Implementieren von Barrierefreiheit in HTML/JavaScript-Apps
Ein wesentliches Merkmal einer Windows 8-App ist die in die Plattform integrierte Barrierefreiheit. Dank der Funktionen für Barrierefreiheit lässt sich die Reichweite einer App mit nur geringem Aufwand vergrößern. Wir haben sowohl von Entwicklern als auch von Benutzern positives Feedback zu diesem Ansatz erhalten und konnten die Plattform weiterentwickeln. Im Folgenden wird erläutert, welche Rolle Barrierefreiheit in der Entwicklungsphase von HTML- und JavaScript-Apps spielt, und anhand einiger häufiger UI-Muster wird gezeigt, wie Sie Barrierefreiheit implementieren und testen können. Darüber hinaus lernen Sie Best Practices zum Erstellen benutzerdefinierter UI-Steuerelemente kennen und erfahren, wie Sie mithilfe von Barrierefreiheit sämtliche Windows-Benutzer erreichen können.
Die Informationen und Beispiele in diesem Blog beziehen sich auf HTML/JavaScript, jedoch wurde Barrierefreiheit auch in XAML-Apps integriert. Zum Erstellen von barrierefreien XAML-Apps können Sie die Vorlagen und Steuerelemente der Entwicklungstools verwenden. Weitere Informationen finden Sie unter Erstellen barrierefreier Apps und Nicht empfehlenswerte Praktiken im Entwicklungscenter.
Barrierefreiheit ist wichtig
Bei der Entwicklung von Windows 8 war es unser Ziel, dass alle Benutzer vom umfangreichen App-Ökosystem profitieren und im Alltag faszinierende barrierefreie Apps nutzen können. Daher haben wir Barrierefreiheit in Visual Studio-Vorlagen, IntelliSense sowie Steuerelemente integriert und Testtools sowie eine Methode zum Ausweisen von Apps als barrierefrei bereitgestellt. Die Barrierefreiheit in Apps ist wichtig, da dies ungefähr 15 % der gesamten Weltbevölkerung betrifft. Wir möchten Sie dabei unterstützen, diese Benutzergruppe zu erreichen und stellen Ihnen dafür einige unserer Best Practices vor, die wir intern für unsere eigenen Apps verwenden. Diese Methoden sind ein guter Ausgangspunkt beim Erstellen barrierefreier Apps. In diesem Beitrag wird näher erläutert, wie Sie
- die Barrierefreiheitsszenarien bestimmen und diese einfach in Ihrer App unterstützen können.
- Plattformsteuerelemente verwenden, um so deren integrierte Barrierefreiheit problemlos zu nutzen.
- ermitteln, ob Ihre App die grundlegenden Anforderungen für Barrierefreiheit erfüllt.
- einen Test der Barrierefreiheit planen, die SDK-Tools (Inspect und UI Accessibility Checker) verwenden und sich auf die Realisierung von Szenarien für Benutzer konzentrieren, die auf die Sprachausgabe angewiesen sind, die ausschließlich die Tastatur verwenden und/oder Kontrast oder Skalierung ändern müssen.
- Erfahren Sie, wie die Barrierefreiheit im Windows Store verwendet wird und wie Sie auf diese Weise mehr Benutzer erreichen können.
Mithilfe der Best Practices erfahren Sie nicht nur, wie ein Benutzer mit körperlichen Beeinträchtigungen Ihre App wahrnimmt, sondern auch, wie Sie eine App entwickeln, die den Bedürfnissen einer größeren Zielgruppe entspricht.
Grundlagen von barrierefreien Apps
Apps bestehen aus wesentlichen Elementen, wie Kacheln, App-Leisten, ListViews und Navigationselementen. Sehen wir uns diese Elemente genauer an, und erfahren Sie, wie einfach sich Barrierefreiheit integrieren lässt.
Kacheln
Mithilfe von Kacheln wird Ihre App auf der Startseite dargestellt. Sie sind das erste Element Ihrer App, das ein Benutzer wahrnimmt. Kachelnsind für die Sprachausgabe standardmäßig barrierefrei. Zur Darstellung mit hohem Kontrast müssen Sie Ihrem Visual Studio-Projekt lediglich entsprechende Kachelversionen hinzufügen.
Abbildung 1: Kacheln für Musik, Videos und Xbox LIVE-Spiele unterstützen Hoher Kontrast (Schwarz)- und Hoher Kontrast (Weiß)-Designs. Die jeweilige Version der Kachel ist in fetter Schrift angegeben.
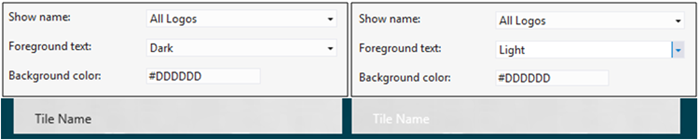
Darüber können Sie für Benutzer mit eingeschränkter Sehkraft das Kontrastverhältnis von Textvordergrund zu Hintergrundfarbe auf 4,5:1 festlegen. Sie können das Kontrastverhältnis ermitteln, indem Sie die Farbcodes für Vorder- und Hintergrund mithilfe eines von W3C empfohlenen Tools (dark = #2A2A2A, light = #FFFFFF) vergleichen.

Abbildung 2: Visual Studio-Manifesteinstellungen für den Text des Kachellogos.
Lediglich der resultierende Kacheltext links verfügt über einen ausreichenden Textkontrast.
Wenn Sie sicherstellen, dass Ihre Kacheln über hohen Kontrast und ausreichend Logotextkontrast verfügen, wird Ihre App für Benutzer mit eingeschränkter Sehkraft attraktiver.
App-Leisten
App-Leisten bieten einen schnellen und problemlosen Zugriff auf Befehle für Apps, daher sollten sie barrierefrei sein.
Wenn Sie die HTML-Standardsteuerelemente verwenden, sind die Befehle der App-Leisten, wie bei Kacheln, in der Standardeinstellung barrieriefrei. Wenn Sie beispielsweise die Schaltflächen-Steuerelemente der Plattform verwenden, wie hier im Markup dargestellt, sind Ihre Befehle in der Standardeinstellung vollständig barrierefrei, ohne dass dafür weitere Schritte erforderlich sind.
Beispiel 1: Markup für die untere Standard-App-Leiste. Es gibt keine besonderen Attribute für Barrierefreiheit, alles ist bereits integriert.
<div id="appbar" data-win-control="WinJS.UI.AppBar"> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdAdd',label:'Add',icon:'add', section:'global'}"> </button> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdRemove',label:'Remove',icon:'remove', section:'global'}"> </button> <hr data-win-control="WinJS.UI.AppBarCommand" data-win-options="{type:'separator',section:'global'}" /> <button data-win-control="WinJS.UI.AppBarCommand" data-win-options="{id:'cmdDelete',label:'Delete',icon:'delete',section:'global'}" > </button> </div>
Abbildung 3: App-Leiste ist standardmäßig barrierefrei und unterstützt Sprachausgabe, Verwendung nur mit Tastatur, hohen Kontrast und Textkontrast.
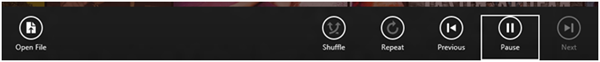
Wenn Sie häufig verwendete Befehle auf der App-Leiste verfügbar machen, können Benutzer mit beeinträchtigter Sehkraft leicht auf diese zugreifen. Beispielsweise ist bei der von uns entwickelten Musik-App die Wiedergabesteuerung in der App-Leiste barrierefrei und wird von Tools wie der Sprachausgabe vorgelesen.
Abbildung 4: Wiedergabesteuerelemente in der App-Leiste der Musik-App für schnellen und einfachen Zugriff.
Ähnlich wie bei Kacheln sollten Sie sicherstellen, dass die Elemente der App-Leiste Designs mit hohem Kontrast unterstützen und die ausgewählten Farben den Anforderungen für barrierefreien Textkontrast entsprechen.
ListView-Steuerelemente
Eine ListView (wie in Abbildung 5 dargestellt) ist eines der am häufigsten verwendeten WinJS-Steuerelemente. Es bietet eine hohe Benutzerfreundlichkeit beim Anzeigen und Verwalten von Datensammlungen. Wie alle bisher angesprochenen Plattformsteuerelemente ist auch die ListView standardmäßig vollständig barrierefrei.
Abbildung 5: Listenansichten werden häufig in Apps verwendet.
Das folgende Markup aus der Grid-App-Vorlage von Visual Studio 2012 zeigt das Festlegen von Attributen des ListView-Steuerelements für Barrierefreiheit. Es ist Folgendes dargestellt:
- Festlegen des barrierefreien Namens für das ListView-Steuerelement mit „aria-label“.
- Definieren der Datenbindung für die Listenelementvorlage: Zuweisen des IMG-Alt-Attributs zur Datenquelle der Titelspalte.
Beachten Sie, dass die barrierefreien Namen der Listenelemente anhand des Textinhalts des jeweiligen Listenelements standardmäßig festgelegt werden.
Beispiel 2: Barrierefreie Grid-App-Vorlage von Visual Studio 2012. Die hervorgehobenen Attribute werden für die Barrierefreiheit festgelegt.
<!-- These templates display each item in the ListView declared here. --> <div class="itemtemplate" data-win-control="WinJS.Binding.Template"> <img class="item-image" src="#" data-win-bind="src: backgroundImage; alt: title" /> <div class="item-info"> <h4 class="item-title" data-win-bind="textContent: title"></h4> <h6 class="item-subtitle " data-win-bind="textContent: subtitle"></h6> <h4 class="item-description" data-win-bind="textContent: description"></h4> </div> </div> <!-- The content that will be loaded and displayed. --> <div class="fragment groupeditemspage"> … <section aria-label="Main content" role="main"> <div class="groupeditemslist" aria-label="List of groups" data-win-control="WinJS.UI.ListView" data-win-options="{ selectionMode: 'none' }"> </div> </section> </div>
Abbildung 6: Barrierefreie Grid-App-Projektvorlage von Visual Studio 2012 mit den barrierefreien Eigenschaften im SDK-Tool „Inspect“.
Nach dem Festlegen der Attribute für die Barrierefreiheit sollten Sie sicherstellen, dass die Inhalte der Listenelemente Designs mit hohem Kontrast unterstützen und die ausgewählten Farben die Anforderungen für barrierefreien Textkontrast erfüllen.
Effiziente Tastaturnavigation
Die Tastaturnavigation ist aus mehreren Gründen wesentlich. Technikbegeisterte Benutzer verwenden in Windows weiterhin die Tastatur. Ein Teil der Windows-Benutzer nutzt im System sogar ausschließlich die Tastaturnavigation. Auch Benutzer mit eingeschränkter Sehfähigkeit, Mobilität oder Fingerfertigkeit benötigen die Tastatur zum Verwenden des Computers. Beim Entwickeln Ihrer App sollten Sie zur Unterstützung dieser Benutzer besonderen Wert auf eine effiziente und problemlose Tastaturnavigation legen.
Die gute Nachricht: Wir haben auch die Unterstützung der Tastaturnavigation vereinfacht. Alle Plattformsteuerelemente verfügen über eine integrierte Tastaturnavigation. Alle interaktiven Elemente sind standardmäßig über die TAB-TASTE navigierbar, und für alle Containerelemente, z. B. ListView, ist eine interne Navigation über die Pfeiltasten implementiert. Wenn Sie Plattformsteuerelemente verwenden, können Sie deren Barrierefreiheit, einschließlich einer effizienten Tastaturnavigation, problemlos nutzen.
Abbildung 7: Eine kleine Anzahl von Tabstopps und integrierter ListView-Pfeiltasten ermöglichen in der Mail-App eine effiziente Tastaturnavigation.
Beim Entwickeln unserer Apps haben wir uns mit einer wesentlichen Frage beschäftigt: „Müssen der Aktivierreihenfolge Textelemente hinzugefügt werden, damit die Sprachausgabe diese lesen kann?“
Die Antwort lautet: Nein. In der Aktivierreihenfolge sollte kein statischer Text vorhanden sein, da dieser bereits von der Plattform in der UI Automation (UIA)-Struktur verfügbar gemacht wird und auf diese Weise für die Sprachausgabe zugänglich ist. Die Sprachausgabe und ähnliche Software können über Lesebefehle (z. B. FESTSTELLTASTE + M zum Lesen des Texts ab der Cursorposition der Sprachausgabe) und UIA-Strukturnavigationsbefehle (FESTSTELLTASTE + NACH-LINKS- bzw. NACH-RECHTS-TASTE zum sequentiellen Lesen aller UIA-Strukturelemente) gesteuert werden. Aus diesen Gründen müssen Sie kein zusätzliches tab-Element hinzufügen.
Implementieren von Barrierefreiheit in einer benutzerdefinierten Benutzeroberfläche
In den vorherigen Abschnitten wurden die Vorteile der integrierten Barrierefreiheit beim Verwenden von Standardsteuerelementen erläutert. Für komplexe Apps müssen Sie jedoch möglicherweise eine benutzerdefinierte Benutzeroberfläche erstellen. Im Folgenden finden Sie einige praktische Tipps zum Entwickeln einer barrierefreien Benutzeroberfläche.
Beschreibung der barrierefreien, benutzerdefinierten Benutzeroberfläche
Machen Sie sich zum Erstellen einer benutzerdefinierten, barrierefreien Benutzeroberfläche mit HTML/JavaScript auch mit den ARIA (Accessbile Rich Internet Application)-Standards des W3C vertraut, damit Sie die verfügbaren ARIA-Rollen und -Eigenschaften kennen. Im Leitfaden für barrierefreie Apps des Entwicklungscenters erhalten Sie zusätzliche Unterstützung, um so beim Erstellen Ihrer Benutzeroberfläche und Festlegen der Eigenschaften für Barrierefreiheit die richtigen Entscheidungen zu treffen. Lassen Sie uns einige allgemeine Muster einer benutzerdefinierten Benutzeroberfläche und unsere Vorgehensweise beim Implementieren von Barrierefreiheit in Apps genauer betrachten. Anhand unserer Tipps und der Informationen im Leitfaden können Sie Barrierefreiheit in Ihrer benutzerdefinierten Benutzeroberfläche einfach implementieren.
Steuern von Inhalten über Registerkartenlisten
In der Travel-App der Release Preview wird für das Formular zur Flugsuche eine benutzerdefinierte Benutzeroberfläche verwendet. Auch wenn diese Benutzeroberfläche recht komplex ist, war die Implementierung der Barrierefreiheit ziemlich einfach. Hierfür haben wir folgende Attribute festgelegt: „role“, „aria-controls“ und „aria-selected“.
Auswahl des geeigneten Musters
Für die Navigation in der Travel-App haben wir uns dafür entschieden, anstelle von Schaltflächen für Such-, Plan- und Statuselemente das gesamte Formular zur Flugsuche als ARIA-Registerkartenliste zu definieren, um so zusätzliche Informationen bereitzustellen. Die Registerkartenliste enthält Such-, Plan- und Statuselemente in Form von ARIA-Registerkarten, die über das Attribut „ARIA-selected“ die derzeit ausgewählte Registerkarte ausgeben und über das Attribut „ARIA-controls“ auf den entsprechenden Inhalt verweisen. Durch diesen Ansatz konnten wir zusätzliche Informationen zur Benutzeroberfläche und eine verbesserte Barrierefreiheit bereitstellen.
Beispiel 3: Bing Travel-App, Flugsuche, Verwenden von Registerkartenliste und Registerkartenelementen.
<div class="…" role="tablist"> <div … id="flightSearchTripTab" role="tab" aria-controls="flightSearchTripView"> … </div> <div … id="flightSearchFlightSchedulesTab" role="tab" aria-controls="flightSearchFlightSchedulesView"> … </div> <div … id="flightSearchFlightStatusTab" role="tab" aria-controls=" flightSearchFlightStatusView"> … </div> </div> … <!-- Trip view--> <div … role="tabpanel" role="tabpanel" id="flightSearchTripView"> … </div> <!-- Flight status view--> <div … role="tabpanel" id="flightSearchFlightSchedulesView"> … </div> <!-- Flight status view--> <div … role="tabpanel" role="tabpanel" id="flightSearchFlightStatusView"> … </div> _showTabView: function (tab) { … if (tabElement) { WinJS.Utilities.removeClass(tabElement, "flightSearchUnselectedTab"); WinJS.Utilities.addClass(tabElement, "flightSearchSelectedTab"); tabElement.setAttribute("aria-selected", "true"); … } … }
Abbildung 8: Das SDK-Tool „Inspect“ mit den Daten zur Barrierefreiheit für die Registerkartenliste und Registerkartenelemente der Bing Travel-App.
Wenn Sie „ARIA-controls“ in Ihrer App verwenden, um Informationen über die Beziehung zwischen den Registerkartenelementen und dem von ihnen gesteuerten Inhalten anzuzeigen, können Benutzer mithilfe des Befehls „Narrator Jump“ den Fokus auf eine Registerkarte mit verknüpftem Inhalt lenken (FESTSTELLTASTE + EINFG-TASTE).
Programmgesteuertes Auswählen von Registerkarten
Um die nahtlose Funktion des Suchformulars der Travel-App mit der Sprachausgabe auf Geräten mit Fingereingabe sicherzustellen, mussten wir das programmgesteuerte Auswählen von Registerkartenelementen ermöglichen (FESTSTELLTASTE + LEERTASTE oder doppeltes Tippen auf die Sprachausgabe).
Hierfür haben wir Suche, Plan und Status als ARIA-Registerkarten beschrieben, wodurch sie auf der Plattform als UIA-SelectionItem-Steuerelementmuster angezeigt wurden. Im Gegenzug änderte sich durch das doppelte Tippen auf die Sprachausgabe die „ARIA-selected“-Eigenschaft dieser Registerkartenelemente. Um nun das Laden des passenden Inhalts für die ausgewählte Registerkarte zu gewährleisten, mussten wir außerdem dem „ARIA-selected“-Attribut der Registerkarte den „propertychange“-Ereignishandler hinzufügen. Im Beispiel sieht dies wie folgt aus:
Beispiel 4: Das Handle „onpropertychange“ für die „ARIA-selected“-Eigenschaft zum Feststellen programmgesteuerter Wechsel der Registerkartenauswahl.
tabElement.attachEvent("onpropertychange", selectionChanged); function selectionChanged(event) { if (event.propertyName === "aria-selected") if (event.srcElement.getAttribute("aria-selected") === "true") { // execute code to load the content that corresponds with the selected tab element } else { // execute code for deselected tab, if needed } }
In Zusammenhang mit dem programmgesteuerten Steuern der Benutzeroberfläche muss ein weiterer Punkt beachtet werden, um sicherzustellen, dass die Fingereingabefunktion der Sprachausgabe unterstützt wird. Hierbei handelt es sich um barrierefreie Fingereingabeereignisse.
Barrierefreie Fingereingabeereignisse
Da die Benutzeroberfläche von Windows 8 primär für Fingereingabe konzipiert wurde, sollten Fingereingabeereignisse verwendet werden, um eine flüssige Steuerung der Benutzeroberfläche und eine optimale Fingereingabe zu gewährleisten.
Wenn Sie lediglich die Fingereingabeereignisse „MSPointerUp“ und „MSPointerDown“ verwenden, müssen Sie für eine barrierefreie Sprachausgabe Click-Ereignisse verarbeiten. Auf diese Weise ist beispielsweise mithilfe von FESTSTELLTASTE + LEERTASTE oder doppeltes Tippen eine programmgesteuerte Interaktion der Sprachausgabe mit der Benutzeroberfläche möglich. Kapseln Sie hierfür den „MSPointerUp“-Ereignishandlercode in eine eigene Funktion, und rufen Sie diese Funktion („delayedPointerUp“) aus dem Click-Ereignishandler auf. Im folgenden Beispiel ist unsere Vorgehensweise bei einer der Bing-Apps dargestellt (Code ist vereinfacht dargestellt):
Beispiel 5: Lösung für programmgesteuerte barrierefreie Fingereingabeereignisse und Aktivierung von Fingereingabe für die Sprachausgabe.
Bing apps, platform\js\utilities.js: element.addEventListener("click", onClick); element.addEventListener("MSPointerUp", onMsPointerUp); … var pointerUpEventObject = null; var pressedElement = null; var isClick = false; function onClick(evt) { isClick = true; delayedPointerUp(); } function onMsPointerUp(evt) { pointerUpEventObject = evt; msSetImmediate(delayedPointerUp); } … function delayedPointerUp() { if (isClick || pointerUpEventObject && (pointerUpEventObject.srcElement == pressedElement || … right button checks…)) { pointerUpEventObject = null; isClick = false; invokeItem(pressedElement); } } …
Gehen Sie folgendermaßen vor, um zu verhindern, dass „delayedPointerUp“ bei einem Mausklick doppelt ausgeführt wird, wodurch sowohl „Click“ als auch „onMsPointerUp“ ausgelöst würden:
- Verwenden Sie „msSetImmediate“, um den „MSPointerUp“-Aufruf von „delayedPointerUp“ zu verzögern.
- Verwenden Sie die Variable „pointerUpEventObject“, um den Verweis auf das „MSPointerUp“-Ereignisobjekt beizubehalten.
- Verwenden Sie die Variable „isClick“, um die Ausführung des Click-Handlers zu verfolgen.
- Verhindern Sie die zweite Ausführung von „delayedPointerUp“, indem Sie die Variablen „isClick“ und „pointerUpEventObject“ nach der ersten Ausführung von „delayedPointerUp“ zurücksetzen.
Indem Sie diese wenigen Codezeilen hinzufügen, ermöglichen Sie Fingereingabe für die Sprachausgabe, so dass durch doppeltes Tippen die Funktionen programmgesteuert aktiviert werden, die mit den interaktiven Elementen Ihrer Benutzeroberfläche verknüpft sind.
Automatische Vervollständigung
Eine weitere benutzerdefinierte Funktion, die wir in der Mail-App implementiert haben und die sehr gut mit der Sprachausgabe funktioniert, ist die automatische Vervollständigung im Adressensteuerelement.
Bei der automatischen Vervollständigung des Adressensteuerelements in Mail („addressbarToField“) geht es um das Anzeigen einer Liste („toDDDDList“) mit Adressenvorschlägen und einer weiteren Liste („toL“) zum Speichern der ausgewählten Kontakte. Barrierefreiheit lässt sich erreichen, indem wir das Attribut für die „input field (toIF) role“ auf eine combobox festlegen, um damit auf eine verbundene Dropdownliste zu verweisen. Außerdem verweisen wir mit dem Attribut des „input field (toIF)“-ARIA-Steuerelements auf die Vorschlagsliste, die angezeigt wird, sobald der Benutzer mit der Eingabe beginnt. Auf diese Weise können die Auswahlereignisse für die Vorschlagsliste („toDDDDList“) durch die Sprachausgabe vorgelesen werden, während der Tastaturfokus weiterhin im Haupteingabefeld („toIF“) verbleibt. Wir sind dazu folgendermaßen vorgegangen:
Beispiel 6: Barrierefreies Adressfeld in der Mail-App mit automatischer Vervollständigung.
<div id=" addressbarToField" class="…"> <div id=" toOC" class="…"> <div id="toL" role="listbox" ><!--chosen contacts--></div> <input id="toIF" size="1" type="email" role="combobox" aria-autocomplete="list" aria-controls="toDDDDArea" aria-activedescendant="toDDList0" /> </div> <div id="toDDDDArea" role="group" class="…"> <div id=" toDDDDList" role="listbox"> <div id="toDDList0" role="option" aria-selected="true">…</div> <div id="toDDList1" role="option" aria-selected="false">…</div> … </div> </div> </div>
Die Lösung zur automatischen Vervollständigung ermöglicht dem Benutzer die Eingabe in das Eingabefeld, das Anzeigen der Vorschlagsliste und das Vorlesen des ersten ausgewählten Kontakts durch die Sprachausgabe. Während der Eingabe des Benutzer wird die Vorschlagsliste eingegrenzt und ein neues Auswahlereignis ausgelöst, wodurch die Sprachausgabe aufgefordert wird, das oberste Element in der Kontaktliste erneut vorzulesen. Wenn der Benutzer die Pfeiltasten der Tastatur verwendet, um in der Vorschlagsliste zu navigieren, liest die Sprachausgabe die jeweils ausgewählten Kontakte vor. Zu jeder Zeit verbleibt der Tastaturfokus im Eingabefeld.
Abbildung 9: Beim Ändern der Liste liest die Sprachausgabe die Vorschläge vor, „Inspect“ zeigt die UIA-Informationen an, die über ARIA („activedescendant“, Steuerelemente) veröffentlicht werden
Barrierefreie grafische Elemente
Schon immer waren grafische Elemente beim Implementieren von Barrierefreiheit eine Herausforderung, da es hierfür keine vorgegebene Methode gibt. Legen Sie mindestens einen barrierefreien Namen und eine Rolle für diese Elemente fest (üblicherweise ARIA img), damit Benutzer bei der Verwendung einer Sprachausgabe wissen, dass die Elemente auf dem Bildschirm vorhanden sind. Wenn diese grafischen Elemente interaktiv sind, sollte für den Benutzer eine Methode zur Navigation bereitgestellt werden.
Wenn es Ihnen allerdings gelingt, ein interaktives grafisches Element barrierefrei zu gestalten, kann dies zu mehr Effizienz und einem positiven Benutzerfeedback führen. Ein gutes Beispiel ist die Bing Weather-App und das enthaltene Historical Weather-Diagramm. Diese ist für Tastaturszenarien der Sprachausgabe und in Designs mit hohem Kontrast verfügbar. Wir haben jeden einzelnen Monat im Diagramm als separates UIA-Strukturelement mit einem barrierefreien Namen ausgewiesen. Wir haben den historischen Daten des Monats rechts neben dem Diagramm den „ARIA-described by“-Zeiger hinzugefügt. Wenn der Benutzer die Pfeiltasten verwendet, wird der entsprechende Monat hervorgehoben, und die Sprachausgabe liest zunächst den Namen des Monats und dann die entsprechenden historischen Wetterdaten vor. Der Codeausschnitt sieht folgendermaßen aus:
Beispiel 7: Bing Weather-App, dynamisches Festlegen von „ARIA-described by“ auf das derzeit ausgewählte Monatselement.
SetArrowKeyHandler: function (parentNode, chartObject) { … for (var index = 0, len = tickLabels.length; index < len; index++) { tickLabels[index].addEventListener("keydown", function (event) { … if (newMonth) { newMonth.focus(); newMonth.tabIndex = "0"; newMonth.,setAttribute("aria-describedby", "hwModuleShifted"); hwChart.HandleMonthClick(newMonthIndex, chartObject); this.blur(); this.tabIndex = "-1"; this.removeAttribute("aria-describedby"); } }); } }Abbildung 10: Bing Weather, Historical Weather-Diagramm – Pfeiltastennavigation zum Vorlesen der Informationen des jeweiligen Monats durch die Sprachausgabe .
Zuweisen von Elementen mit ARIA
Wenn Sie ARIA-Beziehungsattribute, z. B. „ARIA-controls“ oder „ARIA-described by“, zum Verweisen auf andere Elemente verwenden, sollten Sie sicherstellen, dass die Zielelemente auf der Plattform als UIA-Objekte erkennbar sind. Dies können Sie überprüfen, indem Sie mithilfe von Inspect in der UIA-Struktur nach dem Element suchen. Sie können es finden, sofern es in der Struktur nicht durch „ARIA-hidden=true” oder durch Festlegen des Stils auf Nicht-Anzeigen ausgeblendet wird.
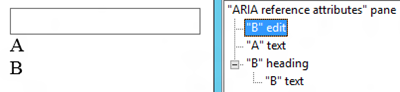
Im folgenden Beispiel ist das referenzierte DIV-Tag „A“ weder im barrierefreien Namen des Eingabefelds noch in der UIA-Struktur enthalten, da DIV-Tags in der Standardeinstellung nicht als UIA-Objekte angesehen werden. Im Gegensatz dazu ist das DIV-Tag „B“ im Eingabefeldnamen und in der UIA-Struktur enthalten, da es über ein Rollenattribut verfügt.
Beispiel 8: Referenzierte DOM-Elemente müssen als reguläre UIA-Objekte in der Benutzeroberflächenstruktur dargestellt bzw. ausdrücklich ausgeblendet werden.
<input type="text" aria-labelledby="idA idB" /><div id="idA">A</div><div id="idB" role="heading">B</div>Testen von Szenarien auf Barrierefreiheit
Durch das Testen der Barrierefreiheit von Apps kann sichergestellt werden, dass Benutzer eine App unabhängig von ihren Fähigkeiten verwenden können. Hierbei wird jedes Benutzeroberflächenelement in der App auf Barrierefreiheit getestet und überprüft, ob Benutzer jede Aufgabe in der App vollständig über die Sprachausgabe (sowohl mit Tastatur als auch mit Fingereingabe), mit hohem Kontrast (schwarz/weiß) und durch Verwendung der Bildschirmlupe (siehe „Erleichterte Bedienung“ unter „Einstellungen“ -> „Systemsteuerung“) erledigen können.
Das Testen der Sprachausgabe ist sehr sinnvoll, da sie Ihre Benutzeroberfläche mithilfe der API zur Automatisierung der Benutzeroberfläche, die alle ARIA-Standards unterstützt, vorliest sowie mit dieser interagiert. Auf Geräten mit Fingereingabe ermöglicht die Sprachausgabe die Überprüfung der Benutzeroberfläche durch Berühren der Benutzeroberflächenelemente mit dem Finger und das Verwenden von Gesten zum Verschieben des Tastaturfokus, Navigieren in der UIA-Struktur, Aufrufen oder Auswählen von Elementen, Vorlesen von Textinhalten in verschiedenen Modi und einiges mehr.
Erweitern der Zielgruppe durch Barrierefreiheit im Store
Nachdem Sie Ihre barrierefreie App erstellt und mithilfe einiger hier vorgestellten Beispiele getestet sowie sichergestellt haben, dass sie den Richtlinien für Barrierefreiheit entspricht, können Sie Ihre App als barrierefrei ausweisen. Auf diese Weise erreichen Sie einen größeren Benutzerkreis als mit Apps ohne Barrierefreiheit.
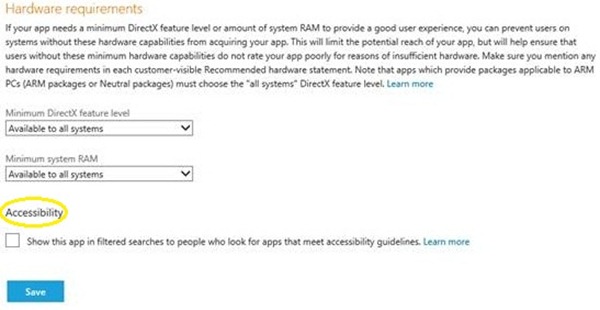
Wenn Sie während des Veröffentlichungsvorgangs das Kontrollkästchen für Barrierefreiheit aktivieren, weisen Sie die App als barrierefrei aus und können so Anerkennung für Ihre Arbeit erhalten und eine größere Zielgruppe erreichen.
Abbildung 11: Die Onboarding-Seite im Windows Store mit dem Kontrollkästchen für Barrierefreiheit.
Wenn Sie Ihre App als barrierefrei ausweisen, können Benutzer nach dieser Eigenschaft filtern, indem sie ihre Einstellungen entsprechend festlegen. Auf diese Weise können sie schnell Apps finden, die sie mit Sprachausgabe, Bildschirmlupe oder hohem Kontrast verwenden können.
Fazit
Der zeitliche Aufwand zum Entwickeln von barrierefreien Apps ist eine sinnvolle Investition, durch die Sie die Zielgruppe Ihrer App vergrößern und die Qualität verbessern können. Wenn Sie die Standardsteuerelemente verwenden, die bereits standardmäßig barrierefrei sind, sparen Sie Zeit und Aufwand. Wenn Sie jedoch komplexere Elemente oder eine benutzerdefinierte Benutzeroberfläche verfügbar machen möchten, finden Sie in den hier erläuterten Best Practices und Referenzmaterialien Unterstützung beim Entwickeln einer barrierefreien App.
– Jennifer Norberg, Lead Program Manager