Silverlight和MySpace的神奇合并
隆重推出MySpace的Silverlight开发平台
现在你可以在MySpace Developer Platform上开发Silverlight应用。我们已经和MySpace团队合作数月已有一些振奋的成果:
- MySapce刚刚宣布在MySpace的开放平台上支持Silverlight。他们已经放出Silverlight支持的官网。
- 4月2日星期二,MySpace和微软会联合发布一个kit到CodePlex开源网站(以MS-PL许可之名),使操作Visual Studio的程序员和操作Expression Blend的设计师能容易的在MySpace的开放社交开发平台上创建Silverlight应用。
- 微软的Michael S. Scherotter和MySapce的OpenSocial开发经理Max Newbould将于4月2日下午在三番的Web 2.0 Expo上发表Silverlight Kit for MySpace讲演,这个kit会在讲演结束时在CodePlex上线。
随着MySpace Developer Platform 的演进,我们想把Silverlight作为想为MySpace用户创建着迷、交互的应用设计师和开发者的恰当的选择。和MySapce的dev合作,我们创建了让操作Expression Blend的设计师使用Silverlight的数据绑定连接MySpace开发平台提供的数据。我们甚至在kit里加入了设计时间和离线样本数据来辅助开发。
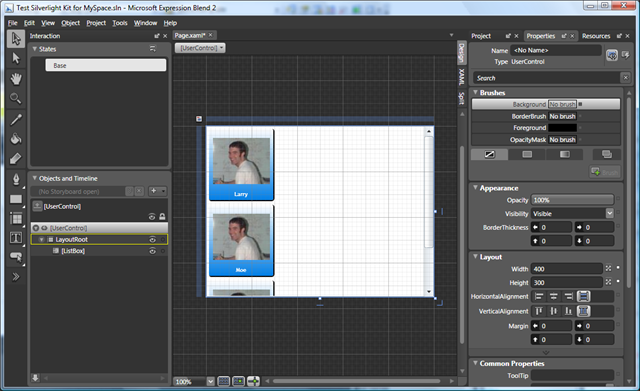
下面的例子里,我会用一个data template把MySpace用户的好友列表逐个数据绑定到一个ListBox:

这个简单应用的XAML文件是这样的(这个应用中没有添加任何代码):
- 关键要注意的元素是UserControl.Resources里的<MyOpenSpace:MySpacePeopleRequest,ListBox.ItemsSource,和PersonTemplate DataTemplate.
<UserControl x:Class="Test_Silverlight_Kit_for_MySpace.Page"
xmlns="schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:MyOpenSpace="clr-namespace:MyOpenSpace;assembly=MySpaceSilverlightKit"
xmlns:x="schemas.microsoft.com/winfx/2006/xaml"
Width="400" Height="300">
<UserControl.Resources>
<MyOpenSpace:MySpacePeopleRequest x:Key="OwnerFriends"
IdSpec="opensocial.IdSpec.PersonId.OWNER" />
<DataTemplate x:Key="PersonTemplate">
<Border ToolTipService.ToolTip="{Binding Path=Status}" Height="Auto" Width="Auto"
Padding="4,4,4,4" CornerRadius="4,4,4,4" BorderBrush="#FF000000" BorderThickness="0,0,2,2">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FFFFFFFF" Offset="0"/>
<GradientStop Color="#FF007EE8" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<Grid Height="Auto" Width="Auto">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Image Source="{Binding Mode=OneWay, Path=ThumbnailImage}" Width="100" Height="100" HorizontalAlignment="Stretch" Margin="2.5,2.5,2.5,2.5"/>
<HyperlinkButton TargetName="_blank" NavigateUri="{Binding Path=ProfileUrl}" Grid.Row="1" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" Padding="0,0,0,0">
<TextBlock Foreground="#FFFFFFFF" Text="{Binding Path=Nickname}" TextWrapping="Wrap" FontFamily="Trebuchet MS" FontSize="10" Height="Auto" Width="Auto" TextAlignment="Center"/>
</HyperlinkButton>
</Grid>
</Border>
</DataTemplate>
</UserControl.Resources>
<Grid x:Name="LayoutRoot" Background="White">
<ListBox
ItemTemplate="{StaticResource PersonTemplate}"
ItemsSource="{Binding People, Source={StaticResource OwnerFriends}}"/>
</Grid>
</UserControl>
[via]