Criação de uma ótima experiência de impressão no Windows 8
Quando reimaginamos o Windows, aproveitamos a oportunidade de repensar todos os diferentes aspectos de impressão - a experiência do usuário, a plataforma do desenvolvedor e o amplo ecossistema de dispositivos - e como eles trabalham em sintonia para oferecer uma ótima experiência geral. Nesta postagem, falo de forma geral sobre a experiência do usuário e a plataforma de impressão do desenvolvedor no Windows 8. Também descrevo como você pode personalizar a experiência do usuário de forma que atenda aos requisitos do seu aplicativo.
Imprimindo de aplicativos com Windows 8
Em primeiro lugar, vamos ver como funciona a impressão no Windows 8 e, depois, saber os diferentes tipos de aplicativos que podem oferecer suporte à impressão.
A impressão no Windows 8 é contextual para o aplicativo que oferece suporte à impressão. Um aplicativo se torna compatível com impressão após o registro para o contrato do botão Imprimir. Você decide quando seu aplicativo será compatível com impressão. Nem todos os aplicativos têm conteúdo para impressão. Por exemplo, se você estiver desenvolvendo um jogo, pode decidir que não será necessário imprimi-lo. Mas se estiver trabalhando em um aplicativo de linha aérea, a impressão de uma passagem provavelmente é uma parte importante do processo de check-in. Embora a decisão final de fazer impressões e quando fazê-las seja sua, você deve considerar as expectativas do seu cliente. Se ele esperar impressão do aplicativo, recomendamos que você ofereça suporte à impressão.
Para imprimir no Windows 8, basta passar o dedo no lado direito da tela para visualizar os botões. Se um aplicativo oferecer suporte à impressão, você verá todas as impressoras instaladas no computador ao tocar no botão Dispositivos. Ao selecionar a impressora em que deseja imprimir, você verá uma janela de impressão, como mostrado a seguir.
O fluxo de impressão
A janela de impressão mostra uma visualização do que será impresso e algumas configurações de impressão normalmente usadas. Quando planejamos a impressão, escutamos com frequência que as pessoas queriam ver o conteúdo da impressão antes de executá-la. A plataforma de impressão oferece suporte a uma visualização do conteúdo na janela de impressão. Dessa forma, você não precisa visualizar o conteúdo de qualquer outra forma no aplicativo. A plataforma de impressão também permite que você atualize a visualização para que o usuário possa ver o resultado final enquanto escolhe configurações diferentes na janela de impressão.
Para otimizar a experiência de impressão padrão, a janela de impressão mostra apenas três configurações de impressão por padrão: Cópias, Orientação e Cores. Nossa pesquisa mostra que essas são as configurações normalmente mais alteradas pelos usuários durante a impressão. Mostramos essas configurações mais comuns para que um usuário possa acessá-las rapidamente enquanto configura um trabalho de impressão. Como desenvolvedor do aplicativo, você pode controlar as configurações que serão exibidas na janela de impressão para fornecer a experiência mais adequada para seu aplicativo. Também é possível definir o valor padrão de cada configuração.
Todos os aplicativos do Windows 8 usam a mesma experiência para imprimir seu conteúdo. Portanto, quando um usuário souber como fazer impressão em um aplicativo, saberá em todos. Isso significa que os usuários não precisam pesquisar para encontrar a funcionalidade de impressão e também não precisam aprender uma nova maneira de imprimir em cada aplicativo.
O contrato do botão Imprimir
Seu aplicativo usa o contrato do botão Imprimir para se comunicar com a plataforma de impressão. Ele fornece o conteúdo de impressão e o Windows fornece a experiência e a infraestrutura subjacente. Quando seu aplicativo é registrado para o contrato do botão Imprimir, ela se torna disponível no botão Dispositivos, facilitando o acesso e o uso.
O contrato do botão Imprimir, como todas as APIs do WinRT, foi desenvolvido para funcionar com o idioma e a estrutura de interface do usuário que você quiser. Portanto, se você estiver usando HTML ou XAML para distribuir o layout do seu conteúdo, não tem problema. Se você quiser ter mais controle sobre como o aplicativo imprime seu conteúdo, pode até usar tecnologias D2D ou XPS.
Ao adicionar o suporte de impressão ao aplicativo, você precisa considerar dois elementos essenciais:
- O fornecimento de conteúdo para impressão.
- As configurações de impressão que funcionam melhor para o aplicativo.
Vamos falar um pouco mais sobre eles.
O fornecimento de conteúdo para impressão
Ao criar seu aplicativo, separe um tempo para pensar nos cenários de impressão. Qual conteúdo o usuário pode querer levar aonde quer que vá? De qual conteúdo ele vai querer ter uma cópia em papel para usar ou ver mais tarde? Se o aplicativo tirar fotos, por exemplo, o usuário gostaria de imprimir uma cópia e emoldurá-la em sua casa? Pensar nos cenários do aplicativo ajudará você a escolher o conteúdo que precisa ser impresso e desenvolver a melhor experiência de impressão para seus clientes.
Depois de determinar o conteúdo a ser impresso, separe um tempo para pensar onde obter seu conteúdo de impressão. Pense primeiro que o que parece estar bom na tela provavelmente não ficará bom no papel. É realmente necessário pensar na melhor maneira de formatar o conteúdo para cada um desses tipos de resultado. Isso significa que você imprimirá, provavelmente, algo diferente da principal visualização do aplicativo, que é o conteúdo na tela. Isso se aplica a todos os tipos de aplicativos, até mesmo aplicativos simples, como leitores de notícias. O conteúdo que flui bem em colunas na tela pode não ficar bom no mesmo layout depois da transferência para o papel. Todas essas considerações têm um impacto na maneira como você cria seu aplicativo e é mais fácil considerá-las no início da criação em vez de precisar voltar para fazer alterações ao longo do processo.
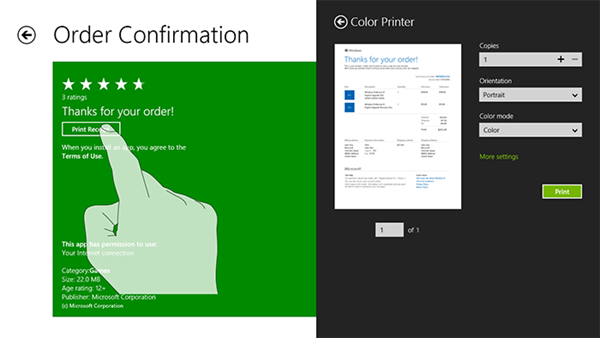
Também é bom considerar como a impressão se enquadra no fluxo de trabalho do aplicativo. Em muitos aplicativos, a impressão é apenas um item no menu. Por exemplo, o usuário pode querer imprimir uma foto que está visualizando. Nesse caso, o botão Dispositivos é o lugar certo para direcionar usuários a iniciar uma impressão. Ou seja, a adição de uma maneira de iniciar a impressão no aplicativo não é a escolha certa: basta usar o botão para imprimir. Por outro lado, às vezes, a impressão é uma parte importante do fluxo de trabalho geral do aplicativo. Considere um aplicativo de compras que imprima recibos. A visualização na tela pode estar confirmando pedidos ou agradecendo aos clientes por suas compras, além de ter um botão Imprimir recibo que leve o usuário diretamente para a experiência de impressão. Quando o usuário tocar no botão Imprimir recibo, a janela de impressão iniciará a visualização do recibo e permitirá que ele o imprima diretamente com base no que for visualizado, como mostrado a seguir:
Impressão de conteúdo diferente da visualização na tela
Imprimindo de aplicativos com HTML/JavaScript
Para iniciar o suporte à impressão, tudo que você precisa fazer é adicionar estas linhas de código ao aplicativo.
// Register for print contract var printManager = Windows.Graphics.Printing.PrintManager.getForCurrentView(); printManager.onprinttaskrequested = onPrintTaskRequested; function onPrintTaskRequested(printEvent) { printEvent.request.createPrintTask("Print Sample", function (args) { args.setSource(MSApp.getHtmlPrintDocumentSource(document)); }); }
Essas linhas de código registram o aplicativo para o contrato do botão Imprimir. Quando o usuário seleciona a impressão, o aplicativo só imprime o conteúdo do documento atual, que é o que aparece na tela. Agora você pode fazer impressões pelo aplicativo usando o botão Dispositivos. O aplicativo obtém a experiência de impressão com as configurações padrão da impressora. O mecanismo de renderização do Windows 8 lida com a paginação e as atualizações de visualização para você.
Em outros cenários, é melhor controlar o conteúdo a ser impresso e a definição de seu layout. Por exemplo, você pode querer imprimir um conteúdo que não está visível na tela no momento, como conteúdo que não é o DOM atual (por exemplo, a impressão de um recibo que acabou de visualizar). A maneira mais fácil de fazer isso é especificar o conteúdo alternativo como parte do principal elemento HTML, como mostrado abaixo.
<! -- Add this to the head element of your html file --> <link rel="alternate" href="https://go.microsoft.com/fwlink/?linkid=240076" media="print"/>
Ao fazer isso, a chamada para getHtmlPrintDocumentSource(documento) usa o conteúdo alternativo especificado corretamente.
Mas e se você quiser explorar sua criatividade? O interessante é que contanto que você passe um documento HTML para getHtmlPrintDocumentSource, pode imprimir HTML de praticamente qualquer local: criado localmente, baixado da Web para um IFrame ou de qualquer outra maneira que você queira criar um documento impresso.
Também é possível usar controles de layout complexos, como o layout de várias colunas, o rolamento horizontal e o agrupamento de itens para criar sua experiência do aplicativo na tela. Esses layouts não apresentam uma boa conversão para o layout de impressão. Torna-se essencial a simplificação do layout antes de seu envio para a plataforma de impressão para que a paginação e a renderização da visualização sejam simplificados, o que pode ser feito com o uso das regras de mídia de CSS. A definição de regras de CSS, especificamente para mídias de impressão, ajuda a criar um layout diferente do que o usuário está acostumado a ver no fluxo do aplicativo. Com o uso de CSS, você pode ocultar conteúdo, redimensionar elementos, ajustar margens, remover elementos como telas de fundo e barras de rolagem, alterar fontes e muito mais. Vejamos um exemplo.
Considere um aplicativo receitas que permita que você faça impressões de receitas de seus pratos favoritos. Esse aplicativo é baseado no modelo Grid App (File->New Project-><Language>->Windows Store->Grid App).
O aplicativo de receitas
Em primeiro lugar, pense sobre o que realmente precisa ser impresso. Vamos supor que a pessoa fazendo a impressão provavelmente a adicionará a um livro de receitas, portanto, não deve se importar com classificações e críticas no momento. Com base nisso, imprimimos o título, a imagem, o texto de descrição, a lista de ingredientes e as instruções. Não imprimiremos o restante do conteúdo da página, como classificações, críticas etc.
Veja como ficará o arquivo de CSS, mostrando conteúdo na tela.
.itemdetailpage .content { -ms-grid-row: 1; -ms-grid-row-span: 2; display: block; height: 100%; overflow-x: auto; position: relative; width: 100%; z-index: 0;} .itemdetailpage .content article { /* Define a multi-column, horizontally scrolling article by default. */ column-fill: auto; column-gap: 80px; column-width: 480px; height: calc(100% - 183px); margin-left: 120px; margin-top: 133px; width: 480px;} .itemdetailpage .content article header .item-title { margin-bottom: 19px;} .itemdetailpage .content article .item-image { height: 240px; width: 460px;} .itemdetailpage .content article .item-rating { height: 40px; margin-top: 0px} .itemdetailpage .content article .item-review { height: 100px; margin-top: 20px } .itemdetailpage .content article .item-content p { margin-top: 10px; margin-bottom: 20px; margin-right: 20px;}
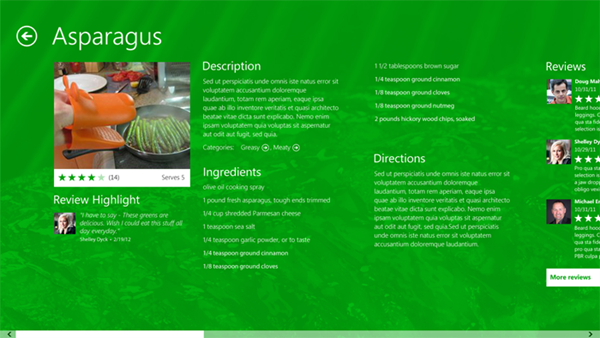
É isso que você verá na visualização da impressão.
Impressão sem formatação de conteúdo
Existem alguns problemas nessa visualização de impressão. Veja o botão Voltar ao lado do título e uma barra de rolagem. Além disso, você pode ver apenas a visualização da primeira página. Tudo isso resulta em uma visualização incorreta.
Na verdade, quando o conteúdo do aplicativo não cabe na tela, a propriedade de excesso adiciona uma barra de rolagem para que você possa rolar para o conteúdo oculto. Ao enviar o conteúdo para impressão, o mesmo comportamento é herdado, o que resulta no conteúdo desalinhado. Para obter um layout de conteúdo correto para a superfície de impressão, o conteúdo precisa estar formatado com o uso das regras de CSS.
Para definir o layout do conteúdo de impressão, crie um arquivo de CSS (print.css) e adicione-o ao html do arquivo.
<link rel="stylesheet" type="text/css" href="/css/print.css" media="print" /> Print.css /* Hide the back button */ .win-backbutton { display: none;} /* Remove the grid layout */ .fragment { display: block; height: auto; width: 100%; position: relative; margin: 0px; overflow: visible;} /* Remove the header */ .fragment header[role=banner] { display: none;} /* Remove multicolumn layout */ /* Resize the content to take up available space*/ /* Remove scrolling behavior */ .itemdetailpage .content { display: block; height: 100%; overflow: visible; width: 100%;} .itemdetailpage .content article { height: 100%; width: 100%; margin: 0px; overflow: visible;} /* Adjust margins */ /* Increase font sizes */ .itemdetailpage .content article header .item-title { margin-bottom: 29px; font-size: 450%;} .itemdetailpage .content article .item-image { height: 480px; width: 920px; margin-top: 20px; margin-bottom: 40px;} /* Remove rating and review controls */ .itemdetailpage .content article .item-rating { display: none;} .itemdetailpage .content article .item-review { display: none; } .itemdetailpage .content article .item-content p { height: auto; width: 100%;}
Isso define o layout da visualização de impressão e a cópia impressa da seguinte maneira:
Impressão com formatação de conteúdo
Observe como os problemas que vimos anteriormente são eliminados. Você não vê mais o botão Voltar ao lado do título e também não vê a barra de rolagem na visualização. Na segunda página da visualização, você verá o conteúdo de impressão perfeitamente. O CSS pode ser uma ferramenta eficiente para definir o conteúdo como você deseja.
Para obter mais informações sobre a impressão de um aplicativo escrito em HTML e JavaScript, consulte Impressão com uso de JavaScript e HTML.
Imprimindo de aplicativos com XAML
Se você estiver usando XAML para criar seu aplicativo, será responsável por lidar grande parte de seus trabalhos de impressão. É necessário definir como o conteúdo de impressão será distribuído no aplicativo e determinar sua paginação. Assim, você pode controlar o conteúdo de cada página para saber exatamente o conteúdo a ser impresso pelo aplicativo. Como esperado, você usa o XAML para definir o layout do conteúdo impresso do aplicativo, assim como você usa o XAML para definir o layout do que é mostrado na tela.
O XAML é uma ótima linguagem descritiva que oferece a flexibilidade de exibição de conteúdo na tela, principalmente quando o aplicativo precisa ser ajustado apropriadamente para caber em diferentes dimensões de tela. Mas as mesmas vantagens que fazem com que o XAML seja ótimo para a tela nem sempre ficam bem no papel. Por exemplo, os layouts de XAML normalmente ajustam fontes e imagens de forma que elas sejam compatíveis com pixels horizontais e verticais na tela. Embora isso funcione muito bem na tela, normalmente as pessoas não querem que seu resultado impresso tenha sido ajustado. Portanto, pense em como você quer que o conteúdo impresso do aplicativo fique no papel e, depois, certifique-se de que o XAML usado reflita de forma precisa as suas intenções.
Voltando ao aplicativo de receitas, vamos ver como você pode ajustar o layout de conteúdo em XAML. Em XAML, o conteúdo interessante para nós fica localizado dentro de ItemDetailPage no controle richTextColumns. Para obter as informações que desejamos imprimir (isto é, o título, a imagem, o texto de descrição, a lista de ingredientes e as instruções), a página de receitas precisa ser definida como uma lista de contêineres vinculados.
<Grid VerticalAlignment="Center" x:Name="grid"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> </Grid.ColumnDefinitions> <Grid.RowDefinitions> <RowDefinition Height="3*"/> <RowDefinition Height="7*"/> </Grid.RowDefinitions> <RichTextBlock x:Name="txtContent" OverflowContentTarget="{Binding ElementName=link}" Grid.Row="0" Grid.Column="0"> <Paragraph TextAlignment="Center"> <Run x:Name="txtRecipe" Text="{Binding Title}" FontSize="30" Foreground="Black"></Run> </Paragraph> <Paragraph> <InlineUIContainer> <Image x:Name="imgRecipe" Stretch="Uniform" Source="{Binding Image}"/> </InlineUIContainer> </Paragraph> <Paragraph> <Run Text="Ingredients:" FontSize="30" Foreground="Black"/> <Run x:Name="txtIngredients" Text="{Binding RecipeIngredients}" FontSize="20" Foreground="Black"/> </Paragraph> <Paragraph> <Run Text="Details:" FontSize="30" Foreground="Black"/> <Run x:Name="txtDetails" Text="{Binding Content}" FontSize="20" Foreground="Black"/> </Paragraph> </RichTextBlock> <RichTextBlockOverflow x:Name="link" Grid.Row="1" Grid.Column="0"/> </Grid>
Nos casos em que o conteúdo da receita não puder ser ajustado na página de impressão, o aplicativo deve criar páginas de continuação com o conteúdo em excesso. Nesse caso, a página de continuação contém apenas um elemento RichTextBlockOverlow vinculado ao elemento de rich text da página anterior para que o texto restante siga para a próxima página.
<Grid x:Name="grid"> <RichTextBlockOverflow x:Name="link"/> </Grid>
Em resposta à paginação, você pode definir a projeção do algoritmo da página da seguinte maneira:
void printDocument_Paginate(object sender, PaginateEventArgs e) { PrintDocument printDocument = (PrintDocument)sender; // get printer page description PrintPageDescription pageDesc = e.PrintTaskOptions.GetPageDescription(0); // clear previous generated print content pages.Clear(); printingRoot.Children.Clear(); RecipePage page = new RecipePage(pageDesc) { DataContext = flipView.SelectedItem }; UIElement element = null; RichTextBlockOverflow rtbo = page.Link; do { // check if this is the first page if (element != null) { var continuation = new ContinuationPage(rtbo, pageDesc); element = continuation; rtbo = continuation.Link; } else { element = page; } // add the page to the visual tree to forece content flow printingRoot.Children.Add(element); printingRoot.InvalidateMeasure(); printingRoot.UpdateLayout(); pages.Add(element); } while (rtbo.HasOverflowContent); // set the current number of pages printDocument.SetPreviewPageCount(pages.Count, PreviewPageCountType.Intermediate); }
Para obter mais informações sobre a impressão de um aplicativo escrito em XAML, consulte Impressão com uso de C#/VB/C++ e XAML
Configurações de impressão que funcionam melhor no aplicativo
Se você já sabe o conteúdo necessário ao aplicativo para impressão e como você deseja que ele seja exibido, pense um pouco nas experiências do usuário que devem ser fornecidas pelo aplicativo.
É possível determinar que a experiência padrão com três configurações de impressora não é suficiente. Talvez você queira exibir mais configurações de impressora ou adicionar suas próprias configurações específicas do aplicativo na janela abaixo. Se esse for o caso, é possível personalizar a experiência de impressão de acordo com suas necessidades.
Vejamos alguns exemplos.
Adição de configurações de impressora
Voltando ao aplicativo de receitas, sabemos que elas podem fluir facilmente em várias páginas. Portanto, talvez você queira fornecer a opção de imprimir frente e verso no papel. Faça isso adicionando a configuração Impressão duplex na janela de impressão.
Depois disso, a janela de impressão será exibida assim:
Impressão com mais configurações de impressão
Veja como adicionar a configuração Impressão duplex em JavaScript:
printTask.options.displayedOptions.append (Windows.Graphics.Printing.StandardPrintTaskOptions.duplex);
E veja como adicionar a configuração Impressão duplex em C#:
printTask.options.displayedOptions.Add (Windows.Graphics.Printing.StandardPrintTaskOptions.Duplex);
A Impressão duplex é uma das várias opções de configurações de impressora. Mas só porque você se interessou na configuração duplex, ela pode não ser exibida. Se a impressora não oferecer suporte à impressão duplex, o Windows ocultará a configuração do usuário. Para obter mais informações sobre a adição de configurações de impressora, consulte Como alterar opções padrão na janela de impressão para HTML/JavaScript e XAML.
Adição de configurações personalizadas em aplicativos XAML.
Existem mais personalizações para aplicativos com XAML. Em aplicativos com XAML, você pode adicionar suas próprias configurações personalizadas à janela de impressão. Vejamos um exemplo.
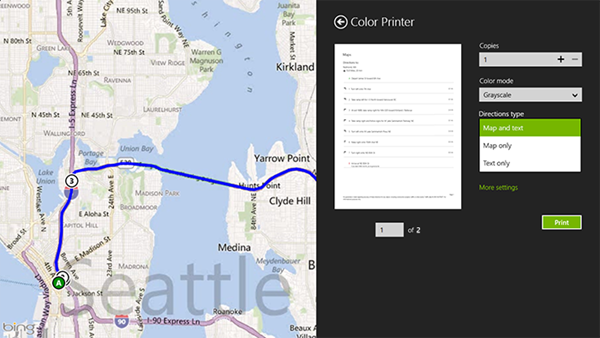
Considere um aplicativo de mapas que permite que você imprima direções. Você pode estar pensando, “a impressão de mapas pode ser cara, porque tinta é caro. Como posso deixar que meus usuários escolham o que querem imprimir?” Mostre uma configuração personalizada, como Tipo de direções :
Impressão com configurações personalizadas
Neste exemplo, o aplicativo adicionou a configuração Tipo de direções, que oferece três opções: Mapa e texto, Somente mapa, Somente texto. Assim, os usuários podem escolher como querem imprimir o mapa.
Veja como adicionar uma opção personalizada como essa:
PrintCustomItemListOptionDetails pageFormat = printDetailedOptions.CreateItemListOption ("PageContent", "Pictures"); pageFormat.AddItem ("MapText", "Map and text"); pageFormat.AddItem ("MapOnly", "Map only"); pageFormat.AddItem ("TextOnly", "Text only"); // Add the custom option to the option list displayedOptions.Add ("PageContent"); printDetailedOptions.OptionChanged += printDetailedOptions_OptionChanged;
Para obter mais informações sobre esse recurso, consulte Como adicionar configurações personalizadas à janela de impressão.
Conclusão
O contrato do botão Imprimir oferece a flexibilidade de decidir sobre o que imprimir no seu aplicativo e a aparência do resultado e,ao mesmo tempo, permite que os usuários sempre imprimam da mesma maneira para todos os aplicativos no Windows 8. É possível imprimir usando uma experiência padrão ou personalizá-la de acordo com as necessidades do aplicativo, mas você sempre terá a flexibilidade de controlar as informações impressas.
Referências
Link |
Tipos |
Amostra |
|
Registro para o contrato do botão Imprimir em HTML/JavaScript |
Documento |
Documento |
|
Namespace Referência para Windows.Elemento gráfico.Impressão |
Documento |
Namespace Referência para Windows.Elemento gráfico.Impressão.Detalhes da opção |
Documento |
Sangeeta Ranjit, gerente sênior de programas, Dispositivos e rede do Windows
Com a contribuição de: Darren Davis, Daniel Alex Volcinschi, Saumya Jain, Travis Eby