作者: 里克·安德森
此处使用 Visual Studio 2013 提供了本教程的更新版本。 新教程使用 ASP.NET MVC 5,这为本教程提供了许多改进。
本教程将介绍如何使用 Microsoft Visual Studio Express 2012 或 Visual Web Developer 2010 Express Service Pack 1 生成 ASP.NET MVC 4 Web 应用程序。 建议使用 Visual Studio 2012,无需安装任何内容即可完成本教程。 如果使用 Visual Studio 2010,则必须安装以下组件。 可以通过单击以下链接来安装所有这些链接:
如果使用 Visual Studio 2010 而不是 Visual Web Developer 2010,请安装 适用于 ASP.NET MVC 4 和: Visual Studio 2010 先决条件的 WPI 安装程序
带有 C# 源代码的 Visual Web 开发人员项目随本主题一起提供。 下载 C# 版本。
在本教程中,在 Visual Studio 中运行应用程序。 还可以通过将应用程序部署到托管提供程序,通过 Internet 提供该应用程序。 Microsoft在免费的 Windows Azure 试用帐户中为最多 10 个网站提供免费的 Web 托管。 有关如何将 Visual Studio Web 项目部署到 Windows Azure 网站的信息,请参阅使用 Visual Studio 创建和部署 ASP.NET 网站和SQL 数据库。 本教程还演示如何使用 Entity Framework Code First 迁移 将 SQL Server 数据库部署到 Windows Azure SQL 数据库(以前为 SQL Azure)。
本教程由里克·安德森( @RickAndMSFT )编写。
所需操作
注意
如果本教程使用 Visual Studio 2013 提供,则为更新的版本。 新教程使用 ASP.NET MVC 5,这为本教程提供了许多改进。
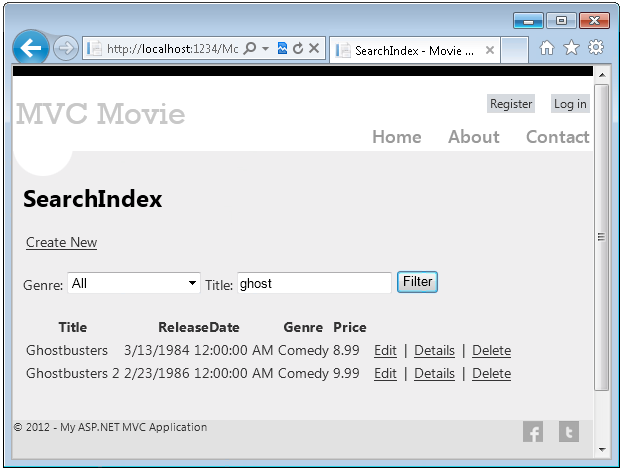
你将实现一个简单的电影列表应用程序,该应用程序支持从数据库创建、编辑、搜索和列出电影。 下面是要生成的应用程序的两个屏幕截图。 它包括显示数据库中电影列表的页面:

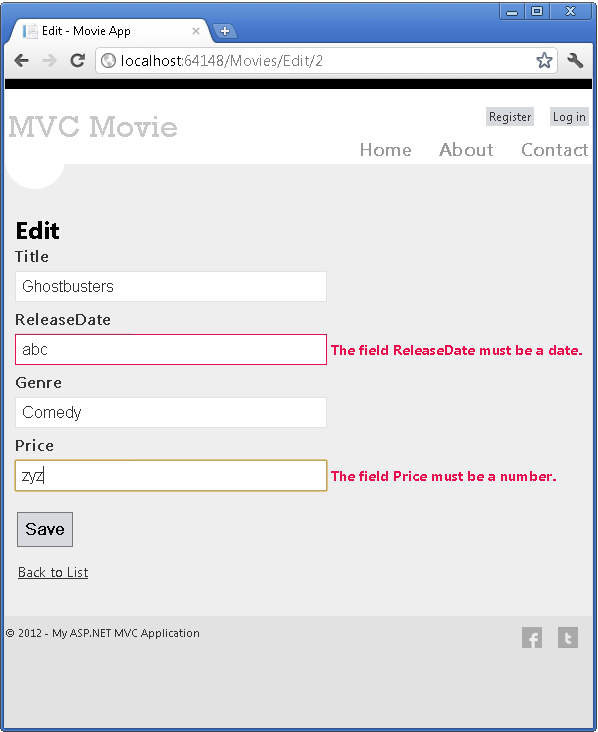
应用程序还允许添加、编辑和删除电影,以及查看有关单个电影的详细信息。 所有数据输入方案包括验证,以确保数据库中存储的数据正确。

入门
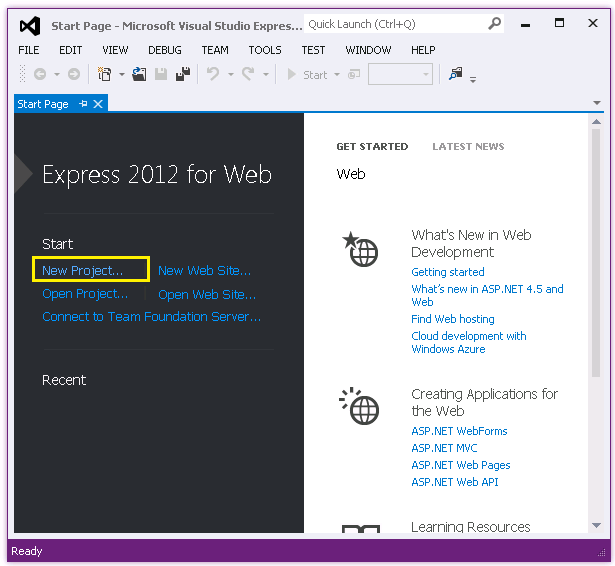
首先运行 Visual Studio Express 2012 或 Visual Web Developer 2010 Express。 本系列中的大多数屏幕截图都使用 Visual Studio Express 2012,但你可以使用 Visual Studio 2010/SP1、Visual Studio 2012、Visual Studio Express 2012 或 Visual Web Developer 2010 Express 完成本教程。 从“开始”页中选择“新建项目”。
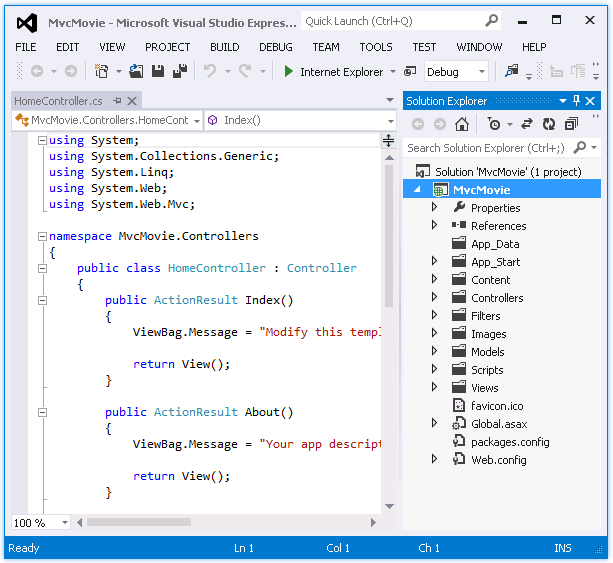
Visual Studio 是 IDE 或集成开发环境。 就像使用 Microsoft Word 编写文档一样,你将使用 IDE 创建应用程序。 在 Visual Studio 中,顶部有一个工具栏,其中显示了可用的各种选项。 还有一个菜单提供了另一种在 IDE 中执行任务的方法。 (例如,而不是选择从“开始”页新建项目,可以使用菜单并选择“文件>新建项目”。

创建第一个应用程序
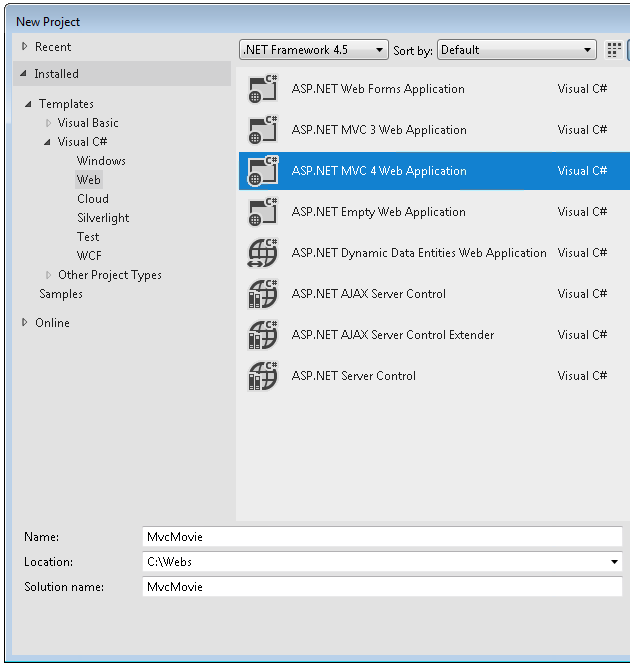
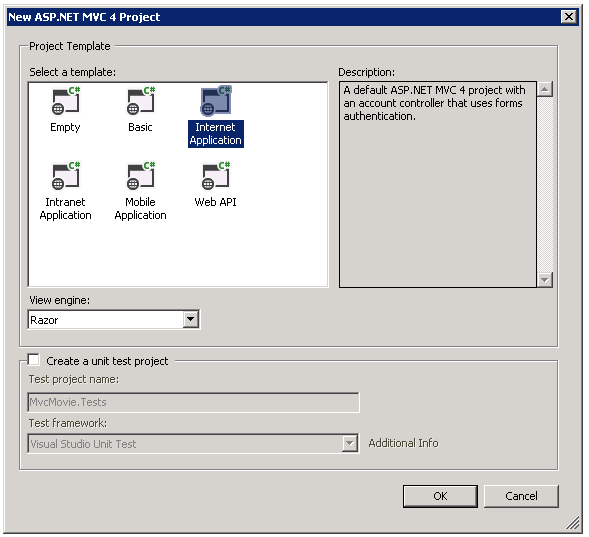
可以使用 Visual Basic 或 Visual C# 作为编程语言创建应用程序。 选择左侧的 Visual C#,然后选择 ASP.NET MVC 4 Web 应用程序。 将项目命名为“MvcMovie”,然后单击“ 确定”。

在 “新建 ASP.NET MVC 4 项目 ”对话框中,选择 “Internet 应用程序”。 将 Razor 保留为默认视图引擎。

单击“确定”。 Visual Studio 为刚刚创建的 ASP.NET MVC 项目使用了默认模板,因此现在没有执行任何操作即可使用工作应用程序! 这是一个简单的“Hello World!”项目,是启动应用程序的绝佳位置。

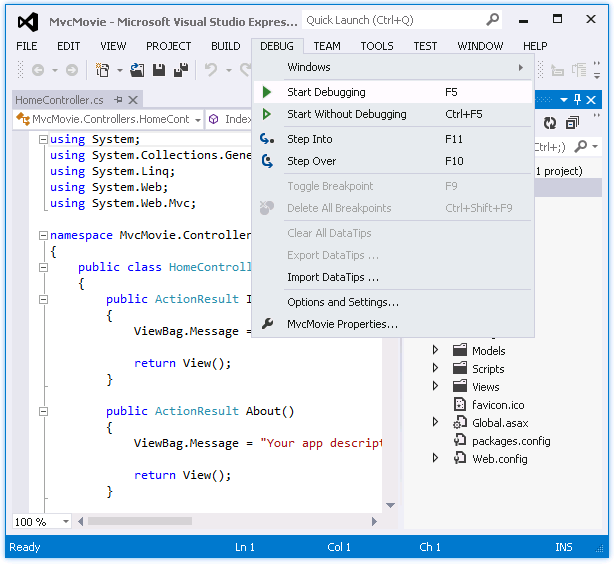
从“调试”菜单中选择“启动调试”。

请注意,开始调试的键盘快捷方式为 F5。
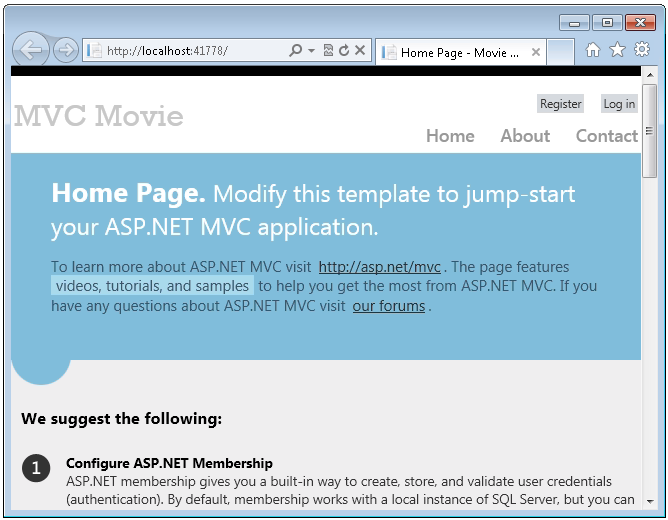
F5 导致 Visual Studio 启动 IIS Express 并运行 Web 应用程序。 然后,Visual Studio 启动浏览器并打开应用程序的主页。 请注意,浏览器的地址栏显示 localhost ,而不是类似 example.com。 这是因为 localhost 始终指向自己的本地计算机,在本例中运行刚刚生成的应用程序。 当 Visual Studio 运行 Web 项目时,将随机端口用于 Web 服务器。 在下图中,端口号为 41788。 运行应用程序时,可能会看到不同的端口号。

此默认模板立即提供“主页”、“联系人”和“关于”页面。 它还支持注册和登录,以及指向 Facebook 和 Twitter 的链接。 下一步是更改此应用程序的工作原理,并稍微了解 ASP.NET MVC。 关闭浏览器,让我们更改一些代码。