添加新控制器
注意
此处使用最新版本的 Visual Studio 提供了本教程的更新版本。 新教程使用 ASP.NET Core MVC,这比本教程提供了许多改进。
本教程介绍具有控制器和视图的 ASP.NET Core MVC。 Razor Pages 是 ASP.NET Core 中的一个新替代项,它是一种基于页面的编程模型,可简化 Web UI 的生成并提高效率。 建议先尝试 Razor 页面教程,再使用 MVC 版本。 Razor 页面教程:
- 易于关注。
- 涵盖更多功能。
- 是新应用开发的首选方法。
MVC 代表 model-view-controller。 MVC 是一种用于开发架构良好、可测试且易于维护的应用程序的模式。 基于 MVC 的应用程序包含:
- M odels:表示应用程序数据的类,并使用验证逻辑为该数据强制实施业务规则。
- V iews:应用程序用于动态生成 HTML 响应的模板文件。
- C ontrollers:处理传入浏览器请求、检索模型数据,然后指定返回浏览器响应的视图模板的类。
我们将在本教程系列中介绍所有这些概念,并演示如何使用它们来生成应用程序。
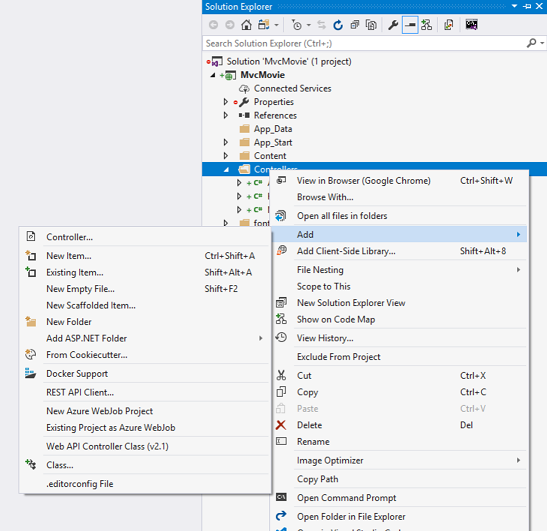
让我们从创建控制器类开始。 在解决方案资源管理器中,右键单击 Controllers 文件夹,然后单击“添加”,然后单击“控制器”。

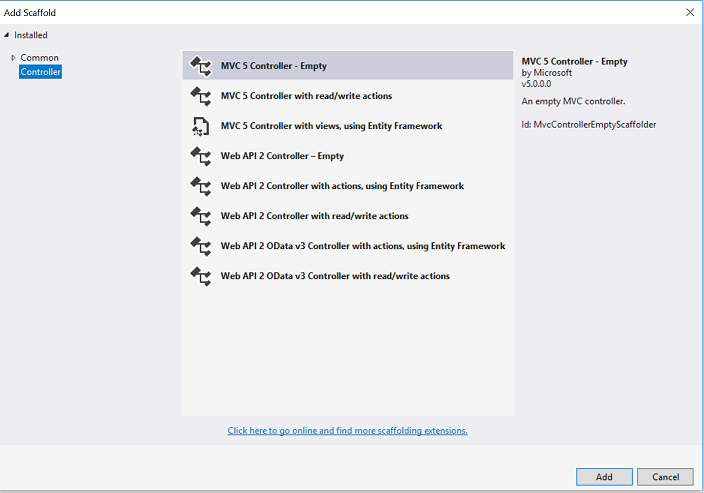
在 “添加基架 ”对话框中,单击“ MVC 5 控制器 - 空”,然后单击“ 添加”。

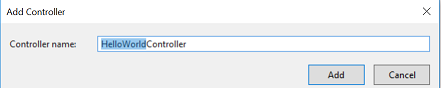
将新控制器命名为“HelloWorldController”,然后单击“ 添加”。

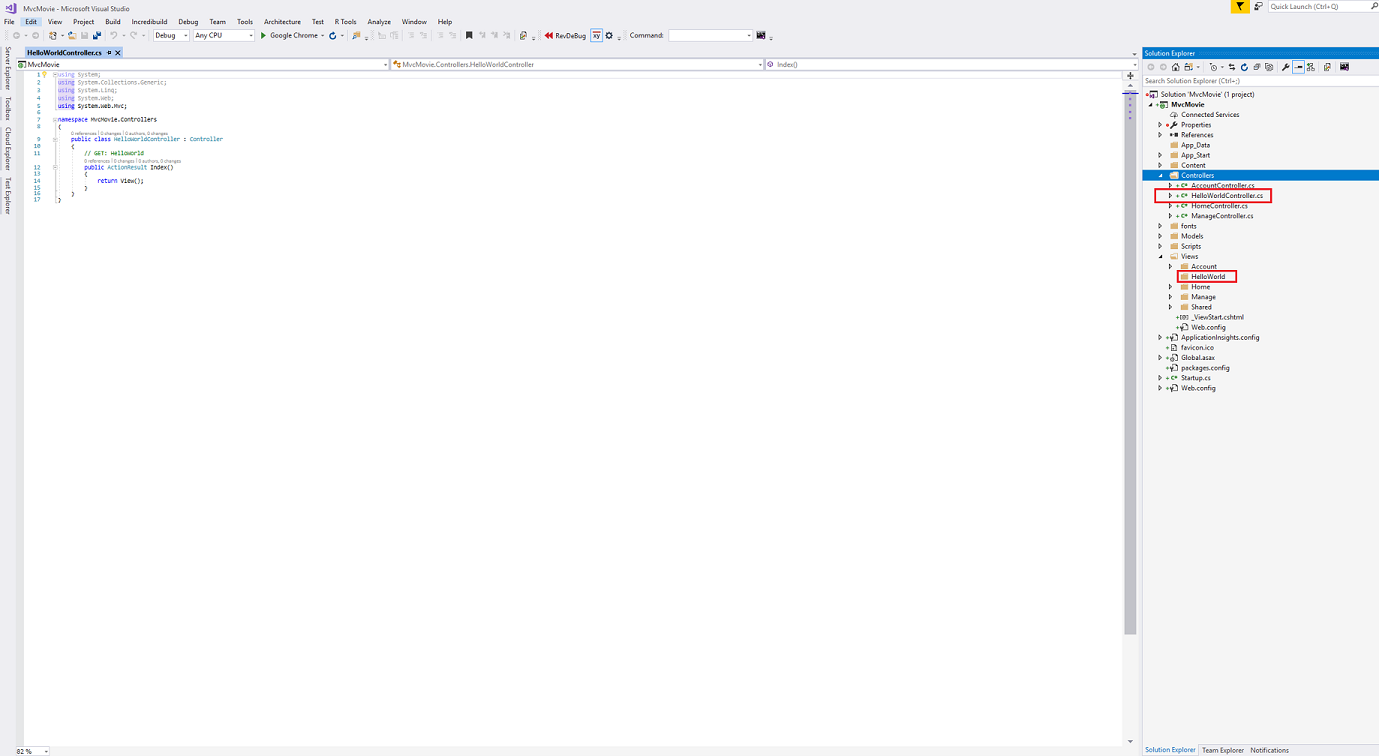
请注意,解决方案资源管理器已创建名为 HelloWorldController.cs 的新文件和一个新文件夹 Views\HelloWorld。 控制器在 IDE 中处于打开状态。

将文件的内容替换为以下代码。
using System.Web;
using System.Web.Mvc;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my <b>default</b> action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器方法将返回 HTML 字符串作为示例。 控制器命名 HelloWorldController 为 ,第一个方法名为 Index。 让我们从浏览器调用它。 (按 F5 或 Ctrl+F5) 运行应用程序。 在浏览器中,将“HelloWorld”追加到地址栏中的路径。 (例如,在下图中,它 http://localhost:1234/HelloWorld.) 浏览器中的页面将如以下屏幕截图所示。 在上述方法中,代码直接返回了一个字符串。 你告诉系统只返回一些 HTML,它做到了!

ASP.NET MVC 根据传入 URL 调用不同的控制器类 (,并在其中调用不同的操作方法) 。 ASP.NET MVC 使用的默认 URL 路由逻辑使用如下格式来确定要调用的代码:
/[Controller]/[ActionName]/[Parameters]
在 App_Start/RouteConfig.cs 文件中设置路由格式。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
运行应用程序但不提供任何 URL 段时,它默认为在上述代码的 defaults 节中指定的“Home”控制器和“Index”操作方法。
URL 的第一部分确定要执行的控制器类。 因此 /HelloWorld 映射到 HelloWorldController 类。 URL 的第二部分确定要执行的类上的操作方法。 因此 ,/HelloWorld/Index 将导致 Index 执行 类的 HelloWorldController 方法。 请注意,我们只需要浏览到 /HelloWorld , Index 并且默认使用 方法。 这是因为未显式指定名为 的方法 Index 是将在控制器上调用的默认方法。 URL 段的第三部分 (Parameters) 针对的是路由数据。 本教程稍后将介绍路由数据。
浏览到 http://localhost:xxxx/HelloWorld/Welcome。 Welcome 方法运行并返回字符串“这是 Welcome 操作方法...”。 默认 MVC 映射为 /[Controller]/[ActionName]/[Parameters]。 对于此 URL,采用 HelloWorld 控制器和 Welcome 操作方法。 目前尚未使用 URL 的 [Parameters] 部分。

让我们稍微修改示例,以便可以将一些参数信息从 URL 传递到控制器 (例如 /HelloWorld/Welcome?name=Scott&numtimes=4) 。 Welcome更改方法以包含两个参数,如下所示。 请注意,该代码使用 C# 可选参数功能来指示如果未为该参数传递任何值, numTimes 则参数应默认为 1。
public string Welcome(string name, int numTimes = 1) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
注意
安全说明:上述代码使用 HttpUtility.HtmlEncode 保护应用程序免受恶意输入 (即 JavaScript) 。 有关详细信息 ,请参阅如何:通过对字符串应用 HTML 编码在 Web 应用程序中防止脚本攻击。
运行应用程序并浏览到示例 URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4) 。 可在 URL 中对 name 和 numtimes 使用其他值。 ASP.NET MVC 模型绑定系统会自动将命名参数从地址栏中的查询字符串映射到方法中的参数。

在上面的示例中,未使用 url 段 ( Parameters) , name 和 numTimes 参数将作为 查询字符串传递。 ? 上述 URL 中的 (问号) 是分隔符,查询字符串紧随其后。 & 字符分隔查询字符串。
将 Welcome 方法替换为以下代码:
public string Welcome(string name, int ID = 1)
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
运行应用程序并输入以下 URL: http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

这一次,第三个 URL 段匹配路由参数 ID. 操作Welcome方法包含与方法中的 RegisterRoutes URL 规范匹配的参数 (ID) 。
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
在 ASP.NET MVC 应用程序中,将参数作为路由数据传递 (比将它们作为查询字符串传递更典型,就像使用高于) ID 一样。 还可以添加一个路由,将 和 numtimes 参数作为 URL 中的路由数据传递name。 在 App_Start\RouteConfig.cs 文件中,添加“Hello”路由:
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
运行应用程序并浏览到 /localhost:XXX/HelloWorld/Welcome/Scott/3。

对于许多 MVC 应用程序,默认路由正常工作。 本教程稍后将介绍如何使用模型绑定器传递数据,并且无需修改默认路由。
在这些示例中,控制器一直在执行 MVC 的“VC”部分,即视图和控制器工作。 控制器将直接返回 HTML。 通常,你不希望控制器直接返回 HTML,因为这会变得非常繁琐的代码。 相反,我们通常使用单独的视图模板文件来帮助生成 HTML 响应。 接下来让我们看看如何执行此操作。