新建 ASP.NET MVC 项目
这是免费的 “NerdDinner”应用程序教程 的第 1 步,该教程介绍如何使用 ASP.NET MVC 1 生成小型但完整的 Web 应用程序。
步骤 1 演示如何设置基本的 NerdDinner 应用程序结构。
NerdDinner 步骤 1:文件新建>项目
我们将通过选择 Visual Studio 2008 或免费的 Visual Web Developer 2008 Express 中的“新建项目”>菜单项开始 NerdDinner 应用程序。
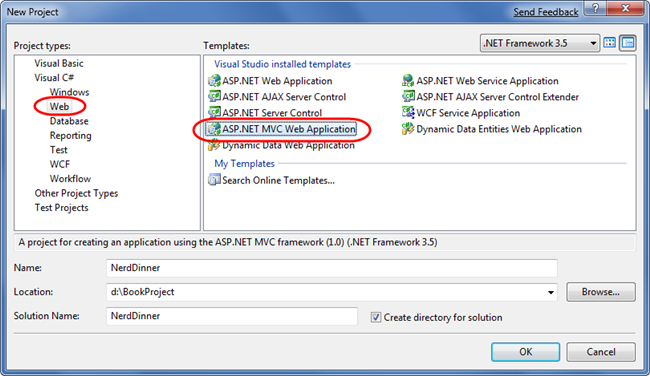
此时会显示“新建项目”对话框。 若要创建新的 ASP.NET MVC 应用程序,我们将在对话框左侧选择“Web”节点,然后选择右侧的“ASP.NET MVC Web 应用程序”项目模板:

重要提示:确保已下载并安装 ASP.NET MVC,否则它不会显示在“新建项目”对话框中。 如果尚未安装Microsoft Web 平台安装程序的 V2,可以使用它, (ASP.NET MVC 在“Web 平台框架>和运行时”部分) 可用。
我们将命名要创建的新项目“NerdDinner”,然后单击“确定”按钮创建它。
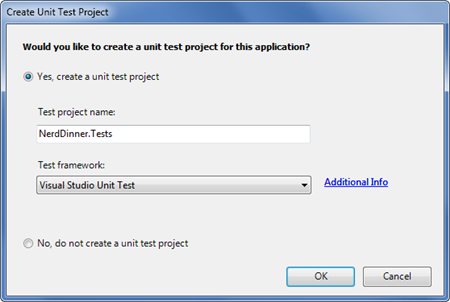
单击“确定”时,Visual Studio 会显示一个附加对话框,提示我们根据需要为新应用程序创建单元测试项目。 通过此单元测试项目,我们可以创建自动测试来验证应用程序的功能和行为, (本教程稍后将介绍如何) 。

上面对话框中的“测试框架”下拉列表填充了计算机上安装的所有可用 ASP.NET MVC 单元测试项目模板。 可以下载 NUnit、MBUnit 和 XUnit 的版本。 还支持内置的 Visual Studio 单元测试框架。
注意:Visual Studio 单元测试框架仅适用于 Visual Studio 2008 专业版及更高版本。 如果使用 VS 2008 Standard Edition 或 Visual Web Developer 2008 Express,则需要下载并安装适用于 ASP.NET MVC 的 NUnit、MBUnit 或 XUnit 扩展,才能显示此对话框。 如果未安装任何测试框架,则不会显示对话框。
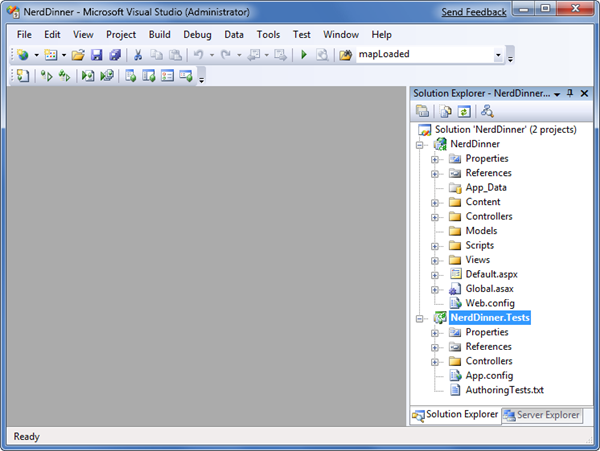
我们将使用我们创建的测试项目的默认“NerdDinner.Tests”名称,并使用“Visual Studio 单元测试”框架选项。 单击“确定”按钮时,Visual Studio 将创建一个包含两个项目的解决方案- 一个用于 Web 应用程序,一个用于单元测试:

检查 NerdDinner 目录结构
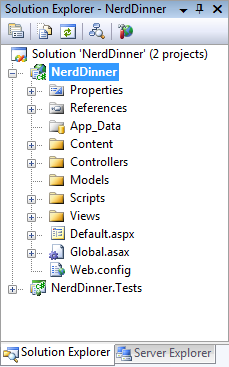
使用 Visual Studio 创建新的 ASP.NET MVC 应用程序时,它会自动将大量文件和目录添加到项目中:

默认情况下,ASP.NET MVC 项目有六个顶级目录:
| Directory | 用途 |
|---|---|
| /控制器 | 放置用于处理 URL 请求的控制器类的位置 |
| /模型 | 放置表示和操作数据的类的位置 |
| /视图 | 放置负责呈现输出的 UI 模板文件的位置 |
| /脚本 | 放置 JavaScript 库文件和脚本的位置 (.js) |
| /内容 | 放置 CSS 和图像文件以及其他非动态/非 JavaScript 内容的位置 |
| /App_Data | 存储要读/写的数据文件的位置。 |
ASP.NET MVC 不需要此结构。 事实上,处理大型应用程序的开发人员通常会将应用程序分区到多个项目中,使其更易于管理 (例如:数据模型类通常与 Web 应用程序) 位于单独的类库项目中。 但是,默认项目结构确实提供了一个很好的默认目录约定,我们可以使用该约定来保持应用程序关注的干净。
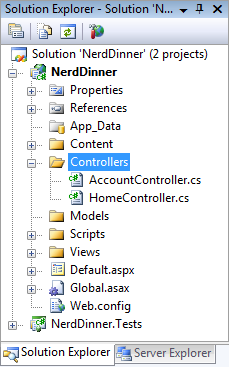
展开 /Controllers 目录时,我们会发现 Visual Studio 默认向项目添加了两个控制器类- HomeController 和 AccountController:

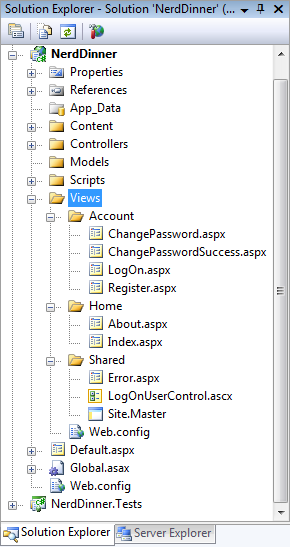
展开 /Views 目录时,会发现三个子目录 (/Home、/Account 和 /Shared)以及其中的多个模板文件也默认添加到项目中:

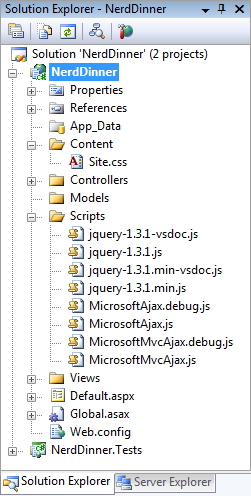
展开 /Content 和 /Scripts 目录时,我们将找到用于设置网站上所有 HTML 样式的 Site.css 文件,以及可在应用程序中启用 ASP.NET AJAX 和 jQuery 支持的 JavaScript 库:

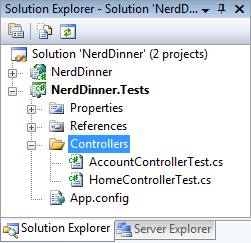
展开 NerdDinner.Tests 项目时,我们将找到两个包含控制器类单元测试的类:

Visual Studio 添加的这些默认文件为我们提供了工作应用程序的基本结构 - 包括主页、关于页面、帐户登录/注销/注册页和未经处理的错误页, (所有连接和开箱即用) 。
运行 NerdDinner 应用程序
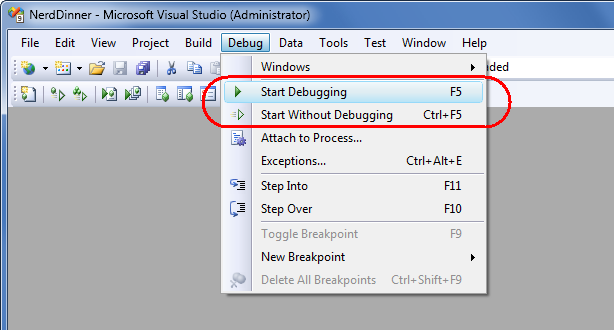
可以通过选择 “调试->启动调试” 或“ 调试->启动但不 调试”菜单项来运行项目:

这将启动 Visual Studio 附带的内置 ASP.NET Web 服务器,并运行应用程序:

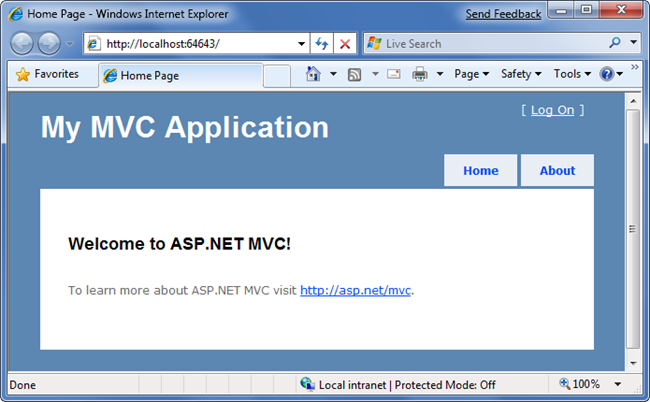
下面是新项目的主页, (运行时的 URL:“/”) :

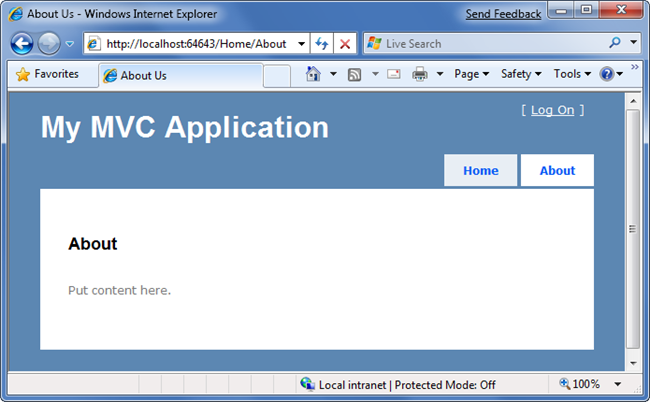
单击“关于”选项卡将显示“关于”页面 (URL:“/Home/About”) :

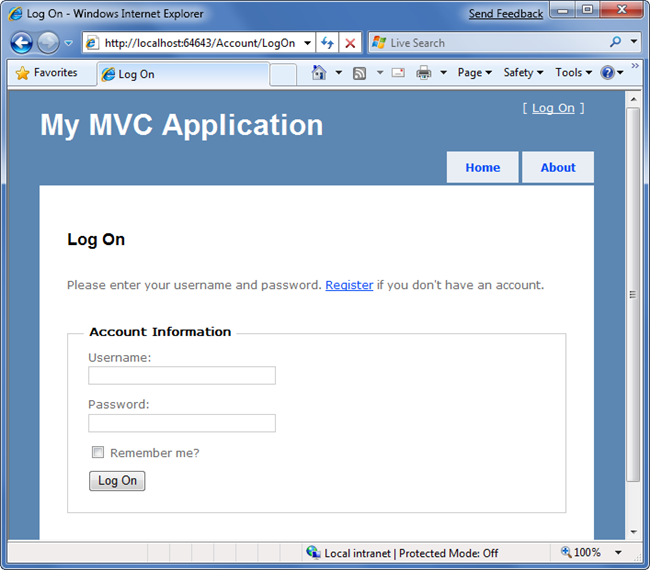
单击右上角的“登录”链接会将我们转到登录页面, (URL:“/Account/LogOn”)

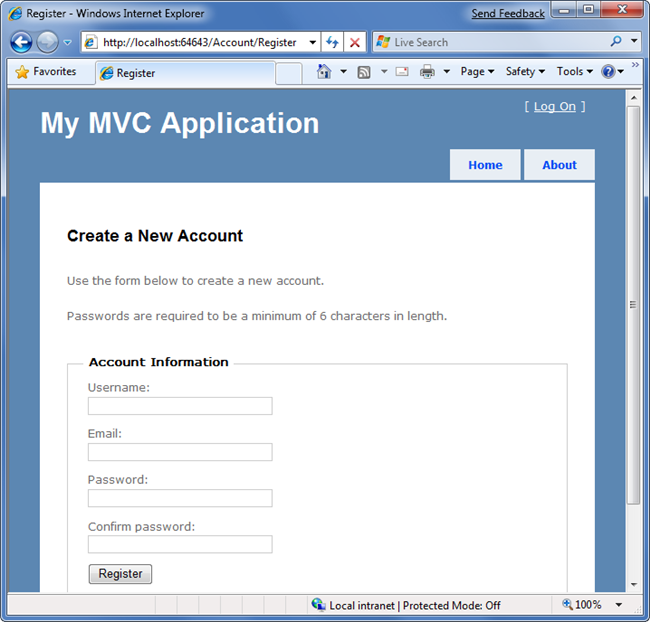
如果没有登录帐户,可以单击注册链接 (URL:“/Account/Register”) 创建一个:

在创建新项目时,默认添加了用于实现上述主页、关于和注销/注册功能的代码。 我们将使用它作为应用程序的起点。
测试 NerdDinner 应用程序
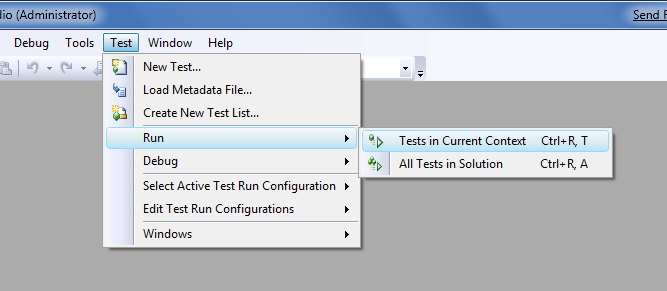
如果使用专业版或更高版本的 Visual Studio 2008,则可以使用 Visual Studio 中的内置单元测试 IDE 支持来测试项目:

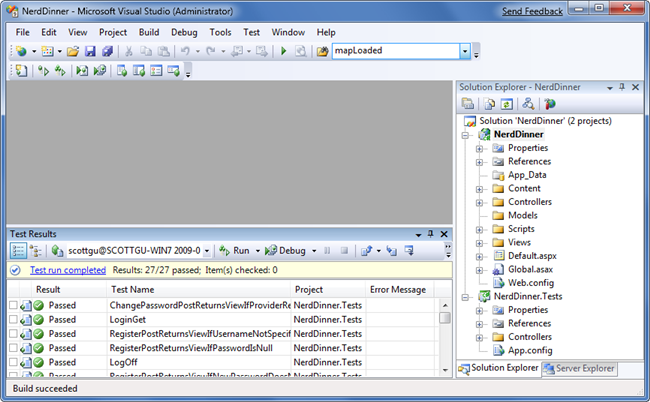
选择上述选项之一将打开 IDE 中的“测试结果”窗格,并为我们提供涵盖内置功能的新项目中包括的 27 个单元测试的通过/失败状态:

本教程的后面部分将详细介绍自动测试,并添加涵盖我们实现的应用程序功能的其他单元测试。
下一步
现在,我们已经有了一个基本的应用程序结构。 现在,让我们 创建一个数据库来存储应用程序数据。