WPF: Some terms defined for Rudy
I received a mail from Rudy, who asked me for some clarifications on several WPF definitions:
« The terms for which I would like to have some details, relations and usage are DataTemplate, ContentControl, ControlTemplate and Content »
A DataTemplate is a graphical representation of an object. For example if a DataTemplate is defined for a type, instances of that type can be represented on the screen by what is defined inside the DataTemplate.
A ContentControl is a Control containing a unique child (its « content »). That child is defined via the Content property of the ContentControl. Being of type object, this child can be anything : a graphical object, but also an instance of a business object.
Let’s combine these concepts in a simple example:
We declare :
- a DataTemplate targeting the type String
- two ContentControls with a Content of type String
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<Page.Resources>
<!-- We can define a default DataTemplate for all instances
of String. There’s a text, followed by the value of the
string and its length -->
<DataTemplate DataType="{x:Type system:String}">
<StackPanel Orientation="Horizontal">
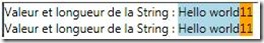
<TextBlock Text="Valeur et longueur de la String : "/>
<TextBlock Text="{Binding}" Background="LightBlue"/>
<TextBlock Text="{Binding Length}" Background="Orange"/>
</StackPanel>
</DataTemplate>
</Page.Resources>
<StackPanel>
<ContentControl>
<!-- We can define the Content property explicitly -->
<ContentControl.Content>
<system:String>Hello world</system:String>
</ContentControl.Content>
</ContentControl>
<ContentControl>
<!-- Or we usually just benefit from the fact that Content
is the default property defined within the tags. So
this is equivalent to the previous example -->
<system:String>Hello world</system:String>
</ContentControl>
</StackPanel>
</Page>
The idea behind ControlTemplate is the same as the one behind the DataTemplate: redefine the way an object is represented graphically. There is a difference though; graphic objects deriving from Control are special in that they can be redefined graphically only via ControlTemplates and are not affected by DataTemplates. Below is the re-definition of a Button’s ControlTemplate:
<Page xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
xmlns:system="clr-namespace:System;assembly=mscorlib">
<StackPanel>
<!-- A standard button -->
<Button>Coucou</Button>
<!-- A button where the ControlTemplate is redefined
as an orange ellipse -->
<Button>
<Button.Template>
<ControlTemplate TargetType="Button">
<Grid>
<Ellipse Fill="Orange"/>
<ContentPresenter HorizontalAlignment="Center"/>
</Grid>
</ControlTemplate>
</Button.Template>
Coucou
</Button>
</StackPanel>
</Page>
Thanks to Rudy for proofreading the French version of this post!
Comments
- Anonymous
December 22, 2008
PingBack from http://www.codedstyle.com/wpf-some-terms-defined-for-rudy/

![clip_image002[4] clip_image002[4]](https://msdntnarchive.z22.web.core.windows.net/media/TNBlogsFS/BlogFileStorage/blogs_msdn/luc/WindowsLiveWriter/WPFSometermsdefinedforRudy_8CDD/clip_image002%5B4%5D_thumb.jpg)