Using WebGL to create games for the Windows Store
The Windows Store is probably the most opened platform for game studios today. You can create your games using DirectX 11, HTML5 2d-Canvas, Cocos2D-X, Unity 3D and starting with Windows 8.1 with WebGL!
By the way, if some of these technologies also interest you, here is a useful article to start with: How to develop a game for Windows 8 modern UI that provide links to DirectX, HTML5 canvas 2d & MonoGame resources.
Please note also that the Unity Windows Store add-on is free: https://unity3d.com/pages/windows : “So any Unity developer can port their 2D and 3D content to Windows Store and Windows Phone 8 for free”. You can find also plenty of cool free training videos here: Building Windows Games with Unity
Moreover, Cocos2D-X has been recently updated to better support our Windows 8 & Windows Phone 8 devices: Easily port your Cocos2D-X game to Windows 8 and Windows Phone 8 . First feedbacks from the customers I’m working with are excellent.
But let’s go back to WebGL.
 To my point of view, WebGL offers new very interesting opportunities for the gaming industry. You can now develop a game for the web running cross-platforms and take the very same code to build a Windows Store App and add some platforms specifics & monetization.
To my point of view, WebGL offers new very interesting opportunities for the gaming industry. You can now develop a game for the web running cross-platforms and take the very same code to build a Windows Store App and add some platforms specifics & monetization.
As far as I know, we’re offering one of the first platforms to properly support WebGL on our PC & tablets ecosystem, enabling it by default in our browser and inside the Windows Store Apps.
I’d like then to provide you a quick overview on how to create a games using WebGL for the Windows Store as well as a quick tutorial. Before that, let’s start by understanding the pre-requisites.
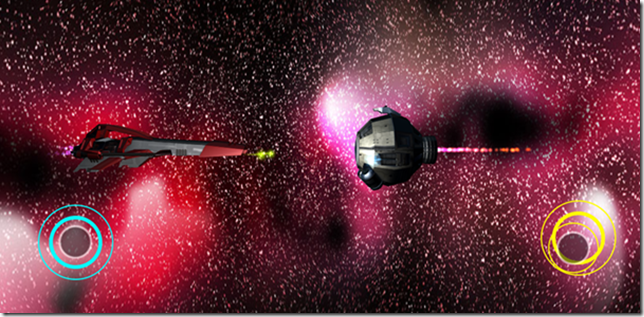
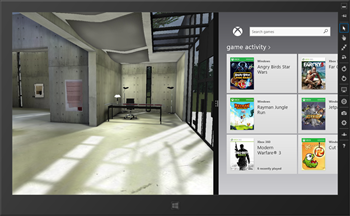
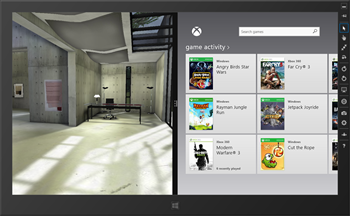
By reading this tutorial, you’ll know how to create a WebGL game for the Windows Store such as demonstrated in this short video:
You can also install this application on your Windows 8.1 device from the Windows Store: Espilit BabylonJS demo
It has been built in only a few hours. You’d like to know how? Let’s review the various steps I’ve followed to build it.
Pre-requisites: validate in IE11, choose a WebGL engine & install VS 2013
My first strong advice is to validate your code against Internet Explorer 11. Even better: be sure that your game runs in every WebGL-enabled platform. This will save you some time in the future and maximize your reach. Anyway, if you’re a good web developer, you’re already used to create web applications that run everywhere. So, this shouldn’t be a problem.
Indeed, IE11 embeds the JS & rendering engines (Chakra & Trident) being used to execute Windows Store Apps. So, when you’re writing HTML5 Windows 8.1 Store Apps, you’re more or less targeting IE11. Previously, this was IE10 the engine for Windows 8 Store Apps. That’s why, you must absolutely check that your game runs fine in IE11 if you’d like to avoid losing time while integrating it inside a Windows Store Apps later on.
To test against IE11, the best experience is to install any version of Windows 8.1 on a development machine. IE11 is also now available on Windows 7. But you can also test it as a first experience via Virtual Machines or via BrowserStack. You can find free VMs to download on our Modern.ie website: https://www.modern.ie/en-us as well as a 3-months trial for BrowserStack.
Of course, especially for a game, you will have to test at the end on real device to tune the performance and the gameplay.
My second advice would be to choose a WebGL engine rather than writing yourself your code against the low-level API of WebGL.
Any WebGL engine working fine in Internet Explorer 11 will do the job. Let’s review 2 of them. Both are open-source and available on Github.
ThreeJS
The most famous 3d WebGL engine available on the web is probably Three.JS: https://threejs.org/ created & mainly maintained by the awesome Mr Doob. You’ll find plenty of great resources on the web to learn ThreeJS by using your favorite search engine. Still, you need to pay attention to specific demos or content that have been built to only run in Chrome for instance. Indeed, as a reminder, if the game/demo is not running well in IE11, it won’t run in a Windows Store Apps project.
But recent published games like “Hello Run” or “HexGL”:
could be ported to a Windows Store App in probably a couple of hours as they’re running perfectly well in IE11.
BabylonJS
David Catuhe, Pierre Lagarde, Michel Rousseau and I, we’ve been working since May at creating our own open-source WebGL engine specifically designed for creating games. It’s named Babylon.JS. So most of our architecture choices are made with creating games in mind in order to support the new generation of mobile devices.
First, BabylonJS is scene oriented and has a great Blender exporter. It’s then really easy to obtain impressive outputs with few lines of code. Test for instance this scene in your WebGL browser: Espilit. You need less than 10 lines of JavaScript to load it!

Build a FPS like game in less that 10 lines of code!
BabylonJS embeds a collision engine (to avoid letting you walking through the walls), camera & lights are loaded from our file format & we’re enabling gravity.
Thanks to that, with only these 10 lines of code, you can move inside the scene via the classical mouse + keyboard combo or using touch + keyboard like in an FPS. All the 3D modeling job have been done by Michel inside a tool like Blender. Thus, 3D designers don’t need to spend time learning the 3D engine itself. Our export format contains everything they need.
Our Blender exporter contains lot of features: scene, lights, cameras, materials, textures, animations and bones. The complete list is available here: Entities exported from Blender . But our online assets converter works also for .FBX, .OBJ and .MXB.
We’ve spent also a lot of time tweaking the performance of our engine by:
- Reducing the pressure on the GC
- Optimizing our shaders & testing on ARM devices
- Implementing advanced features like an octree
- Supporting incremental loading to load very big scene
- Implementing IndexedDB to store the scene & assets and enable offline scenarios.
We’re also enabling touch support in all browsers. As mobile devices become more and more an important target for the games, we’re supporting touch out of the box. For that, we’re using pointer events through our handjs polyfill. Our touch system then works on IE11, Chrome, Firefox, Android & Firefox OS devices.
If you’ve got a WebGL touch device, try out this demo for instance:
At last, our rendering engine works perfectly well on all browsers. But more interestingly for Windows Store Apps: IE11 is supported right out of the box. Our users then don’t need to be stressed about cross-browsers compatibilities, fixing shaders or WebGL specific features. We’ve handled that for you.
For all these reasons, we think that BabylonJS is a perfect candidate to build a WebGL game for the Windows Store. But of course, we’re far from being objective as it’s our little baby. ;-)
If I’ve managed to convince you, have a look at our documentation & tutorials on our Github: https://github.com/BabylonJS/Babylon.js
Plenty more other engines to play with!
There is a lot more frameworks available on the web. TechSlides has done a pretty good job at compiling various frameworks: HTML5 Game Engines and Frameworks . There is a 3d section to look at.
Install Visual Studio 2013
To build a Windows 8.1 app for the Windows Store, you’ll need to run Windows 8.1 and Visual Studio 2013 to package your code. Simply follow the procedure described here: Get started - Download the tools . You can install the free version: Visual Studio 2013 Express for Windows 8 that will be enough to build a WebGL game.
Tutorial – step 1: migrate your WebGL game as-is from the browser to an app
In this tutorial, we’ll be using babylon.js as the WebGL engine. But the concepts described remain exactly the same with the other WebGL engines as long as the prerequisites described before are fulfilled.
You’ll see in this first step that creating the bases of a WebGL Windows Store Apps is just about doing a simple copy/pasting from the web app version. ;-)
Let’s first build a simple but impressive BabylonJS web app sample
Follow this steps to build a cool sample in less than 5 minutes:
- Download BabylonJS on Github: https://github.com/BabylonJS/Babylon.js . Take the complete package embedding our sample scenes. We’re going to use the Espilit scene.
- Download also our Hand.js polyfill: https://handjs.codeplex.com/
- Create a web project using your favorite tools. Copy babylon.js & hand.js into a “scripts” folder and copy the “Espilit” scene from github into an “Espilit” folder.
- On your web server, add support for the .babylon & .babylonmeshdata MIME types. If you’re using IIS, add this block definition into your web.config:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".fx" mimeType="application/fx" />
<mimeMap fileExtension=".babylon" mimeType="application/babylon" />
<mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" />
</staticContent>
</system.webServer>
- Create a HTML page with this code and name it “index.html”:
<!DOCTYPE html>
<html>
<head>
<title>BabylonJS - Espilit demo</title>
<script src="scripts/hand.minified-1.1.3.js"></script>
<script src="scripts/babylon.js"></script>
<script src="scripts/main.js"></script>
<style>
html, body {
width: 100%; height: 100%;
padding: 0; margin: 0;
overflow: hidden;
}
#renderCanvas {
width: 100%; height: 100%;
touch-action: none; -ms-touch-action: none;
}
</style>
</head>
<body>
<canvas id="renderCanvas"></canvas>
</body>
</html>
- Create a “main.js” file into the “scripts” folder with this code:
document.addEventListener("DOMContentLoaded", startGame, false);
function startGame() {
if (BABYLON.Engine.isSupported()) {
var canvas = document.getElementById("renderCanvas");
var engine = new BABYLON.Engine(canvas, true);
BABYLON.SceneLoader.Load("Espilit/", "Espilit.babylon", engine, function (newScene) {
// Wait for textures and shaders to be ready
newScene.executeWhenReady(function () {
// Attach camera to canvas inputs
newScene.activeCamera.attachControl(canvas);
// Once the scene is loaded, just register a render loop to render it
engine.runRenderLoop(function () {
newScene.render();
});
});
}, function (progress) {
// To do: give progress feedback to user
});
}
}
And we’re done! We’ve rebuilt in a few lines of code the very same demo as this one: https://www.babylonjs.com/index.html?ESPILIT. Still, you won’t have the control panels and the loading screen with just the code above. But you’ll already be able to move into the scene by using mouse & keyboard like inside a FPS.
As this sample works great in Chrome, Firefox, Opera AND IE11, we’re ready to package it into a Windows Store Apps.
Copy/pasting into a Windows Store App project!
Once your WebGL games works great in IE11, let me show how to convert it into a basic app in approximately 60 seconds. ![]()
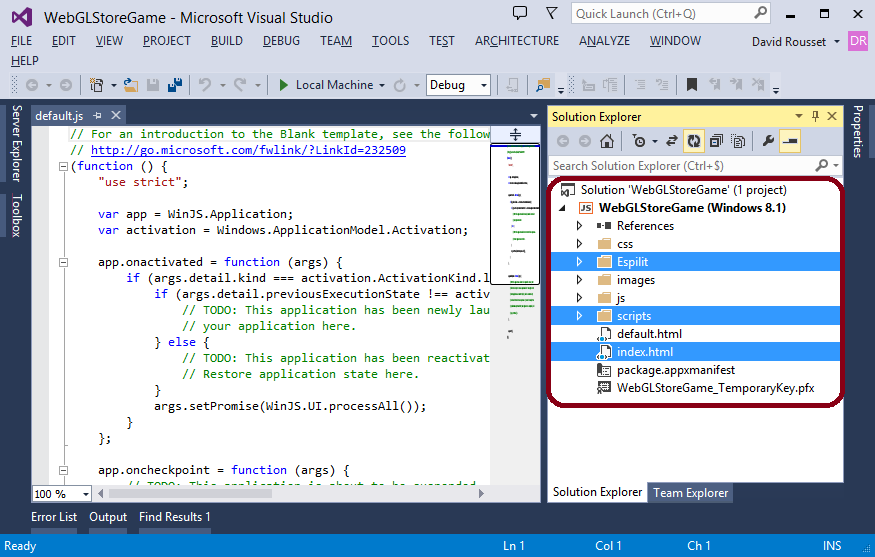
- Open Visual Studio 2013 and create a “JavaScript” –> “Windows Store” new project. Name it “WebGLStoreGame”:
- Copy/paste the index.html file as well as the 2 “Espilit” & “scripts” folders into the Windows Store App project:
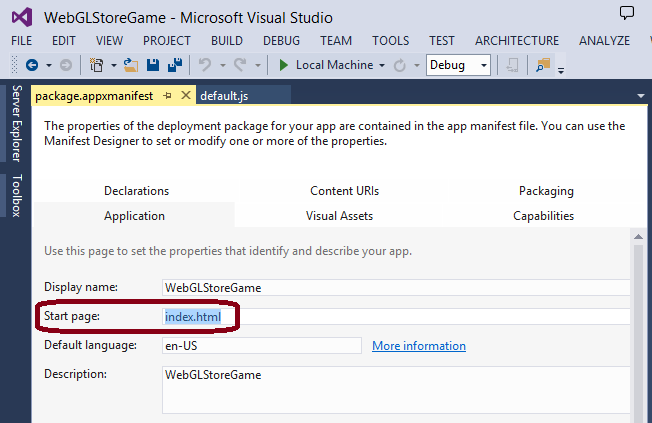
- by default, a Windows Store HTML5 project starts by loading “default.html”. Let change that. Double-click on “package.appxmanifest” to open the properties page & change the start page by “index.html”:
That’s it! You’ve just finished migrating the code into a Windows Store application! Press CTRL+F5 or the play button to launch the game:
This was quite easy but this is not enough to build a great Windows Store game.
Tutorial – step 2: update the game to embrace the Windows 8.1 platform
 A HTML5 Windows Store Apps offers much more than a simple WebView. In order to create a great game for the Windows Store, you have to take into considerations the additional features offered.
A HTML5 Windows Store Apps offers much more than a simple WebView. In order to create a great game for the Windows Store, you have to take into considerations the additional features offered.
First article you have to read as a game developer is that one: Designing a great game for Windows. It will briefly explain you how to embrace the Windows 8.1 platform & its design considerations: live tiles and notifications, share contracts, app bar, support for a variety of form factors and screen sizes, snap view, etc.
For JavaScript developers, download this good simple sample to start with: JavaScript and HTML5 touch game sample. You’ll find the code to create an app bar & a settings flyout panel for instance. I’ve used this sample project to modify the one we’ve created together.
In our case, I’ve asked to my favorite designer (Michel Rousseau) to create some assets. I’ve simply added a loading screen, configured his various tiles and splash screen in the application manifest. The following video is demonstrating the resulting launch sequence:
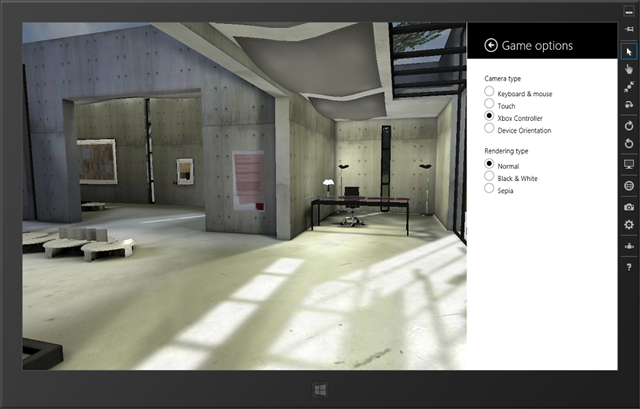
And some configuration stuff in the setting panel:
In order to handle the multiple views of a Windows Store app, I had 2 choices:
1 – Preserve the full screen rendering with its aspect ratio by adding black bars. There is an easy solution based on CSS3 Grid I’ve already detailed in this article: Modernizing your HTML5 Canvas games Part 1: hardware scaling & CSS3
2 – Simply change what the camera is now viewing. For that, you just have to listen to the onresize event and change the size of the canvas. The BabylonJS engine will automatically reflect the changes for you.
In my case, I’ve decided to implement the 2nd solution for this tutorial:
To understand how it works, simply have a look to the code embedded into the Visual Studio solution available to download at the end of this article.
Our game is now ready to be published to the store! Indeed, we’re supporting touch & keyboard/mouse interaction. This is mandatory for a Windows Store game. You can’t support only touch for instance or mouse only. Fortunately, BabylonJS helps you supporting both without any effort. We’re also handling the various views of a Windows Store app.
Tutorial – Step 3: extend possibilities by calling a C++ WinRT component
As we’re now running inside the WinRT world, we’re not forced to be stick to what’s currently only available in the browser. If you’ve got some existing C++ logic or if some developers of your studio has some skills in C++, you can mix that with your WebGL game logic.
 In my case, I wanted to control the camera using the Xbox Controller. There is currently no exposed API to do that inside the IE11 JavaScript engine. However, DirectX and more particularly XInput expose the API to get the data from an Xbox Controller. Read more about that here: Getting Started With XInput
In my case, I wanted to control the camera using the Xbox Controller. There is currently no exposed API to do that inside the IE11 JavaScript engine. However, DirectX and more particularly XInput expose the API to get the data from an Xbox Controller. Read more about that here: Getting Started With XInput
The idea is then simply to build a WinRT component in C++ wrapping those API for the JavaScript world. And you know what? The sample has already been written and available among the Windows Store Apps samples: XInput and JavaScript controller sketch sample ![]()
To create the same result as the one demonstrated in the YouTube video, follow these steps.
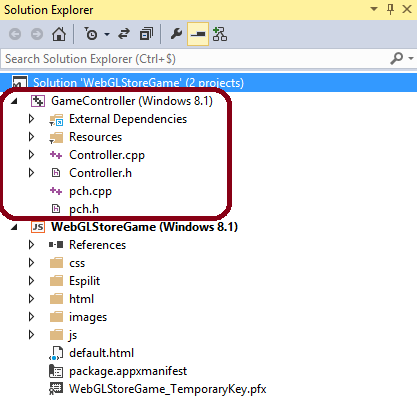
Download the XInput and JavaScript controller sketch sample sample and copy the C++ project into your “WebGLStoreGame” Visual Studio solution:
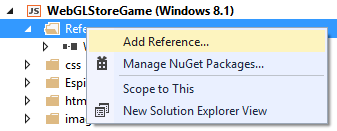
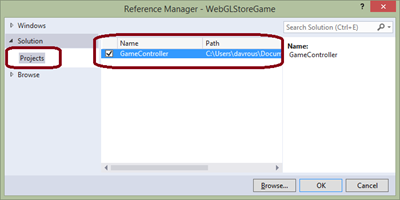
Add a reference to this project into the “WebGLStoreGame” JavaScript project. For that, right-click on “References” and “Add Reference… ” :
Select “Projects” and “GameController” :
Once done, you will be able to call the C++ logic directly from your JavaScript code. In my case, I’ve created a new type of BabylonJS camera. Here is the code:
// babylon.xboxControllerCamera.js
var BABYLON = BABYLON || {};
(function () {
BABYLON.XboxControllerCamera = function (name, position, scene) {
BABYLON.FreeCamera.call(this, name, position, scene);
// You need first to referance the WinRT C++ component from the Windows SDK samples
if (GameController) {
// Although the API supports up to 4 controllers per machine,
// this sample only works with a single controller.
this.controller = new GameController.Controller(0);
}
};
// We're mainly based on the logic defined into the FreeCamera code
BABYLON.XboxControllerCamera.prototype = Object.create(BABYLON.FreeCamera.prototype);
BABYLON.XboxControllerCamera.prototype.angularSensibility = 8000000.0;
BABYLON.XboxControllerCamera.prototype.moveSensibility = 20000.0;
BABYLON.XboxControllerCamera.prototype._checkInputs = function () {
var offsetLeftX, offsetLeftY, offsetRightX, offsetRightY;
var state = this.controller.getState();
if (!state.connected) {
return;
}
// Gamepad thumbstick values are between -32768 and 32767.
// Drawing position is moved incrementally if
// the thumbstick value exceeds a deadzone value of 6500.
offsetLeftX = Math.abs(state.leftThumbX) > 6500 ? 0 + state.leftThumbX : 0;
offsetLeftY = -(Math.abs(state.leftThumbY) > 6500 ? 0 - state.leftThumbY : 0);
offsetRightX = Math.abs(state.rightThumbX) > 6500 ? 0 + state.rightThumbX : 0;
offsetRightY = -(Math.abs(state.rightThumbY) > 6500 ? 0 - state.rightThumbY : 0);
this.cameraRotation.y += offsetRightX / this.angularSensibility;
this.cameraRotation.x += -offsetRightY / this.angularSensibility;
var speed = this._computeLocalCameraSpeed();
var direction = new BABYLON.Vector3(speed * offsetLeftX / this.moveSensibility, 0,
speed * offsetLeftY / this.moveSensibility);
BABYLON.Matrix.RotationYawPitchRollToRef(this.rotation.y, this.rotation.x, 0,
this._cameraRotationMatrix);
this.cameraDirection.addInPlace(BABYLON.Vector3.TransformCoordinates(direction,
this._cameraRotationMatrix));
};
})();
It’s pretty straight-forward. The X axis on the left analogic joystick is “strafing” left/right and the Y axis is moving forward/backward in the direction of the camera. The right analogic joystick is controlling the orientation of the camera. I’ve simply mimicking the experience you’re usually have in Xbox games like Call of Duty or Halo. You could even go further by sending vibration data to the controller during your game when the player will be touched by the enemies for instance.
Tutorial – Step 4: pass the WACK
The first thing you need to do before submitting your app to the Windows Store is running the WACK (Windows App Certification Kit) tool. It will run automatic tests against your app to ensure you have the minimum quality bar (decent launch time, no crash, etc.).
You’ll find interesting details on what’s the tool is doing there: Using the Windows App Certification Kit and how to use it.
To be sure to pass this WACK test using this tutorial, you need to do a last specific task for JavaScript. All JS files must be saved as UTF-8. This is explained here: Windows App Certification Kit tests : “HTML, CSS, and JavaScript files must be encoded in UTF-8 form with a corresponding byte-order mark (BOM) to benefit from bytecode caching and avoid certain runtime error conditions. ”
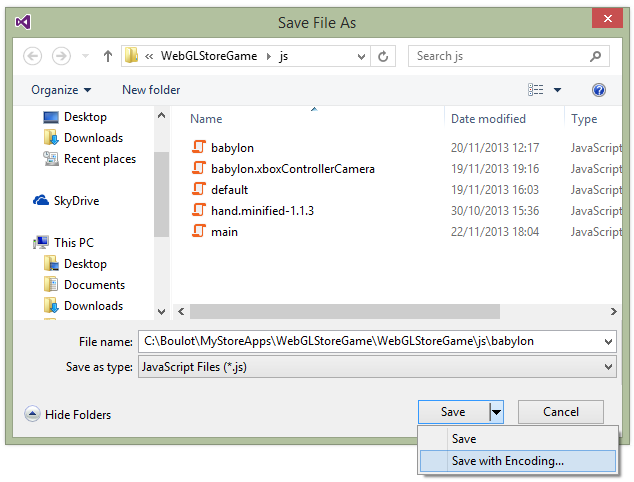
In conclusion, check that all files are UTF-8 encoded. For instance, “babylon.js” could be using another encoding type. To change that, open the “babylon.js” file and select Save As from the File menu in Visual Studio. Select the drop-down control next to the Save button and select Save with Encoding. From the Advanced save options dialog, choose the Unicode (UTF-8 with signature) option and click OK.
Download the Visual Studio solution
If you’d like to review the complete solution, feel free to download it there: https://david.blob.core.windows.net/babylonjs/WebGLStoreGame.zip . It passes the WACK tool and I’ve used it to publish this sample on the Windows Store: Espilit BabylonJS demo
And if you’re creating your own WebGL game for the Windows Store thanks to this tutorial, please share it in the comments!
Comments
Anonymous
November 19, 2013
Any news on your platform supporting OpenGL now (or perhaps having an official wrapper for DirectX for it)? It seems like the only platform that has left it out.Anonymous
November 19, 2013
You should include a reference to the open source Turbulenz Engine as well. The game engine used to create the HTML5 games Polycraft, Save the Day, Score Rush, Word Quest - and many more. Check it out at: github.com/.../turbulenz_engineAnonymous
November 19, 2013
Hi James, I've mentionned that there are other frameworks to check out in this article: techslides.com/html5-game-engines-and-frameworks . Now, thanks to your comment, we've included a reference to this engine anyway ;) By the way, I've tested 2 of their demos in IE11 and they don't work. DavidAnonymous
November 19, 2013
Hi Simon, You can potentially consider using OpenGL on WinRT via the ANGLE project. MS Open Tech has worked on building a version for Windows Phone 8 & Windows Store apps: github.com/.../angleproject . Still, this is not the best option to target our platforms. Bye, DavidAnonymous
November 23, 2013
I am really hoping that this method of adding gamepad support works for HTML5 games on the Xbox One... IE11's lack of gamepad API support had me pretty bummed even though the WebGL support really is exciting.Anonymous
December 21, 2013
Some good news msopentech.com/.../msopentechcontributestoangleAnonymous
April 09, 2014
I've tried the sample with Windows Phone 8.1 and works very good, very good news here.Anonymous
August 15, 2014
Bonjour, cet article m'intéresse beaucoup car je développe une application Win8 et WP8 qui doit permettre de visualiser des modèles 3D en plus de fonctionnalités professionnelle. L'application étant déjà commencé en C# avec une pattern MVVM, est-il possible d'incruster un composant WebGL dans une Silverlight page ? MerciAnonymous
August 15, 2014
Oui, en insérant un WebBrowser control. Mais attention, cela ne marchera que sur Windows 8.1 et Windows Phone 8.1.Anonymous
August 16, 2014
Ben c'est parfait tout ça car je vise que ces plateformes. Merci pour votre réponseAnonymous
August 17, 2014
Hello, Auriez-vous un exemple de l'affichage d'une box dans un WebView sur une page Windows Phone car je n'y arrive pas du tout dans mon Universal App !!! ça fonctionne nickel sur une JavaScript Universal App ce qui semble normal mais pas en passant par le WebView ... MerciAnonymous
August 24, 2014
Hello, Article intéressant. J'aurais souhaiter un autre sur l'engine webgl dans son utilisation pour arriver à stocker des data dans une base msql online. MerciAnonymous
August 24, 2014
Hello, Article intéressant. J'aurais souhaité un autre sur l'utilisation de votre webgl engine et le stockage de data dans une base mssql online. MerciAnonymous
October 03, 2014
Hi David, Thanks for the very informative article. I been developing a game for Windows Phone 8.1 on Construct 2 which also used HTML5/WebGL for rendering the game. The game itself runs fine. However I see that the audio/sound engine is bugged. The sound usually stops playing after few seconds into the game. Also the sound lags and plays after few seconds of delay!! Is there someway I can pass this information to the Windows WebGL team? Or will you be able to look into this issue? Its pretty serious and most Construct 2 developers for windows are looking forward for a fix on WP8.1. Its a major block as per Construct 2 makers! Here is a URL where I reported the issue with few example and a working Construct 2 project with loads of sound files to try out the bug. www.scirra.com/.../viewtopic.phpAnonymous
April 10, 2015
This was a really useful article, thanks for it. We used this to make this bizarre game, hopefully of interest to some of the folks here: apps.microsoft.com/.../a25c3e02-c4ed-4564-ad9a-d85262968966