迭代 2 – 使应用程序外表美观 (C#)
在此迭代中,我们通过修改默认 ASP.NET MVC 视图母版页和级联样式表来改进应用程序的外观。
生成联系人管理 ASP.NET MVC 应用程序 (C#)
在本系列教程中,我们将从头到尾构建整个联系人管理应用程序。 通过 Contact Manager 应用程序,可以存储联系人列表的联系人信息(姓名、电话号码和电子邮件地址)。
我们通过多次迭代生成应用程序。 每次迭代后,我们都会逐步改进应用程序。 此多迭代方法的目标是使你能够了解每次更改的原因。
迭代 #1 - 创建应用程序。 在第一次迭代中,我们将以最简单的方式创建联系人管理器。 添加了对基本数据库操作的支持:创建、读取、更新和删除 (CRUD) 。
迭代 #2 - 使应用程序外观美观。 在此迭代中,我们通过修改默认 ASP.NET MVC 视图母版页和级联样式表来改进应用程序的外观。
迭代 #3 - 添加表单验证。 在第三次迭代中,我们添加了基本表单验证。 我们会阻止用户在未填写必填表单字段的情况下提交表单。 我们还验证电子邮件地址和电话号码。
迭代 #4 - 使应用程序松散耦合。 在第四次迭代中,我们将利用多种软件设计模式,以便更轻松地维护和修改 Contact Manager 应用程序。 例如,我们将应用程序重构为使用存储库模式和依赖关系注入模式。
迭代 #5 - 创建单元测试。 在第五次迭代中,我们通过添加单元测试使应用程序更易于维护和修改。 我们将模拟数据模型类,并为控制器和验证逻辑生成单元测试。
迭代 #6 - 使用测试驱动开发。 在第六次迭代中,我们通过先编写单元测试,然后针对单元测试编写代码,向应用程序添加新功能。 在此迭代中,我们将添加联系人组。
迭代 #7 - 添加 Ajax 功能。 在第七次迭代中,我们通过添加对 Ajax 的支持来提高应用程序的响应能力和性能。
此迭代
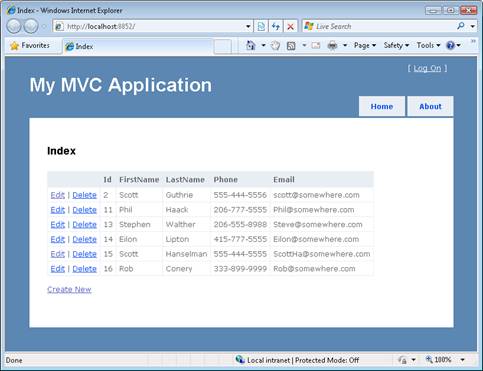
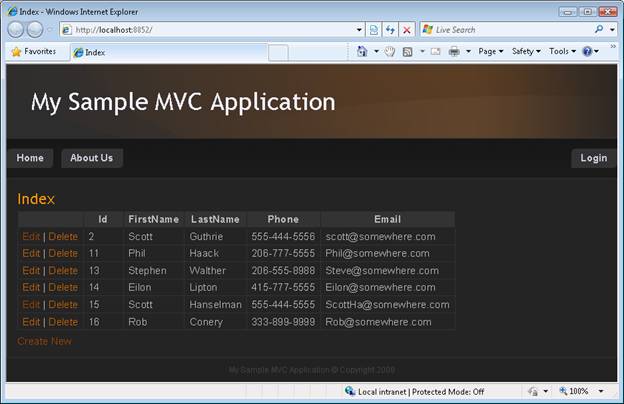
此迭代的目标是改进 Contact Manager 应用程序的外观。 目前,联系人管理器使用默认 ASP.NET MVC 视图母版页和级联样式表, (见图 1) 。 这些看起来并不糟糕,但我不希望联系人经理看起来就像其他所有 ASP.NET MVC 网站一样。 我想将这些文件替换为自定义文件。
图 01:ASP.NET MVC 应用程序的默认外观 (单击以查看全尺寸图像)
在此迭代中,我讨论了改进应用程序的可视化设计的两种方法。 首先,我演示如何利用 ASP.NET MVC 设计库下载免费的 ASP.NET MVC 设计模板。 ASP.NET MVC 设计库使你无需执行任何工作即可创建专业的 Web 应用程序。
我决定不对 Contact Manager 应用程序使用 ASP.NET MVC 设计库中的模板。 相反,我有一个由专业设计公司创建的自定义设计。 在本教程的第二部分中,我将介绍如何与专业设计公司合作创建最终 ASP.NET MVC 设计。
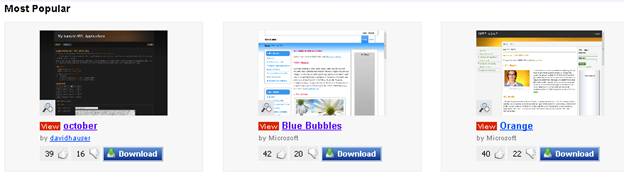
图 02:ASP.NET MVC 设计库 (单击以查看全尺寸图像)
在编写本教程时,库中最受欢迎的设计是 David Hauser 名为 October 的设计。 通过完成以下步骤,可以将此设计用于 ASP.NET MVC 项目:
- 单击“ 下载 ”按钮将October.zip文件下载到计算机。
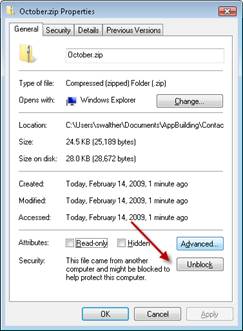
- 右键单击下载的 October.zip 文件,然后单击“ 取消阻止 ”按钮 (请参阅图 3) 。
- 将文件解压缩到名为 October 的文件夹。
- 从“十月”文件夹中包含的 DesignTemplate 文件夹中选择所有文件,右键单击文件,然后选择菜单选项“ 复制”。
- 右键单击 Visual Studio 解决方案资源管理器窗口中的 ContactManager 项目节点,然后选择菜单选项“粘贴 (请参阅图 4) 。
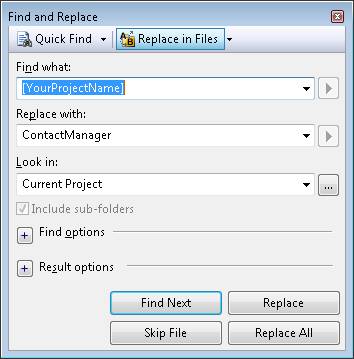
- 选择 Visual Studio 菜单选项 “编辑”、“查找和替换”、“快速替换 ”并将 [MyProjectName] 替换为 ContactManager (请参阅图 5) 。
图 03:取消阻止从 Web 下载的文件 (单击以查看全尺寸图像)
图 04:覆盖解决方案资源管理器 (中的文件 单击以查看全尺寸图像)
图 05:将 [ProjectName] 替换为 ContactManager (单击以查看全尺寸图像)
完成这些步骤后,Web 应用程序将使用新设计。 图 6 中的页面演示了具有 10 月设计的 Contact Manager 应用程序的外观。
图 06:带有 10 月模板的 ContactManager (单击以查看全尺寸图像)
创建自定义 ASP.NET MVC 设计
ASP.NET MVC 设计库具有不同的设计样式。 库提供一种轻松的方式来自定义 ASP.NET MVC 应用程序的外观。 当然,画廊具有完全免费的巨大优势。
但是,您可能需要为网站创建完全独特的设计。 在这种情况下,与网站设计公司合作是有意义的。 我决定采用此方法设计 Contact Manager 应用程序。
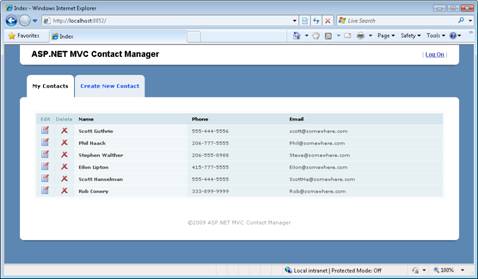
我从迭代 #1 中压缩了联系人经理,并将项目发送给了设计公司。 他们没有拥有 Visual Studio (耻辱!) ,但这并没有造成问题。 他们能够从网站免费下载 Microsoft Visual Web Developer, https://www.asp.net 并在 Visual Web Developer 中打开 Contact Manager 应用程序。 几天后,他们制作了图 7 中的设计。
图 07:ASP.NET MVC 联系人管理器设计 (单击以查看全尺寸图像)
新设计由两个main文件组成:一个新的级联样式表文件和一个新的视图母版页文件。 视图母版页包含 ASP.NET MVC 应用程序中视图的布局和共享内容。 例如,视图母版页包括图 7 中显示的页眉、导航选项卡和页脚。 我使用设计公司的新 Site.Master 文件将 Views\Shared 文件夹中的现有 Site.Master 视图母版页改写,
设计公司还创建了一个新的级联样式表和图像集。 我将这些新文件放在 Content 文件夹中,并覆盖了现有的 Site.css 文件。 应将所有静态内容放在“内容”文件夹中。
请注意,联系人管理器的新设计包括用于编辑和删除联系人的图像。 HTML 联系人表中每个联系人旁边会显示“编辑和删除”图像。
最初,这些链接是使用 HTML 呈现的。ActionLink () 帮助程序如下所示:
<td>
<%= Html.ActionLink("Edit", "Edit", new { id=item.Id }) %> |
<%= Html.ActionLink("Delete", "Delete", new { id=item.Id }) %>
</td>
Html.ActionLink () 方法不支持图像 (HTML 出于安全原因对链接文本进行编码) 。 因此,我将对 Html.ActionLink () 的调用替换为对 Url.Action () 的调用,如下所示:
<td class="actions edit">
<a href='<%= Url.Action("Edit", new {id=item.Id}) %>'><img src="../../Content/Edit.png" alt="Edit" /></a>
</td>
<td class="actions delete">
<a href='<%= Url.Action("Delete", new {id=item.Id}) %>'><img src="../../Content/Delete.png" alt="Delete" /></a>
</td>
Html.ActionLink () 方法呈现整个 HTML 超链接。 另一方面,Url.Action () 方法仅呈现不带 标记的 <> URL。
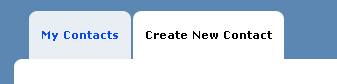
此外,请注意,新设计包括选定和未选定的选项卡。 例如,在图 8 中,“ 创建新联系人 ”选项卡处于选中状态,并且未选择“ 我的联系人 ”选项卡。
图 08:选中和未选中的选项卡 (单击以查看全尺寸图像)
为了支持呈现选定选项卡和未选定的选项卡,我创建了一个名为 MenuItemHelper 的自定义 HTML 帮助程序。 此帮助程序方法呈现 <li 标记或 <li class=“selected”> 标记,具体取决于当前控制器和操作是否对应于传递给帮助程序的控制器>和操作名称。 MenuItemHelper 的代码包含在清单 1 中。
清单 1 - Helpers\MenuItemHelper.cs
using System;
using System.Web.Mvc;
using System.Web.Mvc.Html;
namespace Helpers
{
/// <summary>
/// This helper method renders a link within an HTML LI tag.
/// A class="selected" attribute is added to the tag when
/// the link being rendered corresponds to the current
/// controller and action.
///
/// This helper method is used in the Site.Master View
/// Master Page to display the website menu.
/// </summary>
public static class MenuItemHelper
{
public static string MenuItem(this HtmlHelper helper, string linkText, string actionName, string controllerName)
{
string currentControllerName = (string)helper.ViewContext.RouteData.Values["controller"];
string currentActionName = (string)helper.ViewContext.RouteData.Values["action"];
var builder = new TagBuilder("li");
// Add selected class
if (currentControllerName.Equals(controllerName, StringComparison.CurrentCultureIgnoreCase) && currentActionName.Equals(actionName, StringComparison.CurrentCultureIgnoreCase))
builder.AddCssClass("selected");
// Add link
builder.InnerHtml = helper.ActionLink(linkText, actionName, controllerName);
// Render Tag Builder
return builder.ToString(TagRenderMode.Normal);
}
}
}
MenuItemHelper 在内部使用 TagBuilder 类来生成 <li> HTML 标记。 TagBuilder 类是一个非常有用的实用工具类,每当需要生成新的 HTML 标记时,都可以使用它。 它包括用于添加属性、添加 CSS 类、生成 ID 和修改标记内部 HTML 的方法。
总结
在此迭代中,我们改进了 ASP.NET MVC 应用程序的视觉设计。 首先,你已了解 ASP.NET MVC 设计库。 你已了解如何从 ASP.NET MVC 设计库中下载可在 ASP.NET MVC 应用程序中使用的免费设计模板。
接下来,我们讨论了如何通过修改默认级联样式表文件和母版视图页面文件创建自定义设计。 为了支持新设计,我们必须对 Contact Manager 应用程序进行一些小更改。 例如,我们添加了一个名为 MenuItemHelper 的新 HTML 帮助程序,该帮助程序显示选定选项卡和未选定的选项卡。
在下一次迭代中,我们将处理非常重要的验证主题。 我们将验证代码添加到应用程序,以便用户无法在未提供所需值(如名字和姓氏)的情况下创建新联系人。