第 2 部分:Controllers
MVC 音乐存储是一个教程应用程序,它介绍并逐步说明如何使用 ASP.NET MVC 和 Visual Studio 进行 Web 开发。
MVC 音乐商店是一个轻量级的示例商店实现,用于在线销售音乐专辑,并实现基本的网站管理、用户登录和购物车功能。
本教程系列详细介绍了生成 ASP.NET MVC 音乐商店示例应用程序所执行的所有步骤。 第 2 部分介绍控制器。
使用传统 Web 框架时,传入 URL 通常映射到磁盘上的文件。 例如:对 URL(如“/Products.aspx”或“/Products.php”)的请求可能由“Products.aspx”或“Products.php”文件处理。
基于 Web 的 MVC 框架以略有不同的方式将 URL 映射到服务器代码。 它们不是将传入 URL 映射到文件,而是将 URL 映射到类上的方法。 这些类称为“控制器”,它们负责处理传入的 HTTP 请求、处理用户输入、检索和保存数据,以及确定要发送回客户端的响应 (显示 HTML、下载文件、重定向到其他 URL 等) 。
添加 HomeController
我们将通过添加控制器类来开始 MVC 音乐存储应用程序,该类将处理网站主页的 URL。 我们将遵循 ASP.NET MVC 的默认命名约定,并将其命名为 HomeController。
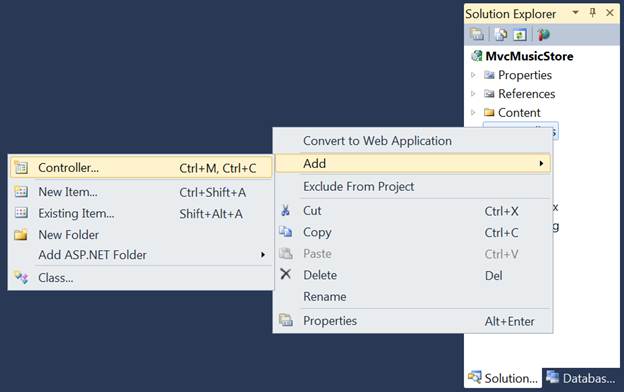
右键单击解决方案资源管理器中的“Controllers”文件夹,选择“添加”,然后选择“控制器...”。命令:

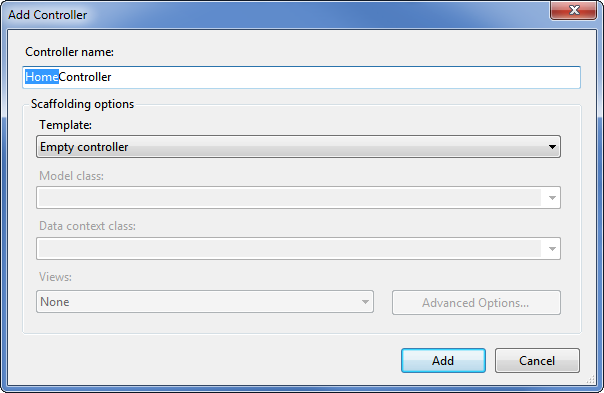
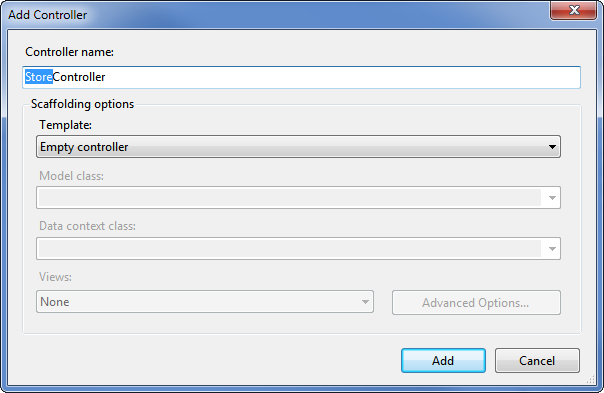
此时会显示“添加控制器”对话框。 将控制器命名为“HomeController”,然后按“添加”按钮。

这将使用以下代码创建一个新文件 HomeController.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
}
}
为了尽可能简单地开始,让我们将 Index 方法替换为仅返回字符串的简单方法。 我们将进行两项更改:
- 更改 方法以返回字符串而不是 ActionResult
- 更改 return 语句以返回“Hello from Home”
方法现在应如下所示:
public string Index()
{
return "Hello from Home";
}
运行应用程序
现在,让我们运行站点。 可以使用以下任一方法启动 Web 服务器并试用站点:
- 选择“调试” ⇨ “开始调试” 菜单项
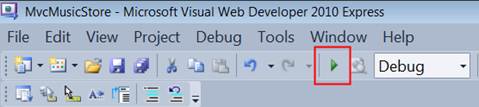
- 单击工具栏中的绿色箭头按钮

- 使用键盘快捷方式 F5。
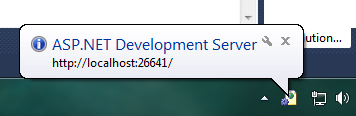
使用上述任何步骤将编译我们的项目,然后启动内置于 Visual Web Developer 的 ASP.NET 开发服务器。 屏幕的下角会显示一条通知,指示 ASP.NET 开发服务器已启动,并显示运行服务器的端口号。

然后,Visual Web 开发人员将自动打开一个浏览器窗口,其 URL 指向 Web 服务器。 这样,我们便能快速试用 Web 应用程序:

好吧,这相当快 - 我们创建了一个新网站,添加了一个三行函数,并且浏览器中有文本。 不是火箭科学,但这是一个开始。
注意:Visual Web Developer 包含 ASP.NET Development Server,它将在随机的免费“端口”号上运行网站。 在上面的屏幕截图中,站点在 http://localhost:26641/上运行,因此它使用的是端口 26641。 端口号会有所不同。 当我们在本教程中讨论 URL(如 /Store/Browse)时,该 URL 将位于端口号之后。 假设端口号为 26641,浏览到 /Store/Browse 意味着浏览到 http://localhost:26641/Store/Browse。
添加 StoreController
我们添加了一个简单的 HomeController,用于实现我们网站的主页。 现在,让我们添加另一个控制器,我们将使用该控制器来实现音乐商店的浏览功能。 我们的商店控制器将支持三种方案:
- 音乐商店中音乐流派的一览页
- 列出特定流派中的所有音乐专辑的浏览页面
- 显示特定音乐专辑信息的详细信息页面
首先,我们将添加新的 StoreController 类。 如果尚未停止运行应用程序,请关闭浏览器或选择“调试” ⇨ “停止调试” 菜单项。
现在添加新的 StoreController。 就像使用 HomeController 一样,我们将通过右键单击解决方案资源管理器中的“控制器”文件夹并选择“添加>控制器”菜单项来执行此操作

我们的新 StoreController 已具有“Index”方法。 我们将使用此“索引”方法实现列出音乐商店中所有流派的列表页面。 我们还将添加两个其他方法,以实现我们希望 StoreController 处理的其他两种方案:浏览和详细信息。
控制器中 (Index、Browse 和 Details) 的这些方法称为“控制器操作”,正如你已经使用 HomeController.Index () 操作方法所见,它们的工作是响应 URL 请求, (通常) 确定应将哪些内容发送回调用 URL 的浏览器或用户。
我们将通过更改 TheIndex () 方法以返回字符串“Hello from Store.Index () ”来启动 StoreController 实现,并为 Browse () 和 Details () 添加类似的方法:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcMusicStore.Controllers
{
public class StoreController : Controller
{
//
// GET: /Store/
public string Index()
{
return "Hello from Store.Index()";
}
//
// GET: /Store/Browse
public string Browse()
{
return "Hello from Store.Browse()";
}
//
// GET: /Store/Details
public string Details()
{
return "Hello from Store.Details()";
}
}
}
再次运行项目并浏览以下 URL:
- /商店
- /Store/Browse
- /Store/Details
访问这些 URL 将调用控制器中的操作方法并返回字符串响应:

这很棒,但这些只是常量字符串。 让我们将它们设为动态,以便他们从 URL 获取信息并将其显示在页面输出中。
首先,我们将更改 Browse 操作方法以从 URL 检索查询字符串值。 为此,我们可以向操作方法添加“genre”参数。 执行此操作时 ASP.NET MVC 会在调用时自动将任何名为“genre”的查询字符串或表单 post 参数传递给操作方法。
//
// GET: /Store/Browse?genre=Disco
public string Browse(string genre)
{
string message = HttpUtility.HtmlEncode("Store.Browse, Genre = "
+ genre);
return message;
}
注意:我们使用 HttpUtility.HtmlEncode 实用工具方法来清理用户输入。 这可以防止用户使用 /Store/Browse 等链接将 Javascript 注入到视图中?Genre=<script>window.location='http://hackersite.com'</script>。
现在让我们浏览到 /Store/Browse?Genre=Disco

接下来,让我们更改“详细信息”操作,以读取和显示名为 ID 的输入参数。 与前面的方法不同,我们不会将 ID 值嵌入为 querystring 参数。 相反,我们将直接将其嵌入到 URL 本身中。 例如:/Store/Details/5。
ASP.NET MVC 使我们能够轻松地执行此操作,而无需进行任何配置。 ASP.NET MVC 的默认路由约定是将操作方法名称后的 URL 段视为名为“ID”的参数。 如果操作方法具有名为 ID 的参数,则 ASP.NET MVC 将自动将 URL 段作为参数传递给你。
//
// GET: /Store/Details/5
public string Details(int id)
{
string message = "Store.Details, ID = " + id;
return message;
}
运行应用程序并浏览到 /Store/Details/5:

让我们回顾一下到目前为止我们所做的工作:
- 我们在 Visual Web Developer 中创建了一个新的 ASP.NET MVC 项目
- 我们讨论了 ASP.NET MVC 应用程序的基本文件夹结构
- 我们已了解如何使用 ASP.NET 开发服务器运行网站
- 我们创建了两个控制器类:HomeController 和 StoreController
- 我们已将操作方法添加到控制器,用于响应 URL 请求并将文本返回到浏览器