如何利用Expression Web编辑博客/Wiki
本篇文章来源于http://social.technet.microsoft.com/wiki/contents/articles/2244.authoring-blog-and-wiki-content-with-expression-web.aspx
[[注意:这是一篇存根文章。请添加更多信息,让它变得可用。]]
Expression Web是一款制作与设计网页的专业工具。由于博客和Wiki是基于HTML技术建立,Expression Web自然能够满足编辑博客和Wiki内容的要求。Expression Web提供了丰富的离线编辑环境,包括拼写检查,多页面标签,页面视图中的设计/拆分/代码选项,HTML语言智能感知,提供标准HTML元素的下拉列表,甚至能够在多个浏览器环境中预览您的网站内容。最重要的是,Expression Web能够根据你的编辑内容自动生成相应的Html代码,你可以轻松地把它们粘贴到博客/Wiki的 HTMl编辑器中。根据您的文章内容自动生成相应的十分简洁的HTML代码,使Expression Web成为一个十分出色的离线HTML编辑工具。
本文简述了利用Expression Web编辑博客/Wiki的基本步骤。在本文中,每一个独立页面的内容将被称为一篇文章。
步骤1:创建一个文件夹(可选)
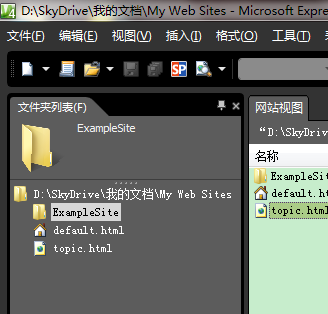
Expression Web在其界面的左上角显示文件夹及其子目录(Html文件),如下图所示
在你打开程序后,当前工作文件夹将被显示
在Expression Web中,一个文件夹被视为一个站点,因此,创建一个新的文件夹的步骤如下
步骤2:创建一个主题
在Expression Web中,您编辑的每一个主题都以HTML文件的形式保存下来。请按照以下步骤新建一个HTML文件。
在网站视图或者文件夹列表中单击右键,选择HTML
输入文件夹名称,点击空格键,完成输入
步骤3:编辑主题
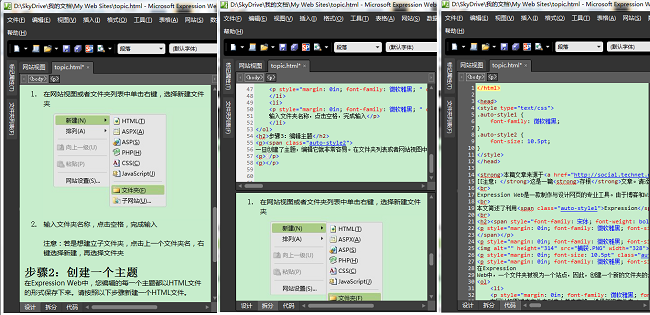
一旦创建了主题,编辑它就非常容易。在文件夹列表或者网站视图中双击您所要编辑的主题;打开之后,编辑器提供了三种显示模式供您使用:设计/拆分/代码;如下图所示:

当您编辑您的主题时,Expression Web给您提供了非常多的方便,例如
- 提供了一个标准HTML语言样式的列表来轻松改变鼠标当前所在位置的元素类型
- “快速标记选择器”栏固定在编辑窗口的顶部。将插入点移到网页中的任意位置时,“快速标记选择器”栏上都将显示一个标记,用以显示该区域的基本 HTML 标记。
- 通过一个小标签来显示您当前所编辑的语句的元素类型
- 多种常用的快捷键,例如Crtl + B,Ctrl + I等等;
- 提供了多种快捷按钮,例如插入表格,图片,超链接等;
步骤4:进行拼写检查
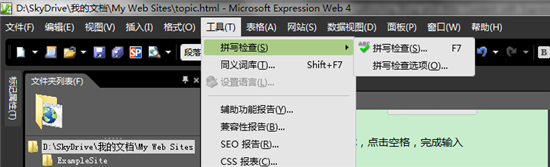
通过选择工具-拼写检查或者点击快捷键F7可以对网页进行快速的拼写检查,及时纠正错误

步骤5:将文章上传至博客/Wiki
现代的大多数博客平台都已经能够支持用户对自己的文章进行自定义的HTML代码编辑,这正是我们想要用HTML编辑器来编写我们的文章的原因。为了将你的文章上传至博客/Wiki,您需要进行以下步骤。
- 打开Expresssion Web,并打开你所编辑的文章,切换到代码视图(如步骤3中所示)
- 登陆TechWiki,开始编辑一个文章
- 在编辑模式下,打开编辑窗口中的HTML浏览器视图
- 将Expression Web中的代码赋值到编辑窗口的HTML视图中

其他语言
- English: Authoring Blog and Wiki Content with Expression Web** **(en-US)