向模型添加列
这是一个初学者教程,介绍 ASP.NET MVC 的基础知识。 你将创建一个从数据库读取和写入的简单 Web 应用程序。 请访问 ASP.NET MVC 学习中心 ,查找其他 ASP.NET MVC 教程和示例。
在本部分中,我们将演练如何对数据库的架构进行更改,以及如何在应用程序中处理更改。
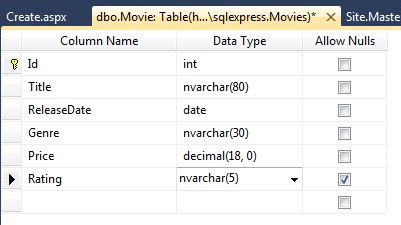
让我们向 Movie 表添加一个“分级”列。 返回 IDE 并单击“数据库资源管理器”。 右键单击“电影”表,然后选择“打开表定义”。
添加“分级”列,如下所示。 由于现在没有任何分级,因此该列可以允许 null。 单击“保存”。
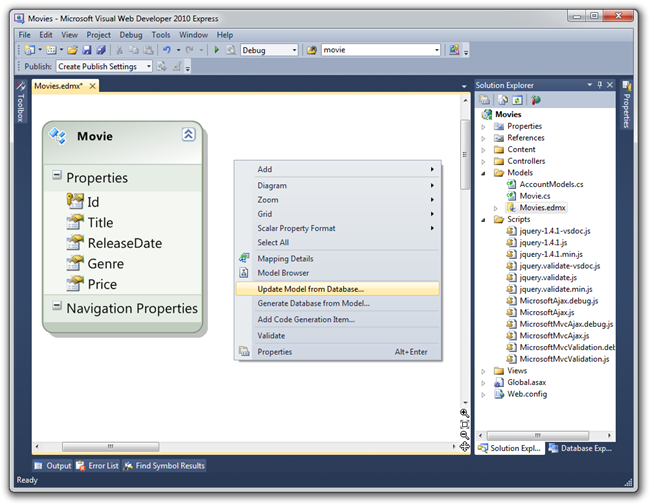
接下来,返回到解决方案资源管理器并打开位于 \Models 文件夹) 的 Movies.edmx 文件 (。 右键单击设计图面 (白色区域) ,然后选择“从数据库更新模型”。
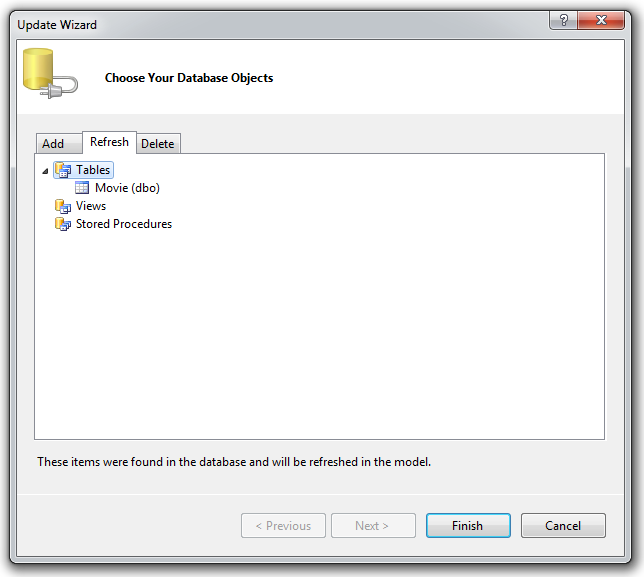
这将启动“更新向导”。 单击其中的“刷新”选项卡,然后单击“完成”。 然后将使用新列更新我们的 Movie 模型类。

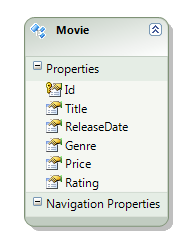
单击“完成”后,可以看到新的分级列已添加到模型中的影音实体。
我们在数据库模型中添加了一个列,但视图不知道它。
使用模型更改更新视图
有几种方法可以更新视图模板以反映新的“评分”列。 由于我们通过“添加视图”对话框生成这些视图创建了这些视图,因此可以将其删除并重新创建。 但是,通常,人们已经从初始基架代代对视图模板进行了修改,并想要手动添加或删除字段,就像我们对 Create 的 ID 字段所做的那样。
打开 \Views\Movies\Index.aspx 模板,并将 Rating></th> 添加到 <Movie 表的头。 我在流派之后添加了我的。 然后,在同一列位置,但向下,添加一行以输出我们的新评级。
<td>
<%: item.Rating %>
</td>
最终的 Index.aspx 模板将如下所示:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<IEnumerable<Movies.Models.Movie>>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Movie List
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<h2>My Movie List</h2>
<table>
<tr>
<th>Id</th>
<th>Title</th>
<th>ReleaseDate</th>
<th>Genre</th>
<th>Rating</th>
<th>Price</th>
</tr>
<% foreach (var item in Model)
{ %>
<tr>
<td><%: item.Id %></td>
<td><%: item.Title %></td>
<td><%: String.Format("{0:g}", item.ReleaseDate) %></td>
<td><%: item.Genre %></td>
<td><%: item.Rating %></td>
<td><%: String.Format("{0:F}", item.Price) %></td>
</tr>
<% } %>
</table>
<p>
<%: Html.ActionLink("Create New", "Create") %>
</p>
</asp:Content>
然后,打开 \Views\Movies\Create.aspx 模板,并为新的 Rating 属性添加标签和文本框:
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
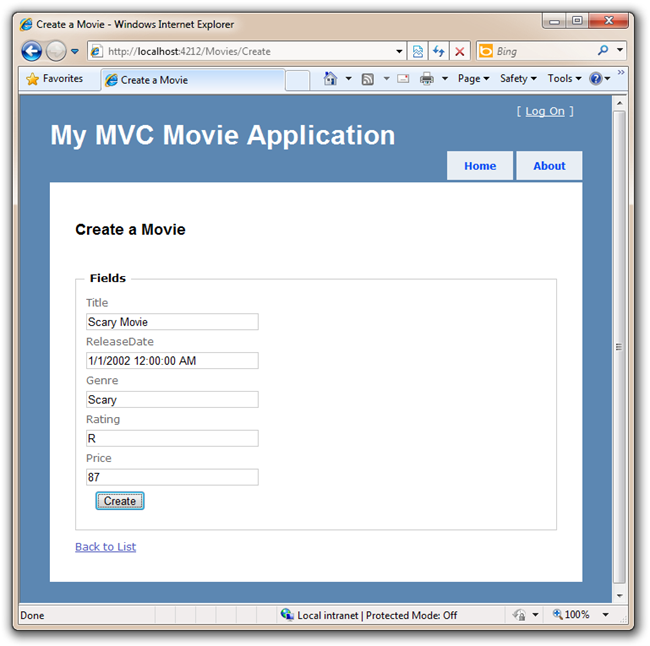
我们最终的 Create.aspx 模板将如下所示,让我们在这里将浏览器的标题和辅助 <h2> 标题更改为类似于“创建电影”的内容!
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<Movies.Models.Movie>" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Create a Movie
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/MicrosoftAjax.js" type="text/javascript"></script>
<script src="../../Scripts/MicrosoftMvcValidation.js" type="text/javascript"></script>
<h2>Create a Movie</h2>
<% Html.EnableClientValidation(); %>
<% using (Html.BeginForm()) {%>
<%: Html.ValidationSummary(true) %>
<fieldset>
<legend>Fields</legend>
<div class="editor-label">
<%: Html.LabelFor(model => model.Title) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Title) %>
<%: Html.ValidationMessageFor(model => model.Title) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.ReleaseDate) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.ReleaseDate) %>
<%: Html.ValidationMessageFor(model => model.ReleaseDate) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Genre) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Genre) %>
<%: Html.ValidationMessageFor(model => model.Genre) %>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Rating) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Rating)%>
<%: Html.ValidationMessageFor(model => model.Rating)%>
</div>
<div class="editor-label">
<%: Html.LabelFor(model => model.Price) %>
</div>
<div class="editor-field">
<%: Html.TextBoxFor(model => model.Price) %>
<%: Html.ValidationMessageFor(model => model.Price) %>
</div>
<p>
<input type="submit" value="Create" />
</p>
</fieldset>
<% } %>
<div>
<%: Html.ActionLink("Back to List", "Index") %>
</div>
</asp:Content>
运行应用后,数据库中已添加一个新字段,该字段已添加到“创建”页。 添加新的影片(这次是具有分级的电影)并单击“创建”。
单击“创建”后,系统会将你发送到“索引”页,其中新电影在数据库中列出了新的“分级列”
此基本教程使你开始创建控制器,将它们与视图关联并传递硬编码数据。 然后,我们创建并设计了一个数据库,并放入其中一些数据。 我们从数据库中检索了数据,并将其显示在 HTML 表中。 然后,我们添加了一个“创建”窗体,允许用户从 Web 应用程序向数据库本身添加数据。 我们添加了验证,然后在客户端使用 JavaScript 进行验证。 最后,我们更改了数据库以包含新的数据列,然后更新了两个页面以创建和显示此新数据。
现在,我鼓励你转到我们的中级教程“MVC 音乐商店”,以及许多视频和资源 https://asp.net/mvc ,以了解有关 ASP.NET MVC 的更多信息!
请尽情体验吧!
- 斯科特·汉塞尔曼 - http://hanselman.com和@shanselman 推特上。