教程:在 ASP.NET Core 中开始使用 Razor Pages
注意
此版本不是本文的最新版本。 有关当前版本,请参阅本文的 .NET 9 版本。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 有关当前版本,请参阅本文的 .NET 9 版本。
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。 有关视频简介,请参阅适用于初学者的 Entity Framework Core。
如果你是 ASP.NET Core 开发新手,且不确定哪种 ASP.NET Core Web UI 解决方案最适合自己的需要,请参阅选择 ASP.NET Core UI。
在本教程结束时,你将拥有一个管理电影数据库的 Razor Pages Web 应用。

先决条件
带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。

创建 Razor 页面 Web 应用
启动 Visual Studio,然后选择“新建项目”。
在“新建项目”对话框中,选择“ASP.NET Core Web 应用( 页面)”Razor“下一步”。>
在“配置新项目”对话框中,为“项目名称”
RazorPagesMovie输入 。 请务必将项目命名为 RazorPagesMovie(包括匹配大小写),以便在复制和粘贴示例代码时命名空间会匹配。选择下一步。
在“其他信息”对话框中:
- 选择“.NET 9.0”。
- 验证是否未选中“不使用顶级语句”。
选择“创建”。

创建以下初学者项目:

有关创建项目的替代方法,请参阅在 Visual Studio 中创建新项目。
运行应用
在“解决方案资源管理器”中选择“RazorPagesMovie”,然后按 Ctrl+F5 以在不使用调试的情况下运行程序。
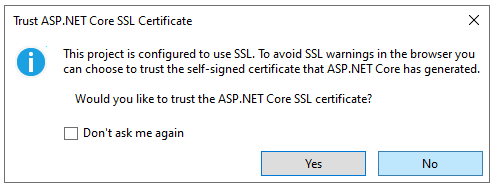
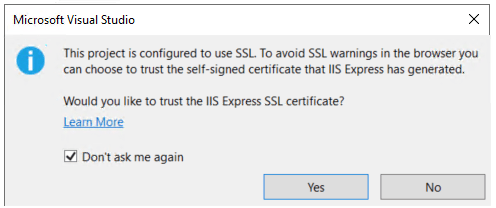
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

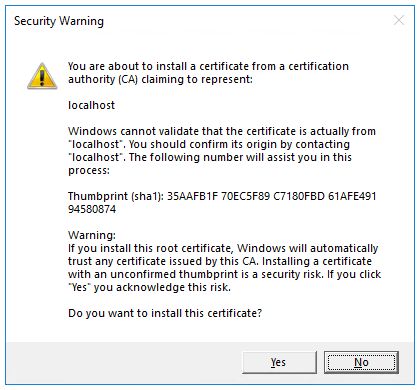
如果信任 IIS Express SSL 证书,请选择“是”。
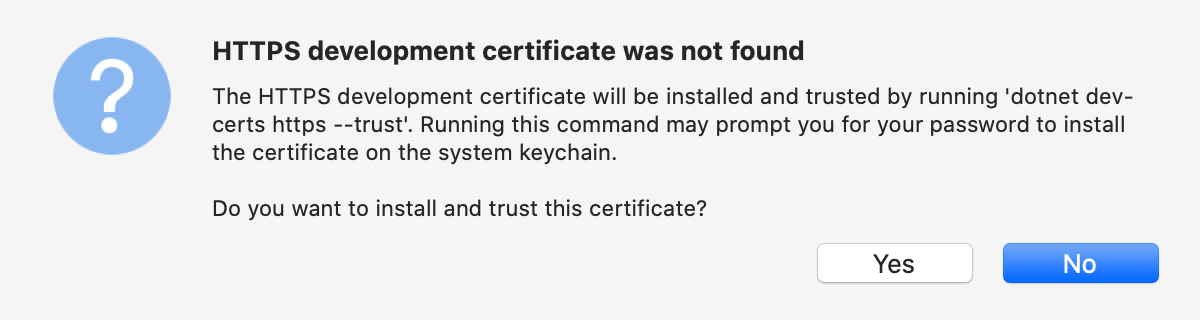
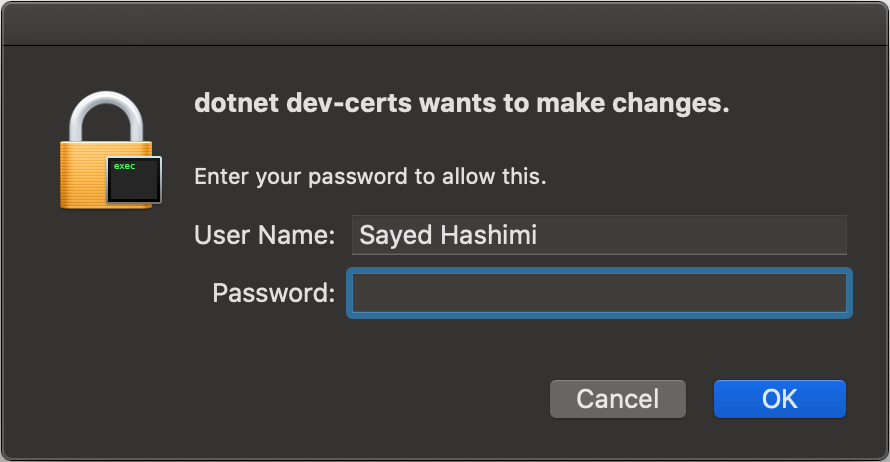
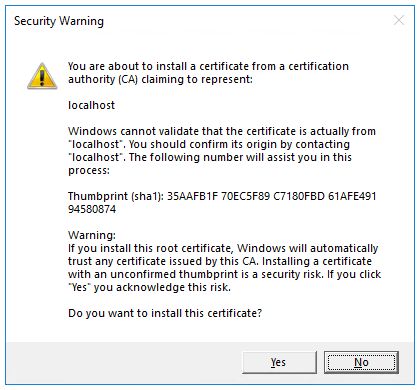
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
- 运行应用,启动 Kestrel 服务器。
- 在
https://localhost:<port>处启动默认浏览器,显示应用 UI。<port>是创建应用时分配的随机端口。
关闭浏览器窗口。
检查项目文件
以下部分概述了你将在后续教程中使用的主要项目文件夹和文件。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个
.cshtml文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。 - 一个
.cshtml.cs文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 _Layout.cshtml 设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态资产,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
appsettings.json
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
Program.cs
包含以下代码:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseRouting();
app.UseAuthorization();
app.MapStaticAssets();
app.MapRazorPages();
app.Run();
此文件中的以下代码行会创建一个带有预配置默认值的 WebApplicationBuilder,向Razor添加 Pages 支持,并生成应用:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
开发人员异常页默认启用,并提供有关异常的有用信息。 生产应用不得在开发模式中运行,原因是开发人员异常页可能会泄露敏感信息。
下面的代码会将异常终结点设置为 /Error,并且当应用未在开发模式中运行时,启用 HTTP 严格传输安全协议 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,当应用在生产或测试模式中时,会运行前面的代码。 有关详细信息,请参阅在 ASP.NET Core 中使用多个环境。
下列代码会启用各种中间件:
app.UseHttpsRedirection();:将 HTTP 请求重定向到 HTTPS。app.UseRouting();:向中间件管道添加路由匹配。 有关详细信息,请参阅 ASP.NET Core 中的路由。app.UseAuthorization();:授权用户访问安全资源。 此应用不使用授权,因此可删除此行。app.MapRazorPages();:为 Razor Pages 配置终结点路由。app.MapStaticAssets();:优化应用中静态资产的交付,例如 HTML、CSS、图像和 JavaScript。 有关详细信息,请参阅 ASP.NET Core 9.0 中的新增功能。app.Run();:运行应用。
用完成的示例进行故障排除
如果遇到无法解决的问题,请将你的代码与完成的项目进行比较。 查看或下载已完成的项目(如何下载)。
后续步骤
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。 有关视频简介,请参阅适用于初学者的 Entity Framework Core。
如果你是 ASP.NET Core 开发新手,且不确定哪种 ASP.NET Core Web UI 解决方案最适合自己的需要,请参阅选择 ASP.NET Core UI。
在本教程结束时,你将拥有一个管理电影数据库的 Razor Pages Web 应用。

先决条件
带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。

创建 Razor 页面 Web 应用
启动 Visual Studio,然后选择“新建项目”。
在“新建项目”对话框中,选择“ASP.NET Core Web 应用( 页面)”Razor“下一步”。>
在“配置新项目”对话框中,为“项目名称”
RazorPagesMovie输入 。 请务必将项目命名为 RazorPagesMovie(包括匹配大小写),以便在复制和粘贴示例代码时命名空间会匹配。选择下一步。
在“其他信息”对话框中:
- 选择“.NET 8.0(长期支持)”。
- 验证是否未选中“不使用顶级语句”。
选择“创建”。

创建以下初学者项目:

有关创建项目的替代方法,请参阅在 Visual Studio 中创建新项目。
运行应用
在“解决方案资源管理器”中选择“RazorPagesMovie”,然后按 Ctrl+F5 以在不使用调试的情况下运行程序。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
- 运行应用,启动 Kestrel 服务器。
- 在
https://localhost:<port>处启动默认浏览器,显示应用 UI。<port>是创建应用时分配的随机端口。
关闭浏览器窗口。
检查项目文件
以下部分概述了你将在后续教程中使用的主要项目文件夹和文件。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个
.cshtml文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。 - 一个
.cshtml.cs文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 _Layout.cshtml 设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态资产,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
appsettings.json
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
Program.cs
包含以下代码:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此文件中的以下代码行会创建一个带有预配置默认值的 WebApplicationBuilder,向Razor添加 Pages 支持,并生成应用:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
开发人员异常页默认启用,并提供有关异常的有用信息。 生产应用不得在开发模式中运行,原因是开发人员异常页可能会泄露敏感信息。
下面的代码会将异常终结点设置为 /Error,并且当应用未在开发模式中运行时,启用 HTTP 严格传输安全协议 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,当应用在生产或测试模式中时,会运行前面的代码。 有关详细信息,请参阅在 ASP.NET Core 中使用多个环境。
下列代码会启用各种中间件:
app.UseHttpsRedirection();:将 HTTP 请求重定向到 HTTPS。app.UseStaticFiles();:使能够提供 HTML、CSS、映像和 JavaScript 等静态文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。app.UseRouting();:向中间件管道添加路由匹配。 有关详细信息,请参阅 ASP.NET Core 中的路由app.MapRazorPages();:为 Razor Pages 配置终结点路由。app.UseAuthorization();:授权用户访问安全资源。 此应用不使用授权,因此可删除此行。app.Run();:运行应用。
用完成的示例进行故障排除
如果遇到无法解决的问题,请将你的代码与完成的项目进行比较。 查看或下载已完成的项目(如何下载)。
后续步骤
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。 有关视频简介,请参阅适用于初学者的 Entity Framework Core。
如果你是 ASP.NET Core 开发新手,且不确定哪种 ASP.NET Core Web UI 解决方案最适合自己的需要,请参阅选择 ASP.NET Core UI。
在本教程结束时,你将拥有一个管理电影数据库的 Razor Pages Web 应用。

先决条件
带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。

创建 Razor 页面 Web 应用
启动 Visual Studio 并选择“创建新项目”。
在“创建新项目”对话框中,选择“ASP.NET Core Web 应用”“下一步”。
在“配置新项目”对话框中,为“项目名称”
RazorPagesMovie输入 。 请务必将项目命名为 RazorPagesMovie(包括匹配大小写),以便在复制和粘贴示例代码时命名空间会匹配。选择下一步。
在“其他信息”对话框中:
- 选择“.NET 7.0 (标准期限支持)”。
- 验证是否未选中“不使用顶级语句”。
选择“创建”。

创建以下初学者项目:

有关创建项目的替代方法,请参阅在 Visual Studio 中创建新项目。
运行应用
在“解决方案资源管理器”中选择“RazorPagesMovie”,然后按 Ctrl+F5 以在不使用调试的情况下运行程序。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
- 运行应用,启动 Kestrel 服务器。
- 在
https://localhost:<port>处启动默认浏览器,显示应用 UI。<port>是创建应用时分配的随机端口。
关闭浏览器窗口。
检查项目文件
以下部分概述了你将在后续教程中使用的主要项目文件夹和文件。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个
.cshtml文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。 - 一个
.cshtml.cs文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 _Layout.cshtml 设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态资产,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
appsettings.json
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
Program.cs
包含以下代码:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此文件中的以下代码行会创建一个带有预配置默认值的 WebApplicationBuilder,向Razor添加 Pages 支持,并生成应用:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
开发人员异常页默认启用,并提供有关异常的有用信息。 生产应用不得在开发模式中运行,原因是开发人员异常页可能会泄露敏感信息。
下面的代码会将异常终结点设置为 /Error,并且当应用未在开发模式中运行时,启用 HTTP 严格传输安全协议 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,当应用在生产或测试模式中时,会运行前面的代码。 有关详细信息,请参阅在 ASP.NET Core 中使用多个环境。
下列代码会启用各种中间件:
app.UseHttpsRedirection();:将 HTTP 请求重定向到 HTTPS。app.UseStaticFiles();:使能够提供 HTML、CSS、映像和 JavaScript 等静态文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。app.UseRouting();:向中间件管道添加路由匹配。 有关详细信息,请参阅 ASP.NET Core 中的路由app.MapRazorPages();:为 Razor Pages 配置终结点路由。app.UseAuthorization();:授权用户访问安全资源。 此应用不使用授权,因此可删除此行。app.Run();:运行应用。
用完成的示例进行故障排除
如果遇到无法解决的问题,请将你的代码与完成的项目进行比较。 查看或下载已完成的项目(如何下载)。
后续步骤
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。 有关视频简介,请参阅适用于初学者的 Entity Framework Core。
如果你是 ASP.NET Core 开发新手,且不确定哪种 ASP.NET Core Web UI 解决方案最适合自己的需要,请参阅选择 ASP.NET Core UI。
在本系列结束时,你将拥有一个管理电影数据库的应用。
在本教程中,你将了解:
- 创建 Razor 页面 Web 应用。
- 运行应用。
- 检查项目文件。
在本教程结束时,你将有一个工作的 Razor Pages Web 应用。在后续教程中,你可以在其基础上进行增强。

先决条件
- 带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。
- .NET 6.0 SDK
创建 Razor 页面 Web 应用
启动 Visual Studio 2022 并选择“创建新项目”。

在“创建新项目”对话框中,选择“ASP.NET Core Web 应用”,然后选择“下一步” 。

在“配置新项目”对话框中,为“项目名称”
RazorPagesMovie输入 。 请务必将项目命名为 RazorPagesMovie(包括匹配大小写),以便在复制和粘贴示例代码时命名空间会匹配。
选择下一步。
在“其他信息”对话框中,选择“.NET 6.0 (长期支持)”,然后选择“创建”。

创建以下初学者项目:

运行应用
在“解决方案资源管理器”中选择“RazorPagesMovie”,然后按 Ctrl+F5 以在不使用调试程序的情况下运行。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
- 运行应用,启动 Kestrel 服务器。
- 在
https://localhost:5001处启动默认浏览器,显示应用 UI。
检查项目文件
以下部分概述了你将在后续教程中使用的主要项目文件夹和文件。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个
.cshtml文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。 - 一个
.cshtml.cs文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 此文件设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态资产,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
appsettings.json
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
Program.cs
包含以下代码:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapRazorPages();
app.Run();
此文件中的以下代码行会创建一个带有预配置默认值的 WebApplicationBuilder,向Razor添加 Pages 支持,并生成应用:
var builder = WebApplication.CreateBuilder(args);
// Add services to the container.
builder.Services.AddRazorPages();
var app = builder.Build();
开发人员异常页默认启用,并提供有关异常的有用信息。 生产应用不得在开发模式中运行,原因是开发人员异常页可能会泄露敏感信息。
下面的代码会将异常终结点设置为 /Error,并且当应用未在开发模式中运行时,启用 HTTP 严格传输安全协议 (HSTS):
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error");
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
例如,当应用在生产或测试模式中时,会运行前面的代码。 有关详细信息,请参阅在 ASP.NET Core 中使用多个环境。
下列代码会启用各种中间件:
app.UseHttpsRedirection();:将 HTTP 请求重定向到 HTTPS。app.UseStaticFiles();:使能够提供 HTML、CSS、映像和 JavaScript 等静态文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。app.UseRouting();:向中间件管道添加路由匹配。 有关详细信息,请参阅 ASP.NET Core 中的路由app.MapRazorPages();:为 Razor Pages 配置终结点路由。app.UseAuthorization();:授权用户访问安全资源。 此应用不使用授权,因此可删除此行。app.Run();:运行应用。
用完成的示例进行故障排除
如果遇到无法解决的问题,请将你的代码与完成的项目进行比较。 查看或下载已完成的项目(如何下载)。
后续步骤
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。
如果你是 ASP.NET Core 开发新手,且不确定哪种 ASP.NET Core Web UI 解决方案最适合自己的需要,请参阅选择 ASP.NET Core UI。
在本系列结束时,你将拥有一个管理电影数据库的应用。
在本教程中,你将了解:
- 创建 Razor 页面 Web 应用。
- 运行应用。
- 检查项目文件。
在本教程结束时,你将有一个工作的 Razor Pages Web 应用。在后续教程中,你可以在其基础上进行增强。

先决条件
- 具有“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2019 16.8 或更高版本
- .NET 5.0 SDK
创建 Razor 页面 Web 应用
启动 Visual Studio 并选择“创建新项目”。 有关详细信息,请参阅在 Visual Studio 中新建项目。

在“创建新项目”对话框中,选择“ASP.NET Core Web 应用程序”,然后选择“下一步” 。

在“配置新项目”对话框中,为“项目名称”
RazorPagesMovie输入 。 请务必将项目命名为 RazorPagesMovie(包括匹配大小写),以便在复制和粘贴示例代码时命名空间会匹配。选择“创建”。

在“创建新的 ASP.NET Core Web 应用程序”对话框中,选择:
- 下拉列表中的“.NET Core”和“ASP.NET Core 5.0”。
- Web 应用程序。
- Create。

创建以下初学者项目:

运行应用
按 Ctrl+F5 以在不使用调试程序的情况下运行。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 启动 IIS Express 并运行应用。 地址栏显示
localhost:port#,而不是显示example.com。 这是因为localhost是本地计算机的标准主机名。 Localhost 仅为来自本地计算机的 Web 请求提供服务。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
检查项目文件
下面是主项目文件夹和文件的概述,将在后续教程中使用。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个
.cshtml文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。 - 一个
.cshtml.cs文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 此文件设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态资产,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
appsettings.json
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
Program.cs
包含应用的入口点。 有关详细信息,请参阅 ASP.NET Core 中的 .NET 通用主机。
Startup.cs
包含配置应用行为的代码。 有关详细信息,请参阅 ASP.NET Core 中的应用启动。
用完成的示例进行故障排除
如果遇到无法解决的问题,请将你的代码与完成的项目进行比较。 查看或下载已完成的项目(如何下载)。
后续步骤
本教程是系列教程中的第一个教程,介绍生成 ASP.NET Core Razor 页面 Web 应用的基础知识。
有关面向熟悉控制器和视图的开发人员的更高级介绍,请参阅 Razor Pages 简介。
在本系列结束时,你将拥有一个管理电影数据库的应用。
在本教程中,你将了解:
- 创建 Razor 页面 Web 应用。
- 运行应用。
- 检查项目文件。
在本教程结束时,你将有一个工作的 Razor 页面 Web 应用。在后续教程中,你可以在其基础上进行构建。

先决条件
- 具有“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2019 16.4 或更高版本
- .NET Core 3.1 SDK
创建 Razor 页面 Web 应用
从 Visual Studio“文件”菜单中选择“新建”“项目”>。
创建新的 ASP.NET Core Web 应用程序,然后选择“下一步”。

将项目命名为“RazorPagesMovie”。 将项目命名为“RazorPagesMovie”非常重要,这样在复制和粘贴代码时命名空间就会匹配。

在下拉列表中选择“ASP.NET Core 3.1”,然后依次选择“Web 应用程序”和“创建” 。

创建以下初学者项目:

运行应用
按 Ctrl+F5 以在不使用调试程序的情况下运行。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 启动 IIS Express 并运行应用。 地址栏显示
localhost:port#,而不是显示example.com。 这是因为localhost是本地计算机的标准主机名。 Localhost 仅为来自本地计算机的 Web 请求提供服务。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
检查项目文件
下面是主项目文件夹和文件的概述,将在后续教程中使用。
Pages 文件夹
包含 Razor 页面和支持文件。 每个 Razor 页面都是一对文件:
- 一个
.cshtml文件,其中包含使用 Razor 语法的 C# 代码的 HTML 标记。 - 一个
.cshtml.cs文件,其中包含处理页面事件的 C# 代码。
支持文件的名称以下划线开头。 例如,_Layout.cshtml 文件可配置所有页面通用的 UI 元素。 此文件设置页面顶部的导航菜单和页面底部的版权声明。 有关详细信息,请参阅 ASP.NET Core 中的布局。
wwwroot 文件夹
包含静态文件,如 HTML 文件、JavaScript 文件和 CSS 文件。 有关详细信息,请参阅 ASP.NET Core 中的静态文件。
appSettings.json
包含配置数据,如连接字符串。 有关详细信息,请参阅 ASP.NET Core 中的配置。
Program.cs
包含程序的入口点。 有关详细信息,请参阅 ASP.NET Core 中的 .NET 通用主机。
Startup.cs
包含配置应用行为的代码。 有关详细信息,请参阅 ASP.NET Core 中的应用启动。