How much faster is IE10 compared to IE9, Chrome 11, and FireFox 4
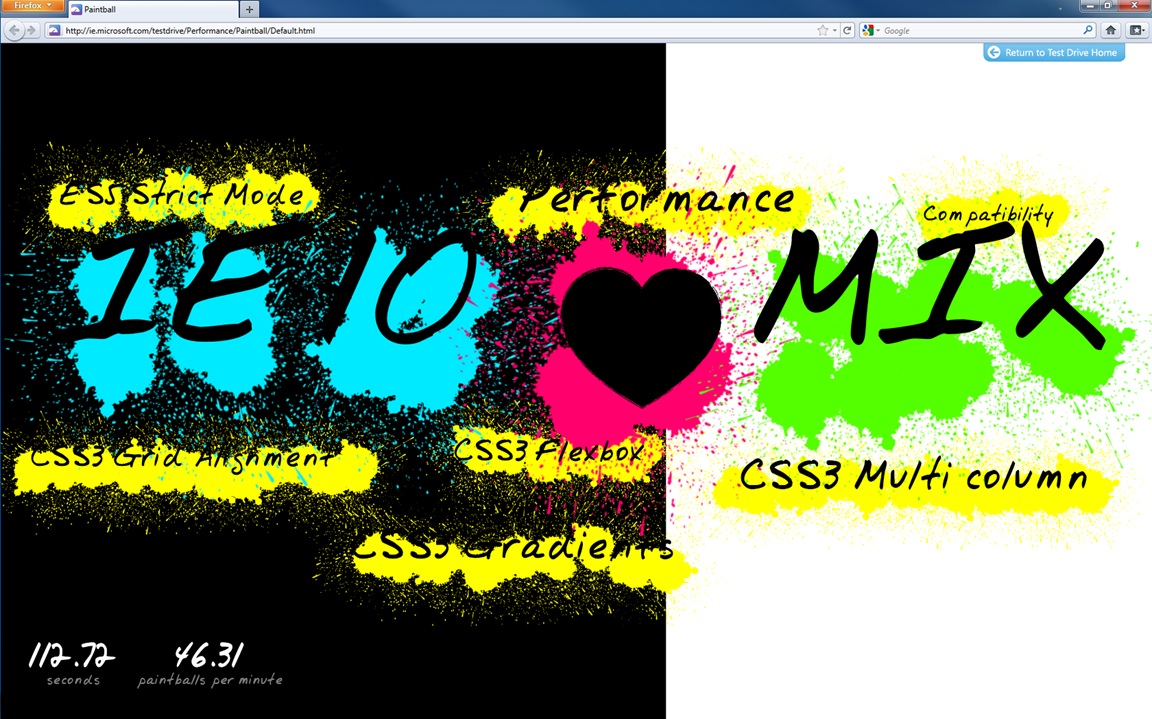
So I downloaded and installed the IE10 Platform Preview today and started to check out what's new. One of the tests Microsoft provides is called PaintBall. I ran this test using IE10 and noticed that the test displays "seconds" and "paitballs per minute" after the test. Since I had nothing to compare the results to, I decided to run a few tests myself.
I first installed the following browsers in addition to having IE9 (9.0.8112.16421) RTM and IE10 (10.0.1000.16394) Platform Preview:
- Chrome (11.0.696.43 beta)
- FireFox (4.0)
I ran the PaintBall test 3 times in each browser:
| IE9 | - Average seconds to complete test: 19.60 - Average paintballs per minute: 266.38 |
| IE10 | - Average seconds to complete test: 18.11 - Average paintballs per minute: 288.20 |
| Chrome 11 | - Average seconds to complete test: 120.90 - Average paintballs per minute: 43.17 |
| FireFox 4 | - Average seconds to complete test: 122.00 - Average paintballs per minute: 42.79 |
So the obvious winners are Chrome and FireFox... NOT. IE9 and IE10 performed well in this test. What is more telling however, is the visual end result of this test. Both IE9 and IE10 render the final visual very well. Chrome and FireFox fail.
| IE9 |
|
| IE10 |
|
| Chrome 11 |
|
| FireFox 4 | Interesting about FireFox is that the visual did not render correctly with the black background. When I clicked on the link to restart the test, the blackground swept in finally revealing the seconds and paintballs per minute results |
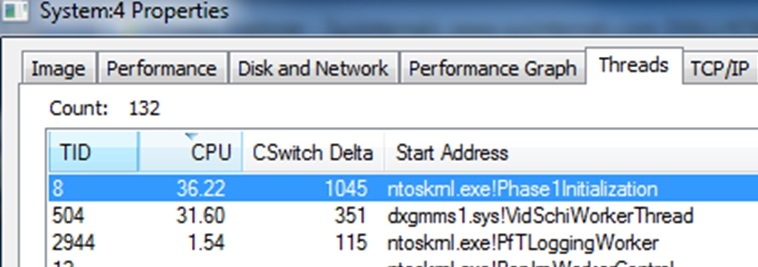
I noticed that after completing the test in FireFox, my system was reduced to a crawl. Processor Explorer revealed the culprit - DirectX:

XPERF provided more information about the behavior:

Congrats to the IE team for an excellent set of IE releases these past few months!!!