Tune in to the Visual Studio 2012 Launch
This morning we kicked off the VS 2012 launch with an event in Seattle. You can tune in to the online coverage at https://www.visualstudiolaunch.com/ for live interviews and session recordings. In this blog post, I’ll share some of the info I presented at today’s event.
Modern Applications
It’s a really cool time to be a consumer today. New smart phones, tablets, ultrabooks, and lots of cool gadgets are coming out all the time. In this world, users have become accustomed to having a lot of choice in their applications and they expect to see certain features from the start (connected, touch, etc). We are also increasingly seeing more demand for these same types of features in the Enterprise. With products like Yammer, social has crossed over from networking with friends to my teammates. Finally, users are becoming accustomed to getting new features faster than ever before. If we want to be successful in this new world we will have to change up the way we are creating software.
The question for developers is how do we build such applications and do it with the fastest time to market? We will need a system that allows us to build out business and transactional logic at scale, exposing things in a way that we can handle many heterogeneous device types, with team software to speed up delivery. Today’s keynote walks you through how Visual Studio helps you solve these problems.
Visual Studio 2012
These trends are exciting, and provide compelling ways for users to interact with your apps. But they also present new challenges when it comes to the development of your apps. These are the kinds of things we had in mind when designing Visual Studio 2012 and .NET Framework 4.5.
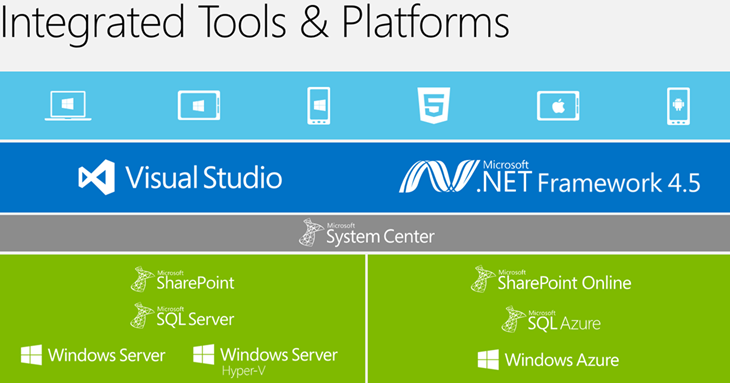
We wanted to make sure that you could start with your existing software assets, and bring them forward to take advantage of the latest platforms. Using Visual Studio 2012, you’ll find that you can target a variety of Microsoft and non-Microsoft clients. You can also create backend services using SharePoint, SQL Server, Windows Azure, and Windows Server. And finally, you can manage your app in production using System Center integration.
Continuous Services
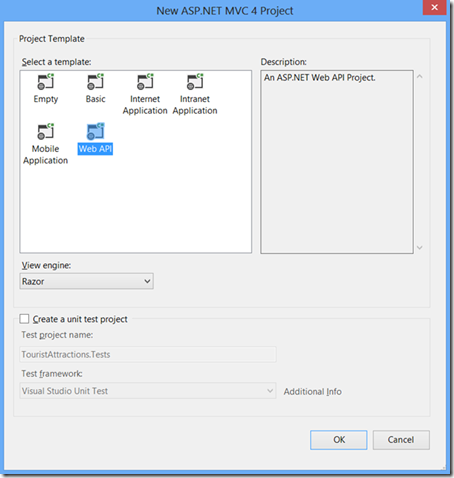
When designing the backend services for your app, you need them to scale to the demand, to be accessible from different clients, and to be able to leverage both cloud and on-premise components. VS 2012 and .NET Framework 4.5 contain the tools and technologies to help you be successful here. (Many of these are actually “favorite features” that I’ve blogged about before. ;-) ) ASP.NET Web API and Entity Framework Code First are two useful .NET features for building your services. With EF Code First, you can start by defining classes that represent the data model, and let EF create the database tables for you. Then you can create a Web API controller to expose the data as an HTTP-based service, which can be consumed using REST, JSON, or XML. This makes it really easy to access the service from a variety of clients, so you can build a set of companion apps for phones, tablets and browsers, across any platform.
New ASP.NET Web API project
Web Experiences
One place you’ll want to consume these services is from a website - this is where you’ll get to take advantage of the latest web tooling features in VS 2012. You’ll find enhancements like JavaScript IntelliSense and debugging, HTML 5 schema validation, DOM Explorer, and new code snippets. Also check out the new Page Inspector, which allows you to analyze running web pages and find the code that generated each HTML element:
Finally, when you’re all done, you can use the Visual Studio Publish wizard to deploy the website to Windows Azure.
Connected Devices
Once you have your services set up, you’ll want to access them (by consuming the Web API) from the client apps running on your connected devices. These apps might include existing desktop apps, a new Windows Store app, a Windows Phone app, or an app for another platform. VS 2012 introduces new features to help with the development of these apps, such as the C# & VB async and await keywords, which simplify asynchronous programming, resulting in more responsive apps. You’ll also find a new and enhanced XAML editor within Visual Studio, as well as design tools for Windows Store apps in Blend for Visual Studio 2012. In case you decide to create Windows Store versions of your existing desktop apps, VS 2012 includes portable libraries which allow you to refactor your application logic so that it can be consumed from both the WPF and Windows Store app (as well as Windows Phone, and a variety of other clients you might have plans for down the road…). We’ve also added great C++ graphics tools in this release for both editing, using the Vertex Shader, Pixel Shader and Output Merger, as well as debugging, using the pixel history and other diagnostic tools:
Conclusion
This is really just a glimpse into how you can use VS 2012 and .NET 4.5 to build modern apps that “wow” your users. Make sure to catch the full coverage from today’s event on https://www.visualstudiolaunch.com/. You can also read about the announcements we made today from Soma, Brian and the Visual Studio team blog.
Follow me at https://twitter.com/jlzander .
Comments
Anonymous
September 12, 2012
Thanks Jason, it was really great presentation and great day :-) well done VS team!Anonymous
September 12, 2012
Isn't it ironic that I can use the much criticized user interface of VS2012 to build modern apps that "wow" my users?Anonymous
September 13, 2012
Sadly I cannot watch these on my WP7.Anonymous
September 14, 2012
Keith - all video sessions will be viewable on Windows Phone 7 shortly. Sorry for the inconvenience.