Bag-O-Tricks : RTM Edition
Okay, I admit I should have a whole mountain of new and sexy stuff for the RTM release. I've been busy lately. Busy with fun stuff. I'm hoping I'll get to talk about it soon. (Yeah, I'm a huge tease. No, I won't be able to share anything with you even if you send me email. Just be patient.)
Anyway, the download location: https://j832.com/bagotricks/
The changes:
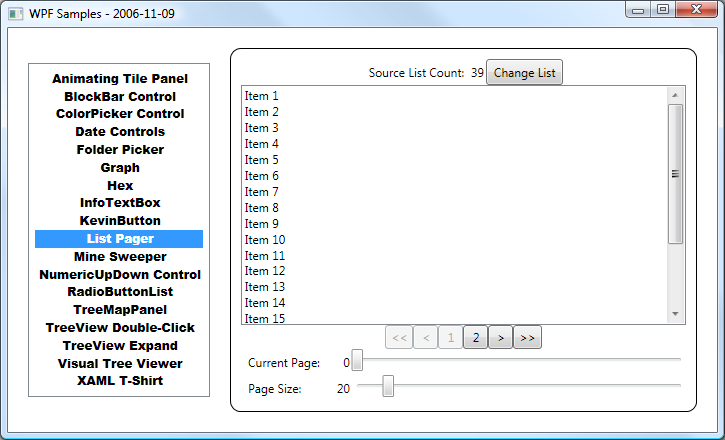
New: ListPager

I've heard this request a lot: how do I add paging support to ListBox? There are a number of ways to bake support into the control, but there are few ways to do it cleanly.
One of the benefits of WPF is that we have great support for data. Why not solve the problem in the data layer? More specifically, build a data component that can be used in XAML to provide paging services over any IList. Sound good?
ListPager has the magic. It takes an IList as ItemsSource property and exposes a CurrentPage that is a page of items out of the source.
UIListPager takes things a step further by exposing a set of commands that are easily bound to the UI via our command model.
The result: a very clean, extensible model for paging through data.
As a bonus, I built ListBase<T> , since I was getting sick of doing all the work to implement IList<T> and IList. One should only have to provide an indexer and a count. I tried to build this class as clean and correct as possible, but a CLR dev I am not. Let me know how it works for you.
Update: Graph
I fixed some bugs in Graph. All of the nodes should be cleanly and consistently recycled now. I also started playing with changing the location of the nodes using RenderTransform instead of via Arrange.
Now Graph is not a standard control. It has children, but the size of the Graph doesn’t affect the size of the children and vice versa. My goal: minimize the churning of layout when possible. My solution was a bit interesting. I overrode Measure and Arrange in GraphContentPresenter so they always return the same size. The effect: the parent layout is almost never invalidated (except when the number of items changes). Now this is not a 100% blessed model for layout. I need to work through some details with the really smart people on my team. In the mean time, play with caution.
Update: InfoTextBox
A couple of helpful customers pointed out a bug in my implementation. Mouse input was being taken by the “Info” and not getting to the TextBox. A simple property set (IsHitTestVisible=”false”) was all it needed.
Comments
Anonymous
December 03, 2006
Windows Presentation Foundation Recommended practices for WPF Custom Control developers Drag & DropAnonymous
January 26, 2009
This is not quite ready, but I just had to give you a sneak peek: http://arbel.net/blogx/blog.xbap I