Live Tiles aneb nejen zedníci mohou využívat dlaždice
První živé dlaždice se objevily v operačním systému pro mobilní zařízení Windows Phone 7, který nahradil Windows Mobile 6. Tento operační systém byl vypuštěn do světa v roce 2010. V případě počítačů a notebooků (a také tabletů) si uživatelé museli počkat pár let, protože první verze Windows 8 byla vypuštěna až v roce 2012. Přinesla spoustu inovací, ale také zvedla velkou řadu námitek na nejen grafické změny. Pokud bychom šli ještě dále do historie, tak za teoretické předchůdce bychom mohli považovat miniaplikace, které se objevují v operačních systémech Windows Vista (2006) a Windows 7 (2009).
Živé dlaždice ve Windows 8
Živé dlaždice prošly mnohými změnami, především v množství šablon, které má vývojář k dispozici, a množstvím možností, které s nimi může provádět.
Základní popis dlaždic
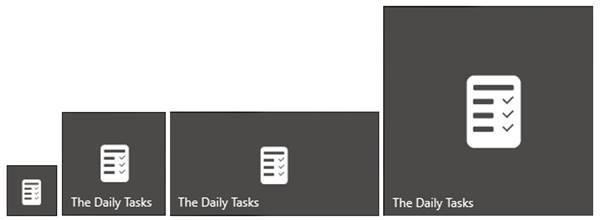
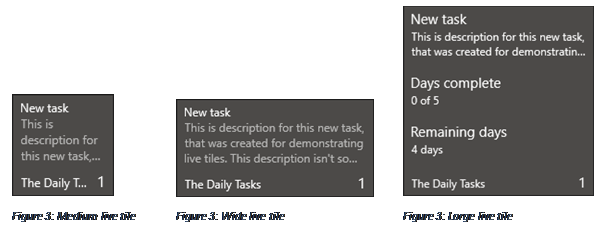
Momentálně jsou k dispozici 4 velikosti dlaždic -> Malá, střední, velká a široká. Zde je vidět základní zobrazení dlaždic pro aplikaci The Daily Tasks.
Dlaždice aplikace The Daily Tasks
Dlaždice se skládají z pozadí dlaždice, názvu aplikace (volitelné) a notifikační značky, která může obsahovat znak nebo číslo od 1 po 9999.
Popis dlaždice (velká)
Příkladem notifikační značky je u aplikace The Daily Tasks počet nesplněných úkolů
Notifikační značka
Tvorba dlaždic ve Visual Studio
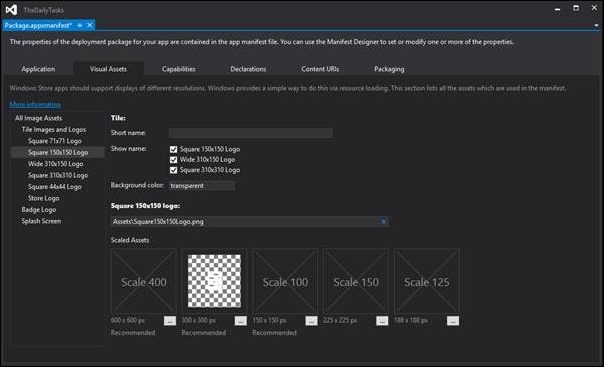
Dlaždice nastavujeme ve Visual Studiu v souboru Package.appxmanifest, což je XML soubor obsahující informace o celém balíčku (aplikaci). Zde nastavujete název aplikace a její verzi, popis, lokalizaci, polohy… A také grafický vzhled ikon.
Grafické nastavení ikon aplikace
Dříve, než se vrhnete na tvorbu grafiky, vás upoutá základní nastavení. Máte možnost ovlivnit, na kterých dlaždicích budete název aplikace zobrazovat a jaké pozadí dlaždici nastavíte (v případě, že je dlaždice průhledná). Zajímavějším políčkem je „Short name“, neboli v překladu: Krátký název. Toto políčko slouží především ke zkrácení názvu aplikace anebo k jejímu proměnnému názvu v různých lokalizacích. Pokud tedy toto políčko vyplníte, bude se na vaší dlaždici zobrazovat pouze tady tento zkrácený název.
Short name
Nyní se už ale podívejme na grafický vzhled. Jak jsem již říkal, dlaždice máme dostupné ve 4 velikostech:
- 71 * 71 – malá
- 150 * 150 – střední
- 310 * 150 – široká
- 310 * 310 – velká
Každá velikost má navíc více možností velikostí:
- Scale 400%
- Scale 200% - Výchozí
- Scale 150%
- Scale 125%
- Scale 100%
Scale slouží v aplikacích pro lepší zobrazení loga na různě velkých obrazovkách. Dále v tomto nastavení najdete nastavení splash screen obrazovky (zobrazena při načítání aplikace) a Store logo (logo, jenž bude zobrazeno ve Windows Store) a Badge logo (lze zobrazit na lock screen).
Takto vytvořené dlaždice nám dají tedy ten statický vzhled, který je sice hezký, ale pokud chceme s uživatelem komunikovat, musíme nabídnout více.
Oživení dlaždic
Nejjednodušším způsobem, jak něco zobrazovat, je posílat číselné nebo znakové aktualizace. Zde je nutné vyzdvihnout, že místo aktivace nemusí být nutně v hlavním programu, ale můžeme ji vložit i do Background tasků (procesy, které běží na pozadí), čímž se zvyšuje množství možností, které můžeme s naší aplikací dělat.
Nejjednodušším způsobem je vytvoření updateru na XML způsob.
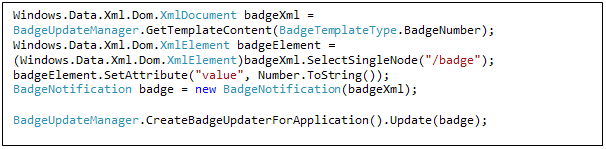
Jak je z ukázky vidět, používáme knihovnu Windows.Data.XML.Dom, která nám pomáhá pracovat s XML. Přesněji, budeme potřebovat třídy XmlElement a XmlDocument pro přístup k položce badge.
Projděme si řádky každý zvlášť:
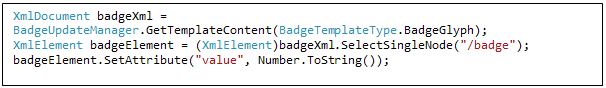
XmlDocument badgeXml = BadgeUpdateManager.GetTemplateContent(BadgeTemplateType.BadgeNumber);
Do proměnné badgeXml uložíme XML strukturu notifikační značky. Získáme ji pomocí statické třídy BadgeUpdateManager, kterým také odešleme aktualizaci na dlaždici, a její funkce GetTemplateContent, jenž jako argument dostane typ značky -> číslo nebo znak (v případě použití znaku použijeme BadgeTemplateType.BadgeGlyph).
XmlElement badgeElement = (XmlElement)badgeXml.SelectSingleNode("/badge");
Nyní si do proměnné badgeElement, jenž je typem XmlElement, uložíme právě položku badge. Tímto máme dostupný prvek a můžeme mu nastavit hodnotu.
badgeElement.SetAttribute("value", Number.ToString());
Jednoduchým zavoláním procedury SetAttribute nastavíme hodnotu value prvku badge na námi stanovené číslo. Číslo se převádí na text, argumenty této procedury jsou název atributu (attributeName - string) a námi zvolená hodnota (attributeValue - string).
V případě, že používáme Glyph (znak), máme dostupných 12 znaků:
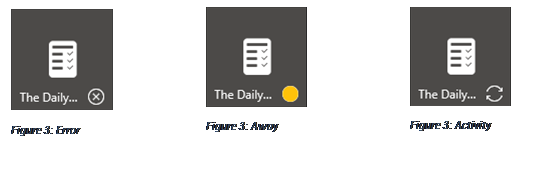
- activity – pro zobrazení aktivity programu
- alarm – zobrazuje nastavený budík či časomíru
- alert – pro zobrazení výstrahy v aplikaci
- attention – v případě, že potřebujeme, aby uživatel věnoval naší aplikaci pozornost
- available, away, busy – nejlepší pro status, připojení, soc. aplikace, …
- error – chyba
- newMessage – nová zpráva, email, oznámení…
- paused, playing – přehrávače, zobrazení průběhu aplikace (např. testování)
- unavailable – pro nedostupné informace, off-line…
Nastavení je pak jednoduché a velmi podobné:
BadgeNotification badge = new BadgeNotification(badgeXml);
Dále v našem kódu vytvoříme notifikaci pro badge pomocí třídy BadgeNotification, kde jako parameter dosadíme vytvořené XML pro badge (badgeXml).
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Update(badge);
Nakonec vyšleme aktualizaci značky přes funkci statické třídy BadgeUpdateManager zvanou CreateBadgeUpdaterForApplication, která vrací třídu typu BadgeUpdater, ze které budeme volat proceduru Update, kde jako parametr použijeme vytvořenou instanci třídy BadgeNotification (badge).
Příklady použití znaku v dlaždici:
Posledním řádkem, který budete potřebovat a který jsem zde ještě neuvedl, je vyčištění značky.
Tento krok se provede jednoduchým vyvoláním procedury Clear ze třídy BadgeUpdater, kterou vrátí funkce CreateBadgeForApplication ze statické třídy BadgeUpdateManager.
BadgeUpdateManager.CreateBadgeUpdaterForApplication().Clear(badge);
Tímto jsme si ukázali, jak vytvořit aktualizaci badge na dlaždici. Nyní se podíváme, jak vytvořit živé dlaždice, jejich animace a jaké máme různé typy šablon k použití.
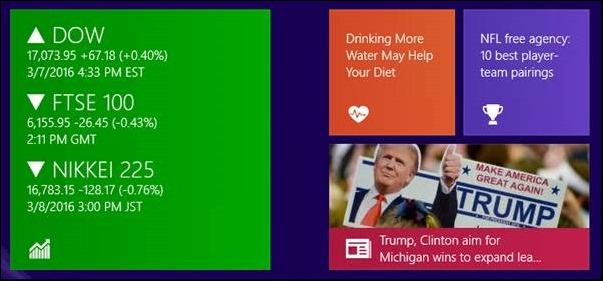
Šablony a jejich použití v aplikaci
Asi největším usnadněním práce s dlaždicemi jsou šablony. Jak jsem již psal, Windows jich nabízí opravdu obrovské množství. Najdete tam šablony na všechny velikosti včetně těch nejnovějších.
Seznam šablon pro Windows 8 a Windows Phone 8: https://msdn.microsoft.com/en-us/library/windows/apps/hh761491.aspx
Seznam speciálních šablon (Windows 10): https://msdn.microsoft.com/en-us/windows/uwp/controls-and-patterns/tiles-and-notifications-special-tile-templates-catalog (Práce s nimi je trochu složitější, než s následujícími. Rozebereme si je ve zvláštním, člnku.)
Pokud se rozhodneme tvořit dynamický obsah dlaždic, musíme si nejdříve rozmyslet, co na nich budeme zobrazovat, protože od toho se bude odvíjet celý vývoj. Chceme dlaždice s více obecnými informacemi nebo naopak se chceme zaměřit na detailnost. Když jsem řešil, jak budu informace zobrazovat v aplikaci The Daily Tasks, rozhodl jsem se pro detailnější zobrazení a sérii dlaždic.

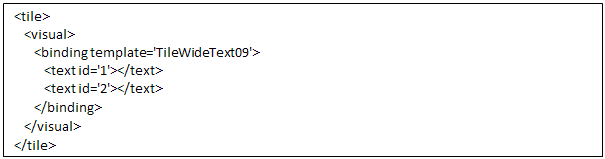
Nejjednodušší možností, jak jsem již psal, je upravit nějakou šablonu, která nám nabídne již hotový design bez zbytečných problémů. Můžeme to udělat pomocí C# kódu, jak jsem ukazoval možnost pro Badge, ale tato možnost je velmi zdlouhavá, protože při dotazu na šablonu, dostanete její celý vzor:

Při porovnání s XML pro Badge, zjistíme, že možnost, kterou jsem volil výše, by byla příliš složitá.
Proto zde volíme jednodušší cestu a využíváme možnosti úpravy XML přímou cestou. Navíc tato možnost umožňuje jednodušší vytvoření více šablon pro dlaždice -> více velikostí.

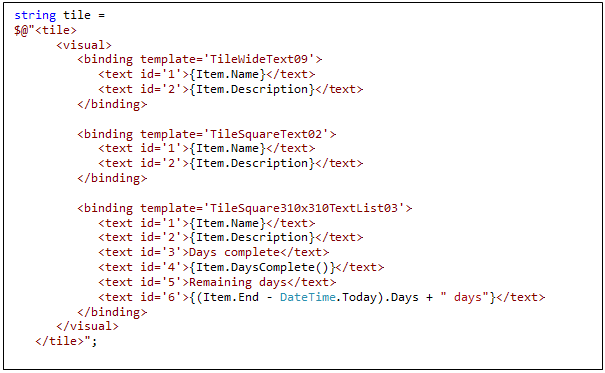
Styl, který osobně používám v aplikaci The Daily Tasks, vypadá takhle:
Výsledkem jsou pak následující dlaždice:
 |
Nejjednodušší možností, jak si vytvářet dlaždice podle sebe, je upravit již vytvořenou šablonu. Seznam šablon najdete na odkazu, který jsem napsal výše. Vybranou šablonu si zkopírujeme do námi vybrané proměnné jako text (string). Osobně doporučuji využít možnosti C# v6, kdy můžete vkládat do stringu části kódu pouhým použitím složených závorek.
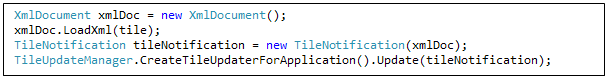
Takto vytvořenou dlaždici v podobě XML nyní pošleme naší aplikaci, aby ji aplikovala.
XmlDocument xmlDoc = new XmlDocument();
Vytvoříme proměnnou třídy XmlDocument, která nám bude sloužit jako překladač textu (string) do XML.
xmlDoc.LoadXml(tile);
Pomocí LoadXml procedury třídy XmlDocument načteme náš XML text to proměnné.
TileNotification tileNotification = new TileNotification(xmlDoc);
Dále si vytvoříme proměnnou třídy TileNotification, která nám danou XML šablonu převede do funkční dlaždice.
TileUpdateManager.CreateTileUpdaterForApplication().Update(tileNotification);
Nakonec vytvořenou proměnnou tileNotification odešleme do aplikace vyvoláním funkce CreateTileUpdateForApplication, která nám vrací instanci třídy TileUpdater, ze které použijeme proceduru Update. Tato poslední procedura nám odešle proměnnou tileNotification (již připravená dlaždice) do aplikace.
Další velmi užitečnou funkcí, kterou nám nabízí Windows 10, je možnost vytvořit až 5 různých dlaždic, které se budou v určitém časovém intervalu měnit. Povolení této funkce je velmi jednoduché, jde totiž o pouhé zavolání procedury EnableNotificationQueue třídy TileUpdater, kterou nám poskytne funkce CreateTileUpdaterForApplication třídy TileUpdateManager. Jako argument používáme bool hodnotu, kde True znamená povolení notifikační řady. Pro vypnutí stačí odeslat pouze False.
TileUpdateManager.CreateTileUpdaterForApplication().EnableNotificationQueue(true);
Takto jednoduše lze tvořit živé dlaždice. Základem všeho, co budete dělat, je uvědomit si, jak chcete, aby to vypadalo, jakou funkci to plnilo. Existuje spousta hezkých možností, jak svou aplikaci můžete obohatit, ale ne všechny budou aplikaci zdokonalovat. Uživatel nesmí být zahlcen informacemi, musíte mu nabídnout pouze ty nejdůležitější.
Hodně štěstí při tvorbě
Jan Rajnoha
Comments
- Anonymous
April 14, 2016
Hezké.Mám k tomu otázku. Jak je to s updatem obsahu na živé dlaždici?Je možné na ní zobrazovat nějaký aktuální stav? Příklad: Vytvořím aplikaci "Budík" a na živé dlaždici bych chtěl zobrazovat kolik času spánku mi zbývá. Tedy aby se to alespoň každou minutu upravilo. Tak abych pokaždé při kliknutí na start dostal aktuální informaci o stavu. Lze?- Anonymous
April 17, 2016
The comment has been removed - Anonymous
April 18, 2016
Zdravím,zkuste mrknout na tento příklad https://github.com/Microsoft/Windows-universal-samples/tree/master/Samples/BackgroundTask a konkrétně implementaci backgroundtasku s využitím periodictimeru nastaveným na 1 vteřinu https://github.com/Microsoft/Windows-universal-samples/blob/master/Samples/BackgroundTask/cs/Tasks/SampleBackgroundTask.cshezký den f.r.
- Anonymous