使用 ASP.NET MVC 在 15 分钟内创建电影数据库应用程序 (C#)
Stephen Walther 从头到尾构建整个数据库驱动的 ASP.NET MVC 应用程序。 本教程非常适用于不熟悉 ASP.NET MVC 框架的人员以及想要了解生成 ASP.NET MVC 应用程序的过程的人员。
本教程的目的是让你了解生成 ASP.NET MVC 应用程序的“感觉”。 本教程介绍如何从头到尾构建整个 ASP.NET MVC 应用程序。 我演示如何构建简单的数据库驱动应用程序,说明如何列出、创建和编辑数据库记录。
为了简化生成应用程序的过程,我们将利用 Visual Studio 2008 的基架功能。 我们将让 Visual Studio 为控制器、模型和视图生成初始代码和内容。
如果已使用 Active Server Pages 或 ASP.NET,则应发现 ASP.NET MVC 非常熟悉。 ASP.NET MVC 视图非常类似于 Active Server Pages 应用程序中的页面。 而且,就像传统的 ASP.NET Web 窗体应用程序一样,ASP.NET MVC 提供了对 .NET Framework 提供的丰富语言和类集的完全访问权限。
我希望本教程能让你了解生成 ASP.NET MVC 应用程序的体验与构建 Active Server Pages 或 ASP.NET Web Forms 应用程序的体验相似和不同。
Movie Database 应用程序概述
由于我们的目标是使事情保持简单,因此我们将构建一个非常简单的 Movie Database 应用程序。 简单的 Movie Database 应用程序将允许我们执行三项操作:
- 列出一组电影数据库记录
- 创建新的电影数据库记录
- 编辑现有电影数据库记录
同样,由于我们希望保持简单,因此我们将利用生成应用程序所需的 ASP.NET MVC 框架的最小功能数。 例如,我们不会利用体验版开发。
若要创建应用程序,需要完成以下步骤中的每一个步骤:
- 创建 ASP.NET MVC Web 应用程序项目
- 创建数据库
- 创建数据库模型
- 创建 ASP.NET MVC 控制器
- 创建 ASP.NET MVC 视图
初步操作
需要 Visual Studio 2008 或 Visual Web Developer 2008 Express 才能生成 ASP.NET MVC 应用程序。 还需要下载 ASP.NET MVC 框架。
如果你不拥有 Visual Studio 2008,则可以从此网站下载 Visual Studio 2008 的 90 天试用版:
https://msdn.microsoft.com/vs2008/products/cc268305.aspx
或者,可以使用 Visual Web Developer Express 2008 创建 ASP.NET MVC 应用程序。 如果决定使用 Visual Web Developer Express,则必须安装 Service Pack 1。 可以从此网站下载 Visual Web Developer 2008 Express with Service Pack 1:
安装 Visual Studio 2008 或 Visual Web Developer 2008 后,需要安装 ASP.NET MVC 框架。 可以从以下网站下载 ASP.NET MVC 框架:
注意
你可以利用 Web 平台安装程序,而不是单独下载 ASP.NET 框架和 ASP.NET MVC 框架。 Web 平台安装程序是一个应用程序,可用于轻松管理计算机上安装的应用程序。
创建 ASP.NET MVC Web 应用程序项目
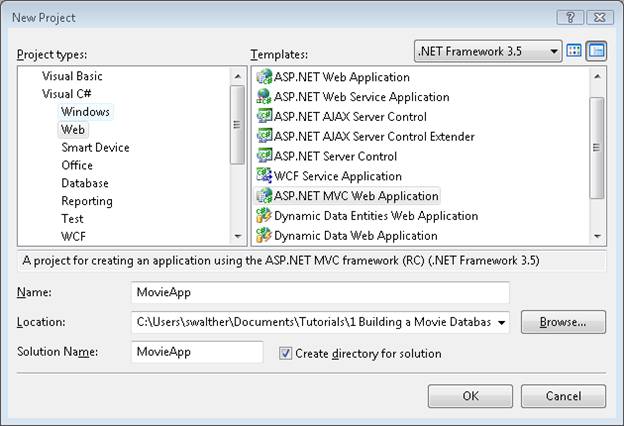
首先,在 Visual Studio 2008 中创建新的 ASP.NET MVC Web 应用程序项目。 选择菜单选项 “文件”、“新建项目 ”,你将在图 1 中看到“新建项目”对话框。 选择 C# 作为编程语言,然后选择 ASP.NET MVC Web 应用程序项目模板。 为项目命名 MovieApp,然后单击“确定”按钮。
图 01:“新建项目”对话框(单击以查看全尺寸图像)
请确保从“新建项目”对话框顶部的下拉列表中选择 .NET Framework 3.5,否则不会显示 ASP.NET MVC Web 应用程序项目模板。
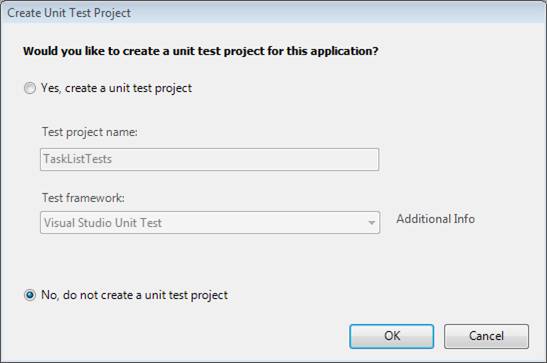
每当创建新的 MVC Web 应用程序项目时,Visual Studio 会提示你创建单独的单元测试项目。 此时会显示图 2 中的对话框。 由于由于时间限制(是的,因此我们不会在本教程中创建测试),因此选择“否”选项,然后单击“确定”按钮。
注意
Visual Web 开发人员不支持测试项目。
图 02:“创建单元测试项目”对话框(单击以查看全尺寸图像)
ASP.NET MVC 应用程序具有一组标准文件夹:模型、视图和控制器文件夹。 可以在解决方案资源管理器窗口中看到此标准文件夹集。 我们需要将文件添加到每个模型、视图和控制器文件夹,以便生成电影数据库应用程序。
使用 Visual Studio 创建新的 MVC 应用程序时,会获得示例应用程序。 由于我们想要从头开始,因此需要删除此示例应用程序的内容。 需要删除以下文件和以下文件夹:
- Controllers\HomeController.cs
- Views\Home
创建数据库
我们需要创建一个数据库来保存电影数据库记录。 幸运的是,Visual Studio 包含名为 SQL Server Express 的免费数据库。 按照以下步骤创建数据库:
- 右键单击解决方案资源管理器窗口中的App_Data文件夹,然后选择菜单选项“添加”,“新建项目”。
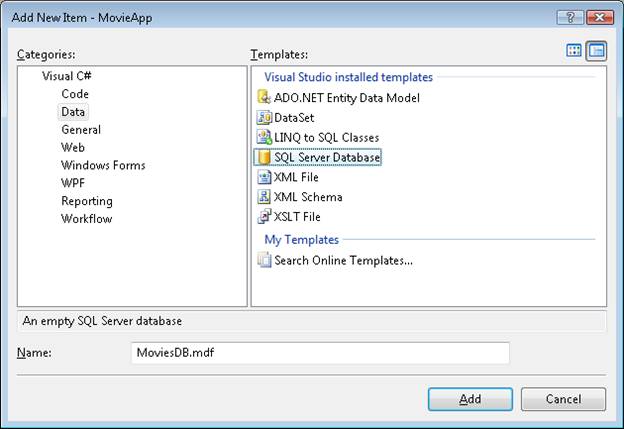
- 选择“数据”类别,然后选择 SQL Server 数据库模板(请参阅图 3)。
- MoviesDB.mdf命名新数据库,然后单击“添加”按钮。
创建数据库后,可以通过双击位于App_Data文件夹中的MoviesDB.mdf文件连接到数据库。 双击MoviesDB.mdf文件将打开“服务器资源管理器”窗口。
注意
对于 Visual Web 开发人员,服务器资源管理器窗口命名为“数据库资源管理器”窗口。
图 03:创建Microsoft SQL Server 数据库(单击以查看全尺寸图像)
接下来,我们需要创建新的数据库表。 在“服务器资源管理器”窗口中,右键单击“表”文件夹,然后选择菜单选项 “添加新表”。 选择此菜单选项将打开数据库表设计器。 创建以下数据库列:
| 列名称 | 数据类型 | 允许 Null 值 |
|---|---|---|
| ID | int | False |
| 标题 | Nvarchar(100) | False |
| 导演 | Nvarchar(100) | False |
| DateReleased | DateTime | False |
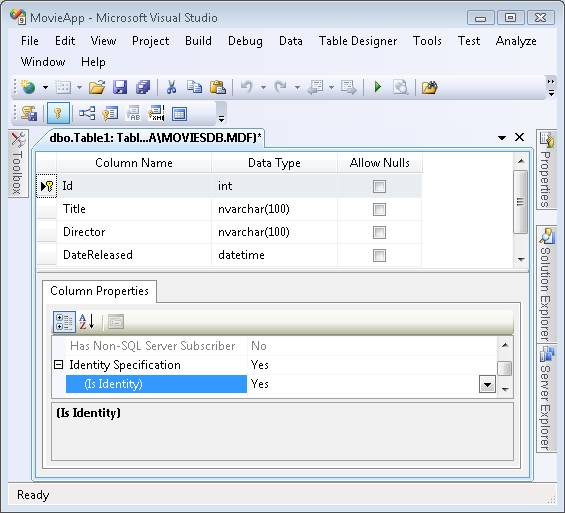
第一列 Id 列具有两个特殊属性。 首先,需要将 ID 列标记为主键列。 选择 ID 列后,单击“ 设置主键 ”按钮(它是看起来像键的图标)。 其次,需要将 ID 列标记为“标识”列。 在“列”属性窗口中,向下滚动到“标识规范”部分并展开它。 将 Is Identity 属性更改为“是”值。 完成后,表应类似于图 4。
图 04:Movies 数据库表(单击以查看全尺寸图像)
最后一步是保存新表。 单击“保存”按钮(软盘图标),并为新表指定名为 Movies。
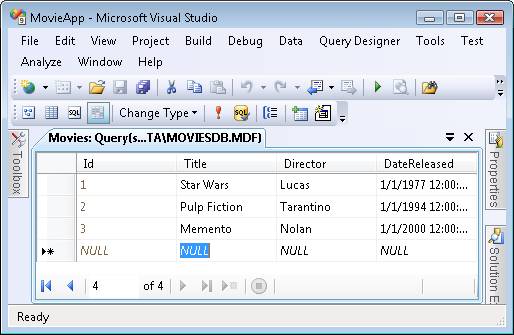
创建完表格后,将一些电影记录添加到表中。 右键单击“服务器资源管理器”窗口中的“电影”表,然后选择菜单选项 “显示表数据”。 输入你最喜欢的电影的列表(请参阅图 5)。
图 05:输入电影记录(单击以查看全尺寸图像)
创建模型
接下来,我们需要创建一组类来表示数据库。 我们需要创建数据库模型。 我们将利用 Microsoft Entity Framework 自动生成数据库模型的类。
注意
ASP.NET MVC 框架不绑定到Microsoft实体框架。 可以利用各种对象关系映射(OR/M)工具(包括 LINQ to SQL、Subsonic 和 NHibernate)来创建数据库模型类。
按照以下步骤启动实体数据模型向导:
- 右键单击解决方案资源管理器窗口中的“模型”文件夹,然后选择“添加新项”菜单选项。
- 选择 “数据 ”类别,然后选择 ADO.NET 实体数据模型 模板。
- 为数据模型命名 MoviesDBModel.edmx ,然后单击“ 添加 ”按钮。
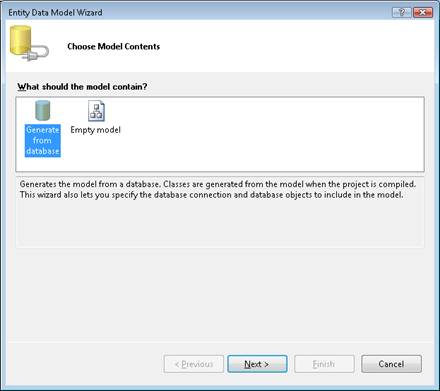
单击“添加”按钮后,将显示“实体数据模型向导”(请参阅图 6)。 按照以下步骤完成向导:
- 在 “选择模型内容 ”步骤中,选择“ 从数据库 生成”选项。
- 在 “选择数据连接 ”步骤中 ,使用MoviesDB.mdf 数据连接以及连接设置的名称 MoviesDBEntities 。 单击“下一步”按钮。
- 在 “选择数据库对象 ”步骤中,展开“表”节点,选择“电影”表。 输入命名空间 MovieApp.Models,然后单击“完成”按钮。
图 06:使用实体数据模型向导生成数据库模型(单击以查看全尺寸图像)
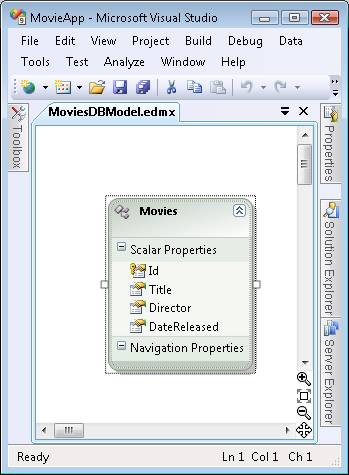
完成实体数据模型向导后,将打开实体数据模型设计器。 设计器应显示 Movies 数据库表(请参阅图 7)。
图 07:实体数据模型设计器(单击以查看全尺寸图像)
我们需要在继续之前进行更改。 实体数据向导生成一个名为 Movies 的 模型类,该类表示 Movies 数据库表。 由于我们将使用 Movies 类来表示特定电影,因此我们需要将类的名称修改为 Movie 而不是 Movies(单数而不是复数)。
双击设计器图面上的类名称,并将类的名称从 Movies 更改为 Movie。 进行此更改后,单击“ 保存 ”按钮(软盘图标)以生成 Movie 类。
创建 ASP.NET MVC 控制器
下一步是创建 ASP.NET MVC 控制器。 控制器负责控制用户如何与 ASP.NET MVC 应用程序交互。
执行以下步骤:
- 在解决方案资源管理器窗口中,右键单击“控制器”文件夹,然后选择“添加控制器”菜单选项。
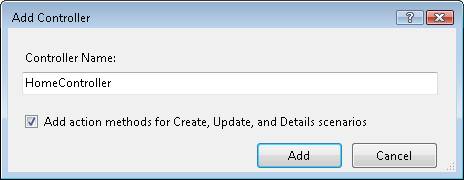
- 在“添加控制器”对话框中,输入名称 HomeController ,并选中标记为 “创建、更新和详细信息”方案的 “添加操作方法”复选框(请参阅图 8)。
- 单击“添加”按钮将新控制器添加到项目。
完成这些步骤后,将创建清单 1 中的控制器。 请注意,它包含名为 Index、Details、Create 和 Edit 的方法。 在以下部分中,我们将添加必要的代码,使这些方法正常工作。
图 08:添加新 ASP.NET MVC 控制器(单击以查看全尺寸图像)
列表 1 – Controllers\HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Mvc.Ajax;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
//
// GET: /Home/
public ActionResult Index()
{
return View();
}
//
// GET: /Home/Details/5
public ActionResult Details(int id)
{
return View();
}
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create(FormCollection collection)
{
try
{
// TODO: Add insert logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
return View();
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(int id, FormCollection collection)
{
try
{
// TODO: Add update logic here
return RedirectToAction("Index");
}
catch
{
return View();
}
}
}
}
列出数据库记录
Home 控制器的 Index() 方法是 ASP.NET MVC 应用程序的默认方法。 运行 ASP.NET MVC 应用程序时,Index() 方法是调用的第一个控制器方法。
我们将使用 Index() 方法显示 Movies 数据库表中的记录列表。 我们将利用我们之前创建的数据库模型类,以使用 Index() 方法检索电影数据库记录。
我修改了 Listing 2 中的 HomeController 类,使其包含名为_db的新私有字段。 MoviesDBEntities 类表示数据库模型,我们将使用此类来与数据库通信。
我还修改了一览 2 中的 Index() 方法。 Index() 方法使用 MoviesDBEntities 类从 Movies 数据库表中检索所有电影记录。 表达式 _db。MovieSet.ToList() 从 Movies 数据库表中返回所有电影记录的列表。
电影列表将传递给视图。 传递给 View() 方法的任何内容都会作为视图数据传递到视图。
列表 2 - Controllers/HomeController.cs(修改后的索引方法)
using System.Linq;
using System.Web.Mvc;
using MovieApp.Models;
namespace MovieApp.Controllers
{
public class HomeController : Controller
{
private MoviesDBEntities _db = new MoviesDBEntities();
public ActionResult Index()
{
return View(_db.MovieSet.ToList());
}
}
}
Index() 方法返回名为 Index 的视图。 我们需要创建此视图以显示电影数据库记录的列表。 执行以下步骤:
在打开“添加视图”对话框之前,应生成项目(选择菜单选项“生成、生成解决方案”),或者“视图数据类”下拉列表中不会显示任何类。
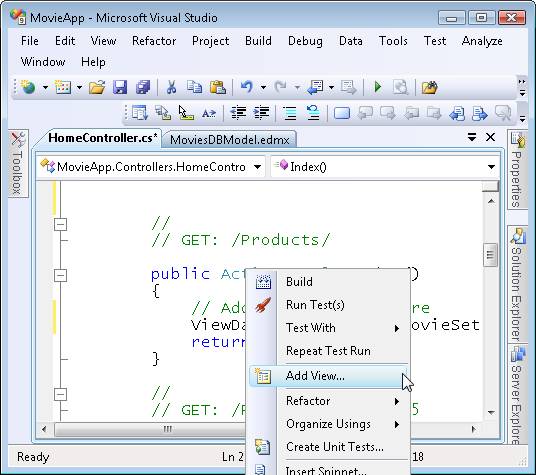
- 在代码编辑器中右键单击 Index()方法,然后选择菜单选项 “添加视图 ”(请参阅图 9)。
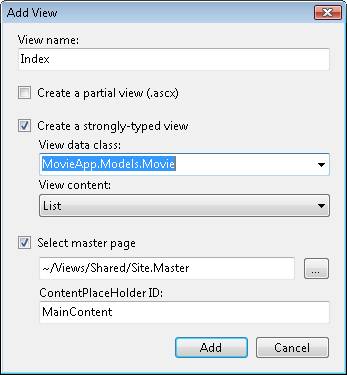
- 在“添加视图”对话框中,确认选中标记为“ 创建强类型视图 ”的复选框。
- 从“查看内容”下拉列表中,选择值“列表”。
- 从“查看数据类”下拉列表中,选择“MovieApp.Models.Movie”值。
- 单击“添加”按钮创建新视图(请参阅图 10)。
完成这些步骤后,会将名为Index.aspx的新视图添加到 Views\Home 文件夹。 索引视图的内容包含在列表 3 中。
图 09:从控制器操作添加视图(单击以查看全尺寸图像)
图 10:使用“添加视图”对话框创建新视图(单击以查看全尺寸图像)
列出 3 – Views\Home\Index.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<MovieApp.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Index
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Index</h2>
<table>
<tr>
<th></th>
<th>
Id
</th>
<th>
Title
</th>
<th>
Director
</th>
<th>
DateReleased
</th>
</tr>
<% foreach (var item in Model) { %>
<tr>
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Details", "Details", new { id=item.Id })%>
</td>
<td>
<%= Html.Encode(item.Id) %>
</td>
<td>
<%= Html.Encode(item.Title) %>
</td>
<td>
<%= Html.Encode(item.Director) %>
</td>
<td>
<%= Html.Encode(String.Format("{0:g}", item.DateReleased)) %>
</td>
</tr>
<% } %>
</table>
<p>
<%= Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
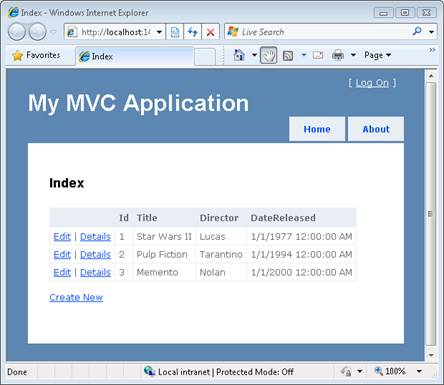
索引视图显示 HTML 表中 Movies 数据库表中的所有电影记录。 该视图包含一个 foreach 循环,循环访问由 ViewData.Model 属性表示的每个电影。 如果通过点击 F5 键来运行应用程序,则会看到图 11 中的网页。
图 11:索引视图(单击以查看全尺寸图像)
创建新数据库记录
我们在上一节中创建的索引视图包括用于创建新数据库记录的链接。 让我们继续实现逻辑,并创建创建新电影数据库记录所需的视图。
主控制器包含两个名为 Create() 的方法。 第一个 Create() 方法没有参数。 Create() 方法的此重载用于显示用于创建新电影数据库记录的 HTML 窗体。
第二个 Create() 方法具有 FormCollection 参数。 当用于创建新电影的 HTML 窗体发布到服务器时,将调用 Create() 方法的重载。 请注意,第二个 Create() 方法具有一个 AcceptVerbs 属性,该属性可防止调用该方法,除非执行 HTTP POST 操作。
第二个 Create() 方法已在一览 4 中更新的 HomeController 类中进行了修改。 New version of the Create() 方法接受 Movie 参数,并包含用于将新电影插入 Movies 数据库表的逻辑。
注意
请注意 Bind 属性。 由于我们不想从 HTML 窗体更新 Movie Id 属性,因此需要显式排除此属性。
列出 4 – Controllers\HomeController.cs(修改后的 Create 方法)
//
// GET: /Home/Create
public ActionResult Create()
{
return View();
}
//
// POST: /Home/Create
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Create([Bind(Exclude="Id")] Movie movieToCreate)
{
if (!ModelState.IsValid)
return View();
_db.AddToMovieSet(movieToCreate);
_db.SaveChanges();
return RedirectToAction("Index");
}
使用 Visual Studio 可以轻松创建用于创建新电影数据库记录的表单(请参阅图 12)。 执行以下步骤:
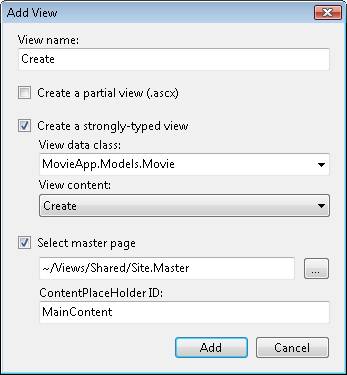
- 在代码编辑器中右键单击 Create() 方法,然后选择菜单选项 “添加视图”。
- 确认选中标记为 “创建强类型视图 ”的复选框。
- 从“视图内容”下拉列表中,选择“创建”值。
- 从“查看数据类”下拉列表中,选择“MovieApp.Models.Movie”值。
- 单击“添加”按钮创建新视图。
图 12:添加“创建”视图(单击以查看全尺寸图像)
Visual Studio 会在一览 5 中自动生成视图。 此视图包含一个 HTML 窗体,其中包含对应于 Movie 类的每个属性的字段。
一览 5 – Views\Home\Create.aspx
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<MovieApp.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>Create</h2>
<%= Html.ValidationSummary("Create was unsuccessful. Please correct the errors and try again.") %>
<% using (Html.BeginForm()) {%>
<fieldset>
<legend>Fields</legend>
<p>
<label for="Id">Id:</label>
<%= Html.TextBox("Id") %>
<%= Html.ValidationMessage("Id", "*") %>
</p>
<p>
<label for="Title">Title:</label>
<%= Html.TextBox("Title") %>
<%= Html.ValidationMessage("Title", "*") %>
</p>
<p>
<label for="Director">Director:</label>
<%= Html.TextBox("Director") %>
<%= Html.ValidationMessage("Director", "*") %>
</p>
<p>
<label for="DateReleased">DateReleased:</label>
<%= Html.TextBox("DateReleased") %>
<%= Html.ValidationMessage("DateReleased", "*") %>
</p>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%=Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
注意
“添加视图”对话框生成的 HTML 窗体将生成 ID 窗体字段。 由于“ID”列是“标识”列,因此我们不需要此窗体字段,你可以安全地将其删除。
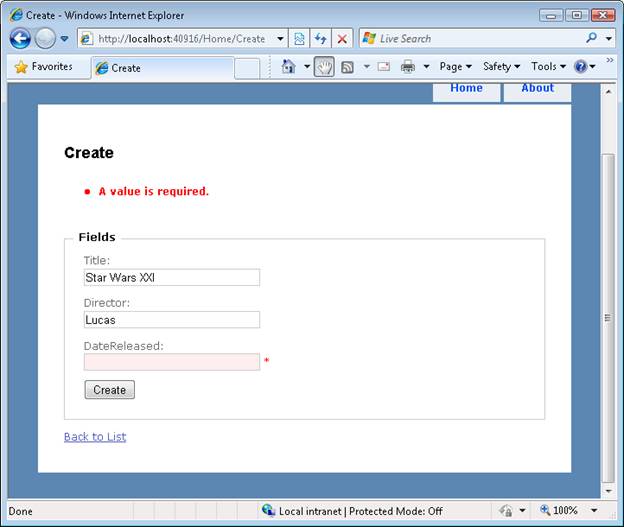
添加“创建”视图后,可以向数据库添加新的电影记录。 按 F5 键运行应用程序,然后单击“新建”链接以查看图 13 中的窗体。 如果填写并提交表单,则会创建一个新的电影数据库记录。
请注意,会自动获得表单验证。 如果忽略输入电影的发布日期,或者输入无效的发布日期,则会重新显示窗体,并突出显示发布日期字段。
图 13:创建新的电影数据库记录(单击以查看全尺寸图像)
编辑现有数据库记录
在前面的部分中,我们讨论了如何列出和创建新数据库记录。 在本最后一部分中,我们将讨论如何编辑现有数据库记录。
首先,我们需要生成“编辑”窗体。 此步骤很简单,因为 Visual Studio 将自动生成“编辑”窗体。 在 Visual Studio 代码编辑器中打开HomeController.cs类,然后按照以下步骤操作:
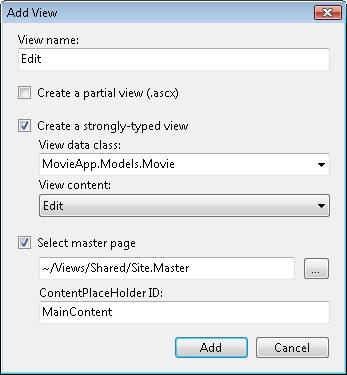
- 右键单击代码编辑器中的 Edit() 方法,然后选择菜单选项 “添加视图 ”(请参阅图 14)。
- 选中标记为“ 创建强类型视图”的复选框。
- 在“查看内容”下拉列表中,选择“编辑”值。
- 从“查看数据类”下拉列表中,选择“MovieApp.Models.Movie”值。
- 单击“添加”按钮创建新视图。
完成这些步骤会将名为Edit.aspx的新视图添加到 Views\Home 文件夹。 此视图包含用于编辑电影记录的 HTML 窗体。
图 14:添加“编辑”视图(单击以查看全尺寸图像)
注意
“编辑”视图包含与电影 ID 属性对应的 HTML 窗体字段。 由于不希望用户编辑 Id 属性的值,因此应删除此窗体字段。
最后,我们需要修改 Home 控制器,以便它支持编辑数据库记录。 更新的 HomeController 类包含在一览 6 中。
列出 6 – Controllers\HomeController.cs (编辑方法)
//
// GET: /Home/Edit/5
public ActionResult Edit(int id)
{
var movieToEdit = (from m in _db.MovieSet
where m.Id == id
select m).First();
return View(movieToEdit);
}
//
// POST: /Home/Edit/5
[AcceptVerbs(HttpVerbs.Post)]
public ActionResult Edit(Movie movieToEdit)
{
var originalMovie = (from m in _db.MovieSet
where m.Id == movieToEdit.Id
select m).First();
if (!ModelState.IsValid)
return View(originalMovie);
_db.ApplyPropertyChanges(originalMovie.EntityKey.EntitySetName, movieToEdit);
_db.SaveChanges();
return RedirectToAction("Index");
}
在一览 6 中,我向 Edit() 方法的两个重载添加了其他逻辑。 第一个 Edit() 方法返回与传递给该方法的 ID 参数对应的电影数据库记录。 第二个重载对数据库中的电影记录执行更新。
请注意,必须检索原始电影,然后调用 ApplyPropertyChanges(),以更新数据库中的现有电影。
总结
本教程的目的是让你了解生成 ASP.NET MVC 应用程序的体验。 我希望你发现生成 ASP.NET MVC Web 应用程序与生成 Active Server Pages 或 ASP.NET 应用程序的体验非常相似。
在本教程中,我们仅检查了 ASP.NET MVC 框架的最基本功能。 在将来的教程中,我们将深入了解控制器、控制器操作、视图、查看数据和 HTML 帮助程序等主题。