使用 Razor 和非介入性 JavaScript 创建 MVC 3 应用程序
用户列表示例 Web 应用程序演示了使用 Razor 视图引擎创建 ASP.NET MVC 3 应用程序的简单程度。 示例应用程序演示如何将新的 Razor 视图引擎与 ASP.NET MVC 版本 3 和 Visual Studio 2010 配合使用,创建虚构的用户列表网站,其中包含创建、显示、编辑和删除用户等功能。
本教程介绍为生成 MVC 3 应用程序 ASP.NET 用户列表示例而采取的步骤。 本主题附带了一个包含 C# 和 VB 源代码的 Visual Studio 项目: 下载。 如果对本教程有疑问,请将其发布到 MVC 论坛。
概述
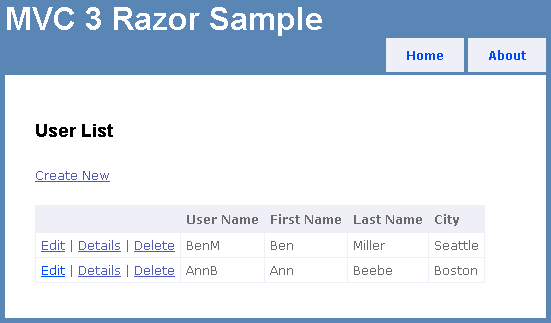
要生成的应用程序是一个简单的用户列表网站。 用户可以输入、查看和更新用户信息。

可以 在此处下载 VB 和 C# 已完成的项目。
创建 Web 应用程序
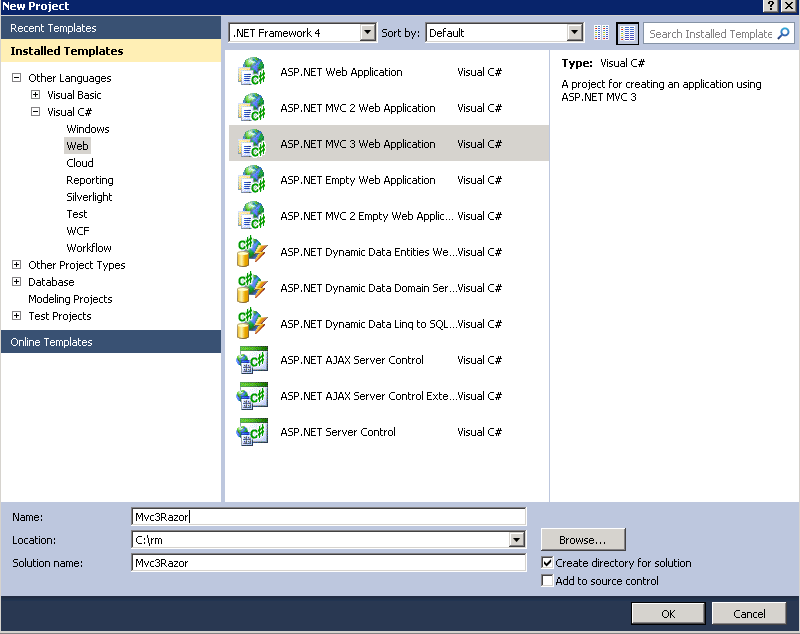
若要开始本教程,请打开 Visual Studio 2010 并使用 ASP.NET MVC 3 Web 应用程序 模板创建新项目。 将应用程序命名为“Mvc3Razor”。
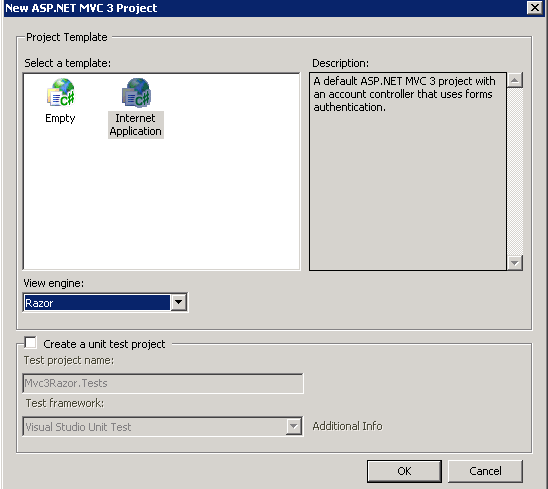
在“ 新建 ASP.NET MVC 3 项目 ”对话框中,选择“ Internet 应用程序”,选择“Razor”视图引擎,然后单击“ 确定”。

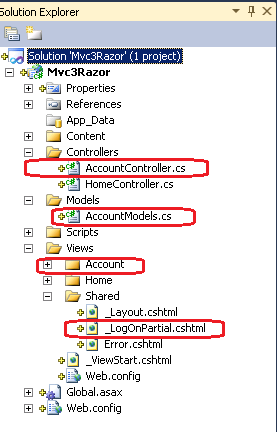
在本教程中,不会使用 ASP.NET 成员资格提供程序,因此可以删除与登录和成员身份关联的所有文件。 在 解决方案资源管理器 中删除以下文件和目录:
- Controllers\AccountController
- Models\AccountModels
- Views\Shared\_LogOnPartial
- Views\Account (,此目录中的所有文件)

编辑 _Layout.cshtml 文件,并将名为 logindisplay 的<div>元素中的标记替换为消息“已禁用登录”。 以下示例显示了新标记:
<div id="logindisplay">
Login Disabled
</div>
添加模型
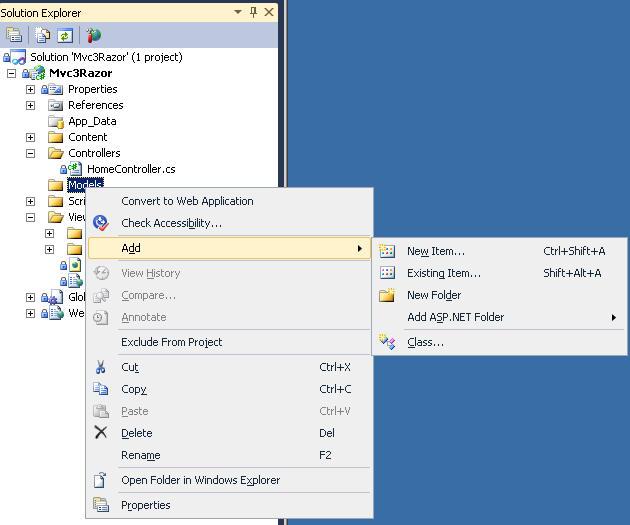
在“解决方案资源管理器”中,右键单击“模型”文件夹,选择“添加”,然后单击“类”。

命名类 UserModel。 将 UserModel 文件的内容替换为以下代码:
using System.ComponentModel.DataAnnotations;
using System.Collections.Generic;
namespace Mvc3Razor.Models {
public class UserModel {
[Required]
[StringLength(6, MinimumLength = 3)]
[Display(Name = "User Name")]
[RegularExpression(@"(\S)+", ErrorMessage = "White space is not allowed")]
[ScaffoldColumn(false)]
public string UserName { get; set; }
[Required]
[StringLength(8, MinimumLength = 3)]
[Display(Name = "First Name")]
public string FirstName { get; set; }
[Required]
[StringLength(9, MinimumLength = 2)]
[Display(Name = "Last Name")]
public string LastName { get; set; }
[Required()]
public string City { get; set; }
}
public class Users {
public Users() {
_usrList.Add(new UserModel
{
UserName = "BenM",
FirstName = "Ben",
LastName = "Miller",
City = "Seattle"
});
_usrList.Add(new UserModel
{
UserName = "AnnB",
FirstName = "Ann",
LastName = "Beebe",
City = "Boston"
});
}
public List<UserModel> _usrList = new List<UserModel>();
public void Update(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
_usrList.Remove(um);
_usrList.Add(umToUpdate);
break;
}
}
}
public void Create(UserModel umToUpdate) {
foreach (UserModel um in _usrList) {
if (um.UserName == umToUpdate.UserName) {
throw new System.InvalidOperationException("Duplicat username: " + um.UserName);
}
}
_usrList.Add(umToUpdate);
}
public void Remove(string usrName) {
foreach (UserModel um in _usrList) {
if (um.UserName == usrName) {
_usrList.Remove(um);
break;
}
}
}
public UserModel GetUser(string uid) {
UserModel usrMdl = null;
foreach (UserModel um in _usrList)
if (um.UserName == uid)
usrMdl = um;
return usrMdl;
}
}
}
类 UserModel 表示用户。 类的每个成员都使用 DataAnnotations 命名空间中的 Required 属性进行批注。 DataAnnotations 命名空间中的属性为 Web 应用程序提供自动客户端和服务器端验证。
HomeController打开 类并添加 using 指令,以便可以访问 UserModel 和 Users 类:
using Mvc3Razor.Models;
紧跟在 HomeController 声明后面,添加以下注释和对类的 Users 引用:
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
类 Users 是一个简化的内存中数据存储,你将在本教程中使用。 在实际应用程序中,你将使用数据库来存储用户信息。 以下示例中显示了该文件的前几行 HomeController :
using System.Web.Mvc;
using Mvc3Razor.Models;
namespace Mvc3Razor.Controllers {
public class HomeController : Controller {
// The __usrs class is replacement for a real data access strategy.
private static Users _usrs = new Users();
生成应用程序,以便用户模型在下一步中可供基架向导使用。
创建默认视图
下一步是添加操作方法和视图以显示用户。
删除现有的 Views\Home\Index 文件。 将创建新的 索引 文件以显示用户。
HomeController在 类中,将 方法的内容Index替换为以下代码:
return View(_usrs._usrList);
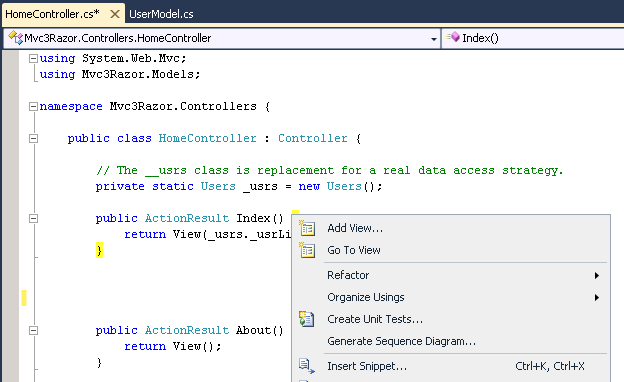
在 方法中右键单击, Index 然后单击“ 添加视图”。

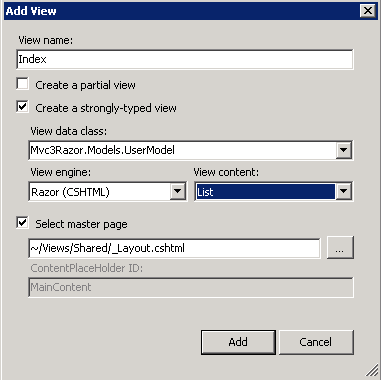
选择“ 创建强类型视图 ”选项。 对于 “查看数据类”,选择“ Mvc3Razor.Models.UserModel”。 (如果在“视图数据类”框中看不到 Mvc3Razor.Models.UserModel,则需要生成 project。) 请确保视图引擎设置为 Razor。 将 “查看内容 ”设置为 “列表 ”,然后单击“ 添加”。

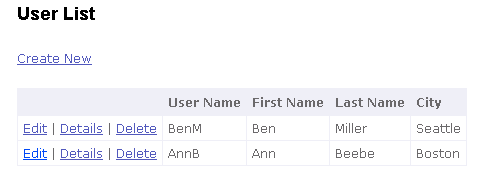
新视图会自动搭建传递给 Index 视图的用户数据基架。 检查新生成的 Views\Home\Index 文件。 “新建”、“编辑”、“详细信息”和“删除”链接不起作用,但页面的其余部分正常运行。 运行页面。 你会看到用户列表。

打开 Index.cshtml 文件,并将 ActionLinkEdit、 Details 和 Delete 的标记替换为以下代码:
@Html.ActionLink("Edit", "Edit", new { id=item.UserName }) |
@Html.ActionLink("Details", "Details", new { id=item.UserName }) |
@Html.ActionLink("Delete", "Delete", new { id=item.UserName })
用户名用作 ID,用于在“编辑”、“详细信息”和“删除”链接中查找所选记录。
创建详细信息视图
下一步是添加 Details 操作方法和视图,以显示用户详细信息。

将以下 Details 方法添加到主控制器:
public ViewResult Details(string id) {
return View(_usrs.GetUser(id));
}
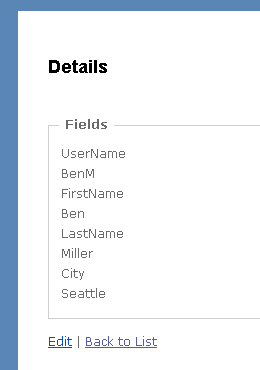
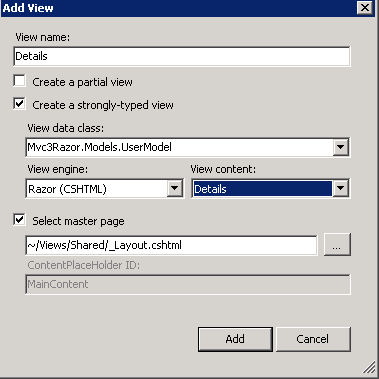
右键单击 方法内部, Details 然后选择“ 添加视图”。 验证 “视图数据类 ”框是否包含 Mvc3Razor.Models.UserModel。 将 “查看内容 ”设置为“ 详细信息 ”,然后单击“ 添加”。

运行应用程序并选择详细信息链接。 自动基架显示模型中的每个属性。

创建编辑视图
将以下 Edit 方法添加到主控制器。
public ViewResult Edit(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public ViewResult Edit(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Update Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Update(um);
return View("Details", um);
}
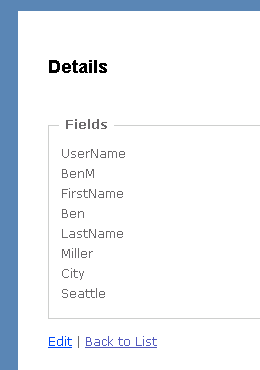
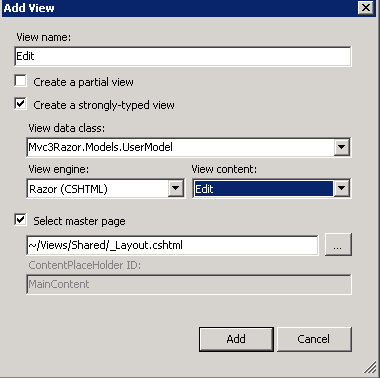
添加视图,如前面的步骤所示,但将“查看内容”设置为“编辑”。

运行应用程序并编辑其中一个用户的名字和姓氏。 如果违反已应用于 UserModel 类的任何DataAnnotation约束,则提交表单时,将看到服务器代码生成的验证错误。 例如,如果将名字“Ann”更改为“A”,则提交表单时,窗体上会显示以下错误:
The field First Name must be a string with a minimum length of 3 and a maximum length of 8.
在本教程中,你将用户名视为主键。 因此,无法更改用户名属性。 在 Edit.cshtml 文件中的 语句后面 Html.BeginForm ,将用户名设置为隐藏字段。 这会导致属性在模型中传递。 以下代码片段显示了 语句的位置 Hidden :
<h2>Edit</h2>
@using (Html.BeginForm()) {
@Html.Hidden("UserName", Model.UserName)
将 TextBoxFor 用户名的 和 ValidationMessageFor 标记替换为 DisplayFor 调用。 方法 DisplayFor 将 属性显示为只读元素。 下面的示例演示了完整标记。 原始 TextBoxFor 和 ValidationMessageFor 调用使用 Razor begin-comment 和 end-comment 字符注释掉 (@* *@)
<div class="editor-label">
@Html.LabelFor(model => model.UserName)
</div>
<div class="editor-field">
@*
@Html.TextBoxFor(model => model.UserName)
@Html.ValidationMessageFor(model => model.UserName)
*@
@Html.DisplayFor(model => model.UserName)
</div>
启用Client-Side验证
若要在 ASP.NET MVC 3 中启用客户端验证,必须设置两个标志,并且必须包含三个 JavaScript 文件。
打开应用程序的 Web.config 文件。 在应用程序设置中验证 that ClientValidationEnabled 和 UnobtrusiveJavaScriptEnabled 是否设置为 true。 根 Web.config 文件中的以下片段显示了正确的设置:
<appSettings>
<add key="ClientValidationEnabled" value="true"/>
<add key="UnobtrusiveJavaScriptEnabled" value="true"/>
</appSettings>
将 设置为 UnobtrusiveJavaScriptEnabled true 可启用不显眼的 Ajax 和非引人注目的客户端验证。 使用不显眼的验证时,验证规则将转换为 HTML5 属性。 HTML5 属性名称只能由小写字母、数字和短划线组成。
将 设置为 ClientValidationEnabled true 可启用客户端验证。 通过在应用程序 Web.config 文件中设置这些密钥,可以对整个应用程序启用客户端验证和不显眼的 JavaScript。 还可以使用以下代码在单个视图或控制器方法中启用或禁用这些设置:
HtmlHelper.ClientValidationEnabled = true;
HtmlHelper.UnobtrusiveJavaScriptEnabled = true;
还需要在呈现的视图中包含多个 JavaScript 文件。 在所有视图中包括 JavaScript 的一种简单方法是将它们添加到 Views\Shared\_Layout.cshtml 文件。 <head>将 _Layout.cshtml 文件的 元素替换为以下代码:
<head>
<title>@View.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.7/jquery.validate.min.js"></script>
<script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script>
</head>
前两个 jQuery 脚本由 Microsoft Ajax 内容分发网络 (CDN) 托管。 利用 Microsoft Ajax CDN,可以显著提高应用程序的首次命中性能。
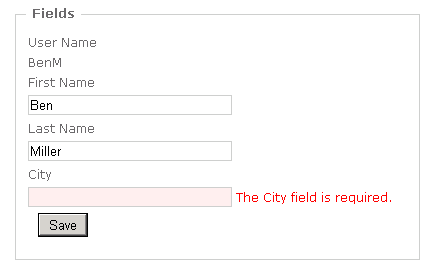
运行应用程序并单击编辑链接。 在浏览器中查看页面的源。 浏览器源显示数据验证) 表单 data-val (的许多属性。 启用客户端验证和不显眼的 JavaScript 时,具有客户端验证规则的输入字段将包含 data-val="true" 用于触发不显眼客户端验证的属性。 例如,模型中的 City 字段是使用 Required 属性修饰的,这会导致以下示例中显示的 HTML:
<div class="editor-field">
<input data-val="true" data-val-required="The City field is required." id="City" name="City" type="text" value="Seattle" />
<span class="field-validation-valid" data-valmsg-for="City" data-valmsg-replace="true"></span>
</div>
对于每个客户端验证规则,将添加一个属性,其格式 data-val-rulename="message"为 。 使用前面所示的 City 字段示例,所需的客户端验证规则将 data-val-required 生成 属性和消息“City 字段是必需的”。 运行应用程序,编辑其中一个用户,然后清除字段 City 。 在字段外按 Tab 键时,会看到客户端验证错误消息。

同样,对于客户端验证规则中的每个参数,将添加一个属性,其格式 data-val-rulename-paramname=paramvalue为 。 例如,属性 FirstName 使用 StringLength 属性进行批注,并指定最小长度为 3,最大长度为 8。 名为 length 的数据验证规则具有参数名称和 max 参数值 8。 下面显示了编辑其中一个用户时为 FirstName 字段生成的 HTML:
<input data-val="true"
data-val-length="The field First Name must be a string with a minimum length of 3 and a maximum length of 8."
data-val-length-max="8"
data-val-length-min="3"
data-val-required="The First Name field is required."
id="FirstName"
name="FirstName"
type="text"
value="Ben" />
有关不显眼的客户端验证的详细信息,请参阅 Brad Wilson 博客 中 ASP.NET MVC 3 中的条目 Untrusive Client Validation 。
注意
在 ASP.NET MVC 3 Beta 版中,有时需要提交表单才能开始客户端验证。 这可能会在最终版本中更改。
创建创建视图
下一步是添加 Create 操作方法和视图,使用户能够创建新用户。 将以下 Create 方法添加到主控制器:
public ViewResult Create() {
return View(new UserModel());
}
[HttpPost]
public ViewResult Create(UserModel um) {
if (!TryUpdateModel(um)) {
ViewBag.updateError = "Create Failure";
return View(um);
}
// ToDo: add persistent to DB.
_usrs.Create(um);
return View("Details", um);
}
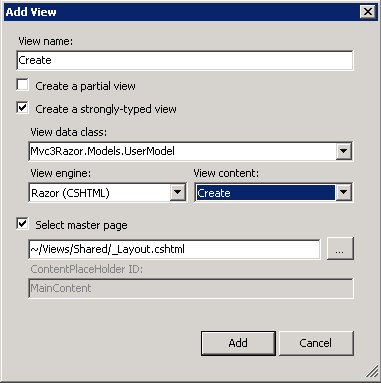
添加视图,如前面的步骤所示,但将 “查看内容 ”设置为 “创建”。

运行应用程序,选择 “创建” 链接,然后添加新用户。 方法 Create 自动利用客户端和服务器端验证。 尝试输入包含空格的用户名,例如“Ben X”。 在“用户名”字段中按 Tab 键时,将显示客户端验证错误 (White space is not allowed) 。
添加 Delete 方法
若要完成本教程,请将以下 Delete 方法添加到主控制器:
public ViewResult Delete(string id) {
return View(_usrs.GetUser(id));
}
[HttpPost]
public RedirectToRouteResult Delete(string id, FormCollection collection) {
_usrs.Remove(id);
return RedirectToAction("Index");
}
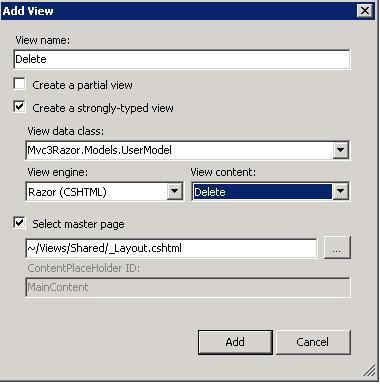
添加视图, Delete 如前面的步骤中所示,将 “查看内容” 设置为 “删除”。

现在,你已拥有一个简单但功能齐全的 ASP.NET MVC 3 应用程序进行验证。