IaC on Azure - Developing ARM Template using VSCode efficiently
Since I talked about Infrastructure as Code on Azure using ARM Templates, and demonstrating on how to utilise Azure Templates on the Azure Portal previously. I will be sharing with you today on how to do this efficiently with the free Visual Studio Code (VSCode) multi-platform development tool that has been my preferred development tool so far.
If you do not have Visual Studio Code, you can download it from here for free.
With Visual Studio Code incorporating with the free Azure Resource Manager Tools extension from the Marketplace, you can configure ARM User Snippets that will allow you to develop those ARM templates faster with readily available ARM JSON skeletons to assist the development efficiently.
In today's demonstration, I will demonstrate on how you can enhance Visual Studio Code to assist you in developing those ARM Templates
Let us begin…
1. Configuring VSCode
1.1. Launch Visual Studio Code (VSCode)
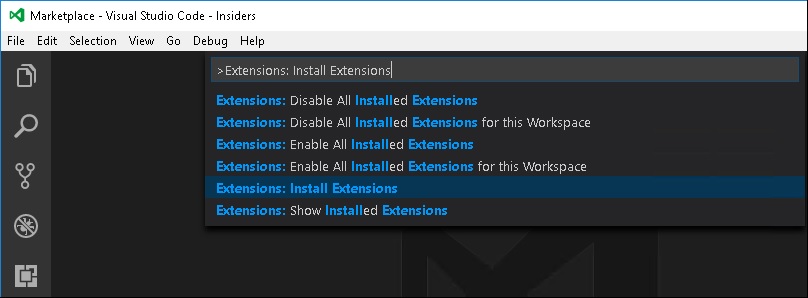
1.2. Press F1 on the keyboard
1.3. Input Extensions: Install Extensions or Press Ctrl + Shift + X
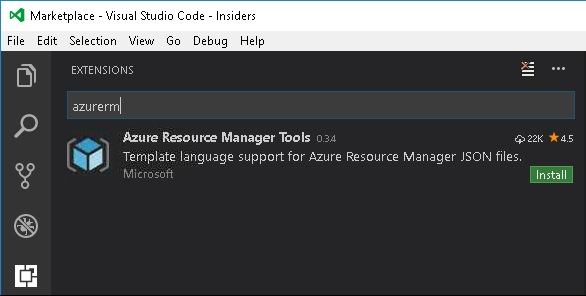
1.4. Search for the Azure Resource Manager Tools extension
1.5. Select Install
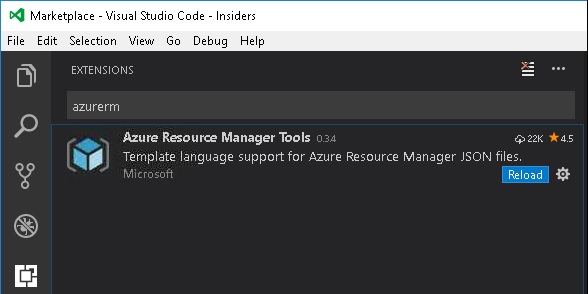
1.6. Select Reload
1.7. Select Reload Window to activate the extension
1.8. Now, verify that the Azure Resource Manager Tools extension has been installed
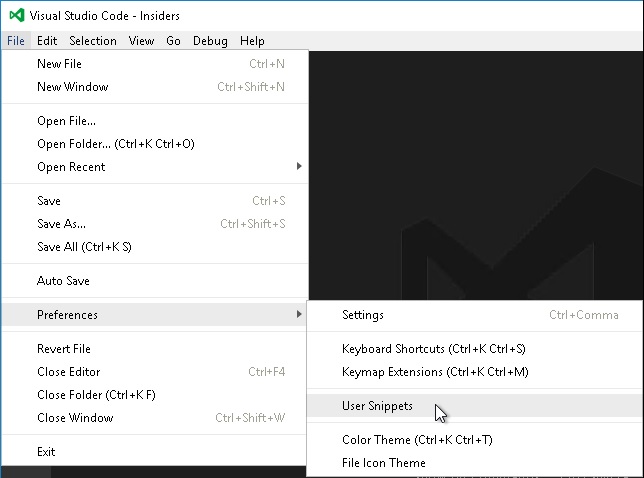
1.9. With Azure Resource Manager Tools extension has been installed, Select File > Preferences > User Snippets
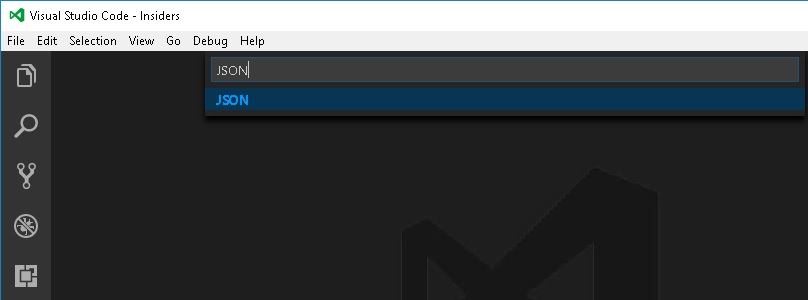
1.10. Specify JSON as the Language for Snippet
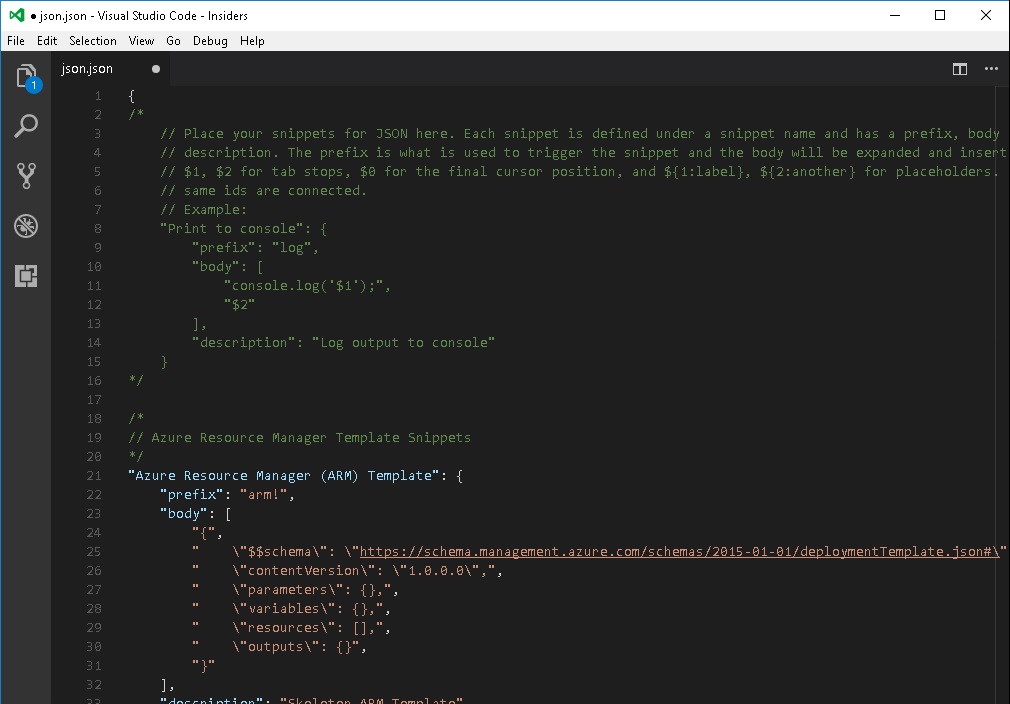
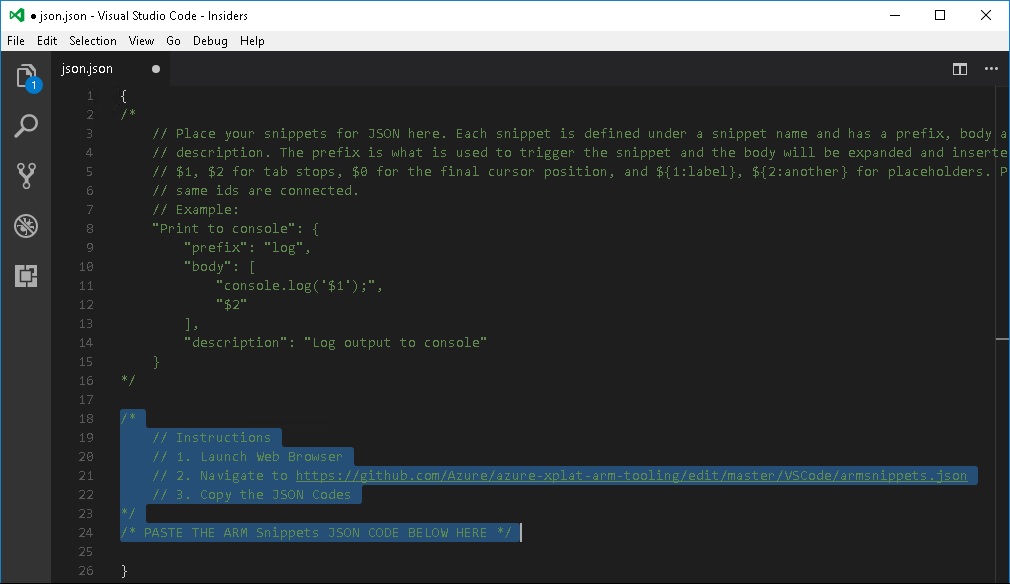
1.11. With the JSON User Snippet loaded into the Editor, you will need to COPY the ARM Snippets JSON code from https://github.com/Azure/azure-xplat-arm-tooling/blob/master/VSCode/armsnippets.json 
1.12. Paste the copied ARM Snippets JSON code into the User Snippets for JSON Language before the ending brace (Eg. } )
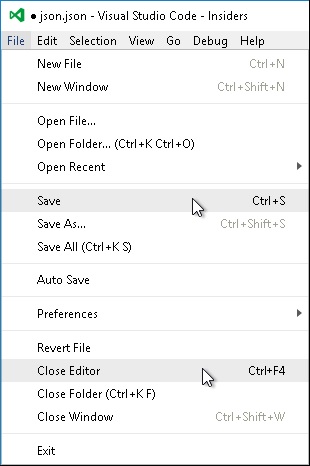
1.13. Once the JSON ARM Snippets has been pasted, Select File > Save or Press Ctrl + S to save the User Snippet for JSON Language
1.14. After the User Snippet has been saved, Select File > Close Editor or Press Ctrl + F4 to close the Editor
2. Testing the User Snippet for ARM on JSON Language
Now, Let us begin testing the User Snippets for ARM Templates by creating a new file.
2.1. Select File > New File or Press Ctrl + N
A New File will usually be in Plain Text language and we will need to change it to a JSON language.
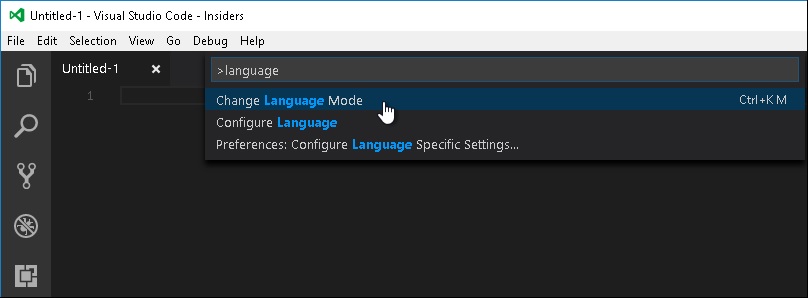
2.2. Select F1 > input Change Language Mode
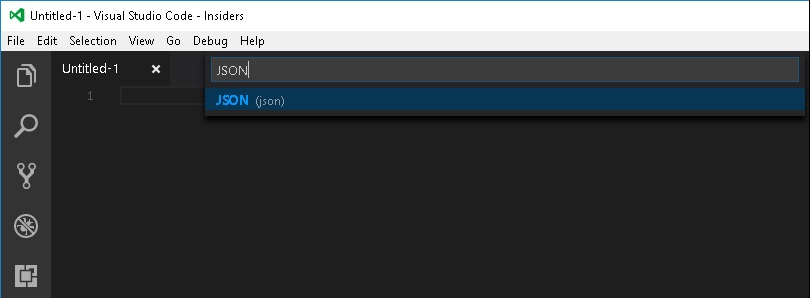
2.3. Specify JSON as the Language for the New File
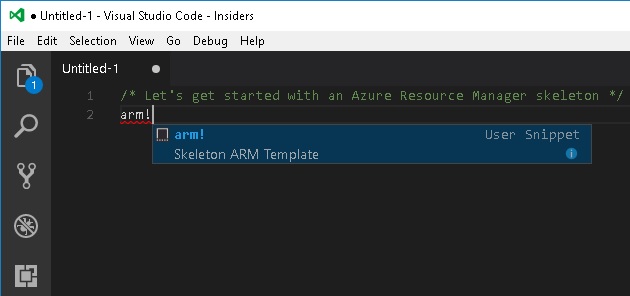
2.4. Specify arm! and the return key to obtain the ARM Template skeleton
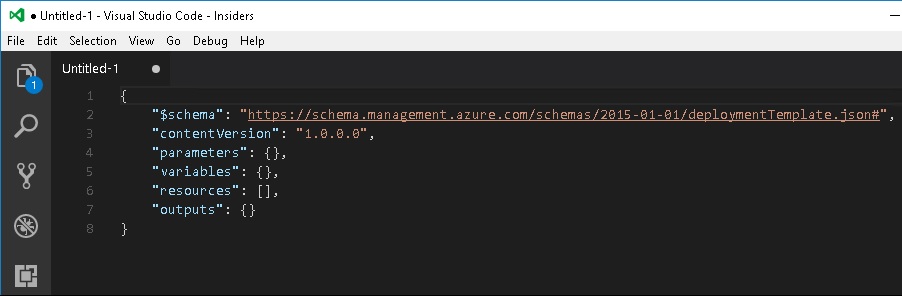
2.5. On the Editor, the arm! User Snippet will automatically generate the ARM Template skeleton
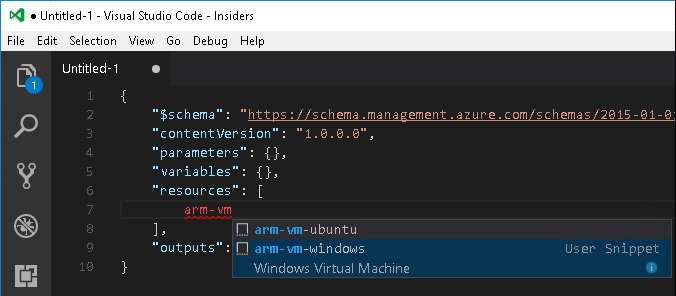
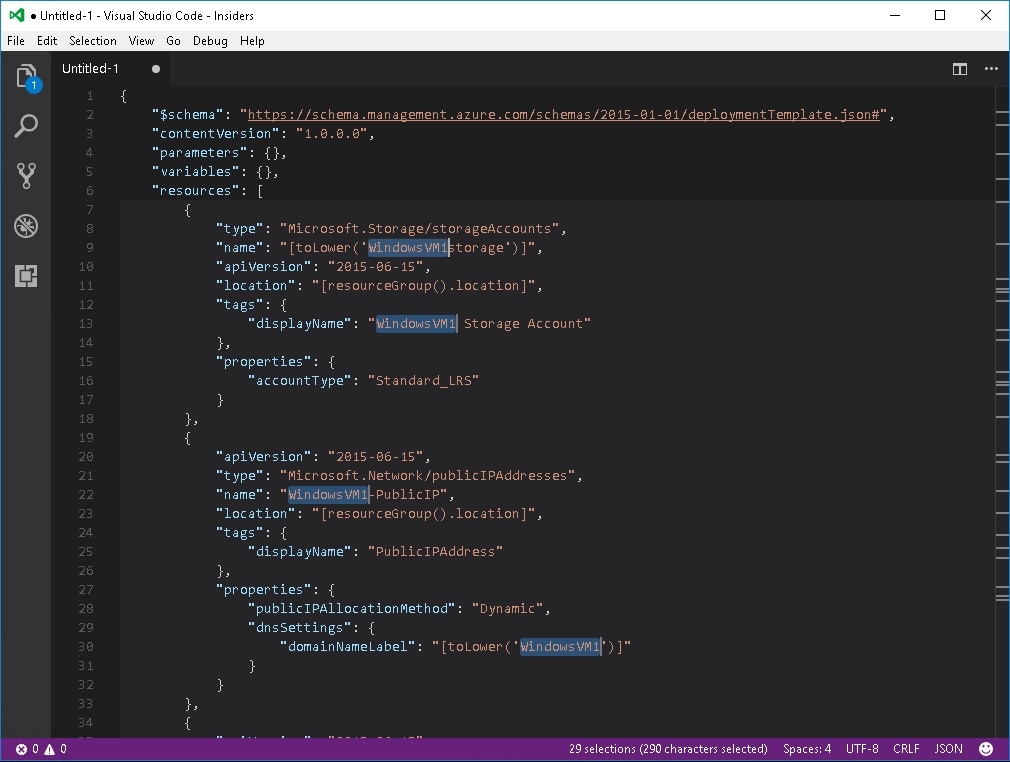
2.6. And on the resources, specify arm-vm-windows User Snippet and the return key to obtain the Windows Virtual Machine skeleton
3. Conclusion
As you can see with the capability of applying ARM User Snippets JSON Code using Azure Resource Manager Tools extension installed on Visual Studio Code, it allows anyone to rapidly develop an ARM Template with ease that provide useful auto generated ARM template resources, parameters or variables skeleton and being my best development tool of choice.
Reference
- Visual Studio Code
- Visual Studio Code - Getting Started
- Visual Studio Code - Marketplace - Azure Resource Manager Tools
- GitHub - azure-xplat-arm-tooling repository
- GitHub - azure-xplat-arm-tooling VSCode JSON ARM Snippets
See Also
- An introduction of Infrastructure as Code (IaC) with Azure Resource Manager (ARM) Template
- Windows Server Virtual Machine Deployment made easy with ARM Template
- Linux Virtual Machine Deployment in a breeze with ARM Template
- Developing ARM Template using VSCode efficiently
- How to get started with ARM Template
Comments
- Anonymous
April 10, 2017
Really useful! Thanks Ryen!- Anonymous
April 12, 2017
I'm glad you find this walkthrough useful, cheers. :)
- Anonymous
- Anonymous
April 11, 2017
Great. The screenshots help a ton! Thanks, Ryen!- Anonymous
April 12, 2017
It took me a while by myself to figure it out initially. Therefore, I think "a picture paints a thousand words" does come in handy when sharing a walkthrough for everybody. :)
- Anonymous
- Anonymous
April 12, 2017
Quite informative! Thanks for sharing it!- Anonymous
April 26, 2017
Thank you for finding it informative. :)
- Anonymous
- Anonymous
August 07, 2017
Really useful and informative! Well explained with screenshots :)- Anonymous
August 16, 2017
Thank you for finding this useful and informative. :)
- Anonymous