Windows 8 用の Bing アプリの作成
概要
Windows 8 向けに Bing チームはニュース、天気、ファイナンス、スポーツ、トラベル、マップというアプリを作成しています。この技術概要の記事では、これらのアプリのアーキテクチャ、それらが使う主要な Windows 8 の機能とコントラクト、それらが採用しているコモン コントロール、グローバルな対応状態について概説します。
Bing チームのメンバー数人で 1 年ほど前に、Windows 8 向けの Bing アプリを提供するためのアプリ チームを結成しました。これらのアプリの最大の目的は、高速で滑らかなエクスペリエンスにより、複数のソースのコンテンツを利用して、情報をユーザーに提供し続けることです。どのアプリも、タッチおよびタブレット デバイス向けに最適化されていますが、キーボードとマウスを使っても快適に操作できます。この数か月間、私たちはこれらのアプリをグローバル対応にするように取り組んできました。
これらのアプリを開発するにあたり、私たちには 2 つの目的がありました。Windows 8 の魅力をさらに高めるすばらしいアプリを構築することと、アプリ開発者のモデルになるアプリを提供することです。この記事では、これらのアプリの技術概要と、皆さんのアプリ開発に役立つ知見とリソースを紹介します。これらのアプリを開発する中で、私たちは多くのことを学びました。この経験をもとに、次回は今回とは異なる方法をとりたいことがいくつかあります。その全容については、続きをお読みください。
天気アプリ: 気になる場所の天気を確認できます。
アーキテクチャの概要
プラットフォーム サービス
マップ アプリは XAML/C# を使っていますが、それ以外はどのアプリも HTML/Java Script で作成されています。すべてのアプリで、インストルメンテーション、キャッシュ、クエリ サービス、設定、ローミング、プロファイル管理、市場に合わせたカスタマイズ、音声認識の基礎機能など、いくつか基本的なサービスを提供する共通クライアント プラットフォームを利用しています。いくつかの理由からあえてクライアント側キャッシュを採用して、プリフェッチを活用し、クライアント側で各種データの有効期間を設定できるようにしています。
私たちのアプリはすべての PC デバイスを対象に設計されていますが、その多くはタブレット デバイスになると想定しています。Windows 8 タブレットは、コンシューマーと企業ユーザーの両方が、コンテンツの利用にもコンテンツの作成にも使用できます。多くの場合、ユーザーはさまざまな接続状態を経験します (高速ネットワークでの完全な接続、WiFi や携帯ネットワークでの弱い接続、断続的に途切れるネットワーク、さらには接続がまったくない状態)。私たちの目標は、Web ページとは異なるリッチなクライアント アプリを作成することでした。私たちは、すべてのネットワーク データをファイル システムにキャッシュし、最新のデータが取得されるまで、キャッシュされているデータを再利用するという IE のコンセプトを採用しました。また、キャッシュされたデータも利用できず、ネットワーク要求も失敗した場合のエクスペリエンスも設計しました。このようなシナリオのために、正常に接続を処理する旨のエラー メッセージと再試行メカニズムを用意し、OS からのネットワーク接続の変化に応じて自動的に再試行されるようにしています。
クエリ サービス
私たちのアプリは、Bing スタックを基盤とするサービスや Windows Azure のサービスをいくつか使っています。Bing のサービスとデータは、Bing プラットフォームを基盤とする専用のアプリケーション サーバーから提供されます。たとえば、ファイナンス アプリは Azure のデータとサービスを多用しています。一方、マップ アプリのデータとサービスは、Bing マップ チームが作成したマップ コントロールによって提供されます。また、コンテンツ管理システムにあるその他の記事、画像、ビデオも使っています。Bing の Web インデックスまたは業界をリードする発行元のデータを利用するアプリを作成する場合は、Windows Azure Marketplace をチェックしてください。このサイトでは Bing Search API や、STATS Sports などの大手発行元による情報や国際連合などの機関からの情報を参照できます。
キャッシュ
大量のデータとコンテンツが供給されるリッチ アプリを操作する数十万のユーザーをサポートするには、多大なサーバー コンピューティングが必要です。ユーザー数に合わせてハードウェア要件を調整できるように、複数の層でキャッシュを積極的に利用しています。Bing のコンテンツ管理システムのレンダリング サーバー、Azure のサービス、およびローカル クライアント プラットフォーム自体が、データをキャッシュすることで、サーバーの負荷を大幅に軽減しています。数千人規模のユーザーを見込んでいる場合は、サーバー コンピューティングの負荷を抑え、ユーザー エクスペリエンスを向上する手段として、ローカル キャッシュを利用することを検討してください。アプリのキャッシュの詳細については、デベロッパー センターを参照してください (AppCache)。
私たちのアプリでは、次のような方法でキャッシュを利用しています。
- 同じ画像の解像度が低いバージョンと高いバージョンを管理する。キャッシュ内のデータの有無を基に、表示する画像を選択します。
- サーバー側で設定されたコンテンツの有効期限を、クライアント側のキャッシュでオーバーライドする。多くの場合、ユーザーが使うサービスはユーザーが所有していないため、それらの有効期限を制御できません。このような場合に、クライアントのキャッシュで有効期限を設定します。
- 無効な可能性がある新しいデータをダウンロードするのではなく、古いキャッシュ済みデータが少なくとも表示されるように慎重に処理する。
カスタム コントロール
デザインは、アプリの基本的な差別化要素であり、視覚的に整理されていて直感的に使うことができるアプリを作成するうえで重要な役割を果たします。どのアプリでも一貫性のある外観と視覚的にイマーシブなエクスペリエンスを実現するために、私たちは、Windows が提供する魅力的な UI コントロールを基にカスタム コントロールを作成しました。開発するすべてのアプリに一貫性のある外観を持たせる、または特定のシグネチャ ユーザー インターフェイスを基に提供する場合は、Windows の柔軟性を利用して、Windows 8 を基盤に独自の UX フレームワークかカスタム コントロールを作成することをお勧めします。MSDN には独自の UX フレームワークやカスタム コントロールの開発に役立つリソースが多数あります。
フェールセーフ
アプリにサードパーティのデータを利用する場合は、そのときどきでデータ プロバイダーのサービスが完全に停止した場合と一部停止した場合の両方の対策を考えてください。私たちはアプリが単一障害点にならないよう努力しており、いくつかのフェールセーフ メカニズムを組み込んでいます。基本的にユーザーのために、サーバー側にもクライアント側にも、さまざまなフェールセーフ プラクティスを採用しています。私たちのアプリはどれも、マイクロソフトのさまざまなチームと業界パートナーが提供するデータとサービスを利用しています。これらの外部ソースの稼働時間 SLA や TTM (time to mitigate) サービス レベル障害の程度は異なります。あるアプリケーションのパノラマは、複数のソースのデータとサービスで構成されている可能性があります。私たちは、快適なユーザー エクスペリエンスを提供するために、キャッシュ、バックアップ プロバイダー、場合によっては機能のグレースフル デグラデーションや許容される古いデータ (目的地情報など) の利用など、サーバー側でもクライアント側でもフェールセーフ テクニックを使っています。これらのフェールセーフ化対策を参考に、データ エラーの最中や発生後ではなく、アプリを設計し開発するときにアダプティブ UI とエラー メッセージを用意してください。
クライアント フレームワーク – 言語の選択肢
開発者がよく思う疑問の 1 つに、「サーバー側の HTML5 ではなく、クライアント側の HTML を使って実装するのはなぜか」があります。簡単に答えると、Windows 8 のアプリは Web サイトではないということです。すばらしい Windows ストア アプリを作成するには、標準の Web コードでは到底実現できない深いレベルでプラットフォームと統合する必要があります。ブラウザーで通常表示されるのと同じ HTML5 だけを使って機能を提供したのであれば、本当に優れたユーザー エクスペリエンスを実現する Windows 8 の機能にページからアクセスできなかったでしょう。
アプリを開発することで、私たちは次のようなメリットが得られました。
Windows JavaScript ライブラリ (WinJS) の組み込みコントロールを使用できます。これにより、私たちは Windows 8 の強力な機能を利用して、Windows チームが開発したエクスペリエンスを基盤に開発を行うことができました。おかげで、WinJS が提供するすばらしいユーザー エクスペリエンス (UX) を提供できていると思います。
ブラウザーの HTML5 からは利用できない、次のようなネイティブのアプリ プラットフォーム機能を利用できます。
- マイク、Web カメラ、ネットワークへのアクセスなどのデバイス機能
- マイ ドキュメント、マイ ミュージック、マイ ピクチャ、マイ ビデオなど、共有ファイル フォルダー
- 検索、共有、設定、連絡先などのコントラクトへの参加
- また、一部のライブラリは HTML5 と比較して WinRT の方が優れています。たとえば、WinRT の位置情報 API は、HTML5 の位置情報 API よりも機能が充実しています。
効率のよい、静的に型指定された C# のコードで JavaScript コードを補完できます。私たちは、LINQ や .NET 4.5 非同期フレームワークなど、JavaScript にはない言語コンストラクトを使用しています。.NET 4.5 非同期フレームワークは、かなり複雑になり得る非同期操作での整合性を確保できるため、非常に重要です。
ビジネス ロジックを保持する WinMD を作成する場合は (C# または C++)、言語間で大量のデータをマーシャリングする工程が 1 度発生することに注意してください。何度も呼び出しをして少量のデータをマーシャリングするよりも、1 度の呼び出しで大量のデータをマーシャリングした方が効果的です。また、C# と JavaScript ではそれぞれ別個にガベージ コレクターがあります。これらのガベージ コレクターは同期しないため、JavaScript または C# のみを使用してアプリを作成した場合よりも、メモリ使用量が増える可能性があります。
私たちはアプリを開発するときに、JavaScript と C# の両方の言語を使ったアプリには、このような複雑な条件に対応する工程を追加するだけのメリットがあると判断しました。ただし、1 工程を追加しても、アプリのパフォーマンスに妥協はしませんでした。アプリに JavaScript と C# の両方を使う場合は、この追加の工程と複雑な条件を考慮してください。そうすることで、開発するアプリの要件に最適なアーキテクチャを選ぶことができます。
XAML を基盤にマップ アプリを構築したことで、ネイティブの DirectX マップ コントロールを利用できました。このアプローチのおかげで、レンダリングをよりきめ細かく制御し、パフォーマンスをさらに向上できました (マップではこの点が非常に重要です)。
Windows 向けの開発をする場合、標準のエクスペリエンス (画面サイズ、タッチ補正、ビュー状態、向きに応じたサイズ変更など) のセットを利用できます。私たちは、ユーザーのデバイスに応じて、最適なユーザー エクスペリエンスが提供されるようにコードを調整したいと考えました。1 つのパターンに固定された HTML5 のエクスペリエンスでは、一貫性があり、さらに最適化もされたユーザー エクスペリエンスを提供することはできません。
Windows 8 の主要な機能とコントラクト
既に述べたとおり、私たちの目的の 1 つは、サードパーティのアプリ開発者の手本となることでした。ここでは、アプリをコンシューマーにとってより魅力的なものにし、Windows 8 開発で可能なことをアピールするために実装した主要な Windows 8 の機能とコントラクトをいくつか紹介したいと思います。
アプリ バー
どのアプリも、上部にあるアプリ バーと、コンテキストに応じて内容が変わる下部アプリ バーのコマンド ボタンからナビゲーションできます。これらのバーには、ジェスチャを使ってアクセスします (画面の上端から下へ、または下端から上へスワイプ)。
マップ アプリ - アプリ バー
スナップ モード
どのアプリにも、十分に考慮して設計されたスナップ モードがあります。表示領域が狭くなったときに、アプリのすべての機能を再現するだけでなく、スナップ モードではアプリがどのように使われるかも考慮しました。たとえば、ニュース アプリでは、記事の一覧にすばやくアクセスできるようにしていますが、小さな画面での閲覧モードは用意していません。ユーザーは記事を読むときには、全画面表示に戻ると考えているためです。ファイナンス アプリのスナップ ビューは、主要なインデックスと指定銘柄のウォッチリストを中心に考えられています。天気アプリのスナップ ビューでは、今後数日の天気の概要が表示されます。
天気アプリとファイナンス アプリ – スナップ モード
共有
私たちのアプリはどのアプリでも、共有ソース コントラクトをサポートしています。このコントラクトによって、メールや People アプリなどの共有ターゲットにデータを送信できます。
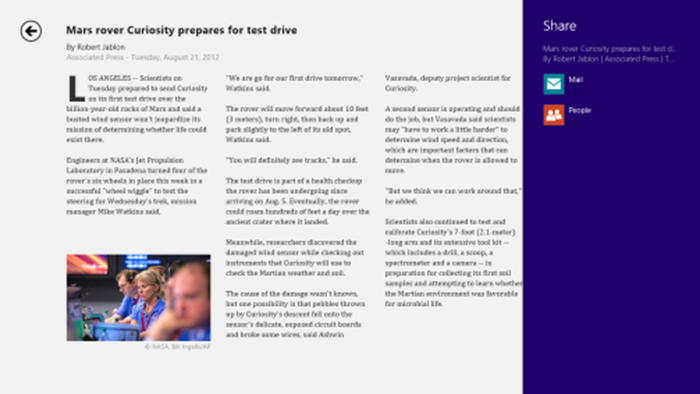
ニュース アプリ – 共有
印刷
マップ アプリでは印刷コントラクトをサポートし、地図、詳細情報、ルート案内、検索結果を印刷できるようにしています。
ロック画面
天気アプリではロック画面を使って現在の天気情報を表示しています。ロックを解除してアプリを実行する必要もなければ、[スタート] メニューにアクセスする必要さえありません。
ライブ タイル
マップ以外のすべてのアプリにはライブ タイルがあり、最新ニュースのヘッドラインや天気、スポーツのスコア、その他のおもしろい情報など、ユーザーにとって役立つ情報が通知されます。したがって、これらのアプリはスタート画面上でアクティブに動作することで、ユーザーがアプリを起動して詳細を確認したくなるようにしています。
検索
すべてのアプリで、検索チャームにより検索コントラクトをサポートしています。Windows 8 でも、検索チャームからローカル ファイル、アプリ、その他の情報を一元的に検索できます。
Travel アプリ - 検索
設定
すべてのアプリで、設定チャームをサポートしています。設定チャームを使うと、どのアプリでも一貫性のある方法で設定にアクセスできます。
セマンティック ズーム
パノラマおよびリスト ビューではセマンティック ズームをサポートしています。これは、タッチ操作により 1 つのビューで多数のコンテンツを表示および操作する場合に最適な方法です。私たちのアプリではさまざまな情報コンテンツが提示されるため、セマンティック ズームを利用することで、すべてのコンテンツを概観し、興味のある情報に直接移動できます。
グローバリゼーション
どのアプリも、新しい Windows 8 の言語マネージャーと自宅の住所設定を利用し、ユーザーに最適なエクスペリエンスを提供できるようにしています。これらの設定をユーザーが調整し始めたら、アプリはユーザーの嗜好を優先するので、結果として、アプリのユーザー エクスペリエンスはさらに向上します。
アクセシビリティ
アプリの開発における私たちの目標の 1 つは、Windows 8 の新しい UI が提供する高いレベルのアクセシビリティと生産性の恩恵をあらゆるユーザーが享受できるようにすることでした。以下では、私たちのアプリで取り組んだ主なアクセシビリティを紹介します。
- キーボード - Windows 8 のスタート画面と Windows アプリで得られる、高速で滑らかなキーボードの動きを維持することが目標でした。ユーザーは、方向キーを使ってグリッド状に表示されたタイルやヘッダー間を移動し、Enter キーまたは Space キーで特定のタイルやヘッダーを選択できます。私たちにとって最大の課題は、私たちの一部のタイル レイアウトは (ニュース アプリなど)、動的な性質を持つことでした。Windows のガイドラインに基づき、ブラウザー モデルでの通常の Web ページとは異なる原則を採用する必要がありました。私たちのアプリでは、Alt キー + 左方向キーではなく Backspace キーを使うか、キーボードに "ブラウザーの戻る" に対応するボタンがある場合はこのボタンを使って前の画面に戻ります。
- スクリーン リーダー – あらゆるユーザーのユーザー エクスペリエンスを向上する手段として、HTML4 (h1 ~ h6、ol、li など)、さらに強化された HTML5 のセマンティック タグのサポート (header、hgroup、section など)、既存の ARIA のロール、状態、プロパティを利用して、スクリーン リーダー AT (支援技術) をサポートしています。ナレーターを使ったテストとデバッグを積極的に行うだけでなく、Inspect というツールも利用しました。このツールは、ナレーターが使うプログラムのアクセス ツリーをリアルタイムで確認できるので非常に便利です。
- ナレーターのタッチ操作 – キーボードのアクセシビリティとスクリーン リーダーのアクセシビリティを実現するために採用した基盤技術 (DOM 階層、セマンティック HTML、ARIA ロール/状態/プロパティなど) のおかげで、アプリをダブルタップで起動、2 本指のスワイプやフリックでの項目間の移動など、便利なナレーターのタッチ機能にもすべて対応させることができました。ナレーターのタッチ機能を使うことができると、全盲の方がタッチ スクリーンから Windows 8 を使用できます。
カスタム コントロール
提供する情報や機能はアプリによって異なりますが、どのアプリも同じ UI デザインを採用し、見た目では一体感を持たせています。たとえば、上部にあるアプリ バーのナビゲーション ボタンは、外観も動作もすべてのアプリで同じです。また、スポーツ アプリのニュース記事と、ファイナンス アプリのニュース記事は、同じ視覚要素を使っています。
アプリの外観を同じにすることは、私たちにとって非常に重要な目標でした。私たちは、基本の Windows のガイドラインと原則に従いながら、基本的なタスクのワークフローを統一し、たとえばファイナンス アプリで証券コードを追加する場合と、天気アプリで場所を追加する場合で操作性が同じになるようにしたいと考えました。インターフェイスが統一されていれば、ユーザーは複数のアプリをより直感的に操作できます。エンジニアリングの観点では、これにより、複数のアプリ間でかなりのコード ベースを共有できたため、エンジニアは差別化要素となるアプリ固有の機能の開発に集中できました。この目標を達成するため、私たちは、ファイナンス、天気、スポーツ、Travel、ニュースの各アプリが使用する、いくつかのアプリ固有のカスタム UX コントロール (詳細は後述) を作成しました。
ボタンやテキスト ボックスなど、開発者が利用できる基本の内部コントロールが HTML には多数あります。それを基盤に、WinJS は、リスト ビューやアプリ バーなど、より複雑な UI とビジネス ロジックを備えたさらにリッチなコントロールを提供しています。私たちはアプリの視覚要素に採用するコントロールを決めるとき、できる限り内部コントロールまたは WinJS コントロールを再利用することにしました。より洗練された UI やビジネス ロジックが必要になった場合は、WinJS のガイドラインにしたがってカスタム コントロールを作成しました。私たちのカスタム コントロールには、基本の WinJS コントロールと HTML コントロールから成る複合コントロールもあれば、WinJS コントロールから派生したものや、ゼロから作成されたものがあります。
WinJS との統合
WinJS コントロールと同じ原理を使ってカスタム コントロールを作成したことで、WinJS コントロールとカスタム コントロールを使うアプリの開発とデバッグをシームレスに行いやすくしました。さらに重要なことは、WinJS テンプレートを基に作成したことで、コントロールのプレゼンテーション レイヤー (HTML/CSS) とビジネス ロジック (Javascript) が分離されています。以下に、私たちが遵守した主要な原理のいくつかを紹介します。
- どのコントロールにも、最上位の DOM 要素と、そのインスタンスのコントロール オプションの 2 つの引数を受け取る、WinJS 対応のコンストラクターがあります。
- WinJS テンプレート バインディングを操作するため、パブリックの get アクセス操作子と set アクセス操作子を各コントロールに定義し、そのコントロールが基盤とする監視可能なデータ モデルがコントロールに反映されるようにしています。
- コントロール インスタンスの直接処理が必要になる動作が発生しないようにしています。すべての対話式操作は、パブリック プロパティとメソッドによって処理されます。
- WinJS.Namespace と WinJS.Class API を利用して、開発者にとって直感的でなじみのある構文を使い、コントロールを定義しています。
- カスタム イベントをコントロールに追加するため、WinJS.Utilities.eventMixin または WinJS.UI.DOMEventMixin をコントロール クラスに組み込んでいます。これにより、イベントをディスパッチするメソッドと、イベント リスナーを追加または削除するメソッドで、コントロールの機能が強化されています。これらのメソッドのインターフェイスは、HTML や Javascript の開発者にはおなじみの addEventListener、removeEventListener、および dispatchEvent です。カスタム WinJS コントロールの作成の詳細については、この記事を参照してください。
CSS3 を使ったレイアウト
ハードウェア アクセラレーションによりパフォーマンスが向上したことと、CSS3 の便利な新機能を利用して、コントロールのレイアウトを決めました。
- グリッド、flexbox、領域、除外、パンとズーム、アニメーション、変換を使って、直感的な理解のしやすさは劣りますが、不可能でなければ CSS2 以下に対応するリッチなレイアウトを実現しています。CSS メディア クエリを使って、画面の解像度と向きの違いに合わせてレイアウトを調整しています。これは、負荷の高い処理を GPU に任せ、CPU サイクルを開放できるので、回転やスナップを処理する方法として最適です。
概して、高いフレーム レートと UI の滑らかさを維持するため、できるだけレイアウト ロジックを CSS で処理するようにしています。
カスタム コントロールの代表例
ユーザー エクスペリエンスを向上するために、私たちのアプリに採用されているカスタム コントロールは 10 種類以上あります。ここでは、上記のインフラストラクチャを利用している 2 種類のコントロールを紹介します。
- 広告 - 私たちのアプリでは、パノラマや記事内に表示される記事 ("記事リーダー") にディスプレイ広告を表示できます。私たちのチームは、Microsoft Advertising SDK (英語) の広告コントロールを使って広告を表示しています。記事には、広告の表示が可能かどうかを示すプロパティがあります。記事リーダーは、現在、シンプルなカウント ロジックを使って、記事の 2 ページ目にフル ページ広告を表示するか、記事の最後に縦長の広告を表示するか、両方の広告を表示します。
- 記事リーダー - どのアプリケーションからも記事リーダー コントロールにアクセスできます。私たちのアプリは、さまざまな HTML フラグメント、画像、ビデオをレイアウト情報と共に渡すことができ、記事リーダーは自動的にコンテンツを縦長のフォームでレイアウトします。このコントロールは HTML5 で導入された HTML 領域メカニズムを使って実装されています。CMS システムから自動的に適切なデータを解析できるため、アプリによって手動でデータを解析する必要がありません。

記事リーダー コントロールが表示されているニュース アプリ
グローバル対応
Windows ストアのグローバル リーチを考えると、皆さんは複数の市場と言語でもアプリを展開できるようにしたいと思われる場合もあるでしょう。既に述べたとおり、私たちのアプリはすべて、サポートされるすべての Windows 市場で入手可能です。アプリをできるだけ多くの Windows ユーザーに使ってもらえるように、サポートされるすべての Windows 市場に対応させることにしました。このセクションでは、私たちのアプリすべてをグローバル対応にするために行った主な作業について説明します。
- ローカライズ - おそらく真っ先に思い浮かぶ取り組むべき作業は、翻訳です。私たちはアプリを 106 の言語にローカライズしました。そのために、アプリのクロムの翻訳と、さまざまな中間層のサーバー側の翻訳を切り替えるプロセスを用意しました。また、ローカライズ支援機能のある Visual Studio 用の便利なツールキットがあります。このツールキットの詳細については、この記事を参照してください。各市場に進出する度合いに応じて、アプリ内のクロムとコンテンツを翻訳する必要があるでしょう。
- 市場に合わせたカスタマイズ - 構成システムのオプションとして、アプリが利用される市場に応じて、アプリの機能を有効または無効にできるようにしています。基本的に、ユーザーの言語設定 (コントロール パネルの [時計、言語、および地域]、[言語] を順に選択) と Windows のユーザーの自宅の住所設定 ([地域] の [場所] を選択) を組み合わせたものを、市場として定義しています。市場に合わせたカスタマイズを行うために私たちが使っている API は、次のとおりです。
私たちのアプリで市場固有の機能には、次のような機能があります。
-
- Travel アプリ - 特定の市場でのフライト検索 (EN-US、FR-FR など)
- 天気アプリ - 市場ごとに個別の天気情報ソースを使用
- スポーツ アプリ - 地域のスポーツ リーグを既定でユーザーに提供
物理的な場所固有のメカニズム - ユーザーが実際にいる物理的な場所が使われるメカニズムが 2 つあります。
- アプリの起動禁止 - アプリがコンテンツを提供することが許可されていない地域 (禁輸措置対象地域) 内では、その地域ではアプリを実行できないことを示すメッセージをユーザーに表示し、シャットダウンします。
- 物理的な場所に応じたマーケタイゼーション – 特定の機能を有効または無効にする必要があるか、特定のサーバーを使う必要がある国にユーザーがいる場合 (これは、皆さんが特定の市場向けにアプリを開発する場合に当てはまる可能性があります)、その要件に合わせてアプリを構成できます。このために、上記の市場に合わせたカスタマイズ機能の変更が必要になります。
アプリ固有のグローバル対応機能 – 国際的にも魅力のあるさまざまな機能をアプリに搭載しています。たとえば、現時点では、フライトを予約できない海外の市場が多数あるため、Travel アプリでは単純にフライトの予約を中心にするのではなく、フライトのスケジュールやフライトのステータス情報を強調するようにしました。海外の市場向けに開発を行う場合は、特定の機能を展開できない可能性がある市場を事前に検討し、より広範囲で利用できることが確かな機能の開発と強化に時間を投じるようにしてください。
パフォーマンスと応答性
Windows 8 の RTM 版から GA 版までの間に、パフォーマンス強化の節目を超えました。次のような領域を強化しました。
- CPU の使用と I/O 呼び出しを最適化するために、起動パスを調整。そのために、次のような作業を行いました。
- 個別のタスクを並列実行し、別々のコアで実行するようにしました。
- CPU にバインドされたタスクが I/O にバインドされたタスクでブロックされないようにしました。
- ユーザーがデータを表示する前にデータが取得されているように、巧みにプリフェッチが行われるようにしました。たとえば、パノラマの最初の記事はユーザーによってクリックされることが多いので、この記事はプリフェッチするようにします。
- イメージ コントロールにビジネス ロジックを追加して、解像度の低い画像と高い画像を最適に使い分けて表示するようにしました。つまり、キャッシュに既に取得されているデータに応じて、キャッシュから読み取るかネットワークから読み取るかが決まります。
- JS、C#、C++ 間でマーシャリングを行う関数呼び出しの回数を削減しました。
- UI スレッドで長時間処理されるタスクが、細かいタスクに分割されるようにしました。これにより、UI のフリーズの発生を最小限に抑えています。
- ディスク上のイメージ ファイルを BLOB にして渡すのではなく、それらのファイルへの参照を渡すようにしました。ある種の操作には BLOB は適していますが、多数の画像を渡す必要がある場合は、パフォーマンスが低下します。
ご意見をお待ちしております。
私たちのアプリを試し、そのフィードバックをいただけるとさいわいです。また、その他にもぜひ皆さんのご意見をお聞かせください。皆さんの Windows 8 のアプリ開発の経験について、コメントでご紹介ください。ご質問があれば、より詳しい情報をお伝えできると思います。また、Windows 8 アプリを皆さんが開発するうえで、私たちが提供できるお役に立ちそうなことがあれば、お教えください。
-- アプリ エクスペリエンス チーム、パートナー開発マネージャー、Jigar Thakkar