Convert your Electron app using the Desktop Bridge
Electron is an emerging development platform that allows to create cross-platform desktop apps (which means that they can run on Windows, Linux and macOS) using web technologies: everything is powered by HTML and CSS for the user interface and by Javascript for the logic and the user interaction. Even if it’s the first time you hear about it, if you’re a developer it’s very likely that you have used at least once one of the many apps developed using this platform. Among them, there are some popular names, like Slack, Atom and Visual Studio Code.
Electron based apps are powered by Chromium (when it comes to the HTML rendering) and Node.js (when it comes to define the logic of the app). In addition to the standard features provided by the underneath platform, Electron adds a set of APIs that allows to handle scenarios that are typical of a desktop app, like creating multiple windows, interacting with the operating system, etc. Additionally, on the web you can find many powerful community plugins that can be used to access to the APIs of the underneath operating system using Javascript code (like the one called node-Windows, which is specific for Windows and allows to interact with the system registry, the file system, etc.)
However, the goal of this post isn’t to explain you how to create a great Electron app, not only because I’m not the most qualified person to do it (since I can’t say I’m really an expert in web technologies), but especially because it would be out of topic for this blog, since the AppConsult team is focused on helping developers to bring their existing desktop apps on the Store using the Desktop Bridge. And this will be exactly the purpose of this post: explain how you can take an existing Electron app compiled for Windows and convert it into an app package through the Desktop Bridge, so that you can deploy it in your company using a better deployment model or publish it on the Store after having nominated it using the official form.
However, even if I’ve said that the purpose of this post isn’t to explain how to create an Electron app, we need one before we can see how we can convert it using the Desktop Bridge. To get started, you will need Node.js installed on your machine: you can manually download the installer from the official website (for our purposes, it’s the same if you choose to install the LTS or the Current branch) or you may have Node.js already installed, since the development tools are included as an optional feature in the latest Visual Studio versions.
No matter which approach you have used, you should end up with a command prompt specific for Node.js development, which is called Node.js command prompt: it’s a standard Windows command prompt, but with all the correct environment variables already set to get access to the Node.js features and to NPM (Node Package Manager), the tool used to install third party packages for Node.js based projects (you can think of it like a NuGet alternative, but specific for Node.js).
Thanks to this environment, we can easily set up the quick start project provided directly by Electron, which is a very basic app that leverages some simple Electron APIs to display some information about the current environment, like the current Node.js, Chromium and Electron version.
Let’s start to see the basic steps to download and run this quick start, before learning how to convert it into an app package.
Download and launch the quick start
As first step, launch the Node.js command prompt I’ve mentioned before, that you can find by start typing node in the Windows 10 search box:
The next tool we need is GIT, but we don’t have to worry if we have installed on our machine Visual Studio 2015 or 2017: since this source control system is natively supported, we should already have all the tools we need. In case you don't have them, you can download the Windows version from the following link: https://git-scm.com/download/win
Now we are ready to download the sample, by simply typing in the command prompt we have previously opened the following command, after we have placed ourselves in the folder where we want to store the sample:
git clone https://github.com/electron/electron-quick-start
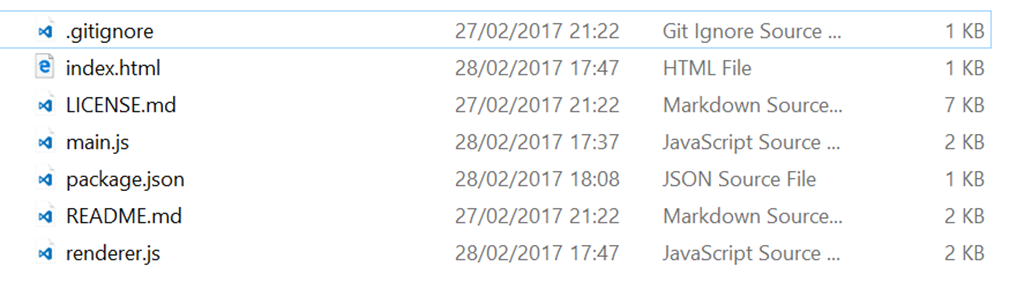
If you did everything well, you should have a folder with the following content on your machine:
Here is a short description of the key files:
- index.html is the main page of the application
- main.js is the Javascript file that uses the NodeJS architecture to initialize everything needed by an Electron app, like handling the application’s lifecycle: ready, closed, minimized, etc.
- renderer.js is the Javascript file that, instead, should contain all the specific Javascript logic related to the main page.
- package.json is a JSON file that describes the projects and all the other modules that are needed for this Node.js application to run properly. If you open it with a text editor you’ll notice, in fact, that in the section called devDependencies you’ll find a module called electron. It’s purpose is similar to the packages.config file (in standard .NET projects) or the project.json file (in UWP apps) used by NuGet: when you’ll run the app for the first time (remember that we’re talking about a web app, so there’s no compilation involved like in a C# project), Node.js will automatically download the missing modules from NPM.
In this quick start, the renderer.js file is empty and it’s there just if you want to use this sample as a starting point to expand it: as already mentioned, the only thing that this sample does is to show some basic information about the current configuration of the app to the user, other than offering the Chromium Dev Tools to simplify the debug experience, so everything is included in the index.html page.
Since, as we said, there’s no compilation involved, before running this sample we need to make sure we have all the required modules, so we need to move into the folder we have just cloned with the command:
cd electron-quick-start
and then launch the following command provided by NPM:
npm install
This operation will scan the package.json file and will download any missing module. Since we have just downloaded the app, the electron module will be unavailable, so NPM will proceed to download and copy it inside the quick start project folder, in the node_modules subfolder. After it has completed the task, now you are ready to launch the application by using the last command:
npm start
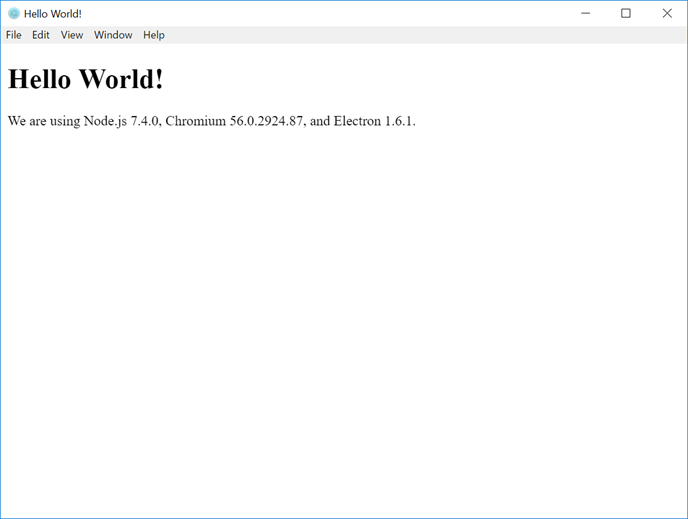
If you did everything well, you’ll see your web application running as a native desktop app:
From the creation of an Electron app point of view, we’ll stop here: again, the purpose of this post isn’t to explain how to create great desktop apps using this technology.
Creating a Windows executable
The project we have created so far works fine, but it isn’t a real “desktop application”: it’s just a bunch of HTML and Javascript files and the only way we have to run it is by executing the command npm start in a Node.js command prompt. To turn it into a real app, we need to leverage one of the available projects that can convert the web files into self running executables for Windows, Mac or Linux. The project we’re going to use is called electron-packager and, being a Node.js module itself, we need to install it again from the Node.js command line using npm:
npm install electron-packager -g
Now we can use this command line tool to generate the executable of our application. The tool can generate applications for every platform but, in this post, we’ll focus just on the Windows version, since it’s the one that we’ll need later to convert into an AppX through the Desktop Bridge. In the same command prompt we have opened before, we need to launch the following command:
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch>
The required parameters are:
- sourcedir, which is the path of the original Electron app we’ve cloned from GitHub before.
- appname, it’s the name of our application, which will be used to generated the executable.
- platform is the operating system for which we want to generate the app.
- arch is the architecture for which we want to create the executable (x86, x64, etc.).
Let’s keep the sample as basic as possible and let’s generate a 32 bit Windows application, by launching the following command:
electron-packager "C:\Electron\electron-quick-start" "ElectronSample" --platform=win32 --arch=ia32
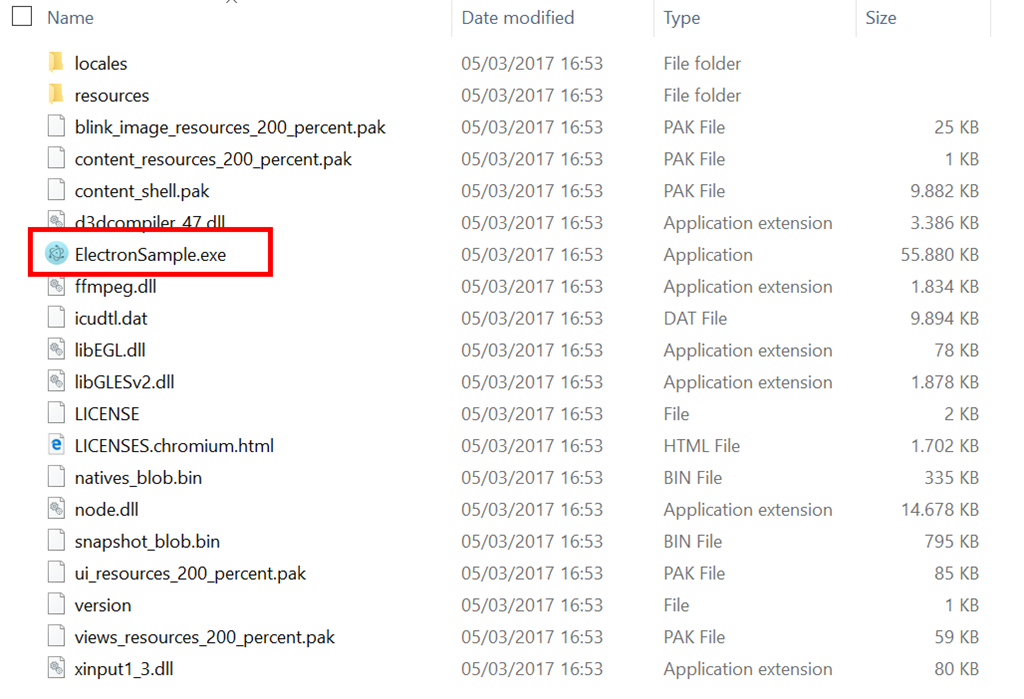
In the previous sample, we’re assuming that we have stored the quick start we have previously cloned from GitHub in the path C:\Electron\electron-quick-start . After the operation is completed, we will find in the current folder a subfolder with, as name, a combination of appname, platform and architecture (in my case, it’s ElectronSample-win32-ia32).
The folder will contain many files and DLLs which are required by the app to work properly, including a Windows executable with the same name of the appname parameter we have passed to the electron-packager tool: ElectronSample.exe.
If you’ll double click on the ElectronSample.exe file, you will see exactly the same app that you have previously launched with the command npm start. Now we have a real Windows desktop application, that we can turn into a Windows Store package thanks to the Desktop Bridge.
Create a converted Electron app
Creating a converted version of our Electron app isn’t a complex task, thanks to an open source tool called electron-windows-store released by Felix Riesberg, who has previously worked in Microsoft in the open source team and now he’s a Senior Desktop Engineer in Slack, one of the biggest apps developed with Electron which is already available as converted on the Store.
Also this tool (as basically everything related to the Node.js world) is command line based and you will have to install it using NPM and the Node.js command prompt we have already used before, by launching the following command:
npm install -g electron-windows-store
The tool, to properly work, leverages a set of PowerShell script so, if you want to use it, you need to configure your machine to run scripts downloaded from Internet. To do it, you need to open a PowerShell command prompt with administrative right (type powershell in the Start menu, right click on Windows PowerShell and choose Run as administrator) and launch the following command:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned
Now you can start using the converter tool, which can work in two different ways: using a file copying approach or leveraging the Desktop App Converter by Microsoft. Both approaches will produce the same output: the difference is that, in the first case, the tool will simply take care of copying all the required files of the Electron based desktop app and to add all the specific AppX files (like the assets or the manifest file); in the second case, it will process the executable inside a Windows Container, in the same way the Desktop App Converter does with a traditional installer. We’ll see how to use both approaches, but first let’s start from the command to execute, which is the same regardless of your choice. This is the command you will need to launch in the same PowerShell prompt you have opened before:
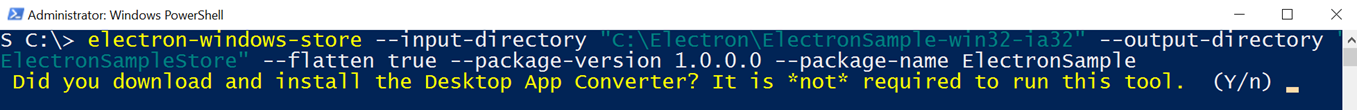
electron-windows-store --input-directory "C:\Electron\ElectronSample-win32-ia32" --output-directory "C:\Electron\ElectronSampleStore" --flatten true --package-version 1.0.0.0 --package-name ElectronSample
The command is pretty straight forward and shows the minimum set of parameters which are required:
- --input-directory is the path of the version of the Electron app we have compiled before for Windows.
- --output-directory is the path where we want to save the generated app package (both in terms of folder and AppX).
- --flatten is a suggested parameter, since it will rearrange all the node modules used by the application in a flat and simpler structure.
- --package-version is the version number of the application, as requested by the Store.
- --package-name is the name of the package that will be generated.
If you want more control over the package that will be generated (like the option to already set some values of the manifest, like the identity name or the publisher) you can either choose to manually change them later and then recreate the AppX or to specify them immediately: the electron-windows-store tool support many more parameters, which you will find listed in the official GitHub page.
After you have launched this command for the first time, you will be prompted with the following question:
Based on your response, the tool will use the file copying method (if you answer n) or the Desktop App Converter (if you answer Y). Let’s see which are the information that are asked with the two approaches.
The file copying approach
If you have chosen n as a response, the next question will be if you already have a development certificate to use for signing the package so that you will be able to side load it. If you choose n, you will get at the end of the process an unsinged AppX, that you will have to manually sign using an existing .pfx certificate and the signtool.exe tool (as we have explained in the post about the manual conversion). If, instead, you choose Y, the tool will generate for you the required certificate in the path C:\Users\<username>\AppData\Roaming\electron-windows-store, in a subfolder with the same publisher name that you will be asked to specify in the next step. For example, in my case I’ve set as publisher CN=mpagani and, consequently, the tool has created the folder C:\Users\<username>\AppData\Roaming\electron-windows-store\mpaganiwith the following content:
If you have read the previous post about the manual conversion, these file shouldn’t be nothing new: they’re the custom and self generated certificates that are created by the makecert.exe and pvk2pfx.exe tools. When you answer Y to this question, other than generating the development certificate, the tool will automatically take care of signing the generated AppX with it. From your side, you will have just to remember to install the .cer file inside the Trusted Root Certification Authorities store in order to side load the application.
As already mentioned, in the next step you will be asked for the publisher name that will be stored in the manifest file, which must have the form of CN=<publishername> . In the end, the last question is the path of the Windows 10 SDK, where all the tools used to generate the package and sign it (like makeapp.exe and signtool.exe) are stored. Usually, in this step it’s enough to press Enter on your keyboard, since the tool already suggests the default path where the SDK is installed, which is C:\Program Files (x86)\Windows Kits\10\bin\x64 so, unless you have changed the default installation folder, there’s nothing to do here.
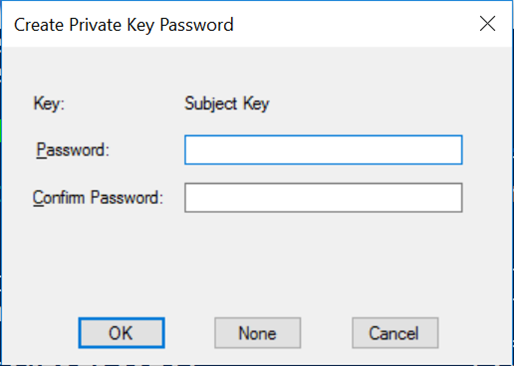
Now the real conversion process will start and, as first thing, you’ll be asked to create a password for the development certificate:
It’s important to choose None, otherwise the tool won’t be able to sign the generated AppX at the end of the process. Now the real conversion process will start and, if there isn’t any surprise, it will terminate with success.
The Desktop App Converter approach
To use the Desktop App Converter approach, you’ll need as first thing to have the tool installed on your computer, including all the prerequisites (like the base images which matches your Windows version). You can refer to this blog post if you want to know how to properly setup the Desktop App Converter on your machine.
The first question you will be asked is if you want to generate a development certificate, exactly like we did with the file copying approach: as such, I won’t explain again how it works.
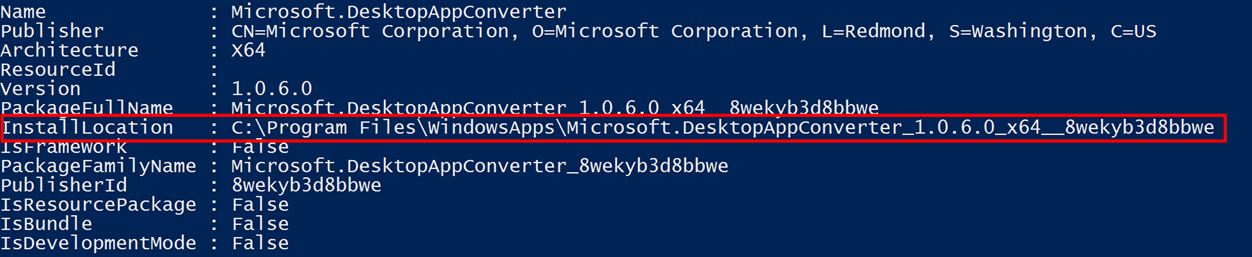
The next question is the path where you have installed the Desktop App Converter: if you have installed it from the Store, you can get the full path by looking for the package identified by the name Microsoft.DesktopAppConverter in the list of all the apps installed on your system. You can get this list by launching the Get-AppxPackage command in another PowerShell window. You will need to find an entry like the one highlighted in the follow image:
This is a required step because the folder where the app is installed from the Store isn’t fixed, but it can change based for example on the version number of the tool. In the previous screenshot, the path refers to the version 1.0.6.0 of the Desktop App Converter installed on a 64 bit system.
The last question is the location where you have installed the base image of your system: the default folder is C:\ProgramData\Microsoft\Windows\Images\BaseImage-xxxxx, where xxxxx is the build number of your Windows installation. For example, if you’re using the latest official Windows 10 version (Anniversary Update, identified by the build number 14393), the base image will be stored in the folder C:\ProgramData\Microsoft\Windows\Images\BaseImage-14393.
That’s all: now the conversion process will continue, pretty much like it does with the file copying approach, only that this time it will leverage a Windows Container created by the Desktop App Converter.
The output of the process
No matter which approach you have decided to use, in the output folder you have specified as parameter of the electron-windows-store command line tool you will find:
- An AppX package with the converted version of the Electron app, which could be already signed (and, as such, ready to be installed) or not, based on your choice of creating a development certificate during the usage of the tool.
- A folder called pre-appx, which contains the folder that has been turned into an AppX and it’s the one that contains all the standard files required for a converted desktop app:
- A manifest file (AppxManifest.xml).
- A folder called app, with the executable and all the dependencies of the Electron based app.
- A folder called assets, with a set of predefined images that are used as icons and tiles for the converted application.
From now on, the approach is exactly the same we have seen in the blog post about using the Desktop App Converter: if you have already prepared everything upfront, you can install your AppX, share it or upload it on the Store (if you have received the proper permission after having nominated your app using the official form). Otherwise, if you need to make some changes (like updating the assets, adding an extension in the manifest file, etc.), you can apply them to the content of the pre-appx folder and then, using the makeappx.exe tool, generate a new package and, eventually, sign it again if you need to side load it on a Windows 10 computer.
What if I want to change a configuration parameter or start from scratch?
If you’ll try to execute again the same command as before with the electron-windows-store tool, you’ll notice that this time you won’t be asked any question: it will automatically use the parameters you have specified the last time. The reason is that, after the first successful conversion, the tool will store the parameters in a configuration file called .electron-windows-store inside the folder C:\Users\<username> . If you want to change any parameter, just open the file with any text editor and update it. Or if you want to start from scratch, just delete the file and the next time you will run the tool, it will ask you again the configuration questions we’ve seen before.
Wrapping up
In this blog post we’ve seen how the Desktop Bridge can be used also in combination with applications created with Electron, which is a development platform for desktop apps that is getting more and more traction day by day, thanks to the high popularity of the web technologies nowadays. This is another example of how the Desktop Bridge can be a great tool to modernize the deployment process of a desktop application and to start leveraging Windows 10 features, no matter which is the technology behind our desktop application.
Happy conversion! And don’t forget to nominate your app so that you will have the chance to publish it on the Store!