第 10 部分:导航和站点设计及结束语的最终更新
MVC 音乐存储是一个教程应用程序,它介绍并逐步说明如何使用 ASP.NET MVC 和 Visual Studio 进行 Web 开发。
MVC 音乐商店是一个轻量级的示例商店实现,用于在线销售音乐专辑,并实现基本的网站管理、用户登录和购物车功能。
本教程系列详细介绍了生成 ASP.NET MVC 音乐商店示例应用程序所执行的所有步骤。 第 10 部分介绍了导航和网站设计的最终汇报,结论。
我们已经完成了网站的所有主要功能,但仍有一些功能可以添加到网站导航、主页和应用商店浏览页面。
创建购物车摘要部分视图
我们希望在整个网站中公开用户购物车中的项数。

我们可以通过创建添加到 Site.master 的部分视图轻松实现此功能。
如前所示,ShoppingCart 控制器包含一个 CartSummary 操作方法,该方法返回部分视图:
//
// GET: /ShoppingCart/CartSummary
[ChildActionOnly]
public ActionResult CartSummary()
{
var cart = ShoppingCart.GetCart(this.HttpContext);
ViewData["CartCount"] = cart.GetCount();
return PartialView("CartSummary");
}
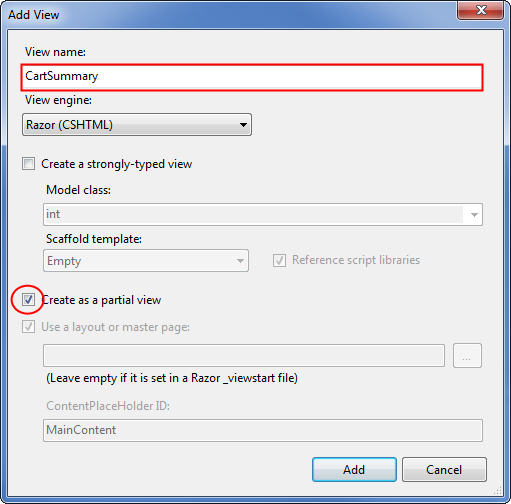
若要创建 CartSummary 部分视图,请右键单击“视图/ShoppingCart”文件夹,然后选择“添加视图”。 将视图命名为 CartSummary 并检查“创建部分视图”复选框,如下所示。

CartSummary 部分视图非常简单 - 它只是一个指向 ShoppingCart Index 视图的链接,该视图显示购物车中的项数。 CartSummary.cshtml 的完整代码如下所示:
@Html.ActionLink("Cart
(" + ViewData["CartCount"] + ")",
"Index",
"ShoppingCart",
new { id = "cart-status" })
可以使用 Html.RenderAction 方法在网站中的任何页面(包括网站主控形状)中包含部分视图。 RenderAction 要求我们指定操作名称 (“CartSummary”) 和控制器名称 (“ShoppingCart”) 如下所示。
@Html.RenderAction("CartSummary",
"ShoppingCart")
在将此项添加到网站布局之前,我们还将创建“流派菜单”,以便我们可以一次进行所有 Site.master 更新。
创建流派菜单部分视图
通过添加“流派菜单”(其中列出了商店中可用的所有流派),我们可以让用户更轻松地浏览商店。

我们将按照相同的步骤创建一个 GenreMenu 分部视图,然后我们可以将它们添加到网站主控形状。 首先,将以下 GenreMenu 控制器操作添加到 StoreController:
//
// GET: /Store/GenreMenu
[ChildActionOnly]
public ActionResult GenreMenu()
{
var genres = storeDB.Genres.ToList();
return PartialView(genres);
}
此操作返回一个流派列表,该列表将由分部视图显示,我们接下来将创建该视图。
注意:我们已将 [ChildActionOnly] 属性添加到此控制器操作,这表示我们仅希望从分部视图使用此操作。 此属性将阻止通过浏览到 /Store/GenreMenu 来执行控制器操作。 部分视图不需要这样做,但这是一种很好的做法,因为我们希望确保控制器操作按我们的意图使用。 我们还将返回 PartialView 而不是视图,这让视图引擎知道它不应为此视图使用布局,因为它将包含在其他视图中。
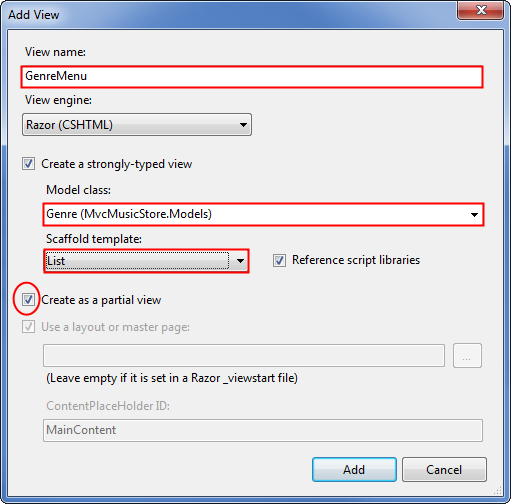
右键单击“GenreMenu”控制器操作,创建名为 GenreMenu 的部分视图,该视图使用流派视图数据类进行强类型化,如下所示。

更新 GenreMenu 分部视图的视图代码,以使用无序列表显示项,如下所示。
@model IEnumerable<MvcMusicStore.Models.Genre>
<ul id="categories">
@foreach (var genre in Model)
{
<li>@Html.ActionLink(genre.Name,
"Browse", "Store",
new { Genre = genre.Name }, null)
</li>
}
</ul>
更新网站布局以显示分部视图
可以通过调用 Html.RenderAction () ,将分部视图添加到网站布局 (/Views/Shared/_Layout.cshtml) 。 我们将添加它们,以及一些其他标记来显示它们,如下所示:
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")"
rel="stylesheet"
type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.4.4.min.js")"
type="text/javascript"></script>
</head>
<body>
<div id="header">
<h1><a href="/">ASP.NET MVC MUSIC
STORE</a></h1>
<ul id="navlist">
<li class="first">
<a href="@Url.Content("~")" id="current">
Home</a></li>
<li><a href="@Url.Content("~/Store/")">Store</a></li>
<li>@{Html.RenderAction("CartSummary", "ShoppingCart");}</li>
<li><a href="@Url.Content("~/StoreManager/")">
Admin</a></li>
</ul>
</div>
@{Html.RenderAction("GenreMenu", "Store");}
<div id="main">
@RenderBody()
</div>
<div id="footer">
built with <a href="http://asp.net/mvc">ASP.NET MVC 3</a>
</div>
</body>
</html>
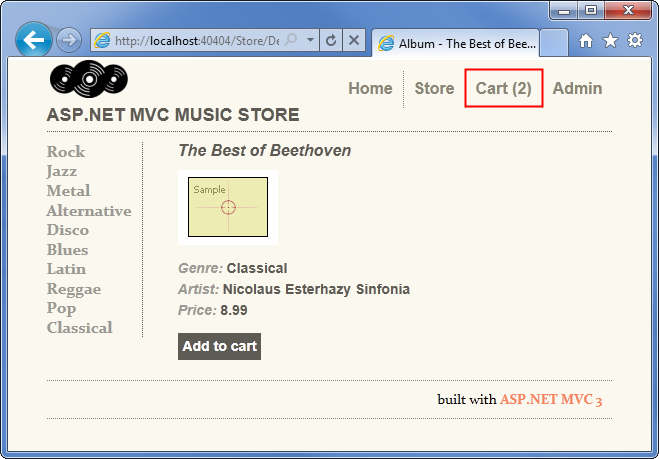
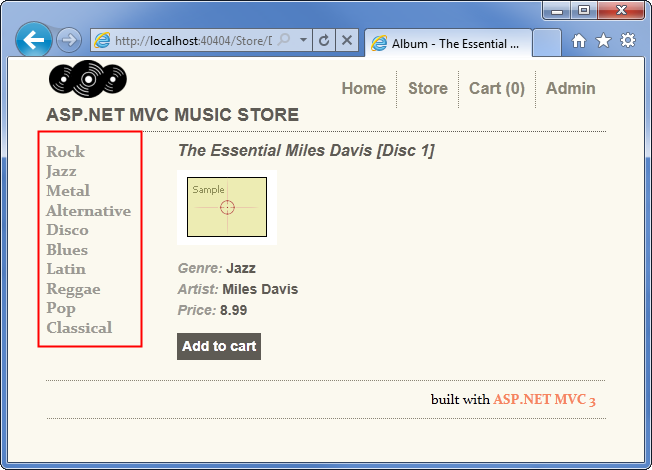
现在,运行应用程序时,左侧导航区域中会显示“流派”和顶部的“购物车摘要”。
更新到“应用商店浏览”页
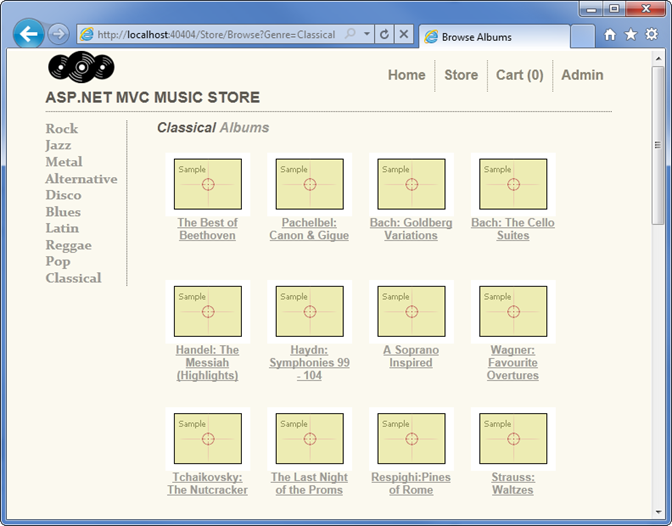
“应用商店浏览”页面功能正常,但看起来不太好。 通过更新 /Views/Store/Browse.cshtml) 中找到的视图代码 (,我们可以更新页面以更好的布局显示相册,如下所示:
@model MvcMusicStore.Models.Genre
@{
ViewBag.Title = "Browse Albums";
}
<div class="genre">
<h3><em>@Model.Name</em> Albums</h3>
<ul id="album-list">
@foreach (var album in Model.Albums)
{
<li>
<a href="@Url.Action("Details",
new { id = album.AlbumId })">
<img alt="@album.Title"
src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
</div>
在这里,我们将使用 Url.Action 而不是 Html.ActionLink,以便我们可以对链接应用特殊格式以包含专辑插图。
注意:我们将显示这些专辑的通用专辑封面。 此信息存储在数据库中,可通过应用商店管理器进行编辑。 欢迎添加自己的插图。
现在,当我们浏览到流派时,我们将看到专辑显示在网格中,其中包含专辑插图。

更新主页以显示畅销专辑
我们希望在主页上展示最畅销的专辑,以增加销量。 我们将对 HomeController 进行一些更新来处理这一点,并添加一些其他图形。
首先,我们将向 Album 类添加导航属性,以便 EntityFramework 知道它们关联。 专辑类的最后几行现在应如下所示:
public virtual Genre Genre { get; set; }
public virtual Artist Artist { get; set; }
public virtual List<OrderDetail>OrderDetails { get; set; }
}
}
注意:这需要添加 using 语句才能引入 System.Collections.Generic 命名空间。
首先,我们将使用 语句添加 storeDB 字段和 MvcMusicStore.Models,就像在其他控制器中一样。 接下来,我们将向 HomeController 添加以下方法,该方法可查询我们的数据库,根据 OrderDetails 查找最畅销的专辑。
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
这是一种专用方法,因为我们不希望将其用作控制器操作。 为简单起见,我们会将其包含在 HomeController 中,但建议你根据需要将业务逻辑移动到单独的服务类中。
完成此操作后,我们可以更新 Index 控制器操作以查询前 5 个销售专辑,并将其返回到视图。
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
更新的 HomeController 的完整代码如下所示。
using System.Collections.Generic;
using System.Linq;
using System.Web.Mvc;
using MvcMusicStore.Models;
namespace MvcMusicStore.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
MusicStoreEntities storeDB = new MusicStoreEntities();
public ActionResult Index()
{
// Get most popular albums
var albums = GetTopSellingAlbums(5);
return View(albums);
}
private List<Album> GetTopSellingAlbums(int count)
{
// Group the order details by album and return
// the albums with the highest count
return storeDB.Albums
.OrderByDescending(a => a.OrderDetails.Count())
.Take(count)
.ToList();
}
}
}
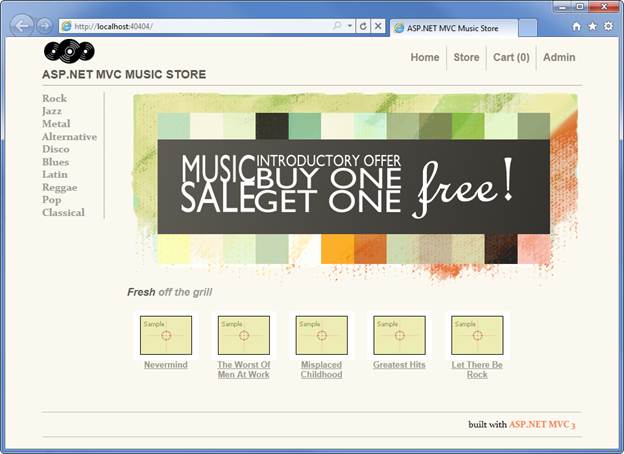
最后,我们需要更新“主页索引”视图,以便它可以通过更新模型类型并将相册列表添加到底部来显示相册列表。 我们将借此机会向页面添加标题和促销部分。
@model List<MvcMusicStore.Models.Album>
@{
ViewBag.Title = "ASP.NET MVC Music Store";
}
<div id="promotion">
</div>
<h3><em>Fresh</em> off the grill</h3>
<ul id="album-list">
@foreach (var album in Model)
{
<li><a href="@Url.Action("Details", "Store",
new { id = album.AlbumId })">
<img alt="@album.Title" src="@album.AlbumArtUrl" />
<span>@album.Title</span>
</a>
</li>
}
</ul>
现在,运行应用程序时,我们将看到更新的主页,其中包含最畅销的专辑和促销消息。

结论
我们已经看到,ASP.NET MVC 可以轻松创建具有数据库访问权限、成员资格、AJAX 等的复杂网站。 相当快。 希望本教程提供了开始构建自己的 ASP.NET MVC 应用程序所需的工具!