Unit testing using Typescript, Mocha, Chai, Sinon, and Karma
I was trying to setup a project for unit testing using Typescript, Mocha, Chai, Sinon, and Karma and I quickly realized that there were so many moving parts that made it a bit challenging to setup the project. Here are the detailed steps for successfully creating a JavaScript unit testing project using the aforementioned technologies. TL/DR: The code is available on GitHub.
Note: Project can be run using both VS Code as well as Visual Studio 2015 using Task Runner Explorer.
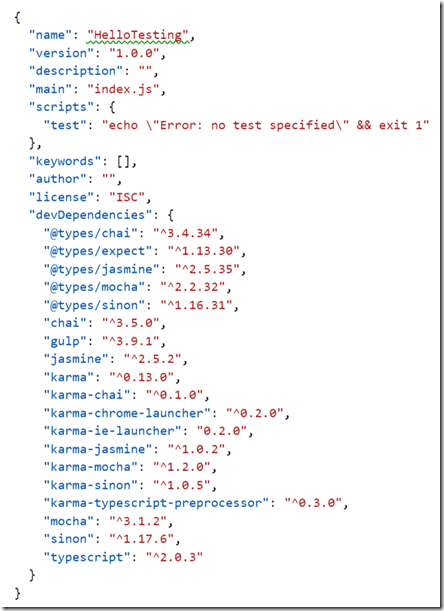
The NPM Packages
Run npm install command which will restore all the dependencies included in the package.json file below. Note that we are using the new feature under Typescript 2 which is the @types namespace.
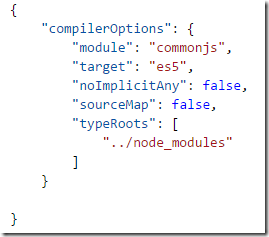
The TypeScript Configuration File
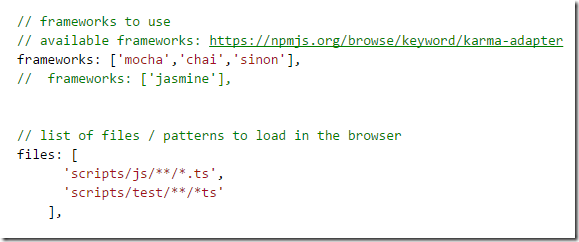
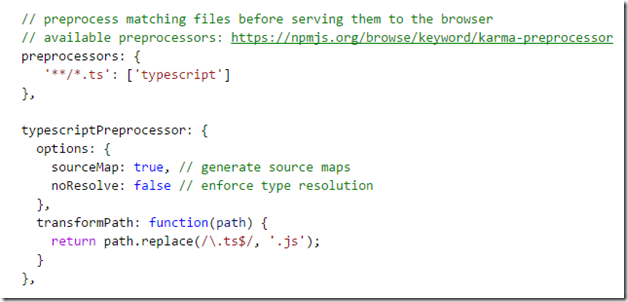
The Karma Configuration File
Start by setting up the required frameworks and the file dependencies.
Next inform Karma to use the typescript preprocessor to transpile the .ts files to .js files on the fly
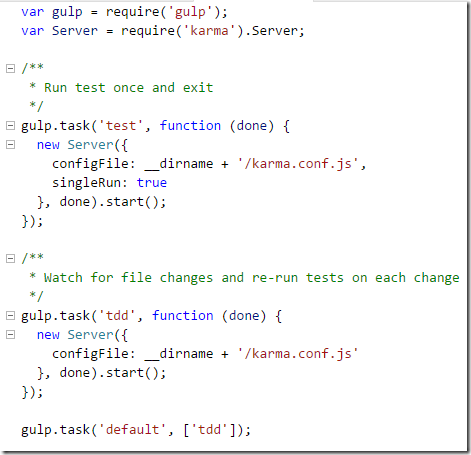
The Gulp Configuration File