Turtle Graphics Update
It is that time of the year again – thanksgiving. So that of course means I need to update the version of Turtle Graphics that I posted a year ago to test out Oslo. Turtle Graphics was a Logo like programming language created in the early 1980's as a means of introducing novices and children to programming on the BBC Microcomputer. Turtle graphics helped introduce people to programming using a simple functional language that provided instant visual gratification allowing the user to move a triangular turtle across the screen using simple commands such as forward, backward, right turn and left turn.
In addition to updating the Turtle Graphics sample so it doesn’t offend any more Americans (my American friend Archie was horrified by the original flag which can be found here) due to an incorrect number of stripes, I have now added the following features:
- A graphical turtle – with each move and rotate command the turtle now moves and rotates – making it much simpler to know where you are on the drawing surface
- Functions – you can now create programmatic functions that allow you to centralize logic
- Ability to execute commands immediately – or by running batch programs
- Error handling – syntax errors will now be called out properly
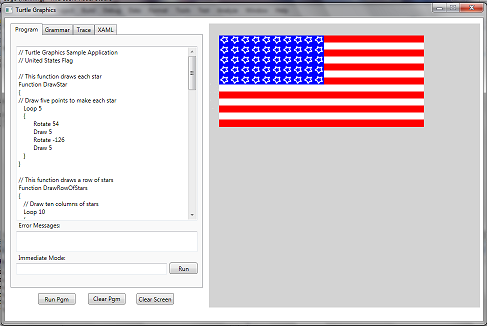
- And as you can see below - color!

The screenshot above shows the output from this program. The complete logo program listing is also included below so you can see how complex objects can be created using a simple grammar comprising of just 8 commands:
Turtle Graphics Syntax
Standard Commands
- MoveTo <x, y> - Move the turtle to absolute position x, y
- Move <x, y> - Move the turtle relative to the current position
- Draw <n> - Draw a line from the current position n pixels
- Rotate <n> - Rotate the turtle n degrees, where n is between -360 and +360
- Color <color> - Select a color: Red, Blue, Green, Yellow, White, Black
Loops
- Loop <n> { <Program> } - Run the Logo program n times
Function
- Function <FunctionName> { [Program] } -
- Call <FunctionName> - Calls the previously declared function called FunctionName
I have attached an MSI that installs the Turtle Graphics application. I have also included the Turtle Graphics program listing for the American Flag below so you can get a sense for how this simple grammar works.
I am thinking of setting up a CodePlex site and publishing the Source Code if there is enough interest - please post a response if you would like access to the Source code or if you would be interested in helping me fix any number of bugs that surely exist.
I talk a little more about the design of the application (Oslo Mgrammar and use of WPF) in the original blog post.
Enjoy!!! And (to those in America) Happy Thanksgiving...
// Turtle Graphics Sample Application
// United States Flag
// This function draws each star
Function DrawStar
{
// Draw five points to make each star
Loop 5
{
Rotate 54
Draw 5
Rotate -126
Draw 5
}
}
// This function draws a row of stars
Function DrawRowOfStars
{
// Draw ten columns of stars
Loop 10
{
Call DrawStar
Move 20 -1
}
}
// This function draws 5 rows of stars
Function DrawRowsOfStars
{
// Draw the 50 stars of the United States
MoveTo 27,30
Rotate 90
Color White
// Draw five rows of stars
Loop 5
{
Call DrawRowOfStars
Move -210,20
}
}
// This function draws a line on the flag
Function DrawLine
{
Loop 14
{
Draw 410
Move -410,1
}
}
// This function draws 13 lines
Function DrawLines
{
// Draw the 13 lines of the US flag alternating red and white
MoveTo 20,25
Rotate -90
Loop 6
{
// Lines are 14 pixels high
Color Red
Call DrawLine
Color White
Call DrawLine
}
// Draw the final red line
Color Red
Call DrawLine
}
// This function draws the blue background
Function DrawBlueBackground
{
// Draw the blue background for under the stars
Color Blue
MoveTo 20,25
Loop 97
{
Draw 210
Move -210,1
}
}
// Draw The American Flag by Calling The Appropriate Functions
Call DrawLines
Call DrawBlueBackground
Call DrawRowsOfStars
Comments
Anonymous
November 28, 2009
Thanks Jason - I have been looking for a program like this to start teaching my son how to program on and this looks like it will be a good starting point. Quick question - I am looking at the XAML output and it looks like it is fairly inefficiently generated, or am I missing something. I would definitely like to see the source code posted on CodePlex.Anonymous
November 28, 2009
The XAML that is generated right now is definitely not the most efficient. In the original version of the application I used WPF's path geometry for drawing the turtle's path - which worked really well - until I wanted to add color. Unfortunately the WPF Path Geometry syntax does not support color - so that lead to the very inefficient WPF that I am now generating. When I get 30 seconds I will alter the output so that it only generates a new path statement every time the color changes - rather than for every operation... just haven't had a chance yet.