Multiplatformní mobilní aplikace Apache Cordova
Jedním z magnetů Visual Studia 2015 jsou nástroje pro multiplatformní vývoj mobilních aplikací. V bezplatné edici Community si můžete v rámci volitelných komponent zaškrtnout instalaci nástrojů pro Apache Cordova, o nichž pojednává tento příspěvek.
Multiplatformní vývoj
Proč vlastně multiplatformní vývoj? Odpovědí je roztříštěnost mobilního vývoje. Windows, Android, iOS, BlackBerry atd. – každá platforma se programuje jinak, což má dvě nevýhody:
- Velké nároky na vývojáře – málokdo zvládne více než jednu platformu.
- Problematická synchronizace verzí pro různé platformy.
Obě nevýhody odstraňuje právě multiplatformní vývoj – napíšete jednou, přeložíte třikrát nebo podle potřeby. Mezi bezplatnými nástroji pro multiplatformní vývoj se profiluje právě Apache Cordova.
Apache Cordova
Apache Cordova je nástrojem pro multiplatformní mobilní vývoj v JavaScriptu, přičemž podporuje nejen tři hlavní platformy, ale i řadu menších. Podpora těchto dalších platforem nicméně není integrována do Visual Studia, tam máte k dispozici Windows, Android a iOS.
Cordova vznikla ve firmě Nitobi pod názvem PhoneGap, který naznačoval, že se snaží o překlepnutí propasti (gap) mezi mobilními platformami. Firma Nitobi byla později koupena firmou Adobe, kteří ale o PhoneGap zřejmě neměli zájem, takže tento produkt byl pod názvem Cordova převeden pod Apache Software Foundation, což je organizace, která také zastřešuje známý webový server Apache. Cordova má snad být jméno ulice, kde sídlilo Nitobi, než je koupilo Adobe.
Cordova je tedy nekomerční produkt vyvíjený programátorskou komunitou, jejíž významnou součástí je také Microsoft.
Programování v Cordově
Mobilní aplikaci Apache Cordova vyvíjíte v podstatě stejně jako webovou stránku. Obsah zapisujete v HTML, formátování v CSS a s vytvořenou „webovou“ stránkou dynamicky manipulujete pomocí JavaScriptu. Tato skutečnost představuje velkou výhodu Cordovy – co umíte pro web, využijete v Cordově, a naopak.
Stejně jako na skutečných webových stránkách můžete i v Cordově používat JavaScriptové knihovny jako např. jQuery pro smazání rozdílů mezi prohlížeči či jQuery Mobile pro pěkně vypadající uživatelské rozhraní. Na rozdíl od skutečných webových stránek máte v Cordově navíc k dispozici hardware telefonu – kameru, akcelerometr, kontakty, geolokaci atd.
Ve fázi sestavení aplikace pro příslušnou platformu vytvoří Apache Cordova nativní kostru aplikace, která obsahuje prakticky jen prvek typu WebView (de facto webový prohlížeč, který lze integrovat jako součást aplikace, existuje na všech platformách), který vaše „webové“ stránky zobrazuje. Výjimkou je platforma Windows, kde není WebView potřeba, neboť nativní Windows aplikace lze kromě C# vytvářet i v JavaScriptu.
O Cordova aplikacích se mluví jako o tzv. hybridních. Co to znamená? Výsledkem je normální mobilní aplikace,
- kterou můžete publikovat v příslušném Storu, ať už u Microsoftu, Googlu či Applu,
- která nepotřebuje být připojená k Internetu (samozřejmě, pokud z Internetu netaháte data) - běží čistě na mobilním zařízení.
Současně jde o aplikaci, kde kód není zkompilován do instrukcí procesoru zařízení, ale za běhu interpretován tím vestavěným prohlížečem. Jde tedy o mix nativní aplikace a webové stránky, proto název „hybridní“.
Omezení Cordovy
Mezi hlavní omezení Cordovy se uvádí interpretovaná povaha JavaScriptu, což znamená nižší výkon. Domnívám se ale, že to se víceméně týká jen starších zařízení s Androidem, případně počítačových her. Osobně jsem při vývoji aplikací podnikového typu a jejich testování na běžných zařízeních s Androidem a Windows žádný problém s výkonem nezaznamenal.
Druhým případným omezením může být nějaký chybějící rys. Zatímco u nativní aplikace máte k dispozici všechno, co daná platforma nabízí, může nějaká speciální věc v Cordově chybět. Příkladem jsou push-notifikace. Cordova plugin pro ně není součástí standardní instalace, lze jej však stáhnout. Vlastní pluginy, neboli mosty mezi Cordovou a příslušnými platformami, si také můžete vyvinout sami, což je ale samozřejmě podstatně náročnější záležitost.
Cordova ve Visual Studiu
Jak bylo řečeno, s Cordovou můžete pracovat i mimo Visual Studio – viz https://cordova.apache.org. Pokud jste ale zhýčkaní Visual Studiem, asi to nebudete chtít. Nevím, jak Vy, ale já jsem rád, když:
- nemusím shánět ladicí nástroje a ty fungují, jak jsem zvyklý (F9, F5, F10 atd.),
- nemusím hledat a psát příkaz pro připojení pluginu, nýbrž jen zaškrtnu fajku,
- naprosto bez problémů a obvyklými způsoby pustím aplikaci ve Windows či na Androidu, případně vytvořím instalační balíček,
- mi pomáhá našeptávač (IntelliSense).
Co se týče posledního bodu, je příjemné, že Visual Studio našeptává i ve slabě typovém JavaScriptu, i když samozřejmě ne vždy – mnohdy mlčí nebo z nouze nabízí možnosti, které jste použili v jiném kontextu.
Co potřebujete?
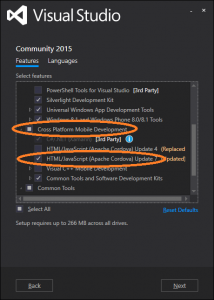
Cordova je volitelnou součástí bezplatného Visual Studia Community 2015. Pokud jste ji při instalaci nezaškrtli, můžete to napravit v ovládacím panelu Programy a funkce. Na Visual Studio 2015 klepněte pravým tlačítkem a zvolte Změnit. V instalátoru následně zvolte Modify a zaškrtněte Cordovu.
Potřebujete mít také zaškrtnuté nástroje pro Universal Windows a pro Android. Zkontrolujte rovněž, že se Vám s Cordovou navolily i pomocné nástroje Apache Ant a Joyent Node.js.
Víkendový kurz Apache Cordova
Pokud Vás Cordova zajímá, ale moc nevíte, jak se do ní sami pustit, rád bych Vás pozval na víkendový kurz, který školím 3.+4. června (pátek odpoledne + sobota) –
https://moderniprogramovani.cz/kurzy/multiplatformni-mobilni-aplikace/
Neznáte-li JavaScript, 14 dní předtím (20.+21. května) vedu kurz na JavaScript –
https://moderniprogramovani.cz/kurzy/programovani-v-javascriptu/
- Radek Vystavěl, https://moderniprogramovani.cz/
Autor působí jako nezávislý vývojář a dlouholetý lektor programování. Je autorem řady učebnic programování a nedávno představil také novou výukovou aplikaci.
Mohlo by vás také zajímat: