하드웨어를 사용하여 JPG 이미지를 최대 45% 더 빠르게 디코딩 및 로드하는 Internet Explorer 11
Windows 8.1의 Internet Explorer 11과 Windows 스토어 앱은 이미지 디코딩 파이프라인 부분을 그래픽 하드웨어에 오프로드하여, 이미지 로드 시간을 최대 45% 단축하고 메모리 사용량을 최대 40% 낮추며 배터리 수명도 개선합니다. 평균적으로 오늘날 웹에서 다운로드되는 바이트 수를 가장 많이 차지하는 것은 이미지입니다. JPG 이미지의 로드 속도를 개선하기 위해 IE11은 디코딩 과정의 일부 단계를 병렬 방식으로 훨씬 빠르게 처리할 수 있는 GPU에서 직접 처리하도록 하여 JPG 디코딩을 간소화했습니다.
JPG 이미지 형식
이미지는 오늘날 웹에서 다운로드되는 전체 바이트의 61%를 차지합니다. 이 중 요청되는 이미지의 47%가 JPG 이미지입니다. IE11은 하드웨어를 훨씬 효율적으로 사용하여 JPG 이미지를 디코딩함으로써 JPG 이미지를 이전 IE 버전보다 최대 45% 빠르게 로드하고 메모리를 최대 40% 적게 사용합니다.
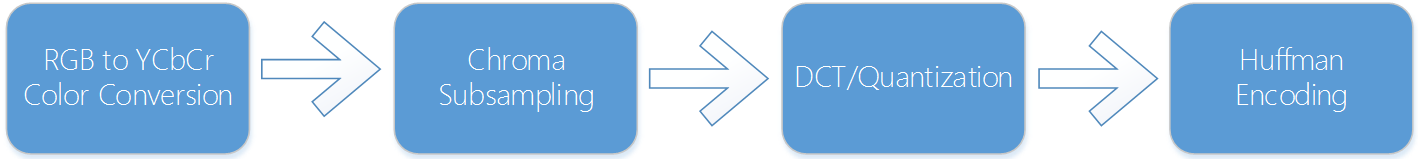
이러한 향상된 성능을 이해하기 위해 먼저 JPG 이미지가 일반적으로 어떻게 인코딩되는지 살펴보겠습니다. JPG 인코딩의 첫 단계는 비트맵을 RGB 색 공간에서 YCbCr 색 공간으로 변환하는 것입니다.

RGB는 3가지 색 구성 요소, 즉 빨간색, 녹색, 파란색으로 색상을 정의합니다. Grand Tetons 이미지를 RGB 색 채널로 분류하면 각 채널에 높은 수준의 디테일이 생기는 것을 확인할 수 있습니다. IE에서 RGB 색상 모델의 이미지에 필요한 메모리 양은 이미지 너비 x 이미지 높이 x 32비트로 계산합니다.

빨간색, 파란색, 녹색 구성 요소를 사용한 Grand Tetons 이미지
일반적으로 YUV 색 공간이라 부르는 YCbCr은 1개의 광도(Y)와 2개의 색도(CbCr) 구성 요소를 기준으로 색 공간을 정의합니다. 광도는 색상의 밝기 정보를 나타냅니다. 색도에는 색상 차이가 포함되어 있는데, Cb에는 파란색 색상 차가, Cr에는 빨간색 색상 차가 포함되어 있습니다. 아래 이미지 블록은 동일한 Grand Tetons 이미지를 Y, Cb, Cr 채널로 분류한 것입니다.

Y, Cb, Cr 채널을 사용한 Grand Tetons 이미지
인코딩 과정의 다음 단계는 색도 서브 샘플링이라 하는 손실 허용 압축을 사용하여 이미지 크기를 압축하는 것입니다. 사람의 눈은 색상이나 색조보다는 이미지의 밝기에 민감하기 때문에 색도 채널은 상당히 많이 압축할 수 있습니다. 예를 들어, 오른쪽 끝에서 첫 번째, 두 번째에 있는 Cb, Cr 채널을 보면 Y 채널에 비해 정보가 거의 없는 것을 알 수 있습니다. 서브 샘플링의 수준은 일반적으로 4:2:0과 같이 세 부분으로 된 비율로 표현합니다. 맨 앞의 값은 가로 샘플링 기준을 나타내며, 나머지 값은 샘플링 기준의 첫째, 둘째 행의 색차 샘플 수를 나타냅니다. 색도는 일반적으로 다음 세 가지 수준에서 서브 샘플링됩니다.
- 4:4:4, 색도 데이터가 서브 샘플링되지 않음
- 4:2:2, 색도 데이터가 가로로 2 비율만큼 축소됨
- 4:2:0, 색도 데이터가 가로 및 세로로 2 비율만큼 축소됨
4:2:0으로 서브 샘플링된 YCbCr JPG 이미지는 원본 RGB 비트맵보다 메모리를 최대 62.5% 적게 사용합니다. 오늘날 웹에서 사용하는 대부분의 JPG 이미지는 이미 4:2:2 또는 4:2:0 비율의 색도 서브 샘플링을 사용하고 있습니다. 대부분의 이미지 처리 도구는 '웹에 저장' 옵션을 사용하면 자동으로 4:2:2 또는 4:2:0 비율로 서브 샘플링합니다.
이미지를 서브 샘플링하면 이산 코사인 변환, 양자화, Huffman 인코딩 과정 역시 적용되어 최종 인코딩 JPG 이미지가 완성됩니다.
하드웨어를 더욱 효율적으로 사용하는 IE11
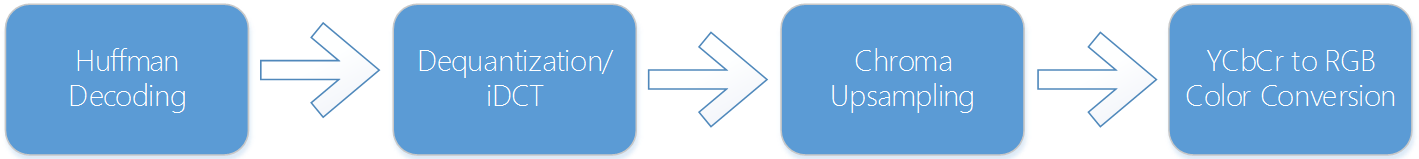
JPG 이미지를 디코딩하려면 인코딩 단계를 반대로 실행하면 됩니다. 이전에 IE는 JPG 이미지를 RGB 비트맵으로 디코딩하기 위해 CPU에서 항상 다음과 같은 디코딩 단계를 모두 실행했습니다. 렌더링 시 IE는 RGB 비트맵을 GPU로 복사하여 렌더링합니다.

하드웨어를 더욱 효율적으로 사용하기 위해 이제 IE11은 CPU와 GPU에서 JPG 디코딩 작업을 나누어 실행합니다. IE11은 CPU에서 색도 서브 샘플링된 YCbCr 색 공간으로 JPG 이미지를 디코딩하지만, 이후 그리기 시간에 GPU에서 색도 업 샘플링과 YCbCr에서 RGB로의 색상 변환을 실행하여, 훨씬 더 신속하면서도 병렬 방식으로 작업을 처리합니다. 이로 인해 CPU에 여유 시간이 생겨 다른 작업을 수행할 수 있습니다. 오늘날 웹 사이트와 앱 환경에서는 흔히 CPU 병목 현상을 발생하곤 합니다. 디코딩 시간도 단축할 수 있지만 GPU에 훨씬 작은 YCbCr 이미지를 복사하면 한정된 자원인 GPU에 복사 및 저장할 수 있는 메모리의 양이 줄어듭니다. CPU와 메모리를 적게 사용하기 때문에 전력 소모량이 줄어들고 데이터 로컬리티가 늘어납니다.
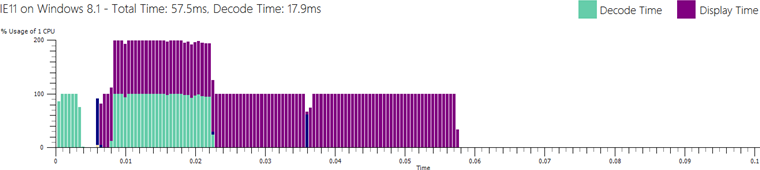
아래 CPU 차트를 보면 Windows 8의 IE10에서 Grand Tetons 이미지를 4:2:0으로 서브 샘플링한 YCbCr JPG 버전을 디코딩하고 그리는 데 걸리는 시간을 확인할 수 있습니다. 이미지 디코딩에는 31.9밀리초가, 이미지를 그리는 데에는 총 81.5밀리초가 걸렸습니다.

Windows 8.1의 IE11에서 동일한 JPG 이미지를 로드하면 디코딩하는 데 이제 17.9밀리초밖에 걸리지 않습니다. 무려 44%나 줄어든 것입니다. 이미지를 그리는 데 걸리는 전체 시간은 이제 57.5밀리초로 30% 더 빨라졌습니다.

오늘날 웹상의 JPG 이미지는 대부분 YCbCr 형식이므로, Windows 8.1에서 IE11을 사용하면 자동적으로 이러한 향상된 성능을 누릴 수 있습니다. 개발자의 경우 JPG 이미지를 4:2:2 또는 4:2:0 색도 서브 샘플링으로 압축하여 JPG 디코딩 파이프라인의 하드웨어 가속화 성능의 이점을 극대화하는 것을 권장합니다.
요약
IE11는 한층 효율적으로 하드웨어를 사용하여 JPG 이미지를 디코딩함으로써 사용자가 이용하는 거의 모든 페이지의 성능을 향상해주고 동시에 장치의 전력 소모량과 배터리 수명도 개선해줍니다. Windows 스토어에서 Windows 8.1 Preview를 설치하여 IE11의 놀라운 기능을 직접 경험해 보십시오. 의견이 있으시면 IE11 의견 보내기 도구나 Connect를 통해 보내 주시기 바랍니다.
Internet Explorer 프로그램 관리자, Jatinder Mann