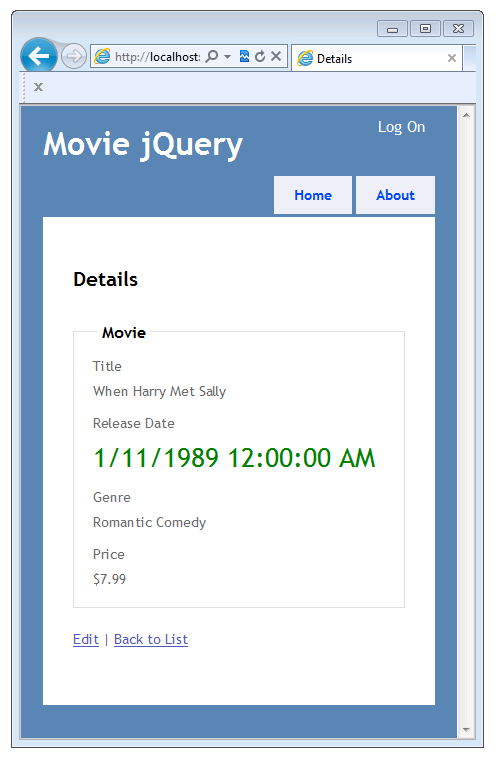
请注意, ReleaseDate 属性现在以绿色大字体显示日期和时间。
返回到 UIHintMovie.cs 文件中的 属性并将其注释掉,以便不使用 LoudDateTime.cshtml 模板。 再次运行该应用程序。 发布日期不显示为大号和绿色。 这将验证是否在“索引”和“详细信息”视图中使用了 Views\Shared\DisplayTemplates\DateTime.cshtml 模板。
如前所述,还可以在视图中应用模板,这样就可以将模板应用于某些数据的单个实例。 打开 Views\Movies\Details.cshtml 视图。 添加 "LoudDateTime" 作为字段的 Html.DisplayFor 调用的第二个 ReleaseDate 参数。 完整代码如下所示:
<div class="display-label">ReleaseDate</div>
<div class="display-field">
@Html.DisplayFor(model => model.ReleaseDate,"LoudDateTime")
</div>
这指定 LoudDateTime 无论应用于模型的属性是什么,都应使用该模板来显示模型属性。
按 Ctrl+F5 运行应用程序。
验证影片索引页是否使用 Views\Shared\DisplayTemplates\DateTime.cshtml 模板 (红色粗体) 并且 Movie\Details 页面是否使用 Views\Movies\DisplayTemplates\LoudDateTime.cshtml 模板 (大绿色) 。

在下一部分中,你将为复杂类型创建模板。