320x320 Revisited
A little over a year ago, I wrote a blog entry that explained why we chose to support 240x240 screens on PocketPC instead of 320x320 ones. The result was a lively discussion on the subject. In one of the comments I said, “If we add 320x320 support in the future, you folks will be the first to know. (Okay, that's not true. Some marketer would announce it somewhere else first, but you know what I mean.)” It turns out that my parenthetical there wasn’t true. At least, I don’t think it was. I haven’t seen any marketing blurbs about this anywhere, yet here I am telling you about it.
Marketing’s Domain?
Time and time again I’ve said, “I can’t announce features. Announcing features is marketing’s domain and I’m in development.” But the cat’s out of the bag on this one. Yesterday we released the WM6 SDKs, and there’s now an emulator image for a 320x320 “Windows Mobile Professional” (the new name for PocketPC) image. Now, I’m certainly not going to announce any devices that will use this new resolution. But you can assume that we didn’t go through the large task of supporting 320x320 for our health.
Mike, you really are a liar, aren’t you?
I’m writing this now for a few reasons. First and foremost, I wanted to let the people who were interested in 320x320 screens know that we did the work to support them. And I’m going to provide some information for developers who need to deal with this new resolution. But I’m really writing this because I wanted to give you some insight into how we work here.
To my knowledge, I’ve never lied to you folks. And I don’t intend to start. But, most certainly, I don’t tell you everything I know. There’s a lot of information that I have that I just can’t share with you. Case in point. Last year when I wrote the “Where Did 240 come from?” entry, I knew that we were working on supporting 320x320. It’s an interesting line I frequently have to walk here—knowing things but being unable to tell you about them.
This is especially important for me in particular. I, more than most people here, work with unreleased devices from a lot of different OEMs. If I were to ever tell one OEM what another was doing, they’d stop trusting me with the information I need to do my job.
This is why that previous entry didn’t tell you what we were planning to do in the future. It’s also why the comments are full of me saying things like, “This is something we can do, it’ll just take a lot of work.” (Incidentally, that “a lot of work” bit was definitely true. We barely finished 320x320 support in time for WM6 to ship.)
How did we do it?
You can read the previous entry to see some of the challenges associated with doing 320x320. Initial PocketPCs and Smartphones used the same 96 dpi dot pitch. So icons created for one were the right size on the other. When we started supporting higher dot pitches, we needed to start doing more icons. VGA PocketPCs are 192 dpi and QVGA Smartphones are 131 dpi. (Note that I’m using the old fashioned terms, “PocketPC” and “Smartphone” here because this discussion would be too confusing if I tried to use the new marketing names. Maybe someday I’ll blog about those names.)
We considered setting the dot pitch for 320x320 devices to 144 (halfway between 96 and 192). This had pros and cons. Icons might scale decently if they went by an even amount, but they still wouldn’t look all that great. So, to make things really look right, you’d still need to create a whole new set of icons.
Of course, 144 assumes that 320 is halfway between 240 and 480. And, unless your math education came from the Washington State public school system, you can probably tell that this isn’t true. So, regardless of how well the icons would scale at 144 dpi, that wasn’t the correct dot pitch. The correct dot pitch for 320x320 is 128. We might have gone for a fuzzy math answer anyway if it weren’t for the fact that 128 is really similar to 131, and QVGA Smartphones already use that size. This meant that we could use icons generated for QVGA Smartphones and stick to “only” needing 5 icon sizes. At least the change wouldn’t require new sizes.
Now, truth be told, the correct icon size for 131 is 44x44 and the correct icon size for 128 is 43x43. The size is close enough that you can pretty much use them interchangeably. If we try to load a 43x43 icon on a 131 system, it’ll just pad an extra pixel row and column. If we try to load a 44x44 icon on a 128 system, we’ll just remove the right and bottommost row and column.
What’s this mean for ISVs?
Since the apps I write run on both PPC and SP, I personally already do 5 icon sizes whenever I write an app: 16x16, 22x22, 32x32, 44x44, and 64x64. I don’t plan to add 21x21 or 43x43. I’ll just continue to use the sizes I have. Potentially, I may start doing 21x21 and 43x43 instead of 22 and 44 just to be safe, but I definitely do not plan to start having 7 icons. 5 is too many as it is. Internally, we did pretty much the same thing while developing 320x320. If there was already a 44x44 icon available (from QVGA Smartphone), we just used that. If there wasn’t one, we created a new 43x43 one. If we ever need that icon on Smartphone, we’ll just use the existing 43x43 one.
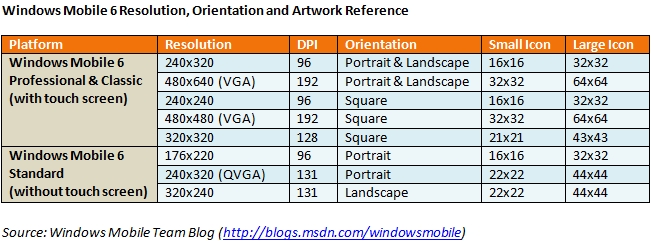
Mel put together a handy table that shows all of this. Note that he’s ahead of me on switching over to the new naming scheme. “Professional” is what we used to call “PocketPC” and “Standard” is what we used to call “Smartphone.”

Mike Calligaro
JamesPr adds : If you want to test your application against 320x320 you can use the Square QVGA emulator image in the Windows Mobile 6 SDK.
Comments
Anonymous
March 02, 2007
Wait, this is news? http://www.engadgetmobile.com/2007/02/11/windows-mobile-6-out-supports-new-resolutions-too/Anonymous
March 02, 2007
Just a short note to let any Palm ISVs know that their StyleTap-compatible applications will supported on 320x320 Pocket PCs using the StyleTap Platform and that it will appear to the user and applications that it's running on a double density (i.e. 320x320) Garnet device. For more information, please see www.styletap.comAnonymous
March 02, 2007
Can we get photon with its larger buttons already please? Using a stylus when you can just use your thumb is ridiculous. It's 2007.Anonymous
March 02, 2007
The comment has been removedAnonymous
March 02, 2007
Mike Calligaro just posted on the Windows Mobile Team Blog about our support for different resolutionsAnonymous
March 02, 2007
Mike Calligaro just posted on the Windows Mobile Team Blog about our support for different resolutionsAnonymous
March 02, 2007
Is there a reason Microsoft changes the name of its products for every single release? I can understand that giving Vista a special name makes sense as it is probably the most important product Microsoft will launch this year but are all these names need for mobile OSes? How do the words “Professional” and “Classic” imply a device has a touch screen? Why have the words “Standard” and “Classic” been used when they have similar connotations for very different operating systems?Anonymous
March 03, 2007
The comment has been removedAnonymous
March 04, 2007
MikeCal har denne blog omkring Windows Mobile skærmstørrelse: 320*320 device på vej...Anonymous
March 04, 2007
Really, why yet another strange icon size? Why not just using the industry standard icon sizes 24x24 and 48x48 which are available in basically all commercial icon packages. You argue about math and dot pitch. Did you ever measure the REAL dot pitch of your devices. 96 dpi, 128 dpi or whatever is nominal. Most of the devices have different dot pitches. The devices that I have around right now, right here actually have 112 dpi @ 240x320, 138 dpi @ 240x320, 179 dpi @ 240x320 and 226 dpi @ 480x640 (I just actually measured it using a ruler). There probably never has been any device with exactly 96 dpi, 192 dpi or whatever. So why add, yet another strange icon size? Just to get some theoretical math right. A solution that never actually matches reality and just adds to development costs.Anonymous
March 04, 2007
http://www.microsoft.com/downloads/details.aspx?familyid=06111a3a-a651-4745-88ef-3d48091a390b&displaylang=en the web may be make a error: Windows Mobile 6 Standard SDK Windows Mobile 6 Standard (172x220 pixels - 96 dpi) ~~~~~~ 176? rt?Anonymous
March 05, 2007
In our first WM6 Mega-Roundup (there’s also Mega-Roundup 2), I noted that Windows Mobile 6 supports 320x320 resolution (gee, who would want that?).... It’s also why the comments are full of me saying things like, “This is something weAnonymous
March 05, 2007
The comment has been removedAnonymous
March 07, 2007
Why not use some vector format for icons? Then there would only be a need for one version. Desktop applications have the same issue, especially with Vista.Anonymous
March 07, 2007
The trouble with vector icons is that their creation would put a significant burden on ISVs. Anyone can create a bitmap (even me!), but doing vector graphics isn't easy. For this reason, I'm unaware of anyone who uses Vector icons. Most people use very large bitmaps and then scale them down. For instance, Mac OS X uses 512x512 bitmaps and Vista uses 256x256 bitmaps. I'm not sure about OS X, but Vista also has smaller sizes in the icon file to help with the scaling. The idea of starting with very large bitmaps and scaling them down hasn't made sense in the past, because we've been so ROM constrained. As the cost of NAND ROM chips continues to decline, though, we may have to revisit this. MikeAnonymous
March 08, 2007
I hope future Windows Mobile API integrates vector icons, graphics. Hardware graphics subsystems can support them and the everyday higher dpi screens release appeals for them. In the mobile phone arena, your competitors (UIQ & Nokia Platforms) support them. Also, you spoke about consistency in the quantity of information present on the screen. But different screen formats and size renders this impossible. I'm much more interested in readability consistency, and this requires a true support for dpi in software and new screen composition APIs.Anonymous
March 08, 2007
Sebastien, are we talking about the same thing when we say "vector icons"? When I say "vector" graphics I mean defining the icon as a series of mathematical equations that can be manipulated and scaled to any size. This is how truetype fonts are done, and is the reason why fonts can be scaled to most sizes (though at small sizes they tend to use bitmaps instead). It's extremely expensive to make vector graphics and few people can do it. I just went searching for the vector icon support you mentioned Symbian having and I can't find it. They use a "multi bitmap" format (*.mbm) that uses bitmaps, not vectors. If what you're asking for is the ability to store multiple icon sizes in a single file, we've always had that ability. Whenever I write a Windows Mobile app I use a single icon file that contains all the sizes I need. Note that not even 3D games use vector graphics in their textures. They use bitmap textures in multiple sizes and let the 3D hardware iterpolate between the different sizes as needed. There was an attempt a number of years ago do do "voxels" instead of "pixels" which would have resulted in vector graphics, but I'm only aware of one game that ever used it. Part of the problem with it was that the cost of generating the art was too much higher than the cost of generating bitmaps. MikeAnonymous
March 08, 2007
The comment has been removedAnonymous
March 09, 2007
Both Series 60 3rd Edition and UIQ 3.1 recommend the use of SVG-Tiny icons. mbm icons are only supported for historical reasons. http://sw.nokia.com/id/69865916-eaa4-4957-83a9-f0c372a9b4a0/S60_Platform_Scalable_UI_Support_v4_3_en.pdf http://www.uiq.com/files/UIQ_3_1_Product_description.pdf (In fairness, UIQ3 support has been reported to be lacking in various online forums)Anonymous
March 09, 2007
Thanks for that information, Chris. Wow, so they really are doing vector icons now (though they're still supporting multi bitmaps). I'll be interested in hearing how their ISVs feel about generating the vectors. Maybe they've got some cool new tool that makes it easy. It's never been easy in the past, but anything is possible... MikeAnonymous
March 09, 2007
Well, what's so complicated with vector graphics? Have you seen any good designer at work? They mostly use vector graphics first, and then render it into pictures. If most ISV do not have designers and ask programmers to make icons (look at the most applications!) their icons are ugly and not professional. Vector graphics would not change this. :)Anonymous
March 19, 2007
I want to disable SmartDial feature in my program (WM6 Professional). But how can I? Thanks!Anonymous
March 20, 2007
Yonsm, do I understand correctly that you're writing a program that is being affected by SmartDial? In what way? SmartDial is part of the dialer program. I wouldn't expect it to have any effect on a program you're writing yourself. MikeAnonymous
March 27, 2007
The comment has been removedAnonymous
April 12, 2007
Vector graphics at low-resolution (or simply small images) can get horribly messy. Vector images tend to scale up nicely, down less so.Anonymous
April 25, 2007
Something I want to constantly tell Microsoft: Stop making excuses and do the right thing. People will follow if you do so. Give us a reasonable way to do icons on Windows Mobile.Anonymous
April 26, 2007
Ah, but there's the rub. We ARE doing the right thing. It's just that "the right thing" isn't always the same as "the thing you want." With 10+ million users, a lot of people want different things. As far as we can tell, the only "right" thing to do is the one that benefits the most of them. If you have a solution to the problem that different people want different things and that it's literally impossible to do something that benefits everyone, we're all ears. Similarly, if you have a better way to choose conflicting priorities than, "This one benefits more people than that one," I'm interested in hearing it. MikeAnonymous
May 18, 2007
Illustrator can export SVG/SVGt for S60, 3rd ed. You have to use something like Carbide (free) from Nokia to push it to something like an .MIF file. See the Flashlite icon on WM5/6 vs a 3rd ed Nokia (like N73). No jaggies on curves, and decent blending.Anonymous
May 18, 2007
Interesting post. I have been doing 16, 22, 32, 44 for some time. Is this assuming all document resolution of 96dpi (Photoshop)?Anonymous
October 22, 2007
Please just add proper scaling for 320x320 and 320x480. 240x320 is SO 90's.Anonymous
November 04, 2007
I second the request for SVG - our graphics guy is killing me for having to create every icon in various bitmap sizes, when my Symbian counterpart project just needs a single SVG file (which is used to create my bitmap and ico files as well anyway). Would also cut down on filesize tremendously.Anonymous
November 05, 2007
Daniel, I understand your graphics guy's pain. I hate making so many icons myself. However, if he's already making a vector icon file, can't he just use that to generate the various sized bitmaps needed? Use the vector bitmap to scale to the various sizes on the desktop and save them as .ico files. That's the approach I'd take if I was better with vector imaging or I had a vector file to start with. MikeAnonymous
November 17, 2007
What is the point in changing the DPI for 320x320 to 128 for PPC and 131 for SP? For example this means that a larger 320x320 display on the upcoming Samsung SGH-i780 (PPC) displays less information than a 240x320 display in landscape. :-( Instead we get a "sharper" version of a 240x240 display and the pixels are wasted. ThomasAnonymous
November 17, 2007
As a first step, Microsoft would be wise develop a new icon file format that can support both the current bitmapped icons and some type of vector-based icons. As has been noted, the vector-based icons don't scale down very well, so any attempt to do vector-based icons will have to include bitmaps at small sizes, anyway. Once you have the new icon file format, then provide a very basic SDK (basic file operations) for developers to work with the new file format... Then, let the developers figure out how to deal with the challenges of vector scaling. Why does Microsoft have to be the only one to work out the issues? There are plenty of very smart developers in the world that can figure out the vector complexities, and they don't all work at Microsoft. Set the standards for the stuff that Microsoft needs to set the standards for, then allow the braintrust of developers in the world do their thing with the rest.Anonymous
November 22, 2007
can I shift my pocket pc from WM 5 to 6Anonymous
December 01, 2007
Will there be any way to force new 320x320 devices like the Samsung SGH-i780 to use 96dpi instead of 128dpi (which appears to be default)? I would much rather have more information on the screen than less. I'm very unimpressed with the demos I've seen where there's less information on the screen than on a 240x320 device.Anonymous
January 30, 2008
try the RealVGA.ARM.CAB. I found it on XDA. Using it, you'll take advantage of the 320x320 resolution of the i780Anonymous
May 06, 2008
Was mich als verwöhnter Palm-Treo-User bisher vom Wechsel zu Windows Mobile abgehalten hatte, war zum großen Teil die verkorkste Display-Auflösung von 320 x 240. An mir vorbeigegangen ist allerdings die Tatsache, dass WM 6 mittlerweileAnonymous
May 08, 2008
Inkscape is a free SVG editor/creator which a colleague pointed me towards - http://www.inkscape.org/ . Having SVG graphics would really help reduce time to develop for multiple WM devices running different screen sizes. Thanks, Sam at GyPSiiAnonymous
August 15, 2008
The comment has been removedAnonymous
August 15, 2008
"Ah, but there's the rub. We ARE doing the right thing." Practically requiring devs to embed 5-7 icons is the right thing? This is the kind of thinking that's causing tons of winmo devs to move to iPhone.Anonymous
August 18, 2008
@caywen Allowing a developer to use any resolution won't work. Undesirable artifacts can be introduced into the image as it is magnified or reduced. Packaging several different images into an icon file allows one to remove details that would be unrecognizable at certain resolutions. For example the icon used by Adobe Acroat has the text "ADOBE" and "PDF" as a part of the image. At smaller resolutions this would not be legible and simple is not part of the smaller image.Anonymous
August 18, 2008
The comment has been removedAnonymous
July 12, 2009
it is possible modify in WM the resolution to 240x320 (my Palm Treo PRO is 320x320) o 320x240 for play games o see aplications that don't work correctly in 320x320?? is possible modify the aplication to convert resolution to 320x320?? thanks semyaza_demon@yahoo.es