Windows 8용 Bing 앱 구축
개요
Bing 팀에서는 Windows 8용 뉴스, 날씨, 금융, 스포츠, 여행 및 지도 앱을 만들었습니다. 본 기술 개요에서는 이러한 앱의 아키텍처, Windows 8의 주요 기능 및 앱에서 사용하는 계약, 앱에서 사용하는 일반 컨트롤, 앱이 제공되는 국가 등에 대한 일반적인 정보를 다룹니다.
약 1년 전에 Bing 팀의 연구원 몇 명이 앱 팀을 구성하여 Windows 8용 Bing에서 구동되는 여러 앱을 개발했습니다. 이러한 앱은 사용자가 여러 소스의 콘텐츠를 확인할 수 있는 신속하고 원활한 경험을 제공함으로써 항상 최신 정보를 확인할 수 있는 작업에 초점을 맞추었습니다. 모든 앱은 터치 및 태블릿 장치에 최적화되었지만 키보드와 마우스를 사용하더라도 잘 작동합니다. 우리는 지난 몇 달 동안 이러한 앱을 전 세계에 보급하기 위한 작업을 진행했습니다.
앱을 개발할 당시 두 가지 목표를 설정했는데 첫 번째는 Windows 8의 경쟁력을 더욱 높이는 뛰어난 앱을 개발하는 것이고, 두 번째는 앱 개발자에게 모델을 제시하는 것입니다. 이 글에서는 앱에 대한 기술 개요와 앱 개발에 사용할 수 있는 정보/리소스를 제공합니다. 많은 내용을 배울 수 있을 것이며 다음에는 그 중 몇 가지를 다른 방법으로 해 보겠습니다. 이 글을 끝까지 읽으시기 바랍니다.
날씨 앱:가고 싶은 곳의 날씨를 확인할 수 있습니다.
아키텍처 개요
플랫폼 서비스
모든 앱은 HTML/Java 스크립트로 작성됩니다. 단, 지도 앱은 예외이며 XAML/C#로 작성됩니다. 모든 앱은 계측, 캐싱, 쿼리 서비스, 설정, 로밍, 프로필 관리, 지역/국가별 사용자 지정, 기본 음성 기능 등의 필수 서비스를 제공하는 공통 클라이언트 플랫폼을 사용합니다. 우리는 신중히 고민한 끝에 몇 가지 이유로 클라이언트 쪽 캐싱을 사용하고, 프리페치에 투자하고, 클라이언트가 다양한 데이터의 사용 기간을 설정하게 하기로 결정했습니다.
우리 앱은 모든 PC 장치에서 사용할 수 있도록 설계되었지만 대부분은 태블릿 장치에서 사용될 것입니다. 일반 고객과 기업 모두 Windows 8 태블릿을 사용하여 콘텐츠를 소비하는 것은 물론이고 콘텐츠를 만들 수도 있습니다. 사용자는 고속 네트워크에 완벽하게 연결된 경우, WiFi 또는 셀룰러 네트워크에 약하게 연결된 경우, 네트워크 연결이 자주 끊어지는 경우, 연결이 불가능한 경우 등 다양한 상황에 처할 수 있습니다. 우리는 웹 페이지와는 다른 풍부한 클라이언트 앱을 만들고자 했습니다. 우리는 모든 네트워크 데이터를 파일 시스템에 캐시하고 새 데이터가 도착할 때까지 기다리는 동안 캐시된 데이터를 다시 사용하는 IE 개념을 사용했습니다. 또한 캐시된 데이터를 사용할 수 없고 네트워크 요청이 실패하는 상황을 대비하여 사용자 경험을 설계했습니다. 이러한 시나리오를 위해 공격적이지 않은 오류 메시지를 표시하고, 다른 메커니즘을 시도하고, OS로부터 네트워크 연결 상태 변화를 수신하여 자동으로 재시도를 수행하도록 했습니다.
쿼리 서비스
우리 앱은 Bing 스택 및/또는 Windows Azure 기반의 여러 서비스를 사용합니다. Bing 서비스 및 데이터는 Bing 플랫폼 기반의 전용 응용 프로그램 서버를 통해 제공됩니다. 예를 들어 금융 앱은 Azure의 데이터 및 서버를 집중적으로 사용하는 반면 지도 앱에서 사용하는 데이터 및 서비스는 Bing 지도 팀에서 개발한 지도 컨트롤을 통해 제공됩니다. 또한 우리 앱은 콘텐츠 관리 시스템에 호스팅되는 다른 기사, 이미지 및 동영상도 사용합니다. Bing 웹 색인 또는 업계 최고의 게시자 데이터를 활용하는 앱을 만들고 싶다면 Windows Azure 마켓플레이스를 확인하십시오. Bing 검색 API 외에도 STATS Sports 같은 업계 최고의 게시자나 United Nations 같은 에이전시에서 제공하는 정보를 확인할 수 있습니다.
캐싱
수많은 데이터와 콘텐츠를 사용하는 앱 사용자가 수억 명이 넘습니다. 이토록 많은 사용자를 지원하려면 엄청난 서버 컴퓨팅이 필요합니다. 수많은 사용자와 하드웨어 요구 사항을 해결하기 위해 우리는 여러 계층에서 캐싱에 집중적으로 투자했습니다. 콘텐츠 관리 시스템 렌더링 서버, Azure 서비스 그리고 로컬 클라이언트 플랫폼은 자체적으로 데이터를 캐시하여 서버 부하를 줄입니다. 사용자가 수천 명에 달할 것으로 예상된다면 서버 컴퓨팅을 제한하는 수단으로 로컬 캐싱을 사용하여 사용자 경험을 개선하는 방법을 고려해 보시기 바랍니다. 앱 캐싱에 대한 자세한 내용은 개발자 센터의 AppCache에서 확인할 수 있습니다.
우리 앱은 다음과 같은 방법으로 클라이언트에서 캐싱을 사용합니다.
- 같은 이미지의 저해상도 버전 및 고해상도 버전 관리 - 캐시의 내용물에 따라 표시할 항목을 선택합니다.
- 서버에서 설정한 콘텐츠 사용 기간을 재정의하는 클라이언트 쪽 캐싱 - 우리가 사용하는 서비스 중에는 Microsoft 소유가 아닌 것도 많이 있으며 이러한 수명 주기는 우리가 관리할 수 없습니다. 이러한 경우 클라이언트가 캐싱을 결정합니다.
- 유효하지 않을 수도 있는 새 데이터를 다운로드하는 대신 캐시된 이전 데이터를 표시합니다.
사용자 지정 컨트롤
디자인은 우리 앱의 가장 근본적인 차별화 요소로서 시각적으로 깔끔하면서도 직관적인 앱 개발에서 핵심적인 역할을 합니다. 모든 앱의 모양과 느낌이 일관되면서도 시각적으로 몰입도가 뛰어난 경험을 제공하기 위해 우리는 Windows가 제공하는 우수한 UI 컨트롤을 기반으로 사용자 지정 컨트롤을 만들었습니다. 여러분이 개발하는 모든 앱의 모양과 느낌을 일관되게 유지하거나 고유한 사용자 인터페이스를 제공하려면 유연성이 뛰어난 Windows를 활용하거나 Windows 8을 기반으로 하여 개발자 고유의 UX 프레임워크 또는 사용자 지정 컨트롤을 만드는 것이 좋습니다. MSDN에 가면 고유의 UX 프레임워크 및 사용자 지정 컨트롤을 만들 수 있는 다양한 리소스가 준비되어 있습니다.
Failsafe
타사 데이터에 의존하는 앱이라면 데이터 공급자의 데이터 공급이 완전히 또는 부분적으로 중단되는 상황을 대비해야 합니다. 우리는 앱의 단일 실패 지점을 피하기 위해 노력하고 있으며 다양한 failsafe 메커니즘을 개발했습니다. 사용자를 위해 서버 쪽과 클라이언트 쪽 모두에서 다양한 failsafe 시나리오를 테스트했습니다. 모든 앱은 Microsoft의 여러 부서와 업계 파트너의 데이터 및 서비스를 사용합니다. 이러한 외부 소스는 가동 시간 SLA와 TTM(time to mitigate) 서비스 수준 중단이 모두 다릅니다. 모든 응용 프로그램의 특정 파노라마는 다양한 소스의 데이터 및 서비스를 사용할 수 있습니다. 우수한 최종 사용자 경험을 제공하기 위해 우리는 캐싱, 백업 공급자, 순차적 기능 저하, 상황에 따라 허용 가능한 수준의 오래된 데이터로 변경(예: 대상 정보) 등 서버 쪽과 클라이언트 쪽 모두에 failsafe 기술을 사용하고 있습니다. 앱을 설계하고 개발하는 과정에서 미리 이러한 failsafe에 대해 고민해 보고 자동 조정 UI 및 오류 메시지를 만들어 놓으면 데이터 장애로 인한 불편을 최소화할 수 있습니다.
클라이언트 프레임워크 - 언어 선택
개발자들로부터 서버 기반 HTML5 대신 클라이언트 쪽 HTML을 사용하여 앱을 구현하는 이유가 무엇이냐는 질문을 자주 받습니다. 간단하게 대답하자면 Windows 8용 앱은 웹 사이트가 아니기 때문입니다. 우수한 Windows 스토어 앱을 만들려면 표준 웹 코드만으로는 구현할 수 없는 플랫폼과 긴밀한 통합이 필요합니다. 주로 브라우저에서 볼 수 있는 HTML5만을 사용하여 기능을 제공했다면 앱 페이지에서 지금처럼 우수한 사용자 경험을 제공하는 Windows 8 기능을 사용할 수 없었을 것입니다.
클라이언트 쪽 HTML을 사용하여 앱을 구축하면 다음과 같은 여러 가지 장점이 있습니다.
WinJS(Windows JavaScript Library)의 기본 제공 컨트롤을 사용하면 Windows 8의 강력한 기능을 활용할 수 있을 뿐만 아니라 Windows 팀에서 개발한 경험을 기반으로 앱을 구현할 수 있습니다. 우리는 WinJS 덕분에 우수한 사용자 경험(UX)을 제공할 수 있었다고 생각합니다.
브라우저에서 HTML5를 통해 다음과 같은 네이티브 앱 플랫폼 기능에 액세스할 수 없습니다.
- 마이크, 웹캠 또는 네트워크 액세스 같은 장치 기능
- 내 문서, 음악, 사진 또는 동영상 같은 공유 파일 위치
- 검색, 공유, 설정, 연락처 등의 계약 참여
- 뿐만 아니라 일부 라이브러리는 HTML5보다 WinRT가 더 적합합니다. 예를 들어 WinRT 지리적 위치 API는 HTML5보다 풍부합니다.
C#의 영구적이고 안정적인 코드로 JavaScript 코드를 보완할 수 있습니다. 우리는 LINQ나 .Net4.5 비동기 프레임워크처럼 JavaScript에 없는 언어 구문을 사용했습니다. 특히 .Net4.5 비동기 프레임워크는 매우 복잡해질 수 있는 비동기 작업의 정확성을 보장하기 때문에 아주 중요합니다.
C# 또는 C++로 WinMD를 작성하여 비즈니스 논리를 호스팅할 경우 언어 간에 데이터를 대량으로 마샬링해야 합니다. 이때 데이터 마샬링 양이 적은 호출을 여러 개 사용하는 것보다 호출 하나로 데이터를 대량으로 마샬링하는 것이 좋습니다. 뿐만 아니라 C#과 JavaScript는 별도의 독립된 가비지 수집기를 갖고 있습니다. 이러한 가비지 수집기는 동기화되지 않기 때문에 JavaScript 또는 C#만을 사용하여 앱을 작성할 때보다 메모리 사용량이 높아집니다.
우리는 앱을 개발할 때 이러한 복잡성을 해결하기 위한 추가 비용이 발생하더라도 JavaScript와 C#을 혼합한 언어 앱을 사용하는 것이 더 좋은 방법이라고 판단했습니다. 그러면서도 앱의 우수한 성능에는 전혀 문제가 없도록 했습니다. 여러분의 앱에 JavaScript와 C#을 혼합하여 사용할 생각이라면 추가 비용과 복잡성을 염두에 두어야 합니다. 이러한 방법으로 여러분의 앱 요구 사항에 가장 적합한 아키텍처를 선택할 수 있습니다.
XAML을 기반으로 지도 앱을 구현하여 기본 DirectX 지도 컨트롤에 액세스할 수 있게 했습니다. 이렇게 했더니 렌더링의 제어 능력과 성능이 훨씬 우수해졌습니다. 지도 앱에서는 이것이 매우 중요합니다.
Windows용 앱 개발은 화면 크기, 터치 대상, 보기 상태, 방향 크기 등의 표준 경험을 제공합니다. 우리는 사용자 장치에 맞는 최고의 사용자 경험을 제공할 수 있는 맞춤식 코드를 원했습니다. 모든 HTML5 경험을 한 크기에 맞춘다면 일관되고 최적화된 사용자 경험을 제공할 수 없습니다.
주요 Windows 8 기능 및 계약
앞에서 언급했듯이 우리의 목표 중 하나는 타사 앱 개발자의 롤 모델이 되는 것이었습니다. 우리는 소비자가 사용하기 편리한 앱을 개발하고 Windows 8에서 가능한 일을 강조하기 위한 노력의 일환으로 구현된 주요 Windows 8 기능 및 계약이 널리 사용되기를 원했습니다.
앱 바
모든 앱은 화면 상단의 앱 바에 탐색 메뉴가 있고 앱 바의 맨 아래에 상황별 명령 단추가 있습니다. 이러한 명령은 화면을 위에서 아래로 살짝 밀거나 아래에서 위로 살짝 미는 동작을 통해 불러올 수 있습니다.
지도 앱 - 앱 바
끌기 모드
모든 앱은 신중하게 설계된 끌기 모드를 지원합니다. 우리는 앱의 모든 기능을 좁은 화면 안에 복제하는 대신 끌기 모드에서 앱이 어떻게 사용될까에 대해 고민했습니다. 예를 들어 뉴스 앱의 경우 기사 목록에 바로 액세스할 수 있는 메뉴는 제공되지만 간단한 읽기 모드는 제공되지 않습니다. 읽고 싶은 기사를 발견하면 전체 화면으로 가서 기사를 읽는 사용자가 대부분이기 때문입니다. 금융 앱의 경우 기본 색인과 주가 관심 종목 위주로 끌기 모드가 구성되어 있습니다. 날씨 앱의 경우 끌기 모드에서 향후 날씨에 대한 요약 설명을 제공합니다.
날씨 앱 및 금융 앱 – 끌기 모드
공유
모든 앱은 소스 공유 계약을 지원합니다. 이 계약을 통해 데이터를 메일 앱이나 피플 앱 같은 공유 대상으로 보낼 수 있습니다.
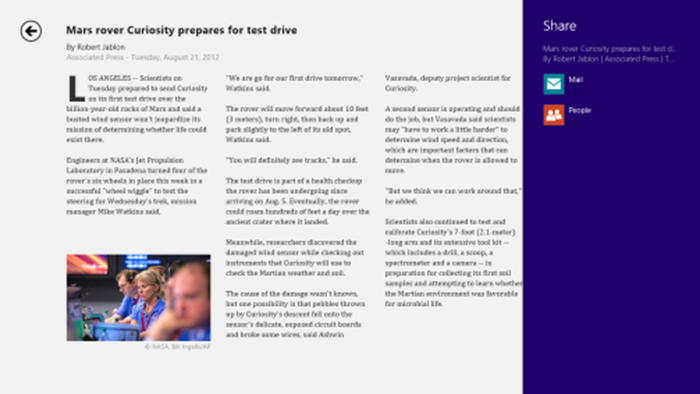
뉴스 앱 – 공유
인쇄
지도 앱은 지도, 세부 정보, 경로 및 검색 결과를 인쇄할 수 있는 인쇄 계약을 지원합니다.
잠금 화면
날씨 앱은 잠금 화면을 사용하여 사용자에게 현재 날씨를 알려줍니다. 따라서 잠금을 해제하고 앱을 실행하거나 시작 메뉴로 이동할 필요가 없습니다.
라이브 타일
지도 앱을 제외한 모든 앱에는 사용자에게 최신 뉴스 헤드라인, 날씨, 스포츠 결과, 기타 흥미로운 소식에 대한 알림을 제공하는 라이브 타일이 있습니다. 따라서 시작 화면에 있더라도 이러한 앱이 항상 작동하기 때문에 사용자가 앱을 실행하여 자세한 내용을 확인할 수 있습니다.
검색
모든 앱은 검색 참 메뉴를 통한 검색 계약을 지원합니다. 사용자는 검색 참 메뉴를 사용하여 Windows 8의 로컬 파일, 앱 및 기타 정보를 검색할 수 있습니다.
여행 앱 - 검색
설정
모든 앱은 설정 참 메뉴를 지원합니다. 사용자는 어떤 앱이든 설정 참 메뉴를 사용하여 똑같은 방법으로 설정에 액세스할 수 있습니다.
의미 중심 확대/축소
파노라마 및 목록 보기는 단일 보기 내에서 대량의 콘텐츠를 표시하고 탐색할 수 있는 터치 최적화 기술인 의미 중심 확대/축소를 지원합니다. 우리 앱은 수많은 정보 그룹의 콘텐츠로 가득합니다. 사용자는 의미 중심 확대/축소를 사용하여 콘텐츠 개요를 확인한 후 보고 싶은 그룹으로 바로 이동할 수 있습니다.
세계화
각 앱은 사용자에게 최고의 경험을 제공하기 위해 새로운 Windows 8 언어 관리자 및 거주지 설정을 사용합니다. 사용자가 이러한 설정을 잘 이해하고 올바르게 사용한다면 모든 앱을 통해 더욱 우수한 기능을 경험하게 될 것입니다.
접근성
앱 개발 당시 우리의 목표 중 하나는 새로운 Windows 8 UI를 통해 모든 사용자에게 뛰어난 접근성과 생산성을 제공하는 것이었습니다. 아래는 우리가 앱을 가지고 진행한 대표적인 접근성 작업입니다.
- 키보드 - Windows 8 시작 화면과 Windows 앱에서 보여준 빠르고 원활한 키보드 동작을 그대로 유지하는 것이 목표였습니다. 사용자는 화살표 키로 원하는 타일 및 머리글로 이동한 후 Enter 키 또는 스페이스바로 해당 항목을 호출할 수 있습니다. 이 작업의 최대 난관은 타일 레이아웃의 동적 특성(예: 뉴스 앱)이었습니다. 우리는 Windows 지침에 따라 브라우저 모델의 일반 웹 페이지와는 다른 규칙을 채택했습니다. 우리 앱은 Alt+왼쪽 화살표 키 또는 '브라우저 뒤로' 단추(키보드에 이 단추가 있는 경우)를 누르는 대신 백스페이스 키를 눌러 '뒤로 이동'할 수 있습니다.
- 화면 읽기 프로그램 – 우리는 모든 사용자의 사용자 경험을 개선하기 위한 수단으로 HTML4(h1-h6, ol, li 등), HTML5의 확장된 의미 중심 태그 지원(헤더, hgroup, 섹션 등), 흥미로운 ARIA 역할, 상태 및 속성을 활용하여 화면 읽기 프로그램 AT(보조 기술)를 지원했습니다. 내레이터를 철저하게 테스트 및 디버깅한 것은 물론이고 Inspect가 내레이터에서 사용하는 프로그래밍 방식 액세스 트리의 라이브 보기를 제공하는 유용한 도구라는 것도 확인했습니다.
- 내레이터 터치 – 키보드 접근성 및 화면 읽기 프로그램 접근성(DOM 계층, 의미 중심 HTML, ARIA 역할/상태/속성 등)을 위해 마련한 기반을 통해 우리 앱이 두 손가락으로 탭하여 호출, 두 손가락으로 살짝 밀기, 항목 간 이동 등의 모든 내레이터 터치 기능을 지원하도록 했습니다. 내레이터 터치가 지원되면 시각 장애인도 터치 스크린에서 Windows 8을 사용할 수 있습니다.
사용자 지정 컨트롤
각 앱은 고유한 정보와 기능을 제공하지만 동일한 일반 UI 디자인을 사용하기 때문에 시각적으로는 차이가 없습니다. 예를 들어 화면 상단에 위치한 앱 바의 탐색 단추는 모든 앱에서 모양과 사용 방법이 동일합니다. 또한 스포츠 앱의 뉴스 기사는 금융 앱과 똑같은 시각적 요소를 사용합니다.
모든 앱의 모양과 느낌을 비슷하게 만드는 것이 중요한 목표였습니다. 우리는 기본 Windows 지침 및 원칙을 준수하기 위해 금융 앱의 주식 기호 추가, 날씨 앱의 위치 추가 등 모든 앱의 기본 작업에 공통적인 작업 흐름을 적용했습니다. 사용자가 여러 앱을 보다 직관적으로 조작할 수 있도록 공통 인터페이스를 사용했습니다. 엔지니어링 관점에서 볼 때 앱 간에 대규모 코드 기반을 공유하기 때문에 엔지니어들이 차별화된 앱별 기능 개발에만 집중할 수 있었습니다. 우리는 이 목표를 달성하기 위해 금융, 날씨, 스포츠, 여행 및 뉴스 앱에서 사용되는 다양한 앱별 사용자 지정 UX 컨트롤을 만들었습니다(자세한 내용은 아래 참조).
HTML에는 단추, 텍스트 상자 등 개발자가 활용할 수 있는 여러 기본 컨트롤이 있습니다. 이러한 기본 컨트롤을 기반으로 WinJS는 목록 보기나 앱 바 같이 좀 더 복잡한 UI 및 비즈니스 논리를 갖고 있는 더욱 풍부한 컨트롤을 제공합니다. 우리는 앱의 시각적 요소에 사용할 컨트롤을 결정할 때 되도록이면 기본 컨트롤 또는 WinJS 컨트롤을 재사용하려고 노력했습니다. 보다 복잡한 UI나 비즈니스 논리가 필요할 때에는 WinJS 지침에 따라 사용자 지정 컨트롤을 만들었습니다. 우리가 만든 사용자 지정 컨트롤 중 일부는 기본 WinJS 컨트롤과 HTML 컨트롤로 구성된 합성 컨트롤이고, 일부는 WinJS 컨트롤에서 파생된 컨트롤이며, 나머지는 처음부터 새로 작성한 컨트롤입니다.
WinJS와 통합
WinJS 컨트롤과 같은 원칙에 따라 사용자 지정 컨트롤을 만든 덕분에 엔지니어들이 WinJS 컨트롤과 사용자 지정 컨트롤을 모두 사용하는 앱을 원활하게 개발하고 디버깅할 수 있었습니다. 더욱 중요한 것은, WinJS 템플릿용 컨트롤을 구축할 때 컨트롤의 표시 계층(HTML/CSS)이 비즈니스 논리(Javascript)와 분리된다는 점입니다. 다음은 우리가 따랐던 몇 가지 기본 원칙입니다.
- 각 컨트롤에 두 인수, 즉 최상위 DOM 요소와 해당 인스턴스의 컨트롤 옵션을 허용하는 WinJS에 적합한 생성자를 둡니다.
- WinJS 템플릿 바인딩과 호환되도록 하기 위해 컨트롤 뒤의 식별 가능한 데이터 모델을 반영하는 각 컨트롤에 공용 getter와 setter를 정의합니다.
- 컨트롤 인스턴스를 직접 처리해야 하는 동작은 만들지 않도록 합니다. 모든 상호 작용에는 공통 속성과 메서드를 사용합니다.
- WinJS.Namespace 및 WinJS.Class API를 활용하여 직관적이고 개발자에게 익숙한 구문에 컨트롤을 정의합니다.
- 컨트롤에 사용자 지정 이벤트를 추가할 때는 컨트롤 클래스를 WinJS.Utilities.eventMixin 또는 WinJS.UI.DOMEventMixin과 혼합합니다. 이렇게 하면 이벤트를 발송하고 이벤트 수신기를 추가 또는 제거하는 메서드를 통해 컨트롤을 보완할 수 있습니다. 이러한 메서드의 인터페이스로는 addEventListener, removeEventListener, dispatchEvent 등이 있으며 이것은 HTML과 Javascript 개발자들에게는 매우 친숙합니다. 사용자 지정 WinJS 컨트롤을 만드는 방법에 대해 자세히 알아보려면 여기를 클릭하십시오.
레이아웃에 CSS3 사용
우리는 CSS3의 하드웨어 가속 성능 및 여러 최신 기능을 사용하여 컨트롤의 레이아웃을 구축했습니다.
- 격자, 플렉스박스, 지역, 제외, 전환 및 확대/축소, 애니메이션, 전환 기능을 사용하여 덜 직관적이지만 풍부한 레이아웃을 제작했으며, 가능한 경우에는 CSS2 이하를 사용하여 레이아웃을 구축했습니다. 우리는 CSS 미디어 쿼리를 사용하여 다양한 화면 해상도 및 화면 방향의 레이아웃을 처리했습니다. 이렇게 하면 복잡한 작업을 GPU로 보내서 CPU 주기에 여유가 생기기 때문에 회전 및 끌기를 처리하기에 가장 좋은 방법입니다.
일반적으로 최대한 많은 레이아웃 논리를 CSS로 보내면 높은 프레임 속도와 유동성을 유지할 수 있습니다.
주목할 만한 사용자 지정 컨트롤
사용자 경험을 강화하기 위해 우리 앱에는 십여 개의 사용자 지정 컨트롤이 사용되었습니다. 다음은 위에 설명된 인프라를 활용하는 두 개의 컨트롤입니다.
- Ads - 기사 내에서 보는 파노라마 및 기사에 디스플레이 광고를 표시할 수 있습니다(“article reader”). 우리 팀은 Microsoft 광고 SDK의 광고 컨트롤을 사용하여 광고를 렌더링합니다. 기사에는 광고 허용 여부를 지정하는 속성이 있습니다. 현재 article reader는 간단한 계산 논리를 사용하여 기사의 두 번째 페이지에 전면 광고를 표시하거나 기사의 마지막 부분에 한 줄 타워 광고를 표시하거나, 두 가지 방법을 모두 사용합니다.
- Article Reader - 모든 앱은 Article Reader 컨트롤에 액세스할 수 있습니다. 앱이 레이아웃 정보와 함께 수많은 HTML 조각, 이미지 및 동영상을 전달하면 article reader는 자동으로 콘텐츠 레이아웃을 세로 방향으로 구성합니다. 이 컨트롤은 HTML5의 새로운 HTML 영역 메커니즘을 사용하여 구현됩니다. 또한 CMS 시스템의 적절한 데이터를 자동으로 구문 분석하기 때문에 앱에서 데이터를 직접 구문 분석할 필요가 없습니다.

뉴스 앱 - Article Reader 컨트롤
제공 국가
Windows 스토어가 진출한 국가를 고려해 보면 여러분이 다양한 국가와 다양한 언어로 앱 시장을 확대하려 한다는 것을 쉽게 예상할 수 있습니다. 앞에서 언급했듯이 Windows가 지원되는 모든 지역/국가에서 우리 앱을 사용할 수 있습니다. 우리는 최대한 많은 Windows 고객이 우리 앱을 사용할 수 있도록 Windows가 지원되는 모든 지역/국가에 앱을 제공하기로 결정했습니다. 이번 단원에서는 전 세계에서 우리 앱을 사용할 수 있도록 하기 위해 우리가 한 주요 작업을 설명하겠습니다.
- 현지화 - 여러분이 가장 먼저 해야 하는 작업은 번역입니다. 우리는 106개 언어로 앱을 현지화했습니다. 이렇게 하기 위해 앱의 크롬 번역과 함께 다양한 중간 계층의 서버 측 번역을 제공하는 프로세스를 설정했습니다. 그 외에도 현지화를 지원하는 Visual Studio용 도구 키트가 있습니다. 이 도구 키트에 대한 자세한 내용은 여기에서 확인할 수 있습니다. 여러분이 원하는 진출 수준에 따라 앱 내의 콘텐츠뿐만 아니라 크롬까지 번역해야 할 수도 있습니다.
- 지역/국가별 사용자 지정 - 구성 시스템의 일환으로 앱이 실행되는 지역/국가에 따라 앱의 특정 기능을 사용하거나 사용하지 않도록 설정할 수 있습니다. 일반적으로 지역/국가는 사용자의 언어 기본 설정(제어판 -> 시계, 언어 및 국가별 옵션 -> 언어 아래)과 Windows의 사용자 거주지 설정(지역 -> 위치 아래) 조합으로 정의할 수 있습니다. 지역/국가별 사용자 지정을 제공하기 위해 사용되는 API는 다음과 같습니다.
앱의 지역/국가별 기능은 다음과 같습니다.
-
- 여행 앱 - 특정 지역/국가의 항공편 검색(예: EN-US, FR-FR)
- 날씨 앱 - 지역/국가별 날씨 자료 활용
- 스포츠 앱 - 사용자가 기본적으로 이용할 수 있는 지역별 스포츠 리그
물리적 위치에 따른 메커니즘 - 사용자의 실제 위치를 활용하는 두 가지 메커니즘이 있습니다.
- 앱 실행 차단 - 콘텐츠 제공이 금지된 지역(통상이 금지된 지역)에서 앱을 사용하려 할 경우 해당 지역에서는 앱을 사용할 수 없다는 메시지를 표시하고 앱이 종료됩니다.
- 물리적 위치 시장화 - 사용자가 특정 기능을 사용해야 하거나 사용할 수 없는 국가 또는 특정 서버를 사용해야 하는 국가에 있을 경우(앱을 개발할 때 일부 지역/국가는 이 점을 고려해야 함) 앱에서 이 요구 사항을 구성할 수 있습니다. 이렇게 하려면 위에서 언급한 지역/국가별 사용자 지정을 수정해야 합니다.
앱에 따른 범국가적 기능 – 우리는 해외에서도 충분히 인기를 끌 수 있는 여러 앱 기능을 개발했습니다. 예를 들어 아직은 우리가 항공편 예약 기능을 제공할 수 있는 지역/국가가 많지 않기 때문에 여행 앱을 만들 때 항공편 예약 기능보다는 항공편 일정과 항공편 상태를 확인하는 기능에 집중했습니다. 해외 시장을 개척하려는 분들은 특정 기능을 제공할 수 없는 지역/국가를 미리 조사하여 제한 없이 사용될 만한 기능에 집중적으로 시간을 투자하는 것이 좋습니다.
성능 및 응답성
우리 팀은 Windows 8에 RTM과 GA 중 어느 것을 사용해야 성능을 개선할 수 있는지 고심한 끝에 획기적인 방법을 발견했습니다. 다음은 우리가 수행한 작업 영역입니다.
- CPU 사용량과 I/O 호출을 최적화할 수 있도록 시작 경로를 조정합니다. 여기에는 다음 작업이 포함됩니다.
- 서로 독립된 작업이 각각 다른 코어에서 실행되도록 독립된 작업을 병렬로 실행합니다.
- CPU 바인딩된 작업이 I/O 바운드 작업에서 차단되지 않도록 합니다.
- 사용자가 데이터를 보기 전에 데이터를 사용할 수 있도록 현명하게 프리페치를 결정합니다. 예를 들어 사용자가 파노라마의 첫 번째 기사를 자주 클릭할 것 같으면 이 기사를 프리페치합니다.
- 저해상도 이미지와 고해상도 이미지를 적절하게 표시하도록 이미지 컨트롤에 비즈니스 논리를 추가합니다. 예를 들어 이미 캐시에 있는 항목에 따라 캐시에서 읽을 수도 있고 네트워크에서 읽을 수도 있습니다.
- JS/C#/C++ 경계에 상관없이 마샬링하는 함수 호출을 최소화합니다.
- UI 스레드에 덩치가 큰 작업이 있으면 여러 개의 작은 작업으로 나눕니다. 이렇게 하면 UI 동결을 최소화할 수 있습니다.
- 참조를 Blob화하여 Blob을 전달하는 대신 디스크의 이미지 파일로 전달합니다. Blob이 특정 유형의 작업에는 좋지만 이미지를 대량으로 전달할 경우 성능이 저하되기 때문입니다.
여러분의 의견을 기다립니다
앱들을 테스트해 보시고 의견을 보내 주십시오. 그 외에도 Windows 8용 앱 개발에 대한 여러분의 의견이나 경험을 댓글로 남겨 주시기 바랍니다. 질문을 올려주시면 자세히 답변해 드리겠습니다. 또한 여러분이 Windows 8용 앱을 수월하게 개발하기 위해 필요한 것이 있으면 언제든지 알려주시기 바랍니다.
-응용 프로그램 경험 팀 파트너 개발 관리자, Jigar Thakkar