ASP.NET MVC 4 移动功能
本教程的 MVC 5 版本现在包含代码示例,请参阅 在 Azure 网站上部署 ASP.NET MVC 5 移动 Web 应用程序。
本教程将介绍如何在 ASP.NET MVC 4 Web 应用程序中使用移动功能。 对于本教程,可以使用 Visual Studio Express 2012 或 Visual Web Developer 2010 Express Service Pack 1 (“Visual Web Developer or VWD”) 。 可以使用专业版 Visual Studio(如果已有)。
在开始之前,请确保已安装下面列出的先决条件。
- Visual Studio Express 2012 (建议) 或 Visual Studio Web Developer Express SP1。 Visual Studio 2012 包含 ASP.NET MVC 4。 如果使用 Visual Web Developer 2010,则必须安装 ASP.NET MVC 4。
还需要安装移动浏览器模拟器。 以下版本均可:
- Windows 7 Phone 模拟器。 (本教程的大部分屏幕快照中都使用这种模拟器。)
- 更改用户代理字符串以模拟 iPhone。 请参阅 此 博客文章。
- Opera Mobile Emulator
- 用户代理设置为 iPhone 的 Apple Safari。 有关如何在 Safari 中将用户代理设置为“iPhone”的说明,请参阅 David Alison 博客上的 如何让 Safari 假装它是 IE 。
本主题可以附带包含具有 C# 源代码的 Visual Studio:
所需操作
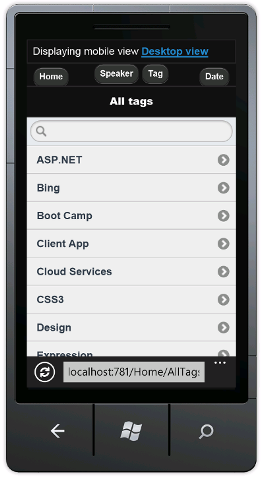
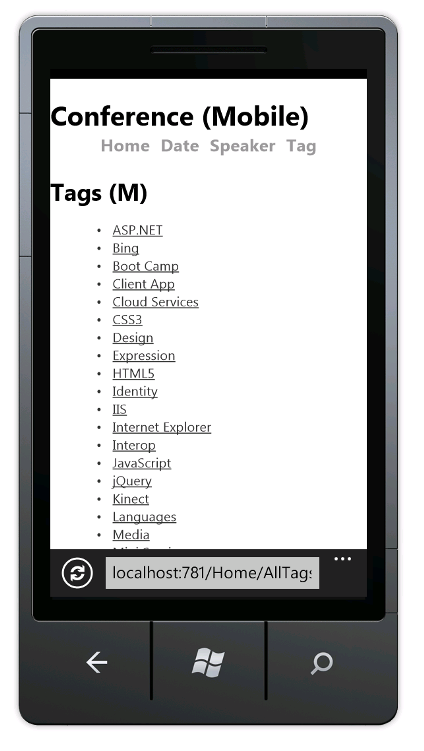
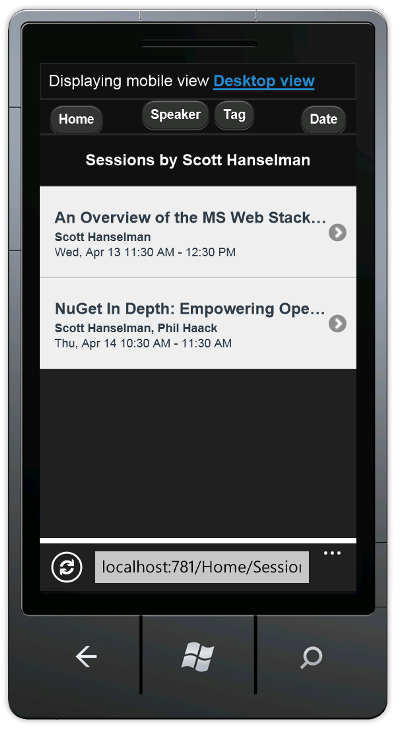
在本教程中,用户会在初学者项目提供的简单会议列表应用程序中添加移动功能。 以下屏幕截图显示了 Windows 7 Phone 模拟器中所示的已完成应用程序的标记页。 请参阅 Windows Phone Emulator 的键盘映射以简化键盘输入。
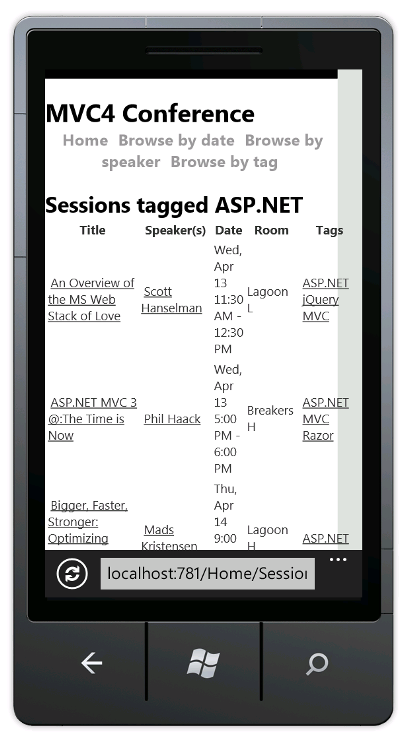
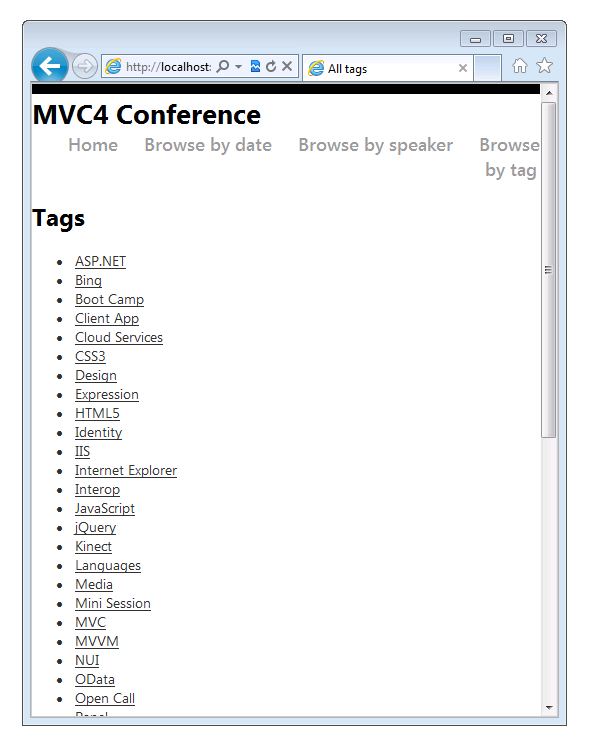
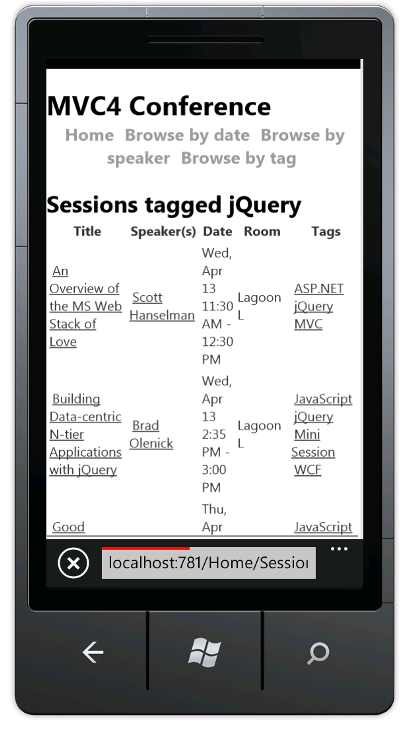
可以使用 Internet Explorer 版本 9 或 10、FireFox 或 Chrome 通过设置 用户代理字符串来开发移动应用程序。 下图显示了使用 Internet Explorer 模拟 iPhone 的已完成教程。 可以使用 Internet Explorer F-12 开发人员工具和 Fiddler 工具 来帮助调试应用程序。

将要学到的技能
学习内容:
- ASP.NET MVC 4 模板如何使用 HTML5
viewport属性和自适应呈现来改善移动设备上的显示效果。 - 如何创建移动特定视图。
- 如何创建视图切换器,以便用户能够在应用程序的移动视图与桌面视图间切换。
入门
使用以下链接下载初学者项目的会议列表应用程序: 下载。 然后在 Windows 资源管理器中,右键单击 MvcMobile.zip 文件,然后选择“属性”。 在 “MvcMobile.zip 属性 ”对话框中,选择“ 取消阻止 ”按钮。 (取消阻止后,尝试使用从 Web 下载的 .zip 文件时,不再显示安全警告。)

右键单击 MvcMobile.zip 文件,然后选择“ 全部提取 ”以解压缩该文件。 在 Visual Studio 中,打开 MvcMobile.sln 文件。
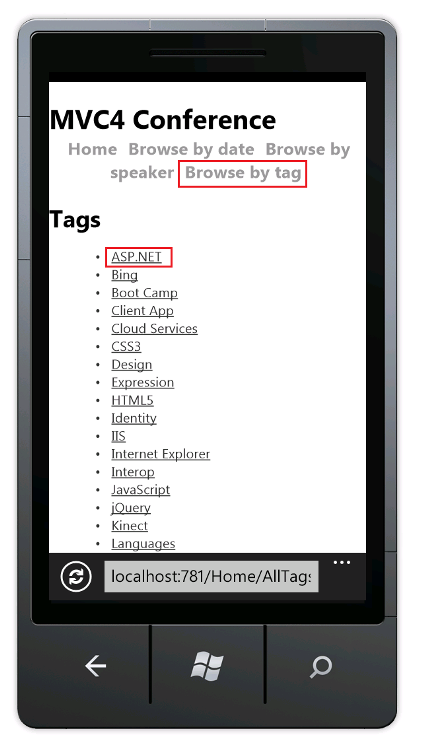
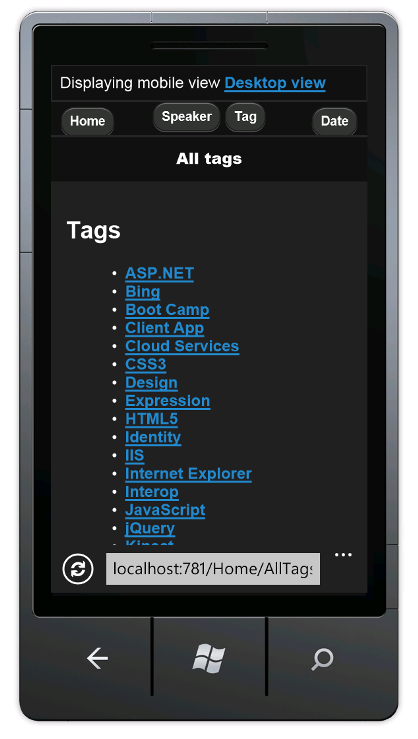
按 Ctrl + F5 运行该应用程序,它将在桌面浏览器中显示。 启动移动浏览器模拟器,将会议应用程序的 URL 复制到模拟器中,然后单击“ 按标记浏览 ”链接。 如果您使用的是 Windows Phone Emulator,则在 URL 栏中单击并按“暂停”键来访问键盘。 下图显示了从选择“按标记) 浏览” (的“AllTags”视图。
显示内容在移动设备上一目了然。 选择 ASP.NET 链接。
ASP.NET 标签视图显示非常混乱。 例如, “日期” 列非常难以读取。 在本教程的后面部分,你将创建一个 AllTags 视图版本,该版本专门用于移动浏览器,使显示可读。
注意:目前移动缓存引擎中存在 bug。 对于生产应用程序,必须安装 固定 DisplayModes nugget 包。 有关修复的详细信息,请参阅 ASP.NET MVC 4 移动缓存 Bug 修复 。
CSS 媒体查询
CSS 媒体查询 是媒体类型的 CSS 的扩展。 它们允许你创建覆盖特定浏览器的默认 CSS 规则的规则, (用户代理) 。 面向移动浏览器的 CSS 的常见规则是定义最大屏幕大小。 创建新的 ASP.NET MVC 4 Internet 项目时创建的 Content\Site.css 文件包含以下媒体查询:
@media only screen and (max-width: 850px) {
如果浏览器窗口宽度为 850 像素或更小,它将使用此媒体块中的 CSS 规则。 可以使用此类 CSS 媒体查询在小型浏览器上更好地显示 HTML 内容, (例如移动浏览器) ,而不是为桌面浏览器更广泛的显示设计的默认 CSS 规则。
视区元标记
大多数移动浏览器 (视区) 定义虚拟浏览器窗口宽度,该宽度远远大于移动设备的实际宽度。 这使移动浏览器能够在虚拟显示器中容纳整个网页。 然后,用户可以放大有趣的内容。 但是,如果将视区宽度设置为实际设备宽度,则无需缩放,因为内容适合移动浏览器。
ASP.NET MVC 4 布局文件中的视区 <meta> 标记将视区设置为设备宽度。 以下行显示了 ASP.NET MVC 4 布局文件中的视区 <meta> 标记。
<meta name="viewport" content="width=device-width">
检查 CSS 媒体查询和视区元标记的效果
在编辑器中打开 Views\Shared\_Layout.cshtml 文件,并注释掉视区 <meta> 标记。 以下标记显示了注释掉的行。
@*<meta name="viewport" content="width=device-width">*@
在编辑器中打开 MvcMobile\Content\Site.css 文件,并将媒体查询中的最大宽度更改为零像素。 这将阻止在移动浏览器中使用 CSS 规则。 以下行显示了修改后的媒体查询:
@media only screen and (max-width: 0px) { ...
保存所做的更改,并在移动浏览器模拟器中浏览到会议应用程序。 下图中的小文本是删除视区 <meta> 标记的结果。 在没有视区 <meta> 标记的情况下,浏览器将缩小到默认视区宽度 (850 像素或更宽的大多数移动浏览器。)
撤消更改 - 取消注释布局文件中的视区 <meta> 标记,并将媒体查询还原到 Site.css 文件中的 850 像素。 保存更改并刷新移动浏览器,以验证适合移动设备的显示器是否已还原。
视区 <meta> 标记和 CSS 媒体查询并非特定于 ASP.NET MVC 4,你可以在任何 Web 应用程序中利用这些功能。 但是,它们现在已内置于创建新 ASP.NET MVC 4 项目时生成的文件中。
有关视区 <meta> 标记的详细信息,请参阅 两个视区的故事 - 第二部分。
在下一部分中,将了解如何提供移动浏览器特定的视图。
重写视图、布局和分部视图
ASP.NET MVC 4 中的一个重要新功能是一种允许您针对常规移动浏览器、单个移动浏览器或任何特定浏览器重写任何视图(包括布局和分部视图)的简单机制。 要提供移动特定的视图,可以复制视图文件并在文件名中添加 .Mobile。 例如,若要创建移动 索引 视图,请将 Views\Home\Index.cshtml 复制到 Views\Home\Index.Mobile.cshtml。
在本节中,将创建一个移动特定布局文件。
若要开始,请将 Views\Shared\_Layout.cshtml 复制到 Views\Shared\_Layout.Mobile.cshtml。 打开 _Layout.Mobile.cshtml ,并将标题从 MVC4 会议 更改为 会议 (移动) 。
在每次调用中 Html.ActionLink ,删除每个链接 ActionLink 中的“浏览依据”。 以下代码显示已完成的移动布局文件主体部分。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
<div id="title">
<h1> Conference (Mobile)</h1>
</div>
<div id="menucontainer">
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("Date", "AllDates", "Home")</li>
<li>@Html.ActionLink("Speaker", "AllSpeakers", "Home")</li>
<li>@Html.ActionLink("Tag", "AllTags", "Home")</li>
</ul>
</div>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
将 Views\Home\AllTags.cshtml 文件复制到 Views\Home\AllTags.Mobile.cshtml。 打开此新文件,将 <h2> 元素从“Tags”更改为“Tags (M)”:
<h2>Tags (M)</h2>
使用桌面浏览器和移动浏览器模拟器浏览到标签页。 移动浏览器模拟器显示您所做的两处改动。
与此相反,桌面显示没有变化。
Browser-Specific 视图
除了移动特定和桌面特定的视图以外,还可以为单个浏览器创建视图。 例如,可以创建专用于 iPhone 浏览器的视图。 在本节中,将为 iPhone 浏览器和 iPhone 版本的 AllTags 视图创建布局。
打开 Global.asax 文件,并将以下代码添加到 Application_Start 方法。
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
此代码定义要与每个传入请求匹配的名为“iPhone”的新显示模式。 如果传入请求与定义的条件(即,如果用户代理包含字符串“iPhone”)匹配,则 ASP.NET MVC 会查找名称包含“iPhone”后缀的视图。
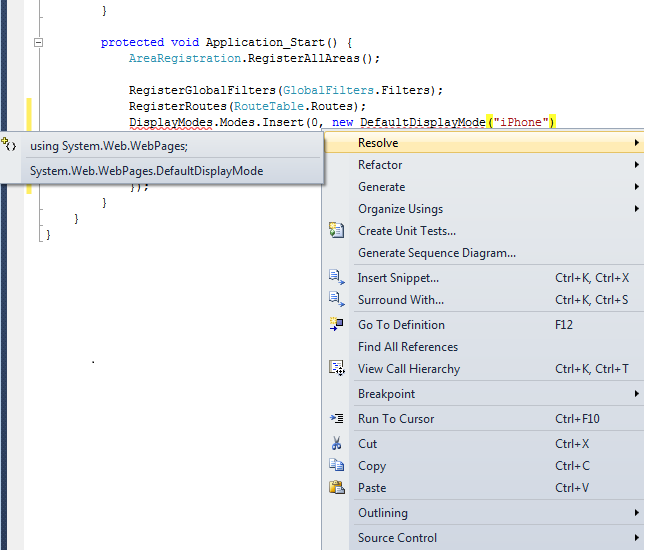
在代码中右键单击 DefaultDisplayMode,选择“解析”,并选择 using System.Web.WebPages;。 这会向 System.Web.WebPages 命名空间添加引用,该命名空间中定义了 DisplayModes 和 DefaultDisplayMode 类型。
或者,也可以简单地将以下行手动添加到文件的 using 章节。
using System.Web.WebPages;
Global.asax 文件的完整内容如下所示。
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
保存更改。 将 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 文件复制到 MvcMobile\Views\Shared\_Layout.iPhone.cshtml。 打开新文件,然后将标题从 Conference (Mobile) 更改为 h1Conference (iPhone)。
将 MvcMobile\Views\Home\AllTags.Mobile.cshtml 文件复制到 MvcMobile\Views\Home\AllTags.iPhone.cshtml。 在新文件中,将 <h2> 元素从“Tags (M)”更改为“Tags (iPhone)”。
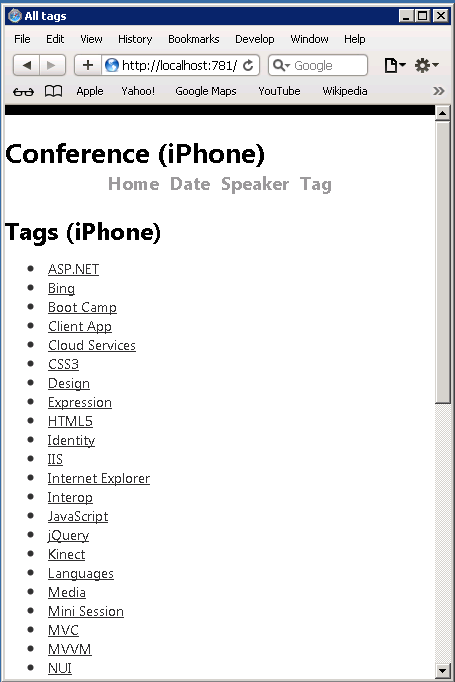
运行应用程序。 运行移动浏览器模拟器,确保将其用户代理设置为“iPhone”,并浏览到 AllTags 视图。 以下屏幕截图显示了 Safari 浏览器中呈现的 AllTags 视图。 可以下载适用于 Windows 的 Safari。
在本节中,我们已了解如何创建移动布局和视图,以及如何为特定的设备(如 iPhone)创建布局和视图。 在下一部分中,你将了解如何利用 jQuery Mobile 获取更具吸引力的移动视图。
使用 jQuery Mobile
jQuery Mobile 库提供适用于所有主要移动浏览器的用户界面框架。 jQuery Mobile 将 渐进式增强 应用于支持 CSS 和 JavaScript 的移动浏览器。 渐进增强允许所有浏览器显示网页的基本内容,同时允许更强大的浏览器和设备拥有更丰富的显示。 jQuery Mobile 中包括的 JavaScript 和 CSS 文件为众多元素设定了样式来适应移动浏览器,无需对标记做任何更改。
在本部分中,你将安装 jQuery.Mobile.MVC NuGet 包,用于安装 jQuery Mobile 和视图切换器小组件。
若要开始,请删除之前创建的 Shared\_Layout.Mobile.cshtml 和 Shared\_Layout.iPhone.cshtml 文件。
将 Views\Home\AllTags.Mobile.cshtml 和 Views\Home\AllTags.iPhone.cshtml 文件重命名为 Views\Home\AllTags.iPhone.cshtml.hide 和 Views\Home\AllTags.Mobile.cshtml.hide。 由于文件不再具有 .cshtml 扩展名,因此 ASP.NET MVC 运行时不会使用这些文件来呈现 AllTags 视图。
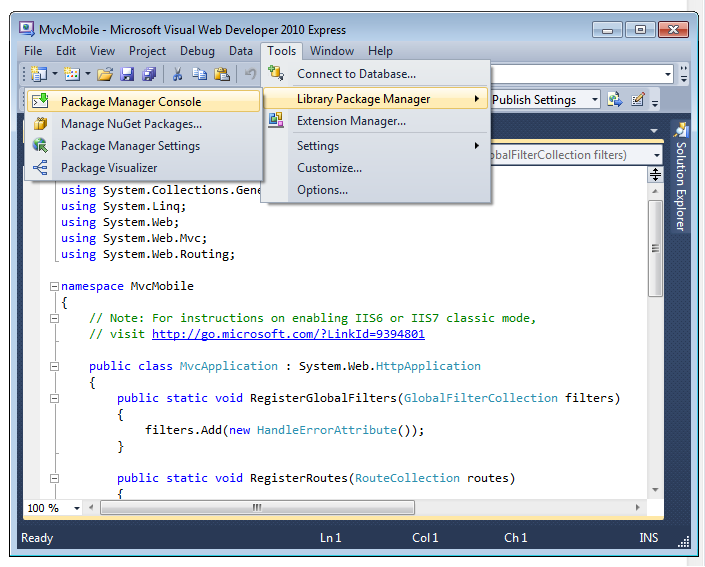
通过执行以下操作安装 jQuery.Mobile.MVC NuGet 包:
在 “工具 ”菜单中,选择“ NuGet 包管理器”,然后选择“ 包管理器控制台”。
在 包管理器控制台中,输入
Install-Package jQuery.Mobile.MVC -version 1.0.0
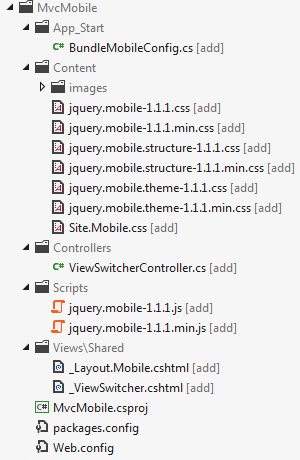
下图显示了 NuGet jQuery.Mobile.MVC 包向 MvcMobile 项目添加和更改的文件。 添加的文件在文件名后面追加了 [add]。 图像不显示添加到 Content\images 文件夹的 GIF 和 PNG 文件。

jQuery.Mobile.MVC NuGet 程序包将安装以下内容:
- App_Start\BundleMobileConfig.cs 文件,用于引用添加的 jQuery JavaScript 和 CSS 文件。 必须按照下面的说明并引用该文件中定义的移动捆绑。
- jQuery Mobile CSS 文件。
ViewSwitcher控制器小组件 (Controllers\ViewSwitcherController.cs) 。- jQuery Mobile JavaScript 文件。
- jQuery Mobile 样式的布局文件 (Views\Shared\_Layout.Mobile.cshtml) 。
- 视图切换器部分视图 (MvcMobile\Views\Shared\_ViewSwitcher.cshtml) ,它在每个页面顶部提供一个链接,用于从桌面视图切换到移动视图,反之亦然。
- Content\images 文件夹中的多个 .png和 .gif 图像文件。
打开 Global.asax 文件,并将以下代码添加为 方法的最后一 Application_Start 行。
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
以下代码显示了完整的 Global.asax 文件。
using System;
using System.Web.Http;
using System.Web.Mvc;
using System.Web.Optimization;
using System.Web.Routing;
using System.Web.WebPages;
namespace MvcMobile
{
public class MvcApplication : System.Web.HttpApplication
{
protected void Application_Start()
{
DisplayModeProvider.Instance.Modes.Insert(0, new DefaultDisplayMode("iPhone")
{
ContextCondition = (context => context.GetOverriddenUserAgent().IndexOf
("iPhone", StringComparison.OrdinalIgnoreCase) >= 0)
});
AreaRegistration.RegisterAllAreas();
WebApiConfig.Register(GlobalConfiguration.Configuration);
FilterConfig.RegisterGlobalFilters(GlobalFilters.Filters);
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleMobileConfig.RegisterBundles(BundleTable.Bundles);
}
}
}
注意
如果使用的是 Internet Explorer 9,但上面没有显示BundleMobileConfig黄色突出显示的行,请单击“兼容性视图”按钮![“兼容性视图”按钮 (关闭) ] (https://res2.windows.microsoft.com/resbox/en/Windows 7/main/f080e77f-9b66-4ac8-9af0-803c4f8a859c_15.jpg IE 中的“兼容性视图”按钮的图片 (关闭) “) ,使图标从大纲更改 ![“兼容性视图”按钮 (关闭) ] (https://res2.windows.microsoft.com/resbox/en/Windows 7/main/f080e77f-9b66-4ac8-9af0-803c4f8a859c_15.jpg“兼容性视图按钮 (关闭) 的图片”) 纯色 ![) 上的“兼容性视图”按钮 (图片] (https://res1.windows.microsoft.com/resbox/en/Windows 7/main/156805ff-3130-481b-a12d-4d3a96470f36_14.jpg“) 上 (兼容性视图按钮的图片”) 。 或者,可以在 FireFox 或 Chrome 中查看本教程。
打开 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 文件,并在调用后 Html.Partial 直接添加以下标记:
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
完整的 MvcMobile\Views\Shared\_Layout.Mobile.cshtml 文件如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<meta name="viewport" content="width=device-width" />
@Styles.Render("~/Content/Mobile/css", "~/Content/jquerymobile/css")
@Scripts.Render("~/bundles/jquery", "~/bundles/jquerymobile")
</head>
<body>
<div data-role="page" data-theme="a">
@Html.Partial("_ViewSwitcher")
<div data-role="header" align="center">
@Html.ActionLink("Home", "Index", "Home")
@Html.ActionLink("Date", "AllDates")
@Html.ActionLink("Speaker", "AllSpeakers")
@Html.ActionLink("Tag", "AllTags")
</div>
<div data-role="header">
<h1>@ViewBag.Title</h1>
</div>
<div data-role="content">
@RenderSection("featured", false)
@RenderBody()
</div>
</div>
</body>
</html>
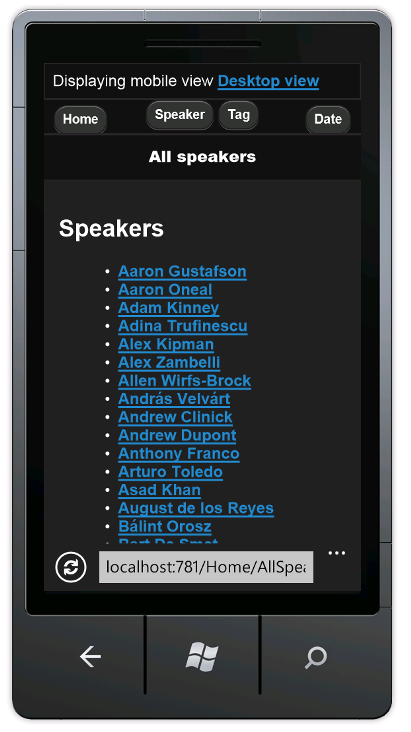
生成应用程序,并在移动浏览器模拟器中浏览到 AllTags 视图。 会看到如下内容:
注意
可以通过将 IE 或 Chrome 的用户代理字符串设置为 iPhone,然后使用 F-12 开发人员工具来调试特定于移动的代码。 如果移动浏览器未将 “主页”、“ 扬声器”、“ 标记”和 “日期” 链接显示为按钮,则对 jQuery 移动脚本和 CSS 文件的引用可能不正确。
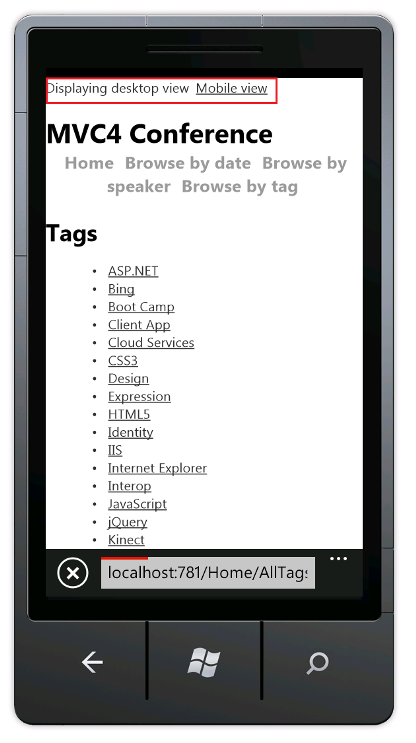
除了样式更改外,还会看到 “显示移动视图 ”和一个链接,用于从移动视图切换到桌面视图。 选择 “桌面视图” 链接,随即显示桌面视图。
桌面视图不提供直接导航回移动视图的途径。 现在来修复此问题。 打开 Views\Shared\_Layout.cshtml 文件。 在页面 body 元素的正下方,添加以下代码,用于呈现视图切换器小组件:
@Html.Partial("_ViewSwitcher")
刷新移动浏览器中的 AllTags 视图。 您现在可以在桌面和移动视图间导航了。
注意
调试注意:可以将以下代码添加到 Views\Shared\_ViewSwitcher.cshtml 的末尾,以帮助使用浏览器将用户代理字符串设置为移动设备时调试视图。
else
{
@:Not Mobile/Get
}
并将以下标题添加到 Views\Shared\_Layout.cshtml 文件。
<h1> Non Mobile Layout MVC4 Conference </h1>
在桌面浏览器中浏览到 AllTags 页。 因为只将视图切换器小组件添加到了移动布局页面中,所以在桌面浏览器中未显示该小组件。 在教程的稍后部分中,您将学习如何将视图切换器小组件添加到桌面视图中。
改进演讲者列表
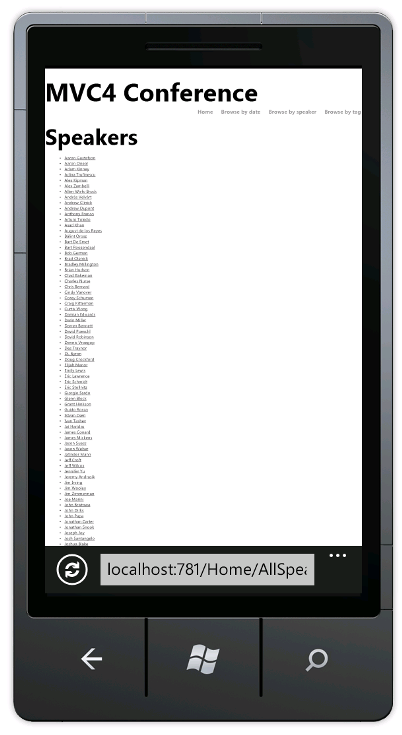
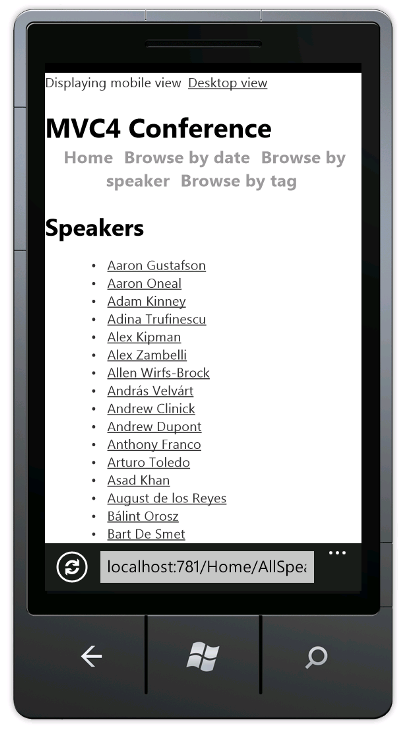
在移动浏览器中,选择“发言人”链接。 由于 没有移动视图 (AllSpeakers.Mobile.cshtml) ,默认扬声器显示 (AllSpeakers.cshtml) 使用移动布局视图 (_Layout.Mobile.cshtml) 呈现。
可以通过在 Views\_ViewStart.cshtml 文件中将 设置为 RequireConsistentDisplayModetrue ,全局禁用默认 (非移动) 视图在移动布局内呈现,如下所示:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = true;
}
当 设置为 true时RequireConsistentDisplayMode,移动布局 (_Layout.Mobile.cshtml) 仅用于移动视图。 (即,视图文件的格式为 **ViewName。Mobile.cshtml.) 如果移动布局不适用于非移动视图,则可能需要将 设置为 RequireConsistentDisplayModetrue 。 以下屏幕截图显示了设置为 时RequireConsistentDisplayModetrue“演讲者”页面的呈现方式。
可以通过在视图文件中将 设置为 RequireConsistentDisplayModefalse 来禁用视图中的一致显示模式。 Views\Home\AllSpeakers.cshtml 文件中的以下标记设置为 RequireConsistentDisplayModefalse:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
DisplayModeProvider.Instance.RequireConsistentDisplayMode = false;
}
创建移动演讲者视图
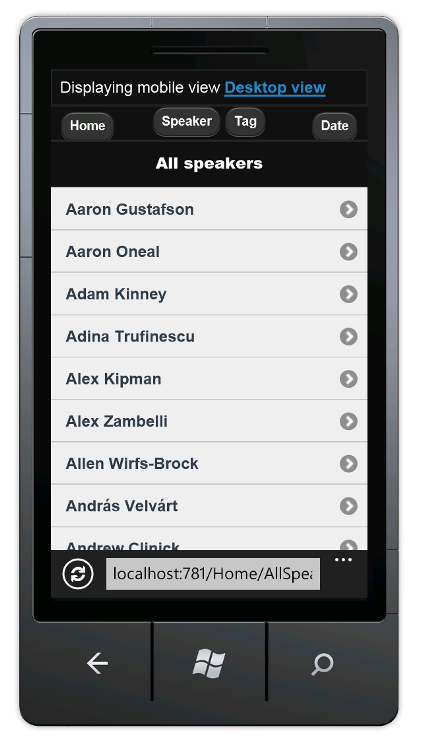
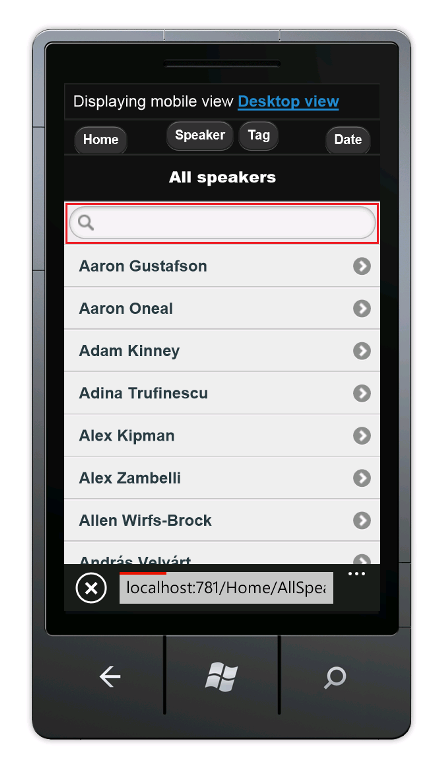
正如你刚才看到的,“发言人”视图虽然可读,但链接字迹小,不易在移动设备上点击。 在本部分中,你将创建一个类似于新式移动应用程序的特定于移动 的“扬声器” 视图,它显示易于点击的大型链接,并包含用于快速查找说话人的搜索框。
将 AllSpeakers.cshtml 复制到 AllSpeakers.Mobile.cshtml。 打开 AllSpeakers.Mobile.cshtml 文件并删除 <h2> heading 元素。
在 标记中 <ul> ,添加 data-role 属性并将其值设置为 listview。 与其他 data-* 属性一样, data-role="listview" 使大型列表项更易于点击。 完成的标记如下所示:
@model IEnumerable<string>
@{
ViewBag.Title = "All speakers";
}
<ul data-role="listview">
@foreach(var speaker in Model) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
刷新移动浏览器。 更新的视图如下所示:
尽管移动视图已得到改进,但很难在很长的演讲者列表中导航。 若要解决此问题,请在 <ul> 标记中添加 data-filter 属性并将其设置为 true。 下面的代码显示了标记 ul 。
<ul data-role="listview" data-filter="true">
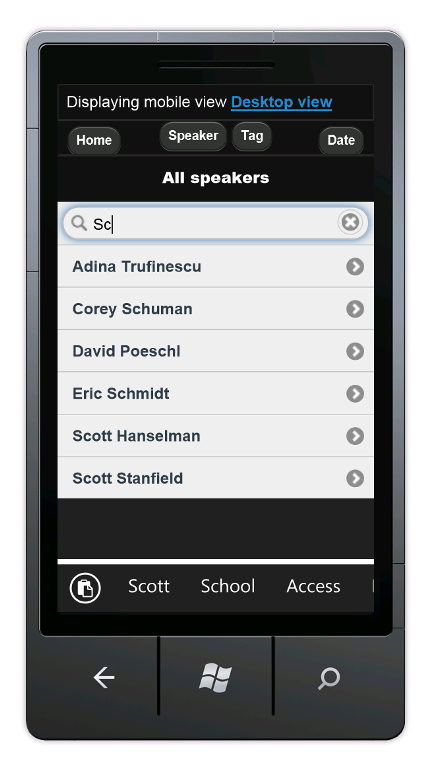
下图显示了页面顶部的搜索筛选器框,该框来自 data-filter 属性。
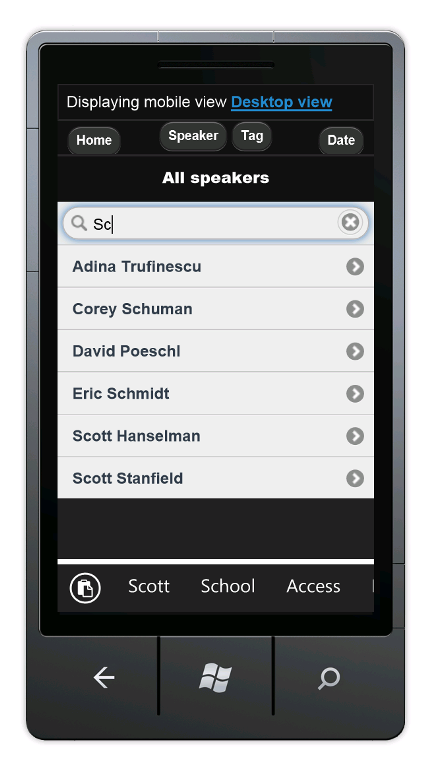
当您在搜索框中键入每个字母时,jQuery Mobile 将筛选显示的列表,如下图所示。
改进标记列表
与默认的 “演讲者 ”视图一样, “标记” 视图是可读的,但链接较小,难以在移动设备上点击。 在本部分中,你将按照修复“演讲者”视图的相同方式修复“标记”视图。
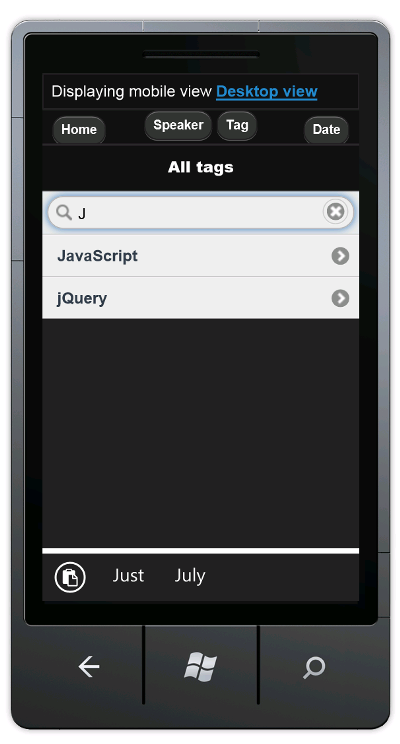
删除 Views\Home\AllTags.Mobile.cshtml.hide 文件的“hide”后缀,以便名称为 Views\Home\AllTags.Mobile.cshtml。 打开重命名的文件并删除 <h2> 元素。
data-role将 和 data-filter 属性添加到 标记,<ul>如下所示:
<ul data-role="listview" data-filter="true">
下图显示了对字母 J进行筛选的标记页。
改进日期列表
可以改进 “日期” 视图,就像改进“ 演讲者” 和“ 标记” 视图一样,以便更轻松地在移动设备上使用。
将 Views\Home\AllDates.cshtml 文件复制到 Views\Home\AllDates.Mobile.cshtml。 打开新文件并删除 <h2> 元素。
将 添加到 data-role="listview" 标记, <ul> 如下所示:
<ul data-role="listview">
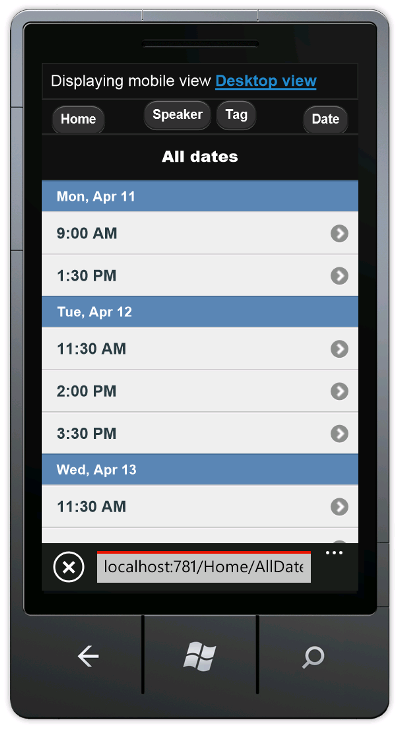
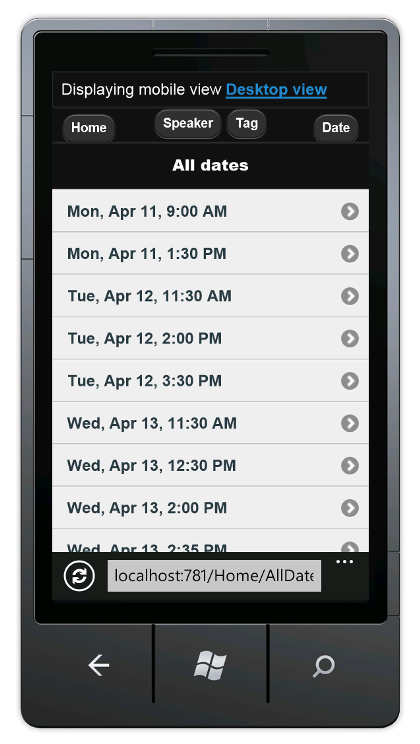
下图显示了“ 日期 ”页的外观,其中 data-role 已设置 属性。
 将 Views\Home\AllDates.Mobile.cshtml 文件的内容替换为以下代码:
将 Views\Home\AllDates.Mobile.cshtml 文件的内容替换为以下代码:
@model IEnumerable<DateTime>
@{
ViewBag.Title = "All dates";
DateTime lastDay = default(DateTime);
}
<ul data-role="listview">
@foreach(var date in Model) {
if (date.Date != lastDay) {
lastDay = date.Date;
<li data-role="list-divider">@date.Date.ToString("ddd, MMM dd")</li>
}
<li>@Html.ActionLink(date.ToString("h:mm tt"), "SessionsByDate", new { date })</li>
}
</ul>
此代码按日期将所有会话分组。 它为每个新日期创建一条列表分隔线,在分隔线下列出一天的所有会话。 当此代码运行时,它看起来像这样:
改进 SessionsTable 视图
在本节中,您将创建一个移动特定的会话视图。 我们所做的更改将比在我们创建的其他视图中更广泛。
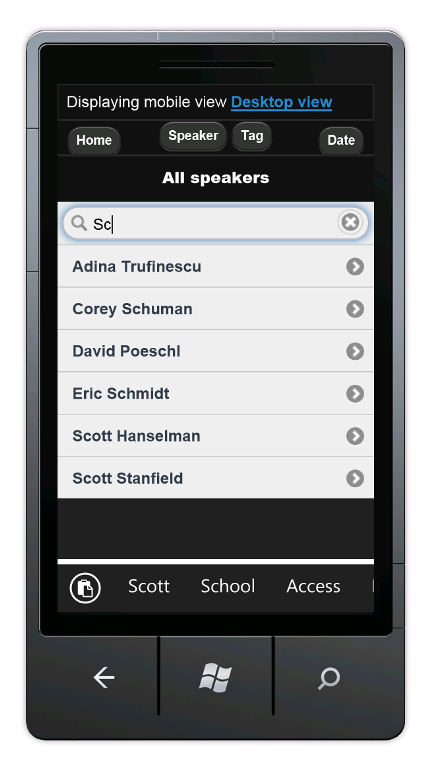
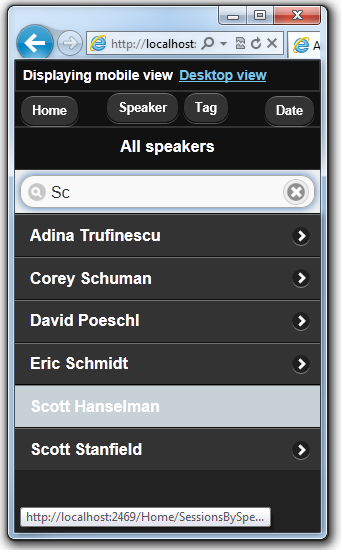
在移动浏览器中,点击“ 扬声器 ”按钮,然后在搜索框中输入 Sc 。
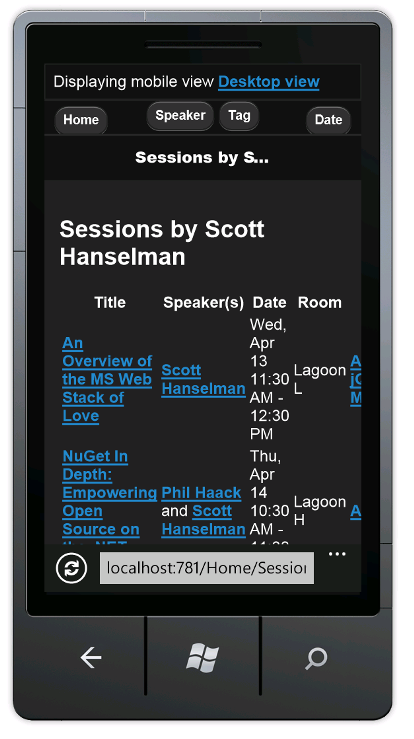
点击 Scott Hanselman 链接。
正如您所看到的,显示的内容难以在移动浏览器上阅读。 日期列难于阅读,标签列也超出了视图。 若要解决此问题,请将 Views\Home\SessionsTable.cshtml 复制到 Views\Home\SessionsTable.Mobile.cshtml,然后将文件的内容替换为以下代码:
@using MvcMobile.Models
@model IEnumerable<Session>
<ul data-role="listview">
@foreach(var session in Model) {
<li>
<a href="@Url.Action("SessionByCode", new { session.Code })">
<h3>@session.Title</h3>
<p><strong>@string.Join(", ", session.Speakers)</strong></p>
<p>@session.DateText</p>
</a>
</li>
}
</ul>
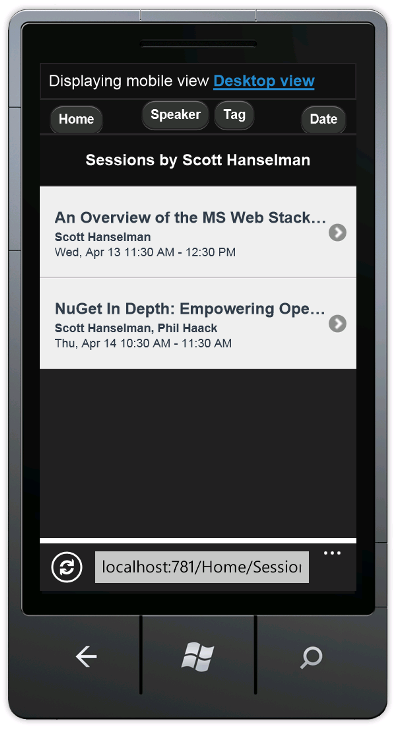
该代码移除了 Room 和 Tag 列,将标题、发言人和日期设置为竖式,这样,即可在移动浏览器中阅读所有此类信息。 下图反映了代码更改。
改进 SessionByCode 视图
最后,你将创建 SessionByCode 视图的特定于移动的视图。 在移动浏览器中,点击“ 扬声器 ”按钮,然后在搜索框中输入 Sc 。
点击 Scott Hanselman 链接。 将显示 Scott Hanselman 的会话。
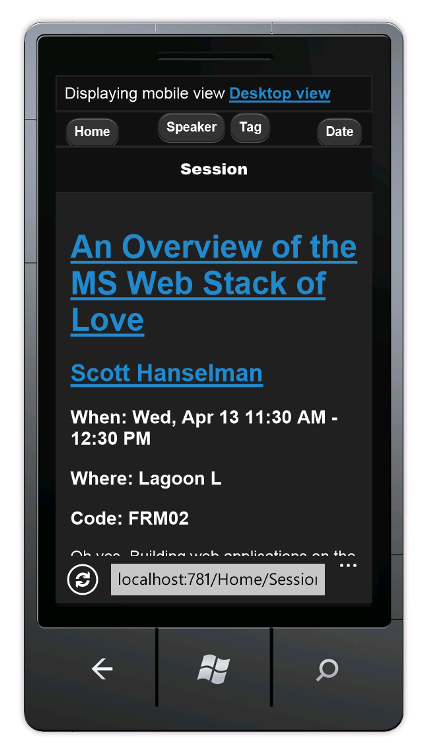
选择 “MS Web Stack of Love”链接的“概述 ”。
默认桌面视图虽然不错,但仍可以改进。
将 Views\Home\SessionByCode.cshtml 复制到 Views\Home\SessionByCode.Mobile.cshtml ,并将 Views\Home\SessionByCode.Mobile.cshtml 文件的内容替换为以下标记:
@model MvcMobile.Models.Session
@{
ViewBag.Title = "Session details";
}
<h2>@Model.Title</h2>
<p>
<strong>@Model.DateText</strong> in <strong>@Model.Room</strong>
</p>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Speakers</li>
@foreach (var speaker in Model.Speakers) {
<li>@Html.ActionLink(speaker, "SessionsBySpeaker", new { speaker })</li>
}
</ul>
<p>@Model.Description</p>
<h4>Code: @Model.Code</h4>
<ul data-role="listview" data-inset="true">
<li data-role="list-divider">Tags</li>
@foreach (var tag in Model.Tags) {
<li>@Html.ActionLink(tag, "SessionsByTag", new { tag })</li>
}
</ul>
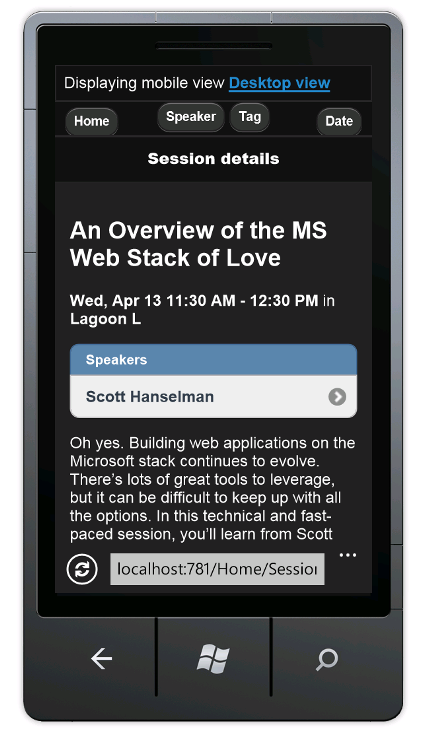
新标记使用 data-role 属性来改进视图的布局。
刷新移动浏览器。 下图反映你刚才所做的代码更改:
总结和审阅
本教程介绍了 ASP.NET MVC 4 开发人员预览版的新移动功能。 移动功能包括:
- 能够全局和单个视图覆盖布局、视图和分部视图。
- 使用 属性控制布局和部分替代强制实施
RequireConsistentDisplayMode。 - 移动视图的视图切换器小组件,也可以显示在桌面视图中。
- 支持特定浏览器,例如 iPhone 浏览器。