ASP.NET Core MVC 入门
注意
此版本不是本文的最新版本。 有关当前版本,请参阅本文的 .NET 9 版本。
警告
此版本的 ASP.NET Core 不再受支持。 有关详细信息,请参阅 .NET 和 .NET Core 支持策略。 有关当前版本,请参阅本文的 .NET 9 版本。
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理、验证和显示电影数据的应用。 学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。

创建 Web 应用
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”“下一步”。
- 在“配置新项目”对话框中:
- 为“项目名称”输入
MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个namespace。 - 可以将项目的“位置”设置为任意位置。
- 为“项目名称”输入
- 选择下一步。
- 在“其他信息”对话框中:
- 选择“.NET 9.0”。
- 验证是否未选中“不使用顶级语句”。
- 选择“创建”。

有关详细信息(包括创建项目的替代方法),请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
按 Ctrl+F5 以在没有调试程序的情况下运行应用。
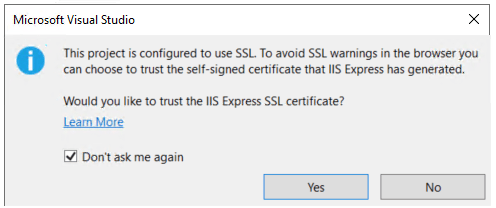
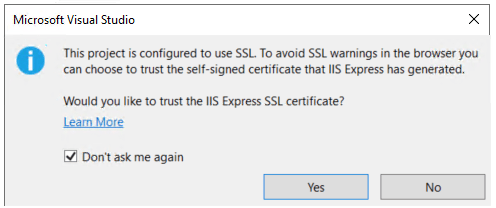
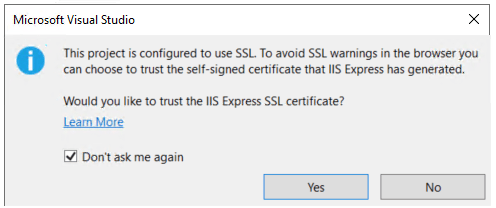
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
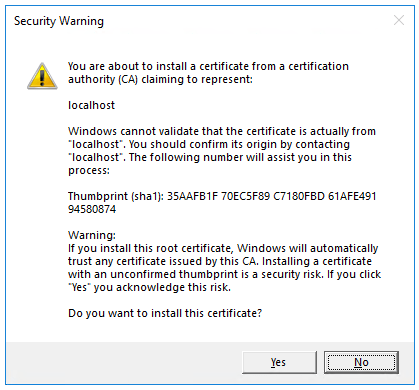
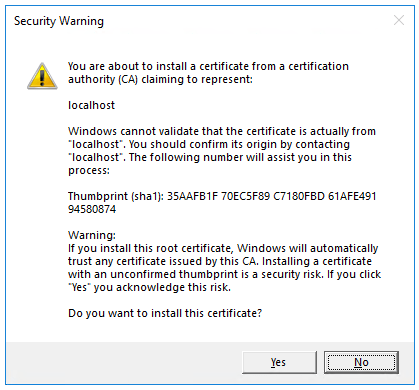
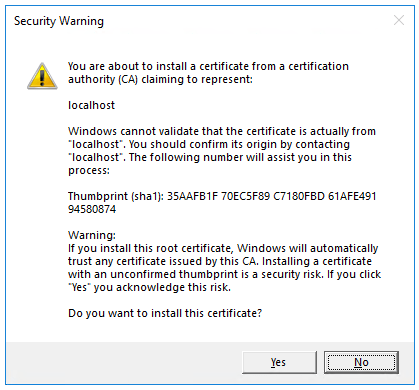
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:<port#>,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下通过按 +F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单中以调试或非调试模式启动应用:

可以通过选择工具栏中的“https”按钮来调试应用:

下图显示该应用:

- 关闭浏览器窗口。 Visual Studio 将停止应用程序。
Visual Studio 帮助
在本系列的下一个教程中,你将了解 MVC 并开始撰写一些代码。
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。

创建 Web 应用
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”“下一步”。
- 在“配置新项目”对话框中:
- 为“项目名称”输入
MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个namespace。 - 可以将项目的“位置”设置为任意位置。
- 为“项目名称”输入
- 选择下一步。
- 在“其他信息”对话框中:
- 选择“.NET 8.0 (长期支持)”。
- 验证是否未选中“不使用顶级语句”。
- 选择“创建”。

有关详细信息(包括创建项目的替代方法),请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
按 Ctrl+F5 以在没有调试程序的情况下运行应用。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:<port#>,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下通过按 +F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单中以调试或非调试模式启动应用:

可以通过选择工具栏中的“https”按钮来调试应用:

下图显示该应用:

- 关闭浏览器窗口。 Visual Studio 将停止应用程序。
Visual Studio 帮助
在本系列的下一个教程中,你将了解 MVC 并开始撰写一些代码。
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。

创建 Web 应用
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”“下一步”。
- 在“配置新项目”对话框中:
- 为“项目名称”输入
MvcMovie。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个namespace。 - 可以将项目的“位置”设置为任意位置。
- 为“项目名称”输入
- 选择下一步。
- 在“其他信息”对话框中:
- 选择“.NET 7.0”。
- 验证是否未选中“不使用顶级语句”。
- 选择“创建”。

有关详细信息(包括创建项目的替代方法),请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
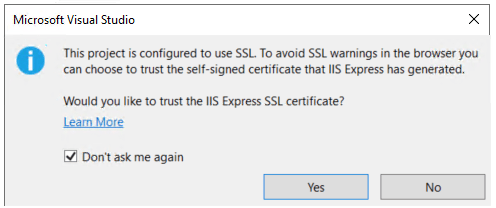
- 按 Ctrl+F5 在没有调试程序的情况下运行应用。当项目尚未配置为使用 SSL 时,Visual Studio 会显示以下对话框:
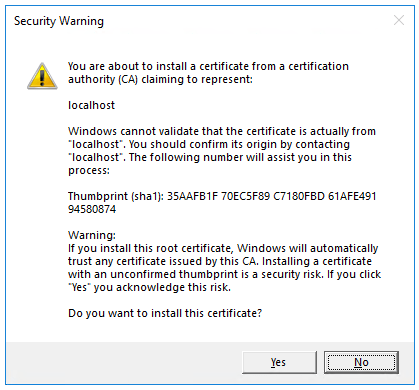
 如果信任 IIS Express SSL 证书,请选择“是”。将显示以下对话框:如果同意信任开发证书,请选择“是”。有关信任 Firefox 浏览器的信息,请参阅
如果信任 IIS Express SSL 证书,请选择“是”。将显示以下对话框:如果同意信任开发证书,请选择“是”。有关信任 Firefox 浏览器的信息,请参阅  Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:<port#>,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下通过按 +F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单中以调试或非调试模式启动应用:

可以通过选择工具栏中的“https”按钮来调试应用:

下图显示该应用:

- 关闭浏览器窗口。 Visual Studio 将停止应用程序。
Visual Studio 帮助
在本系列的下一个教程中,你将了解 MVC 并开始撰写一些代码。
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
- 带有 ASP.NET 和 Web 开发工作负载的 Visual Studio 2022。
- .NET 6.0 SDK
创建 Web 应用
- 启动 Visual Studio 并选择“创建新项目”。
- 在“创建新项目”对话框中,选择“ASP.NET Core Web 应用(模型-视图-控制器)”“下一步”。
- 在“配置新项目”对话框中,为“项目名称”输入 。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个
namespace。 - 选择下一步。
- 在“其他信息”对话框中,选择“.NET 6.0 (长期支持)”。
- 选择“创建”。

有关创建项目的替代方法,请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
选择 Ctrl+F5 以在不使用调试程序的情况下运行应用。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio 运行应用并打开默认浏览器。
地址栏显示 localhost:<port#>,而不是显示 example.com。 本地计算机的标准主机名为 localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单中以调试或非调试模式启动应用:

可以通过选择工具栏中的“MvcMovie”按钮来调试应用:

下图显示该应用:

Visual Studio 帮助
在本系列的下一个教程中,你将了解 MVC 并开始撰写一些代码。
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
- 具有“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2019 16.8 或更高版本
- .NET 5.0 SDK
创建 Web 应用
- 启动 Visual Studio 并选择“创建新项目”。
- 在“新建项目”对话框中,选择“ASP.NET Core Web 应用程序”“下一步”。
- 在“配置新项目”对话框中,为“项目名称”输入 。 务必要将项目命名为“MvcMovie”。 复制代码时,大小写需要匹配每个
namespace匹配项。 - 选择“创建”。
- 在“创建新的 ASP.NET Core Web 应用程序”对话框中,选择:
- 下拉列表中的“.NET Core”和“ASP.NET Core 5.0”。
- ASP.NET Core Web 应用程序(模型-视图-控制器)。
- Create。

有关创建项目的替代方法,请参阅在 Visual Studio 中创建新项目。
Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
选择 Ctrl+F5 以在不使用调试程序的情况下运行应用。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
- 启动 IIS Express。
- 运行应用。
地址栏显示
localhost:port#,而不是显示example.com。 本地计算机的标准主机名为localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单项中以调试或非调试模式启动应用:

可以通过选择“IIS Express”按钮来调试应用

下图显示该应用:

Visual Studio 帮助
在本教程的下一部分中,你将了解 MVC 并开始撰写一些代码。
本教程介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。 如果你是初次接触 ASP.NET Core Web 开发,请考虑本教程的 Razor Pages 版本,此版本提供了更简单的起点。 请参阅选择 ASP.NET Core UI,其中比较了 Razor Pages、MVC 和 Blazor 的 UI 开发。
这是本系列教程的第一个教程,介绍具有控制器和视图的 ASP.NET Core MVC Web 开发。
在本系列结束时,你将拥有一个管理和显示电影数据的应用。 学习如何:
- 创建 Web 应用。
- 添加和构架模型。
- 使用数据库。
- 添加搜索和验证。
先决条件
- 具有“ASP.NET 和 Web 开发”工作负载的 Visual Studio 2019 16.4 或更高版本
- .NET Core 3.1 SDK
创建 Web 应用
在 Visual Studio 中,选择“创建新项目”。
选择“ASP.NET Core Web 应用”“下一步”。

将项目命名为“MvcMovie”,然后选择“创建” 。 将项目命名为“MvcMovie”非常重要,这样在复制代码时,命名空间才会匹配。

选择“Web 应用(模型-视图-控制器)”。 在下拉框中,选择“.NET Core”和“ASP.NET Core 3.1”,然后选择“创建”。

Visual Studio 为创建的 MVC 项目使用默认项目模板。 创建的项目:
- 是一个有效的应用。
- 是一个基本的入门项目。
运行应用
选择 Ctrl+F5 可运行应用,不会进行调试。
如果尚未将项目配置为使用 SSL,Visual Studio 显示以下对话:

如果信任 IIS Express SSL 证书,请选择“是”。
将显示以下对话框:

如果你同意信任开发证书,请选择“是”。
有关信任 Firefox 浏览器的信息,请参阅 Firefox SEC_ERROR_INADEQUATE_KEY_USAGE 证书错误。
Visual Studio:
- 启动 IIS Express。
- 运行应用。
地址栏显示
localhost:port#,而不是显示example.com。 本地计算机的标准主机名为localhost。 Visual Studio 创建 Web 项目时,Web 服务器使用的是随机端口。
在不进行调试的情况下,通过选择 Ctrl+F5 启动应用,可以:
- 更改代码。
- 保存文件。
- 快速刷新浏览器并查看代码更改。
可以从“调试”菜单项中以调试或非调试模式启动应用:

可以通过选择“IIS Express”按钮来调试应用

下图显示该应用:

Visual Studio 帮助
在本教程的下一部分中,你将了解 MVC 并开始撰写一些代码。