ASP.NET AJAX Client Events - Interacting with Client Objects
ASP.NET AJAX makes working with client objects and client events much easier. The code below allows you to choose the type of event and the "test" object to act upon. I pulled a sub-set of client events from the W3Schools.com site (included below). Also, the code I'm working with began as an AJAX sample I created for the ajax.asp.com/doc site. Although now, this code is much more dynamic.
I included a number of events that you can select from the UI:
Events
keyup
keydown
keypress
focus
blur
change
click
dblclick
mousedown
mousemove
mouseover
mouseout
mouseup
select
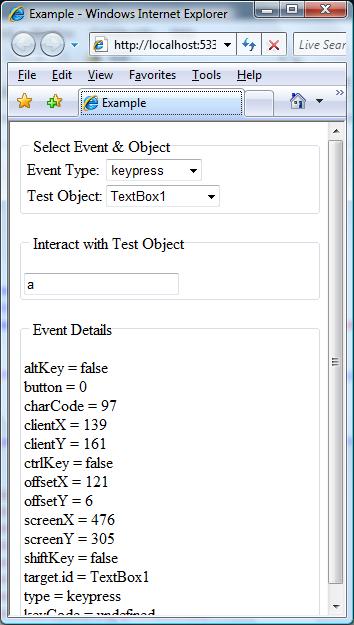
I think the most interesting aspect of the client events involve the charCode verses the keyCode. The keyCode field is raised by the keyUp or keyDown event. The charCode field is raised by the keyPress event. The keyUp and keyDown events are raised for every key, which includes modifier keys such as ALT, CTRL, and SHIFT. The keyPress event is not raised for these single modifier keys. Try out the code below. You can select the type of event and the object to interact with. Once you have made your selection, interact with the "Test" object to see the event details.

Here's the code:
<%@ Page Language="C#" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "https://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<script runat="server">
</script>
<html xmlns="https://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>Example</title>
<style type="text/css">
#UpdatePanel1 {
width:300px; height:100px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"/>
<asp:UpdatePanel ID="UpdatePanel1" runat="server" ChildrenAsTriggers="False" UpdateMode="Conditional">
<ContentTemplate>
<p></p>
<asp:Panel ID="Panel2" runat="server" GroupingText="Select Event & Object">
<table>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="Event Type: "></asp:Label>
</td>
<td>
<asp:DropDownList ID="DropDownList3" runat="server">
<asp:ListItem>keyup</asp:ListItem>
<asp:ListItem>keydown</asp:ListItem>
<asp:ListItem>keypress</asp:ListItem>
<asp:ListItem>focus</asp:ListItem>
<asp:ListItem>blur</asp:ListItem>
<asp:ListItem>change</asp:ListItem>
<asp:ListItem>click</asp:ListItem>
<asp:ListItem>dblclick</asp:ListItem>
<asp:ListItem>mousedown</asp:ListItem>
<asp:ListItem>mousemove</asp:ListItem>
<asp:ListItem>mouseover</asp:ListItem>
<asp:ListItem>mouseout</asp:ListItem>
<asp:ListItem>mouseup</asp:ListItem>
<asp:ListItem>select</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label5" runat="server" Text="Test Object: "></asp:Label>
</td>
<td>
<asp:DropDownList ID="DropDownList2" runat="server">
<asp:ListItem>TextBox1</asp:ListItem>
<asp:ListItem>Button1</asp:ListItem>
<asp:ListItem>LinkButton1</asp:ListItem>
<asp:ListItem>DropDownList1</asp:ListItem>
<asp:ListItem>CheckBox1</asp:ListItem>
<asp:ListItem>Calendar1</asp:ListItem>
</asp:DropDownList>
</td>
</tr>
</table>
</asp:Panel>
<p></p>
<asp:Panel ID="Panel1a" runat="server" GroupingText="Interact with Test Object">
<br />
<asp:TextBox ID="TextBox1" runat="server" Text="" ></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" style="display:none" />
<asp:LinkButton ID="LinkButton1" runat="server" style="display:none">LinkButton</asp:LinkButton>
<asp:DropDownList ID="DropDownList1" runat="server" style="display:none">
<asp:ListItem>Test1</asp:ListItem>
<asp:ListItem>Test2</asp:ListItem>
</asp:DropDownList>
<asp:CheckBox ID="CheckBox1" runat="server" />
<asp:Calendar ID="Calendar1" runat="server"></asp:Calendar>
</asp:Panel>
<p></p>
<asp:Panel ID="Panel1" runat="server" GroupingText="Event Details">
<asp:Label ID="Label2" runat="server"></asp:Label>
</asp:Panel>
</ContentTemplate>
</asp:UpdatePanel>
</form>
</body>
<script type="text/javascript">
updateEventHandling();
// On change of DropDownList3, set handler
$addHandler($get("DropDownList3"), "change", updateEventHandling);
// On change of dropdownlist2, set handler
$addHandler($get("DropDownList2"), "change", updateEventHandling);
var eventVal;
var myArray = ['altKey', 'button', 'charCode', 'clientX', 'clientY',
'ctrlKey', 'offsetX', 'offsetY', 'screenX', 'screenY',
'shiftKey', 'target.id', 'type', 'keyCode'];
function updateEventHandling() {
// Clear handlers and hide all "Test" objects
var objectList = $get("DropDownList2");
var elementIDVal;
for (i=0;i<objectList.length;i++) {
elementIDVal = objectList.options[i].text;
$clearHandlers($get(elementIDVal));
$get(elementIDVal).style.display="none";
$get("Label2").innerHTML = "";
}
// Show the "Test" object and set the handler
$get($get("DropDownList2").value).style.display="inline";
eventVal = $get("DropDownList3").value;
$addHandler($get($get("DropDownList2").value), eventVal, processEventInfo);
}
function processEventInfo(eventElement) {
var result = '<br />';
var arrayVal;
for (var i = 0, l = myArray.length; i < l; i++) {
arrayVal = myArray[i];
if (typeof(arrayVal) !== 'undefined') {
// Example: eventElement.clientX
result += arrayVal + " = " + eval("eventElement." + arrayVal) + '<br/>';
}
}
// Display results
$get('Label2').innerHTML = result;
}
</script>
</html>