使用视图模板从控制器访问模型的数据
作者: 里克·安德森
注意
此处提供了本教程的更新版本,它使用 ASP.NET MVC 5 和 Visual Studio 2013。 它更安全,更易于遵循并演示更多功能。
在本部分中,你将创建一个新 MoviesController 类并编写代码,以检索电影数据,并使用视图模板在浏览器中显示它。
在继续执行下一步之前生成应用程序 。
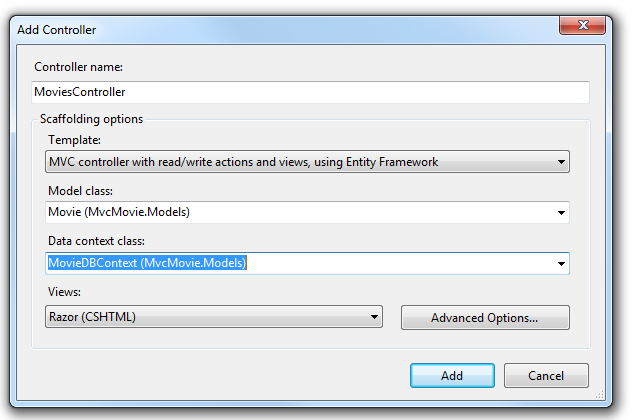
右键单击 “控制器” 文件夹并创建新的 MoviesController 控制器。 在生成应用程序之前,不会显示以下选项。 选择以下选项:
- 控制器名称: MoviesController。 (这是默认值。)
- 模板: 使用 Entity Framework 使用读/写操作和视图的 MVC 控制器。
- 模型类:电影(MvcMovie.Models)。
- 数据上下文类:MovieDBContext (MvcMovie.Models)。
- 视图: Razor (CSHTML)。 (默认值)。

单击“添加” 。 Visual Studio Express 创建以下文件和文件夹:
- 项目的 Controllers 文件夹中的MoviesController.cs文件。
- 项目的 Views 文件夹中的 Movies 文件夹。
- 新建 Views\Movies 文件夹中的 Create.cshtml、Delete.cshtml、Details.cshtml、Edit.cshtml 和 Index.cshtml。
ASP.NET MVC 4 会自动为你创建 CRUD(创建、读取、更新和删除)操作方法和视图(CRUD 操作方法和视图的自动创建称为基架)。 现在,你有了一个功能齐全的 Web 应用程序,可用于创建、列出、编辑和删除电影条目。
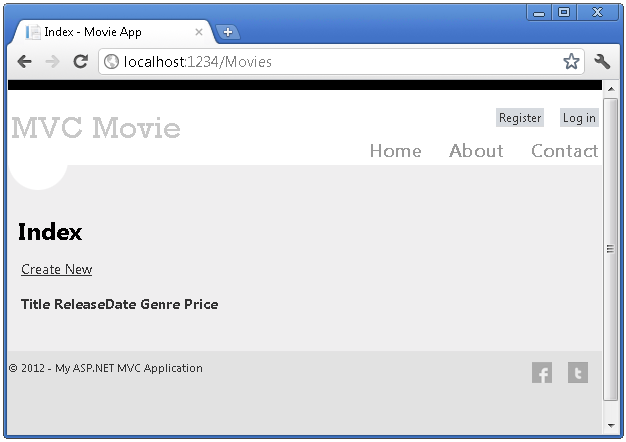
运行应用程序并通过将 /Movies 追加到浏览器地址栏中的 URL,浏览到Movies控制器。 由于应用程序依赖于默认路由(在 Global.asax 文件中定义),因此浏览器请求 http://localhost:xxxxx/Movies 将路由到控制器的默认 Index 操作方法 Movies 。 换句话说,浏览器请求 http://localhost:xxxxx/Movies 实际上与浏览器请求 http://localhost:xxxxx/Movies/Index相同。 结果是一个空的电影列表,因为你尚未添加任何影片。

创建电影
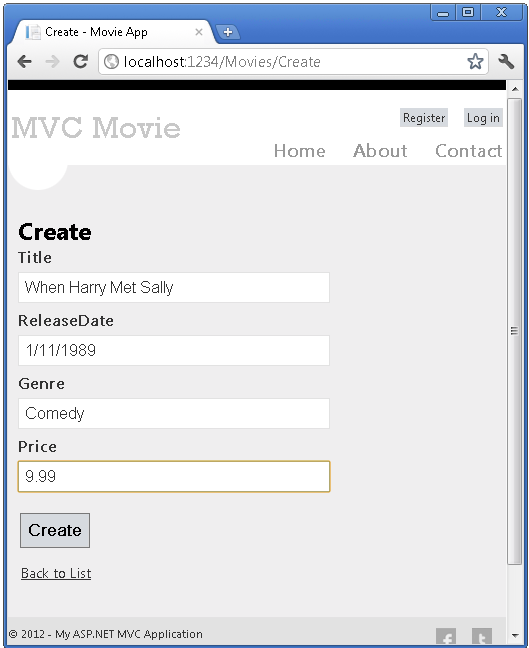
选择“新建”链接。 输入有关电影的一些详细信息,然后单击“ 创建 ”按钮。

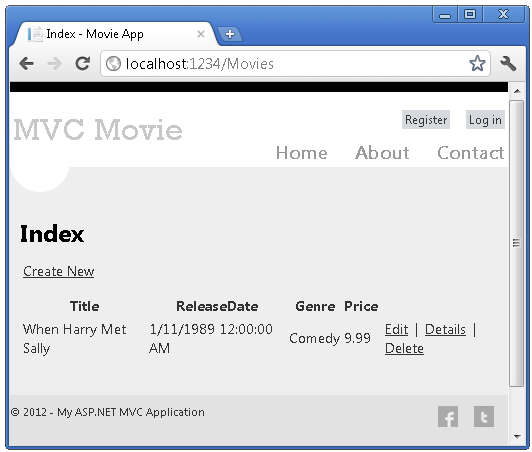
单击“创建”按钮会导致窗体发布到服务器,其中电影信息保存在数据库中。 然后重定向到 /Movies URL,可在其中查看列表中新建的电影。

再创建几个其他的电影条目。 试用“编辑”、“详细信息”和“删除”链接,它们均可正常工作。
检查生成的代码
打开 Controllers\MoviesController.cs 文件并检查生成的Index方法。 下面显示了带该方法的电影控制器 Index 的一部分。
public class MoviesController : Controller
{
private MovieDBContext db = new MovieDBContext();
//
// GET: /Movies/
public ActionResult Index()
{
return View(db.Movies.ToList());
}
类中的 MoviesController 以下行实例化电影数据库上下文,如前所述。 可以使用电影数据库上下文来查询、编辑和删除电影。
private MovieDBContext db = new MovieDBContext();
对 Movies 控制器的请求将返回电影数据库表中的所有条目 Movies ,然后将结果传递给 Index 视图。
强类型模型和 @model 关键字
在本教程的前面部分,你了解了控制器如何使用该 ViewBag 对象将数据或对象传递到视图模板。 ViewBag这是一个动态对象,它提供了一种方便的后期绑定方式,用于将信息传递给视图。
ASP.NET MVC 还提供将强类型数据或对象传递到视图模板的功能。 这种强类型方法可在 Visual Studio 编辑器中更好地对代码进行编译时检查和更丰富的 IntelliSense。 Visual Studio 中的基架机制在创建方法和视图时将此方法用于 MoviesController 类和视图模板。
在 Controllers\MoviesController.cs 文件中,检查生成的 Details 方法。 下面显示了带该方法的电影控制器 Details 的一部分。
public ActionResult Details(int id = 0)
{
Movie movie = db.Movies.Find(id);
if (movie == null)
{
return HttpNotFound();
}
return View(movie);
}
如果找到模型 Movie ,则 Movie 模型实例将传递到“详细信息”视图。 检查 Views\Movies\Details.cshtml 文件的内容。
通过在视图模板文件的顶部包括 @model 语句,可以指定视图所需的对象类型。 创建电影控制器时,Visual Studio 会自动在 Details.cshtml 文件的顶端包括以下 @model 语句:
@model MvcMovie.Models.Movie
此 @model 指令使你能够使用强类型的 Model 对象访问控制器传递给视图的电影。 例如,在 Details.cshtml 模板中,代码将每个电影字段DisplayNameFor传递给具有强类型Model对象的 DisplayFor HTML 帮助程序。 Create 和 Edit 方法和视图模板还会传递电影模型对象。
检查 MoviesController.cs 文件中的 Index.cshtml 视图模板和Index方法。 请注意代码在操作方法中Index调用View帮助程序方法时如何创建List对象。 然后,代码将此 Movies 列表从控制器传递到视图:
public ActionResult Index()
{
return View(db.Movies.ToList());
}
创建电影控制器时,Visual Studio Express 会自动在 Index.cshtml 文件顶部包含以下@model语句:
@model IEnumerable<MvcMovie.Models.Movie>
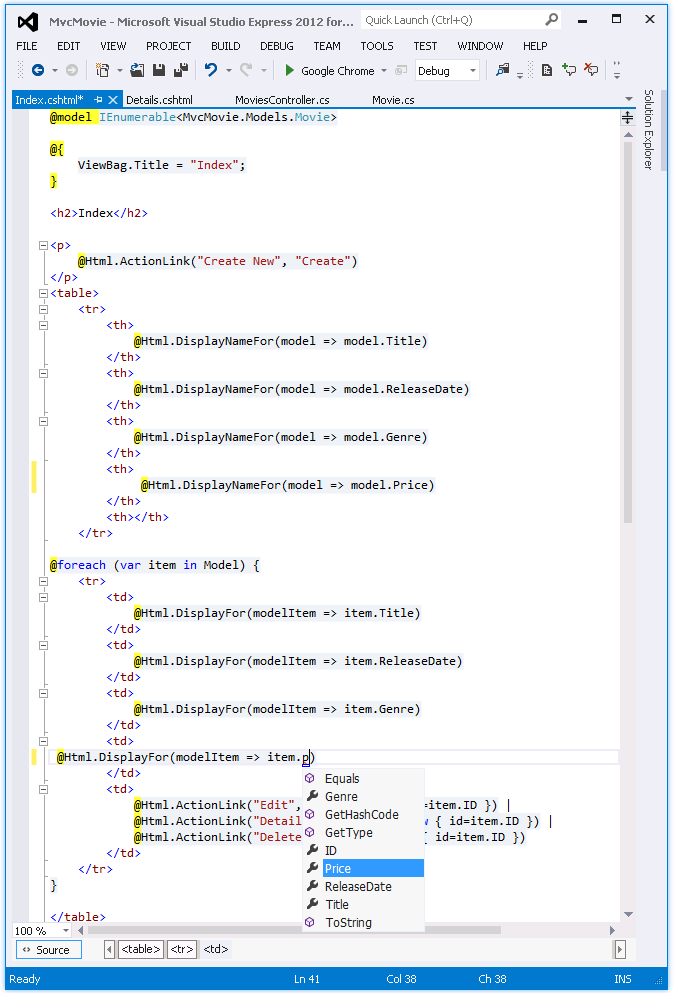
此 @model 指令允许你使用 Model 强类型对象访问控制器传递给视图的电影列表。 例如,在 Index.cshtml 模板中,代码通过对强类型Model对象执行foreach语句遍历电影:
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.ReleaseDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Genre)
</td>
<td>
@Html.DisplayFor(modelItem => item.Price)
</td>
<th>
@Html.DisplayFor(modelItem => item.Rating)
</th>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.ID }) |
@Html.ActionLink("Details", "Details", { id=item.ID }) |
@Html.ActionLink("Delete", "Delete", { id=item.ID })
</td>
</tr>
}
由于对象 Model 是强类型化(作为对象 IEnumerable<Movie> ), item 因此循环中的每个对象都键入为 Movie。 除其他优势外,这意味着可以在代码编辑器中获取代码的编译时检查和完整的 IntelliSense 支持:

使用 SQL Server LocalDB
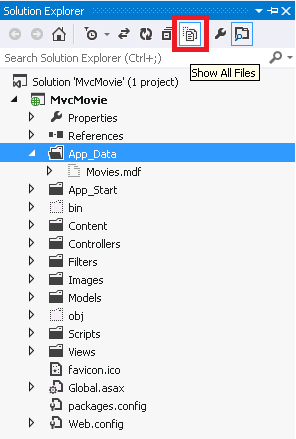
Entity Framework Code First 检测到所提供的数据库连接字符串指向Movies尚不存在的数据库,因此 Code First 会自动创建数据库。 可以通过在 App_Data 文件夹中查找来创建它。 如果未看到Movies.mdf文件,请单击解决方案资源管理器工具栏中的“显示所有文件”按钮,单击“刷新”按钮,然后展开App_Data文件夹。

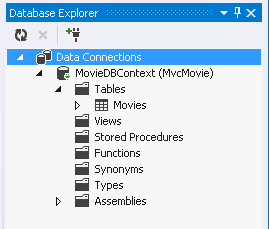
双击 Movies.mdf 打开 数据库资源管理器,然后展开 “表” 文件夹以查看 Movies 表。

注意
如果未显示数据库资源管理器,请在 “工具 ”菜单中选择“ 连接到数据库”,然后取消 “选择数据源 ”对话框。 这会强制打开数据库资源管理器。
注意
如果使用 VWD 或 Visual Studio 2010,并收到类似于以下任一项的错误:
- 数据库'C:\Webs\MVC4\MVCMOVIE\MVCMOVIE\APP_DATA\MOVIES。无法打开 MDF,因为它是版本 706。 此服务器支持版本 655 及更早版本。 不支持降级路径。
- “User code 未处理 InvalidOperation 异常”提供的 SqlConnection 未指定初始目录。
需要安装 SQL Server Data Tools 和 LocalDB。 MovieDBContext 验证在上一页上指定的连接字符串。
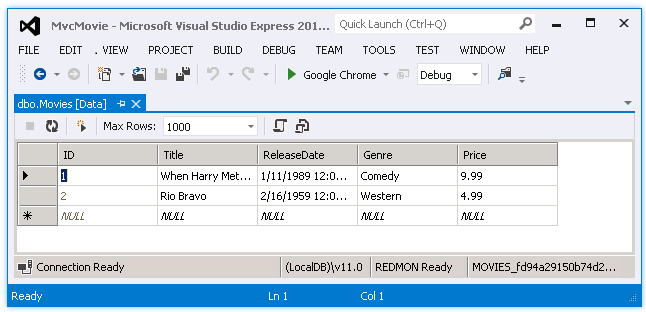
右键单击Movies该表,然后选择“显示表数据”以查看所创建的数据。

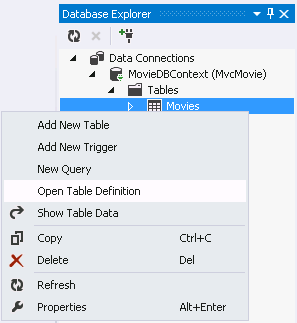
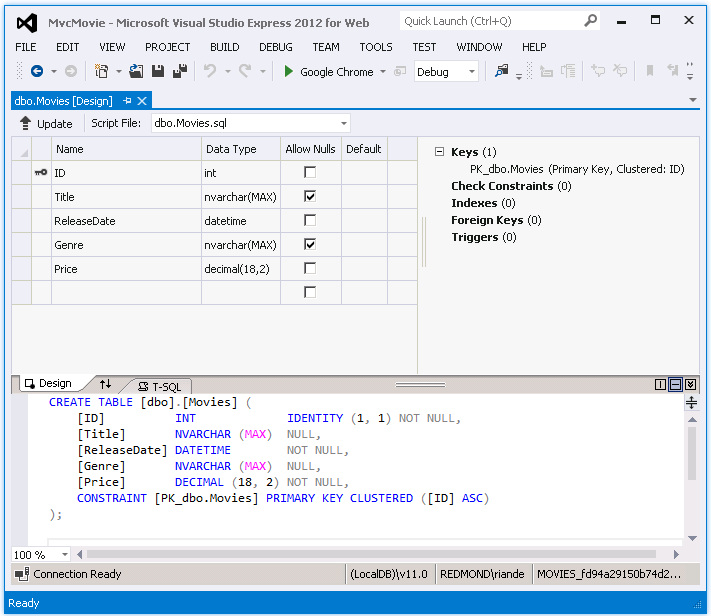
右键单击该Movies表,然后选择“打开表定义”以查看 Entity Framework Code First 创建的表结构。


请注意表的 Movies 架构如何映射到 Movie 之前创建的类。 Entity Framework Code First 根据 Movie 类自动创建此架构。
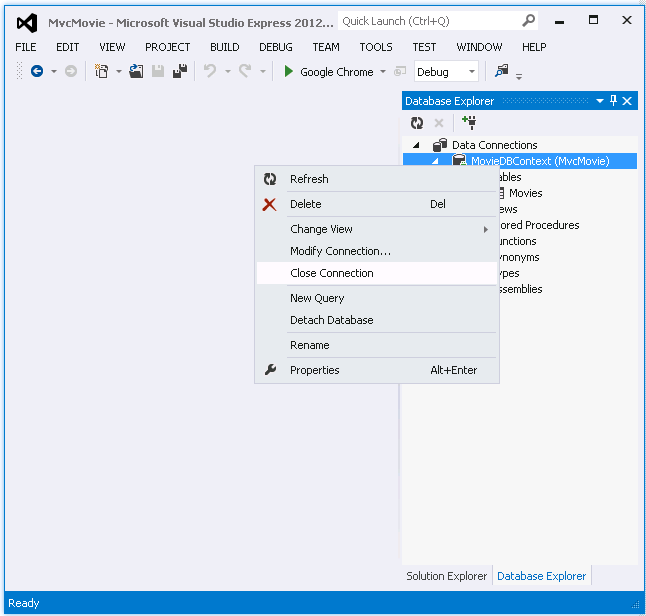
完成后,通过右键单击 MovieDBContext 并选择“关闭连接”关闭连接来关闭连接。 (如果未关闭连接,则下次运行项目时可能会收到错误)。

现在,你拥有数据库和一个简单的列表页,用于显示其中的内容。 在下一教程中,我们将检查基架代码的其余部分,并添加一个 SearchIndex 方法和 SearchIndex 视图,用于在此数据库中搜索电影。