L'accessibilite dans expression web
Louise Villeneuve est MVP (Most Valuable Professionnal) sur Frontpage et maintenant sur Expression Web. Auteur de nombreux ouvrages sur la création Web, Louise nous livre ici un ses conseils pour gérer
simplement l'accessibilité dans Expression Web.
" Le contenu d'une page Web accessible est toujours lisible peu importe le navigateur utilisé, le type d'ordinateur ou la taille de l'écran du visiteur. C'est une page qui tient compte de limites possibles au niveau de la mobilité ou de la vision des visiteurs, certains ne pouvant utiliser la souris ou le clavier, d'autres lisant le texte avec un afficheur braille ou l'écoutant grâce à un lecteur d'écran (synthèse vocale).
Voici quelques outils du logiciel Microsoft Expression Web afin d'augmenter l'accessibilité des pages et pour en valider le résultat."
1. Prévoir une alternative aux images
Puisque certains visiteurs ne peuvent afficher les images, un texte alternatif doit être ajouté à chaque image afin de décrire sa fonction. D'ailleurs, ce texte est aussi utile pour les moteurs de recherche. Dans Expression Web, le texte de remplacement est demandé à chaque insertion d'une image :
Pour une image décorative, laissez vide la cellule Texte de remplacement. Pour une image servant de puce, inscrivez seulement un astérisque *. Par la suite, ce texte pourra être modifié en double cliquant sur l'image pour ouvrir ses propriétés.
Note : si cette fenêtre n'apparait pas automatiquement, demandez-la au menu Outils, Options de l'éditeur de pages, onglet Général, en cochant l'option Invite des propriétés d'accessibilité lors de l'insertion des images.
2. Commenter les liens hypertexte
Lors de la création d'un lien hypertexte, ajoutez-lui un texte alternatif pouvant être lu à haute voix par les lecteurs d'écran. Dans la fenêtre Insérer/Modifier le lien hypertexte, cliquez sur le bouton Info-bulle, puis tapez une brève description de la destination du lien.
3. Préciser la langue utilisée
Un appareil pour lire les pages à haute voix doit pouvoir identifier immédiatement la langue utilisée (tout comme les correcteurs d'orthographe et les moteurs de recherche).
Inscrivez la langue de la page, en cliquant avec le bouton droit dans la page ouverte, puis en choisissant Propriétés de la page. Dans l'onglet Langue, sélectionnez celle voulue.
Si quelques mots proviennent d'une autre langue, sélectionnez-les puis choisissez le menu Outils, Définir la langue, afin d'indiquer celle utilisée. (Note: dans le code, une balise <span> s'ajoute pour préciser la langue. Si elle encadre tout le paragraphe et non pas seulement la sélection, cliquez avec le bouton droit sur les mots Application de style dans la barre d'état, puis choisissez Mode et Automatique.)
4. Tracer la présentation de la page
Bien qu'il soit possible de mettre en place des cadres ou des tableaux de disposition avec Expression Web, ceux-ci sont déconseillés car ils nuisent à l'accessibilité des pages. En effet, le passage d'un cadre à l'autre n'est pas évident lorsque l'un d'eux n'est pas visible. Tandis que la lecture à haute voix d'un tableau peut devenir impossible si les cellules sont fusionnées et scindées ou lorsque des tableaux sont imbriqués l'un dans l'autre.
Au niveau du code, ce sont plutôt les balises <div> qui sont normalement chargées de la disposition du contenu. Le logiciel Expression Web offre donc plusieurs modèles de pages utilisant ces balises associées avec des feuilles de style (voir au menu Fichier, Nouveau, Page, onglet Page, Dispositions CSS).
5. Structurer avec des titres
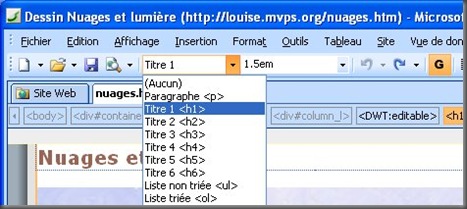
Définissez clairement la structure logique de la page, c'est-à-dire les titres, en les choisissant dans la liste Style de la barre d'outils Éléments communs :
Au même endroit, le choix d'une Liste non triée ajoute des puces au début des paragraphes, tandis qu'une Liste triée numérote les paragraphes. L'option Paragraphe insère au besoin les balises <p> .
Ces titres, listes et paragraphes servent à structurer le contenu. Ils sont lisibles par tous les navigateurs, anciens et nouveaux; ils forment donc une base solide.
Notez que même si les textes de niveau Titre s'affichent avec une taille différente et du gras, ceux-ci ne doivent pas être utilisés uniquement pour changer le format d'un paragraphe, car certains navigateurs s'en servent pour afficher rapidement un plan de la page.
6. Séparer les formats du contenu
Ensuite, les autres éléments de mise en forme comme les polices, les couleurs, les images de fond, les marges… doivent être définis à part et non pas intégrés dans le code de chaque paragraphe. Les feuilles de style (souvent appelées CSS) servent à regrouper les différents formats.
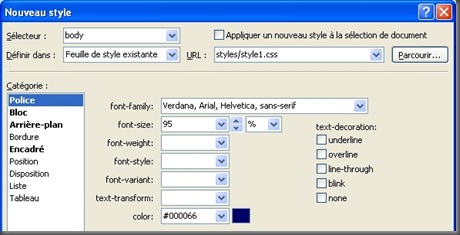
Expression Web offre d'excellents outils pour composer les styles à travers des menus et des listes. Par exemple, utilisez le menu Volets de tâches, Gérer les styles pour afficher la liste des styles déjà disponibles. Dans ce volet, le lien Nouveau style (ou un clic droit sur le nom d'un style existant, suivi du choix Modifier le style) ouvre une fenêtre permettant de choisir les règles de format :
En haut de la fenêtre, choisissez le Sélecteur approprié (comme une balise ou un nouveau nom de style) et son emplacement dans une Feuille de style existante ou dans la Page active. Sélectionnez ensuite une Catégorie puis les propriétés voulues.
Remarque : l'exemple précédent concerne la balise <body> . La plupart des choix faits pour cette balise s'appliquent à l'ensemble des éléments de la page, à moins d'avis contraire.
Un avantage important des feuilles de style parait lors de la mise à jour d'un site Web. Les formats n'étant pas répétés de paragraphe en paragraphe, il suffit des les modifier à un seul endroit pour transformer tout le site. De plus, le code produit est plus court, de meilleure qualité.
7. Permettre d'augmenter la taille de la police
La plupart des navigateurs offrent une option pour ajuster les caractères selon les besoins de chaque visiteur (menu Affichage, Taille du texte). Mais pour que cela soit possible, la taille de police ne doit pas être figée par une mesure rigide en pixels. Choisissez plutôt une taille relative à l'aide de mots-clés comme small, medium ou x-large. Dans ce cas, la taille medium correspond à la taille sélectionnée par le visiteur dans son navigateur. Ou indiquez la taille en pourcentage, par exemple, 120% augmente la police de 20%.
Comments
- Anonymous
September 22, 2008
PingBack from http://hoursfunnywallpaper.cn/?p=7242