Azure Machine Learning et Python : Plotting avec Matplotlib
Comme nous avons pu le souligner à différentes reprises, nous souhaitons que ce blog soit un cadre d’échanges et de partage sur le #MachineLearning, avec la mise en avant de domaines d’applications assorties de la proposition de scénarios/solutions/modèles type prêts à l’usage, etc. Ainsi, pour rentrer de façon pragmatique dans le monde de l’apprentissage automatique, et au-delà d’un certain nombre de billets d’introduction pour partager une compréhension commune des principes et pour aborder le service Azure ML depuis son introduction en version préliminaire publique en juillet 2014 dernier jusqu’à sa désormais disponibilité générale, son environnement de développement visuel et collaboratif Azure ML Studio, etc. l’objectif que nous nous sommes fixé consiste notamment à partager des focus particuliers sur la mise en œuvre concrète d’une approche et/ou d’une technologie.
Dans cette dynamique, j’ai le plaisir d’accueillir aujourd’hui Julien Moreau-Mathis , auteur de ce billet. Pour faire plus amples connaissances, Julien est étudiant à l’école IN’TECH INFO, une école d’informatique et est actuellement en alternance (Master) au sein de la Division DX (Developer Experience) de Microsoft France. A l’origine, Julien nous viens du monde de la 3D où il contribue au projet Babylon.js, à l’initiative de mes collègues David Catuhe (@deltakosh), David Rousset (@davrous), Pierre Lagarde (@pierlag) et Michel Rousseau (@rousseau_michel). Il a ainsi pu créer Community Play 3D, ce qui lui a donné l’occasion de rencontrer et de côtoyer d’autres personnes de DX. Il travaille ainsi aujourd’hui avec mon autre collègue Benjamin Guinebertière (@benjguin) sur le sujet du Machine Learning.
Je profite de cette occasion pour remercier Julien très sincèrement pour cette contribution ;-)
Je vous souhaite une bonne lecture de son billet.
--Philippe
_________________________________________________________________________________________
Azure Machine Learning permet d’exécuter des scripts Python comme décrit dans un précédent billet de ce blog. Le « Backend » utilisé pour exécuter ces scripts Python est basé sur Anaconda 2.1, une plateforme de distribution de Python largement répandue et disposant de 200 paquets différents. Anaconda 2.1 comprend le paquet matplotlib très utilisé par la communauté scientifique de Python qui permet de générer des graphiques.
Ce billet s’intéresse aux paramètres pour créer des graphiques dans Azure Machine Learning avec Python et matplotlib, mais aussi à la façon de tirer bénéfice de l’opérationnalisation et de l’exposition de services Web avec Azure Machine Learning. En effet, ce billet précise également comment récupérer des graphiques générés avec matplotlib à travers un service Web.
Plotting avec Python et Azure ML
Une seule configuration est nécessaire pour récupérer les graphiques générés par Matplotlib. Il s’agit de modifier le backend (generate images without having a window appear) juste avant d’importer pyplot. Modifier le backend permet à matplotlib de générer des images plutôt que d’ouvrir une fenêtre contenant le graphique généré.
import matplotlib
matplotlib.use("agg") #Change backend to PNG
import matplotlib.pyplot as plt
Créer un graphique avec des valeurs aléatoires
Créons un graphique dans l’intervalle [0, 1000] en x, avec des valeurs aléatoires contenues dans [-1000, 1000] en y.
ax.scatter(x, y) génère un nuage de points à l’inverse de ax.plot(x, y) qui génère une courbe.
fig.savefig(“scatter.png”) sauvegarde la figure dans un fichier (ici “scatter.png”).
import random
x = [ i for i in range( 0, 1000 )]
y = []
for i in range ( 0, 1000 ):
y.append ( i + random.randint ( -1000, 1000 ))
fig,ax = plt.subplots()
ax.scatter ( x, y )
ax.set_xlabel (" x ")
ax.set_ylabel (" y ")
fig.savefig("scatter.png")
Une fois l’expérience exécutée avec succès (RUN), le graphique est disponible dans le connecteur Python Device. Cliquez sur Visualize.
Et voici le résultat du plot :
Ajouter le graphique au jeu de données de sortie du script Python
Pour récupérer le graphique côté client, le graphique est encodé en base64 dans le script Python depuis Azure ML, puis décodé côté client.
Pour encoder le graphique, la méthode est la suivante :
- Sauvegarder le graphique dans un buffer plutôt que dans un fichier
- Encoder le buffer en base64
- Ajouter l’image encodée au jeu de données
Afin de sauvegarder le graphique dans un buffer, il s’agit d’utiliser StringIO. Si le premier paramètre de fig.savefig() n’est pas une string alors il faut spécifier son format (format=”png”) et le graphique sera enregistré dans le buffer.
import StringIO
fig_data = StringIO.StringIO ()
fig.savefig ( fig_data, format="png" )
fig_data.seek ( 0 )
Une fois le graphique contenu dans le buffer de fig_data (fig_data.buf) , il s’agit de l’encoder en base64 :
import base64
image = "data:image/png;base64," + base64.b64encode ( fig_data.buf )
Puis de retourner le jeu de données :
import pandas as pd
return pd.DataFrame ([ image ] , columns= [ "image" ]),
Une fois l’expérimentation exécutée avec succès, le graphique est disponible sous forme d’une chaîne de string. Le connecteur Result datasets nous permet de visualiser le jeu de données en sortie du script.
Voici le résultat du jeu de données :
Et le script complet :
Transformer l’expérience en service Web
Afin de récupérer le graphique côté client, nous devons configurer l’expérimentation comme étant un service Web. Il s’agit d’ajouter les éléments Input et Output à l’expérience.
Enter Data permet de définir le type d’entrée pour l’entrée Input (ici None)
Script Python côté client
La première étape consiste à construire la requête que nous voulons envoyer au service Web puis de retourner son résultat sous forme d’une chaîne de type string.
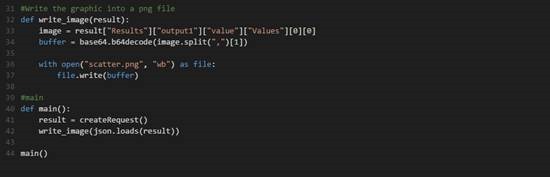
La deuxième étape consiste à décoder la valeur contenue dans le JSON (résultat de la requête) et d’écrire le résultat dans un fichier “scatter.png” .
image.split(“,”)[1] nous permet de ne garder que le résultat après l’entête (data:image/png;base64)
En guise de conclusion
Nous avons vu dans ce billet comment configurer matplotlib afin de récupérer des graphiques créés depuis Python dans Azure ML.
De plus, nous avons vu comment enregistrer un graphique dans un buffer, ce qui nous a permis de le convertir en base64 et de l’inclure dans le jeu de données en sortie du script Python dans Azure ML.
Nous espérons que ce billet vous aura donné l’envie de regarder tout cela d’un peu plus près :-) Pour cela, vous trouverez joints les deux scripts Python utilisés.
![clip_image002[20] clip_image002[20]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/7242.clip_image00220_thumb_66F18707.jpg)
![clip_image002[18] clip_image002[18]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/0005.clip_image00218_thumb_0CEC58C0.jpg)
![clip_image002[16] clip_image002[16]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/1882.clip_image00216_thumb_2AEF8816.jpg)
![clip_image002[12] clip_image002[12]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/6661.clip_image00212_thumb_27DFBAD2.jpg)
![clip_image002[10] clip_image002[10]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/2781.clip_image00210_thumb_642DA11E.jpg)
![clip_image002[8] clip_image002[8]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/3603.clip_image0028_thumb_79AD712A.jpg)
![clip_image002[6] clip_image002[6]](https://msdntnarchive.z22.web.core.windows.net/media/MSDNBlogsFS/prod.evol.blogs.msdn.com/CommunityServer.Blogs.Components.WeblogFiles/00/00/01/66/54/metablogapi/1856.clip_image0026_thumb_4F635AB1.jpg)