Depurando e ajustando sites e aplicativos com as Ferramentas de Desenvolvedor F12 no IE11
O Internet Explorer 11 no Windows 8.1 e Windows 7 vem com um pacote avançado e totalmente reformulado de ferramentas de desenvolvimento dentro do navegador que ajudam os desenvolvedores a criar, diagnosticar e otimizar aplicativos e sites modernos em vários dispositivos. As novas ferramentas, que chamamos de F12 para simplificar, permitem aos desenvolvedores da Web trabalhar com rapidez e eficiência.
As equipes do Visual Studio e do IE trabalharam juntas para criar o F12 com o princípio fundamental de ajudá-lo a solucionar problemas rapidamente com dados aplicáveis. O novo F12 permite que você proporcione experiências na Web rápidas e fluidas com ferramentas para diagnosticar e corrigir problemas de desempenho e ferramentas que oferecem informações aprofundadas sobre como o IE está exibindo o layout e renderizando o seu aplicativo. O F12 dá suporte ao fluxo de trabalho rápido e interativo usado por desenvolvedores da Web modernos.
Um conjunto de ferramentas abrangente
O novo F12 ajuda os desenvolvedores a solucionar problemas rapidamente. Estas são algumas das novas funcionalidades principais:
- Ferramentas de criação de perfil de memória e capacidade de resposta de interface do usuário para ajudá-lo a criar aplicativos Web fluidos e rápidos
- Ferramentas de inspeção CSS e do Live DOM Explorer que são atualizadas com a sua página para que você possa explorar de forma iterativa como o conteúdo dinâmico está afetando o layout ou os estilos
- Depuração de JavaScript que começa rapidamente sem a atualização de uma página para que você possa entrar em ação com mais rapidez
Conforme usar o F12, você observará muitas outras melhorias que contribuirão para um fluxo de trabalho rápido e iterativo:
- Entrada rápida nas ferramentas por meio de um item de menu acionável pelo botão direito do mouse de inspeção de elemento
- Uma experiência que pode ser conduzida pelo teclado
- Cópia com formatação de elementos e itens das ferramentas, para que você possa colar no editor que preferir sem reformatar
O mais importante é que as ferramentas agora mostram as informações mais abrangentes e precisas, incluindo as regras do @media e !important no DOM Explorer, os custos de layout por elemento no criador de perfil com capacidade de resposta da interface do usuário. As ferramentas também fornecem dados diretamente aplicáveis; por exemplo, o criador de perfil de memória identifica todos os nós DOM que são dinâmicos, mas não especificados pela árvore de marcação ou de renderização.
O novo F12 compartilha muitas dessas experiências com o Visual Studio, para que os desenvolvedores tenham uma experiência uniforme em todas as plataformas e ferramentas de desenvolvimento da Web da Microsoft.
Vejamos agora algumas dessas ferramentas em ação.
Criando o perfil de um aplicativo com a ferramenta de capacidade de resposta da interface do usuário
Essa ferramenta o ajuda a identificar onde é gasto o tempo da CPU, para que o seu aplicativo possa atingir seu desempenho máximo. A ferramenta fornece as informações aprofundadas necessárias sobre o funcionamento interno do IE oferecendo uma visualização em linha do tempo da execução de JavaScript, CSS e HTML, juntamente com importantes efeitos colaterais, como coleta de lixo e layout. Em um instante, você pode ver exatamente como está a capacidade de resposta do seu aplicativo e se a sua renderização está sendo fluida. Isso permite que você identifique a origem específica de afunilamentos, de forma que possa fazer otimizações mais embasadas.
Criando perfil de um site
Entendendo o consumo de memória de um aplicativo com o criador de perfil de memória
A ferramenta de memória ajuda a evitar perda ou uso excessivo da memória. A criação de aplicativos Web que ficam em uso o dia todo ou de aplicativos interativos complexos exige mais atenção ao uso da memória no seu aplicativo.
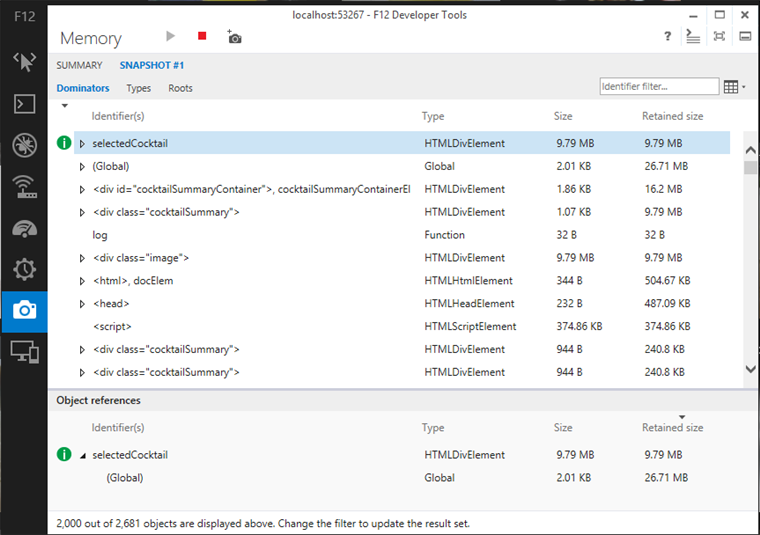
Embora o JavaScript seja um ambiente de coleta de lixo, os aplicativos normalmente consomem mais memória simplesmente porque referências a objetos não foram e nem podem ser liberadas. A ferramenta de memória ajuda a localizar esses problemas oferecendo informações sobre cada objeto da página, seja no JavaScript ou no DOM. Com essas informações, por exemplo, você pode ver a quantidade de memória que uma <img> está usando e quais objetos estão mantendo seu dinamismo. E o melhor de tudo é que você pode distinguir dois instantâneos e ver o que foi alterado para que possa descobrir por que o seu aplicativo está usando mais memória e corrigir o problema.
Um instantâneo de heap mostrando elementos do DOM desconectados
Obtendo informações imediatas sobre o desempenho de um aplicativo no painel de desempenho
Para ajudar a identificar rapidamente os problemas de desempenho na página em execução, o IE11 possui um widget na página chamado painel de desempenho que pode ser acessado pelo atalho Ctrl + Shift + U ou pela opção de menu Ferramentas (Alt+T). Ele é aberto no IE e fornece estatísticas dinâmicas sobre métricas de desempenho fundamentais, como o tempo de pintura, a memória, quadros/s e utilização da CPU. O painel de desempenho não exige o F12 e pode ser usado no navegador imersivo também.
Com o painel de desempenho, você pode identificar rapidamente as interações da página que causam a queda na taxa de quadros ou o aumento na utilização da CPU. É possível alternar para o F12 para reproduzir o problema e achar a solução.


Inspecionando elementos e modificando o layout e os estilos com o DOM Explorer
O DOM Explorer simplifica o processo interativo de ajustar as suas consultas do @media, as suas regras CSS e suas propriedades, para que a interface do usuário do seu aplicativo fique perfeita e com maior capacidade de resposta em diferentes aplicativos. Você pode começar rapidamente na página da Web clicando com o botão direito do mouse e inspecionando um elemento. Isso abrirá o F12 com esse elemento selecionado no DOM Explorer e a exibição do DOM dinâmico e as regras CSS aplicadas. O DOM e CSS exibidos são dinâmicos, de forma que você possa entender como o IE está interpretando a especificação das regras CSS, sua marcação e os seus estilos. Quando você interagir com a página ou editá-la pelo DOM Explorer, as suas alterações se refletirão imediatamente.
Inspecionando a marcação e os estilos
Quando você fizer alterações de CSS, o DOM Explorer facilitará a obtenção da propriedade certa ou do valor da propriedade com o IntelliSense. Você poderá ver facilmente quais propriedades estão erradas ou não foram reconhecidas e depois copiar a regra para aplicar novamente na sua fonte.
Depurando o JavaScript com o depurador e o console
O novo depurador do JavaScript fornece as ferramentas para localizar e corrigir códigos propensos a erro rapidamente. O depurador do JavaScript pode abrir e exibir vários arquivos, mesmo que o script da sua biblioteca tenha sido reduzido, definir pontos de interrupção e de rastreamento, inspecionar cadeias de escopo, valores e objetos JavaScript e ver rastreamentos de pilha. Quando se inicia o F12, o depurador do JavaScript é iniciado imediatamente, para que seja possível começar a trabalhar logo
Você provavelmente desejará interagir com o seu site enquanto estiver fazendo a depuração. Para fazer isso, o console é a ferramenta fundamental. Você pode sempre acessá-lo usando bastante seu ambiente interativo com o IntelliSense e os visualizadores de objeto. O console também oferece uma série de APIs específicas que permitem registrar a saída, saber a quantidade do tempo gasto em código específico ou fornecer visualizadores de objeto quando você precisa inspecionar os seus objetos JavaScript profundamente.
Resumo
Esta postagem apenas mostra uma pequena parte das novidades do F12. Você pode encontrar uma lista completa dos novos recursos disponíveis para os desenvolvedores em “Novidades nas Ferramentas F12” do IE11 e em “Guia para desenvolvedores do Internet Explorer 11 Preview.” Você também pode aprender mais com o Test Drive do IE, “F12 Adventure.”
Instale o Windows 8.1 Preview na Windows Store e experimente o IE11 ou o IE11 Developer Preview para Windows 7.
Esperamos os seus comentários e participação na comunidade de desenvolvedores. Compartilhe as suas sugestões por meio da ferramenta de envio de comentários do IE11 ou pelo Connect.
— PJ Hough
Vice-presidente, Visual Studio