Silverlight 3: What’s New with Video/Audio
This is the first post in a series where I will be walking through some of the new features in Silverlight 3. I enjoyed reading Tim Sneath’s blog post, https://visitmix.com/Opinions/Whats-New-in-Silverlight-3 but as I read the post I kept saying cool, but how do I do it. So in these posts I will try to answer the “how do I” questions around the new features.
Let’s get started.
H.264 Support (aka MPEG-4)
Silverlight 3 now supports H.264 video and Advanced Audio Coding (AAC) audio. This is the same format used on YouTube and by Adobe Flash. Also many of the Sony Video Cameras record in MPEG-4. So you can easily create and share your home movies without any conversion.
 |
First we need to find some H.264 content that we can demo with. We can use the same video that was used in the MIX demos, Big Buck Bunny. Choose any of the videos on the download page. |
Create a new Silverlight project
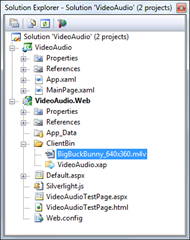
In order to create Silverlight 3 projects you will need to install Visual Studio 2008, and the Silverlight 3 SDK and tools. Create a Silverlight C# project called VideoAudio and accept the defaults which will create 2 projects in the solution.
Add the Big Buck Bunny video to your Web project.
Add the code to show the Video
Using the MediaElement control you can now just reference a H.264 video with the Source attribute.
<UserControl x:Class="VideoAudio.MainPage"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml">
<Grid x:Name="LayoutRoot" Background="White">
< MediaElement x:Name ="BBB" Stretch
="None"
Source ="BigBuckBunny_640x360.m4v"/>
</Grid>
</UserControl>
Run the Project
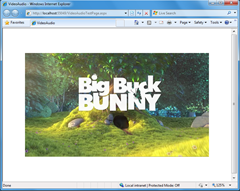
Press F5 to run the project. You will see the video play in the browser at its default size.
Stretch the video
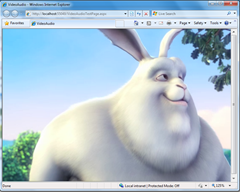
Set the Stretch attribute to UniformToFill. This will stretch the video to fit the browser window.
<MediaElement x:Name="BBB"
Stretch ="UniformToFill"
Source="BigBuckBunny_640x360.m4v"/>
From the MSDN help you can see how the different Stretch values behave.
Turn on GPU Hardware acceleration
In our example so far we are using software to stretch the video pixels. This is done on the CPU and is a fairly expensive task. What you really want is to offload this work to the GPU which is really good at these types of tasks.
First you need to turn on GPU support on the Silverlight plug-in. Edit the AudioVideoTestPage.aspx page that was generated in the web project. Add the EnableGPUAcceleration attribute and set the value to true. You can also turn on EnableCacheVisualization which will give you a Red overlay visualization of the items NOT being GPU accelerated, use this only while developing the application.
<body>
<form id="form1" runat="server" style="height:100%;">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<div style="height:100%;">
<asp:Silverlight ID="Silverlight1"
EnableCacheVisualization ="true" EnableGPUAcceleration
="true"
runat="server"
Source="~/ClientBin/VideoAudio.xap"
MinimumVersion="3.0.40307.0"
Width="100%" Height="100%" />
</div>
</form>
</body>
When you run the project you see that everything is red. This is because even though you turned on GPU acceleration on the plug-in, you need to opt-in each Element that you want to enable GPU support.
Opt-in to GPU support per Element
To opt-in the MediaElement, set the CacheMode attribute to BitmapCache.
<MediaElement x:Name="BBB"
Stretch="UniformToFill"
CacheMode ="BitmapCache"
Source="BigBuckBunny_640x360.m4v"/>
Now when you run the project you can see that the MediaElement is NOT red, indicating that it is using the GPU.
You can see how easy it is to turn on GPU support for your videos. This will free up the CPU to do other work in your application.
Comments
Anonymous
March 31, 2009
PingBack from http://tune-up-pc.com/blog/?p=844Anonymous
March 31, 2009
大家看到 Tim Sneath的Silverlight 3新特性帖子 时一定很激动,但是,我们自己怎么来动手操练呢?下面就让我们开始吧: H.264 Support (aka MPEG-4) Silverlight