10K字节的Silverlight或者WPF都能干些什么?
来自TIMS: What Can YOU Do with 10K of Silverlight or WPF Code?
10K字节的Silverlight或者WPF都能干些什么?
答案是:粉多。在准备MIX09期间,我们团队设立了一个竞赛,用10k字节的Silverlight或WPF代码制作一个最有意思的demo。
看到某些提交的例子真的很兴奋。我们已经有了超过70坨作品,有些实在是很创新和令人惊讶的多元化。我想着重介绍一些我留意到的,这些都很好的展示了我们客户端技术的多用途性和使用framework内建API通过一小咪咪工作你就能达到的效果。

10k Forest
This entry from David Bello was one of a number that were built in WPF rather than Silverlight; however, since it’s written as a XBAP, it runs in browser (so long as you have WPF installed) in just the same way as a Silverlight application.
In this application, you can drive through a 3D forest (as pictured left) with mouse or keyboard. It’s obviously simple by comparison to a game, but is very impressive for the size of the code. Even when displayed at 1920x1200 on my desktop, it runs glitch-free and anti-aliased at a high frame rate. Not quite the Endor forest chase from Return of the Jedi, but impressive nevertheless!

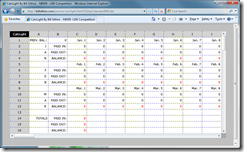
CalcLight
I was expecting that almost every entry submitted would be a small graphical demo, but it’s quite impressive to see something as substantive as a spreadsheet with formula support included in the contest.
Applications like this demonstrate the versatility of Silverlight – it’s not just about video delivery or flashy graphics! Thanks to the .NET Framework and WPF-based control framework sitting behind it, Silverlight has the horsepower to handle sophisticated business applications too.

SilverRubix
I thought this Silverlight-based Rubik’s Cube entry from Timmy Kokke was outstanding. He used almost every last available byte to create a 3D model of a cube that can be rotated and manipulated with a mouse. Given that Silverlight 2 doesn’t have any 3D support, he was at a huge disadvantage compared to the 10k Forest entry above, but he managed to create something that isn’t just functional but also looks visually impressive. The transparency adds a finishing touch.
I particularly enjoyed reading Timmy’s two blog articles on the development of this entry: firstly a list of the techniques he’d used to squeeze the code under 10K, and secondly a short description of the implementation of the application. Extra credit on his part for being a good community citizen!

Turtle#
This entry really caught my eye for its technical brilliance. I have to keep reminding myself that some of these entries are smaller than the magazine program listings I used to meticulously type in to my ZX Spectrum in the early 1980s. This one in particular would be hard to create in such a small amount of code with almost any other programming environment.
Turtle# is a code editor and language interpreter for a lightweight Logo-like environment. Using simple commands to control the turtle’s orientation and ink color, you can create your own graphical effects. The language isn’t complex, but it includes simple flow of logic statements to repeat operations. The application even includes a tutorial that contains a fun “easter egg” demo.

Raindrops Orchestra
Of all the entries, this one was perhaps my personal favorite. By clicking on the canvas in various places, you create ephemeral “sound drops” that are reminiscent of a Brian Eno album. In less than 10K, mokosh has created one of the most atmospheric web pages out there.
I’d just love to see what the 20K version is like. This entry cries out for the ability to change a few settings – for example, to switch to a pentatonic scale or to record a sequence that could be replayed. It’s also a shame that the random play mode stops after about a minute – I’d otherwise have left this running in a background window when I needed a “chill” moment. Hoping for a v2!

Moustachr
I only planned to include five entries on this blog post, but I just couldn’t resist mentioning Robby Ingebretsen’s wonderful entry. Moustachr adds a frighteningly realistic moustache to any photo you select, and with hilarious styles like the Zappa and the Zorro available, you’ll get a kick out of this.
I include the sample screenshot against my instinct, knowing that from now on, this photo will be permanently associated with me on every image search engine out there. I fully expect folk to come up to me at future events and tell me that they didn’t recognize me without my moustache…
And Robby – including a photo of our illustrious leader for wanton defacement? Poor form…