Using the App Bar to Operate on Items
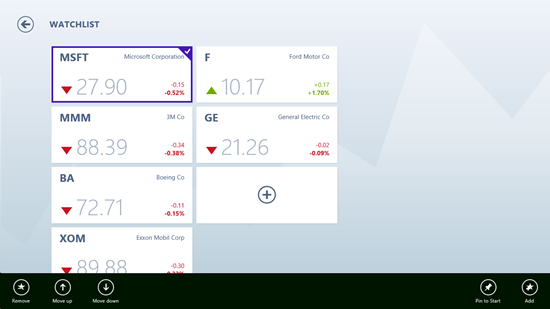
I’m building a Windows Store App in C# and XAML, and I wanted to allow you to remove/edit/move items in a GridView control, just like you can in the Finance application:
When you right-click an item (or swipe down with touch), the item is selected (MSFT here) and the app bar pops up with commands that apply to this item. For whatever reason, I had a hard time finding an example of how to handle all these details. In the end, it turned out to be very simple—you just have to change several settings and add a little code. However, it took me some trial and error to get this to work.
Setup the GridView Control
The first step is to allow selection with the GridView control, which is disabled by default. You can enable selection with the following code:
<GridView
x:Name="itemGridView"
AutomationProperties.AutomationId="ItemGridView"
AutomationProperties.Name="Grouped Items"
Grid.RowSpan="2"
Padding="116,137,40,46"
ItemsSource="{Binding Source={StaticResource groupedItemsViewSource}}"
ItemTemplate="{StaticResource Standard250x250ItemTemplate}"
SelectionMode="Multiple"
IsSwipeEnabled="True"
IsItemClickEnabled="True"
ItemClick="ItemView_ItemClick" SelectionChanged="itemGridView_SelectionChanged">
I’ve changed two properties: SelectionMode and IsSwipeEnabled from what I got with the template for an Items Page. Setting SelectionMode to Multiple ensures several things. First, no items are initially selected, as they would be with single selection. Second, you can use the keyboard to move between item and then the space bar to select an item, which is the behavior that you’ll find in the Finance application.
You’ll also need to set IsSwipeEnabled to True to allow swiping down with your finger to select an item.
Finally, we need to receive the SelectionChanged event so our code can display the app bar whenever an item becomes selected.
Showing the App Bar
We want to display the app bar whenever an item becomes selected, whether from the keyboard (with space bar), the moue (right click), or swiping down with your finger:
private void itemGridView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (itemGridView.SelectedItem != null)
BottomAppBar.IsOpen = true;
}
In other words, whenever you select an item, we show the app bar.
There is one final detail—when the app bar closes, you want to unselect any items. First, register to receive the Closed event for your app bar in your page’s constructor:
this.InitializeComponent();
BottomAppBar.Closed += BottomAppBar_Closed;
Finally, here is the code to handle the closed event:
private void BottomAppBar_Closed(object sender, object e)
{
itemGridView.SelectedItem = null;
}
With these small changes, you can add commands to the app bar to operate on items in your page.
Allowing Multiple Selections
Without much more work, you can allow multiple selection. In this case, you can continue to select more items while the app bar is open. Supporting this requires a couple of small changes. First, you’ll want to change the app bar to be sticky, which you can do by adding the following to your page’s constructor:
BottomAppBar.IsSticky = true;
This turns off the automatic closing of the app bar when you tap or click outside of the app bar.
Next, you’ll want to show the app bar as long as there are items selected, and hide it when there are no items selected. Change the code in your SelectionChanged event handler to read like this:
private void itemGridView_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
BottomAppBar.IsOpen = itemGridView.SelectedItems.Count > 0;
}
Now you can right click (or swipe down) to select an item, at which point the app bar appears. While the app bar is visible, you can right-click or swipe down to select more items.
Dismissing The App Bar
There are a couple more things to finish up the experience. When the app bar is visible, you can dismiss the app bar by left clicking (tapping) anywhere outside the app bar, or you can press the escape key. Here is the code you’ll need to handle those situations:
protected override void OnTapped(TappedRoutedEventArgs e)
{
base.OnTapped(e);
BottomAppBar.IsOpen = false;
}
protected override void OnKeyUp(KeyRoutedEventArgs e)
{
base.OnKeyUp(e);
if (e.Key == VirtualKey.Escape)
BottomAppBar.IsOpen = false;
}
Comments
Anonymous
October 25, 2012
Where can I find a link to the finance application? I have looked all over. Cool app thanksAnonymous
October 26, 2012
The Finance application is built into Windows 8. I mentioned it here because it exhibits the behavior that I was trying to implement in my own application.