Better Experiences around User Generated Content
Getting Users Engaged
One of the biggest challenges that User Generated Content sites face is getting users to participate. Users need to feel engaged and comfortable on a site before they choose to spend their time writing comments, uploading photos or sharing links.
Users feel more engaged and comfortable on your site when they see their own name and face. The Messenger Web Toolkit provides access to the Windows Live Profile of your users. The Windows Live Profile contains the display name, display picture, and personal message that your users are already sharing with their friends in Windows Live Messenger.
Windows Live Messenger users invest a lot of time changing their status messages, display pictures and display name to reflect their mood. Now, this personal expression can be shared with others on your Web site.
Using the Messenger Web Toolkit with User Generated Content
To use the Messenger Web Toolkit with User Generated Content, you need to store the identifier for the Windows Live User when they upload content and you need to retrieve and use the identifier for the Windows Live User when someone views their content.
Before you do any of the stuff below, your site needs to be set up for the Messenger Web Toolkit and the UI Controls. See Getting Started with the UI Controls and the Getting Started sample application.
When a user posts content to your site, you need to get the Windows Live identifier called a CID. The CID can be retrieved from the consent token. If you are using the Web Toolkit without storing the consent token, check to see if there is a cookie called msgr-consent-token. If this cookie is available, you can get the CID from the cookie like below in Ruby:
1: @@login = WindowsLiveLogin.initFromXml("config/settings.xml")
2: consent_str = cookies["msgr-consent-token"]
3: consent_token = @@login.processConsentToken(CGI.escape(consent_str))
4: cid = consent_token.cid
In your database, you would want to store the CID with the content that the user uploaded.
Once you are properly storing the CID in your database, you need to update your pages, so that you can show the Windows Live profile of the user who uploaded content. For example, let’s say you want to display comments and your code looks like this before using the Messenger Web Toolkit:
1: <div class="Comments">
2: <% @comment_a.each do |comment| %>
3: <div class="Comment">
4: <div class="CommentDetails">
5: <span>
6: <%= comment.name %>
7: </span>
8: <%= comment.comment %>
9: </div>
10: </div>
11: <% end %>
12: </div>
If all of your comments have a CID associated with them, you can update your comment code to look like this:
1: <div class="Comments">
2: <% @comment_a.each do |comment| %>
3: <div class="Comment">
4: <div class="CommentPhoto">
5: <msgr:display-picture cid="<%= comment.cid %>">
6: </msgr:display-picture>
7: </div>
8: <div class="CommentDetails">
9: <msgr:display-name cid="<%= comment.cid %>" default="<%= comment.name %>">
10: </msgr:display-name>
11: <%= comment.comment %>
12: </div>
13: </div>
14: <% end %>
15: </div>
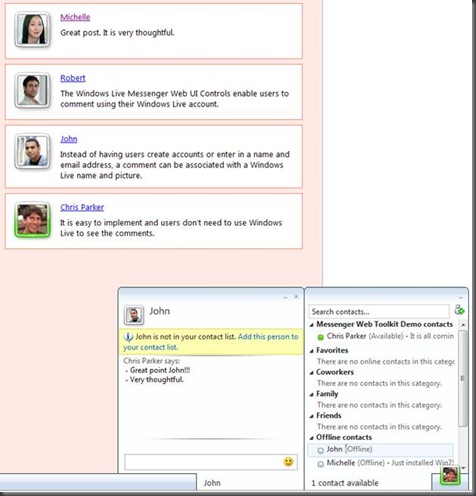
Now, your site is using the UI Controls and the Messenger Web Toolkit to show the display picture and display name next to each comment.
To take this scenario to the next level, you could enable a conversation to be started whenever someone clicked on the display picture of a commenter. To do this, you need to use the Windows Live Messenger Library. First, you would need the JavaScript function to start a conversation:
1: <script type="text/javascript">
2: function startConversation(cid) {
3: var user = Microsoft.Live.Messenger.UI.Tags.TagsFactory.get_user();
4:
5: var contact = user.get_applicationContacts().findByCid(cid);
6: if(contact != null) {
7: if(contact.get_currentAddress() != user.get_address()) {
8: user.get_conversations().create(contact);
9: } else {
10: alert('You can\'t create a conversation with yourself :-)');
11: }
12: } else {
13: alert('Sorry, a conversation could not be created.');
14: }
15: }
16: </script>
Then, you need to add an onclick event to the display picture to trigger the start conversation function:
1: <div class="CommentPhoto" onclick="startConversation('<%= comment.cid %>');">
2: <msgr:display-picture cid="<%= comment.cid %>" size="medium"> </msgr:display-picture>
3: </div>
Now, you have full featured comments. Users can show their Windows Live profile next to their comments. If a user really likes a comment, she can click on the display picture of the commenter and start a conversation right on your site.
You can download the complete sample application.
With the Messenger Web Toolkit, you can make user generated content on your site more compelling. To learn more, check out the MSDN documentation of the Messenger Web Toolkit.
To find out about other ways you can use the Messenger Web Toolkit to enhance your site, check out Five KILLER Scenarios using the Messenger Web Toolkit.
Thanks,
Chris Parker
Program Manager
Messenger Web Platform
Comments
- Anonymous
February 01, 2010
Hi, when I use the <msgr:display-picture> tag in this way, the picture of the user is only shown when the user is online and befriended with the viewer. Is there some kind of consent I need to ask of the user who's picture is shown? Many thanks for your help.