MediaElement, MediaPlayerLauncher and ApplicationBar in Windows Phone
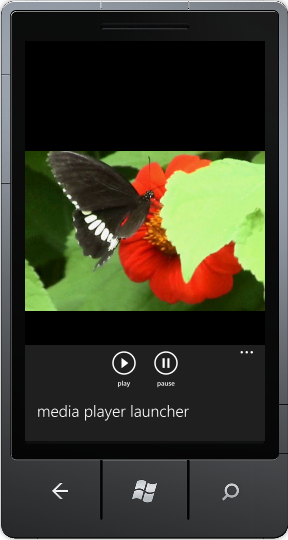
Today, I'll write about creating a simple app that plays media using the MediaElement control, uses the ApplicationBar control for the media controls, and also allows use of the MediaPlayerLauncher.
The application bar icons used can be downloaded for free at: https://www.microsoft.com/downloads/details.aspx?FamilyID=369b20f7-9d30-4cff-8a1b-f80901b2da93
First, create a new Windows Phone Application project. Add the files for the ApplicationBar icons to the project for play and pause, and change their Build Action to "Content".
Then update the xaml MainPage.xaml to add a MediaElement and the ApplicationBar:
<Grid x:Name="LayoutRoot" Background="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<MediaElement Source="https://www.rickytan.net/media/Butterfly.wmv" AutoPlay="True" x:Name="mediaElement1" />
</Grid>
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton x:Name="appbar_button1" IconUri="appbar.transport.play.rest.png" Text="Play" Click="appbar_button1_Click"/>
<shell:ApplicationBarIconButton x:Name="appbar_button2" IconUri="appbar.transport.pause.rest.png" Text="Pause" Click="appbar_button2_Click"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem x:Name="menuItem1" Text="Media Player Launcher" Click="menuItem1_Click" />
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
Finaly, update the code in MainPage.xaml.cs to hook up the Play, Pause and MediaPlayerLauncher events:
MediaPlayerLauncher mediaPlayerLauncher;
public MainPage()
{
InitializeComponent();
mediaPlayerLauncher = new MediaPlayerLauncher();
}
private void appbar_button1_Click(object sender, EventArgs e)
{
mediaElement1.Play();
}
private void appbar_button2_Click(object sender, EventArgs e)
{
mediaElement1.Pause();
}
private void menuItem1_Click(object sender, EventArgs e)
{
mediaPlayerLauncher.Media = new Uri("https://www.rickytan.net/media/Butterfly.wmv", UriKind.Absolute);
mediaPlayerLauncher.Show();
}
To enable the app to run in landscape mode, change the SupportedOrientations in MainPage.xaml to PortraitOrLandscape:
SupportedOrientations="PortraitOrLandscape"
Comments
Anonymous
September 25, 2011
I tried this one. But all i get is only the audio. the video doesn't show up. Please help <phone:PhoneApplicationPage x:Class="MediaPlayer.MainPage" xmlns="schemas.microsoft.com/.../presentation" xmlns:x="schemas.microsoft.com/.../xaml" xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone" xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone" xmlns:d="schemas.microsoft.com/.../2008" xmlns:mc="schemas.openxmlformats.org/.../2006" mc:Ignorable="d" FontFamily="{StaticResource PhoneFontFamilyNormal}" FontSize="{StaticResource PhoneFontSizeNormal}" Foreground="{StaticResource PhoneForegroundBrush}" SupportedOrientations="Portrait" Orientation="Portrait" shell:SystemTray.IsVisible="True" Height="696" Width="480"> <!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> <Grid.RowDefinitions> <RowDefinition Height="*"/> </Grid.RowDefinitions> <MediaElement Source="www.rickytan.net/.../Butterfly.wmv" AutoPlay="True" x:Name="mediaElement1" /> </Grid> <!--Sample code showing usage of ApplicationBar--> <phone:PhoneApplicationPage.ApplicationBar> <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True"> <shell:ApplicationBarIconButton x:Name="appbar_button1" IconUri="appbar.transport.play.rest.png" Text="Play" Click="appbar_button1_Click"/> <shell:ApplicationBarIconButton x:Name="appbar_button2" IconUri="appbar.transport.pause.rest.png" Text="Pause" Click="appbar_button2_Click"/> <shell:ApplicationBar.MenuItems> <shell:ApplicationBarMenuItem x:Name="menuItem1" Text="Media Player Launcher" Click="menuItem1_Click" /> </shell:ApplicationBar.MenuItems> </shell:ApplicationBar> </phone:PhoneApplicationPage.ApplicationBar> </phone:PhoneApplicationPage>Anonymous
September 26, 2011
Are you able to get any video to show up using MediaElement? How about using MediaPlayerLauncher? Is this on the emulator or a real phone?Anonymous
August 08, 2012
The video wont render on the emulator. You only get the sound.Anonymous
November 23, 2012
Video for wmv works in Emulator. Try picking some links from Channel 9 of msdn here is an example mschnlnine.vo.llnwd.net/.../IntroMadisonSQLDataWarehousing_ch9.wmv