自适应卡片呈现器规范
以下规范介绍如何在任意原生 UI 平台上实现自适应卡片呈现器。
重要
此内容正在编制中,可能缺少某些详细信息。 如有任何问题或反馈,请告知我们。
分析 JSON
错误条件
- 分析器必须确保它是有效的 JSON 内容
- 分析器必须按照架构要求(必需属性等)进行验证
- 必须向主机应用报告上述错误(异常或类似的内容)
未知类型
- 如果遇到未知“类型”,必须将其从结果中删除
- 对有效负载进行更改(如上所示)时,应该将其以警告形式报告给主机应用
未知属性
- 分析器必须包含元素的其他属性
其他注意事项
speak属性可能包含 SSML 标记,必须按指定要求返回到主机应用
分析主机配置
- TODO
版本控制
- 呈现器必须实施特定版本的架构。
AdaptiveCard构造函数必须根据当前架构版本为version属性提供默认值。- 如果呈现器在
AdaptiveCard中遇到的version属性高于支持的版本,则必须改为返回fallbackText。
渲染
AdaptiveCard 包含 body 和 actions。 body 是可供呈现器按顺序枚举和呈现的 CardElement 的集合。
- 每个元素必须按父元素的宽度进行拉伸(类似于 HTML 中的
display: block)。 - 呈现器必须忽略其遇到的未知元素类型,继续呈现余下的有效负载。
Text、TextBlock 和 RichTextBlock
- TextBlock 必须占用一行,除非
wrap属性为true。 - 文本块应该使用省略号 (...) 裁剪多余的文本
Markdown
- 自适应卡片允许 Markdown 的子集,应该在
TextBlock中受到支持。 - RichTextBlock 不支持 Markdown,必须使用公开的属性设置其样式。
- 请参阅完整的 Markdown 要求
格式设置函数
TextBlock允许 DATE/TIME 格式设置函数,这些函数必须在每个呈现器上都受到支持。- 所有故障必须在卡片中显示原始字符串。 未尝试友好消息。 (目的是让开发人员立即意识到存在问题)
映像
- 呈现器应该让主机应用知道在什么时候所有 HTTP 图像已完成下载且卡片已“完全呈现”
- 呈现器必须在下载 HTTP 图像时检查主机配置的
maxImageSize参数 - 呈现器必须支持
.png和.jpeg - 呈现器应该支持
.gif图像
高级布局行为
在呈现与本文档中提到的特性相关的卡片元素时,呈现器必须注意以下行为。
呈现器应考虑各种因素(如边距、填充、高度和宽度等卡片元素及其子元素的配置)来管理约束。
宽度
- 允许的值 -
auto、stretch和pixels方面的固定值和weight auto为宽度扩展提供足够的空间(支持最小扩展)stretch占用剩余宽度(支持最大扩展)
以下场景描述了不同的列宽度组合如何影响约束
auto 与 stretch
- 具有
auto和stretch宽度的列。

- 宽度为
auto的第一列占用足够的空间来显示内容,宽度为stretch的第二列占用整个空间。
- 仅具有
stretch宽度的列

- 仅具有 stretch 宽度的列在等分后占用剩余的空间。
auto、stretch和auto

首先调整第一列和第三列的宽度以充分容纳元素,而具有伸展宽度的第二列占据剩余的空间。
- 使用宽度为
auto的列显示元素的顺序

- 具有
auto的列将自行定位,以便为要呈现的内容提供足够的空间。 - 对于“图像视图”,图像将缩小以适应剩余宽度。
- 注意:图像仅针对
stretch和auto图像大小进行缩减,而不会针对以像素为单位的固定宽度和高度进行缩减。
weights 与 pixels
- 具有
weight和pixel宽度组合的列

- 上面的卡片包含三列,宽度配置如下:
Column1: Weight 50、Column2: 100px、、Column3: Weight 50- 列 2 的宽度由
pixel value确定 - 列 1 和列 3 的宽度根据
weights和计算的weight ratio进行调整。
- 具有
weight、pixel width和auto特性的列

- 上面的卡片包含四列,宽度配置如下:
Column1: Weight 50、Column2: 100px、Column3: Weight 50和Column4: auto- 注意:使用宽度为
auto的列的图像视图缩减,以适应剩余空间。
使用 Width 特性显示元素的优先顺序
px > weight > auto > stretch
Height
允许的值 - auto 和 stretch
以下场景描述了不同的卡片元素高度组合如何影响约束
- 当卡片的高度不固定时,元素可自由地垂直扩展

- 无论
auto和stretch值如何,这两列都可以充分垂直扩展 - 这是对文本块禁用了
wrap属性的情况。
- 下面的卡片为文本块启用了
wrap属性。

间距和分隔符
- 每个元素的
spacing属性影响当前元素和它前面的元素之间的空间量。 - 应用间距的前提是它前面确实有一个元素。 (例如,间距不会应用到数组中的第一个项)
- 呈现器必须从
hostConfig间距查找要使用的空间量,以便将枚举值应用到当前元素。 - 如果元素的
separator值为true,则必须在当前元素和它前面的元素之间绘制一条可见的线。 - 必须使用
container.style.default.foregroundColor绘制此分隔线。 - 绘制分隔符的前提是该项不是数组中的首项。
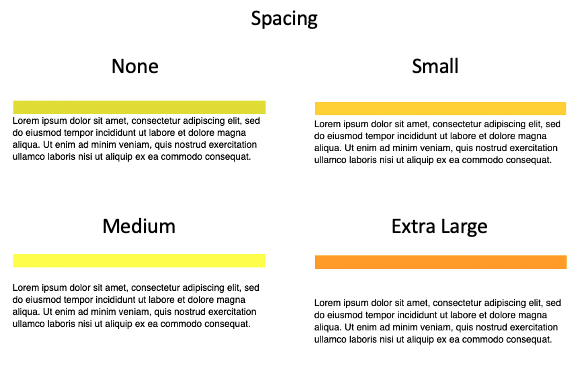
- 间距 - 允许的值有
none、small、default、medium、large、extra large和padding
- Spacing 特性增加了此元素和前一个元素之间的间距。

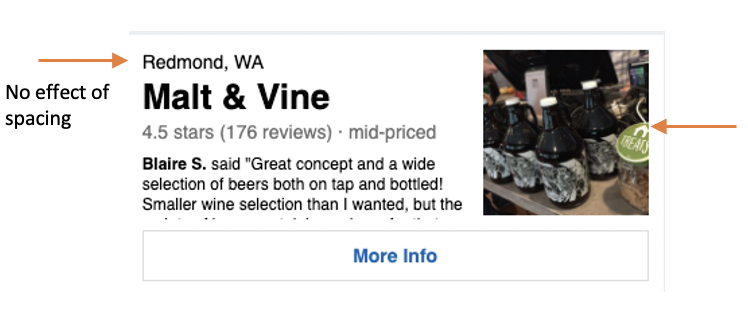
- 当 Spacing 特性是视图容器中的第一个元素时,它不起任何作用。

- 标记有箭头的元素是其同级元素中的第一个元素,因此间距不起作用。
- 分隔符 - 可能的值(打开/关闭切换)
- 在元素的顶部绘制一条分隔线。

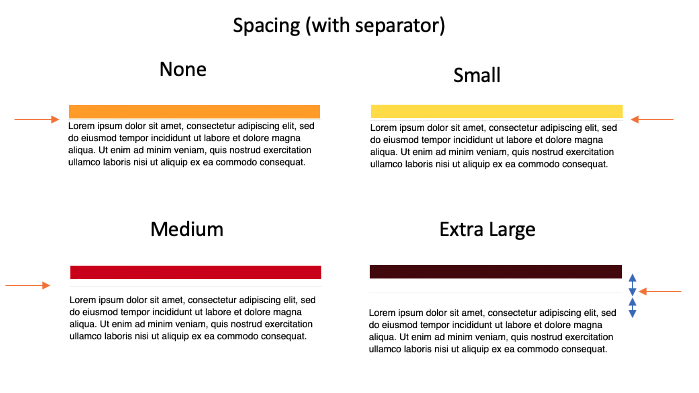
- 间距和分隔符组合
- 间距和分隔符组合的约束如下所示。

- 总间距距离相对于所提供的值保持不变。
- 在间距距离的中间添加分隔符。
[注意: 需要确认在间距区插入分隔符的距离。 似乎应是中间]
容器样式
- 为列和列集等容器提供样式提示
- 允许的值 -
none、default、emphasis、good、attention、warning和accent - 这些预定义的样式选项为容器内的元素和背景色提供了填充

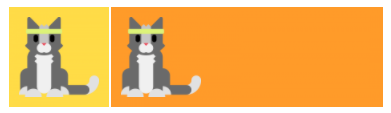
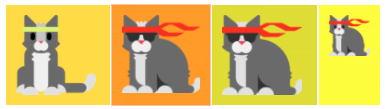
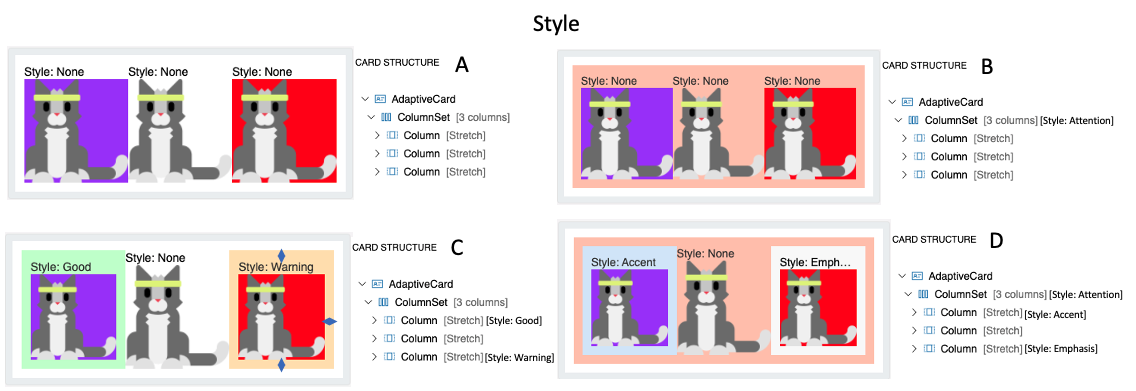
- 卡片 A 说明了没有样式选项的列和列集
- 卡片 B 说明了具有 Attention 样式的列集。 请注意列集容器中的填充和背景色的更改。
- 卡片 C 仅说明了具有样式的列。 与上一项类似,列包含填充和背景更改。
- 卡片 D 说明了具有样式选项的列和列集。
[注意: 需要检查如何确定填充量。 它是由主机决定的吗? ]
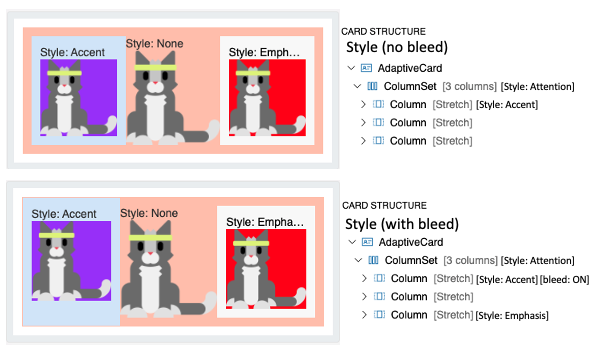
出血
- 此属性允许列和列集等容器通过其父项出血。
- 可能的值有
on和off。

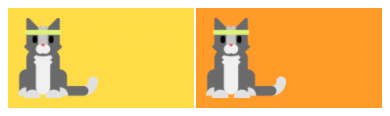
- 卡片 A 说明了具有常规样式的列和列集。
- 卡片 B 说明了具有出血选项的第一列。 内容只是通过它的边界出血到它的父边界。
图像大小
Size 属性
- 允许的值 -
auto、stretch、small、medium、large auto:图像将根据需要缩减以适应,但不会纵向扩展以填充区域。stretch:纵向缩减和纵向扩展的图像,可根据需要进行调整。small和mediumlarge:图像以固定宽度显示,其中宽度由主机确定。
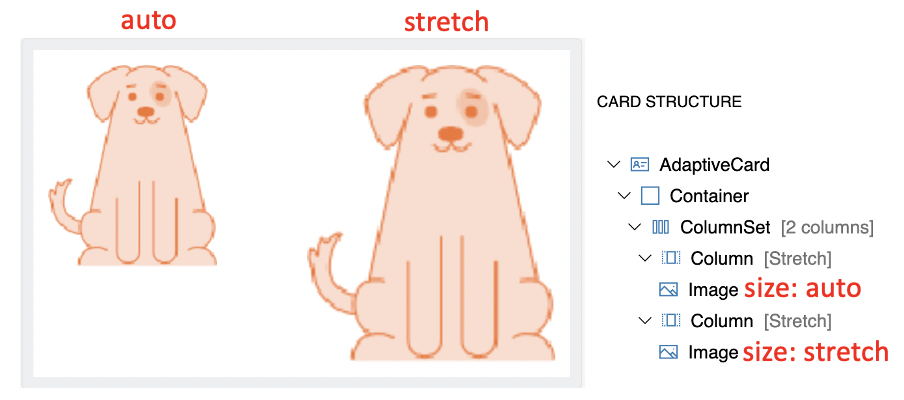
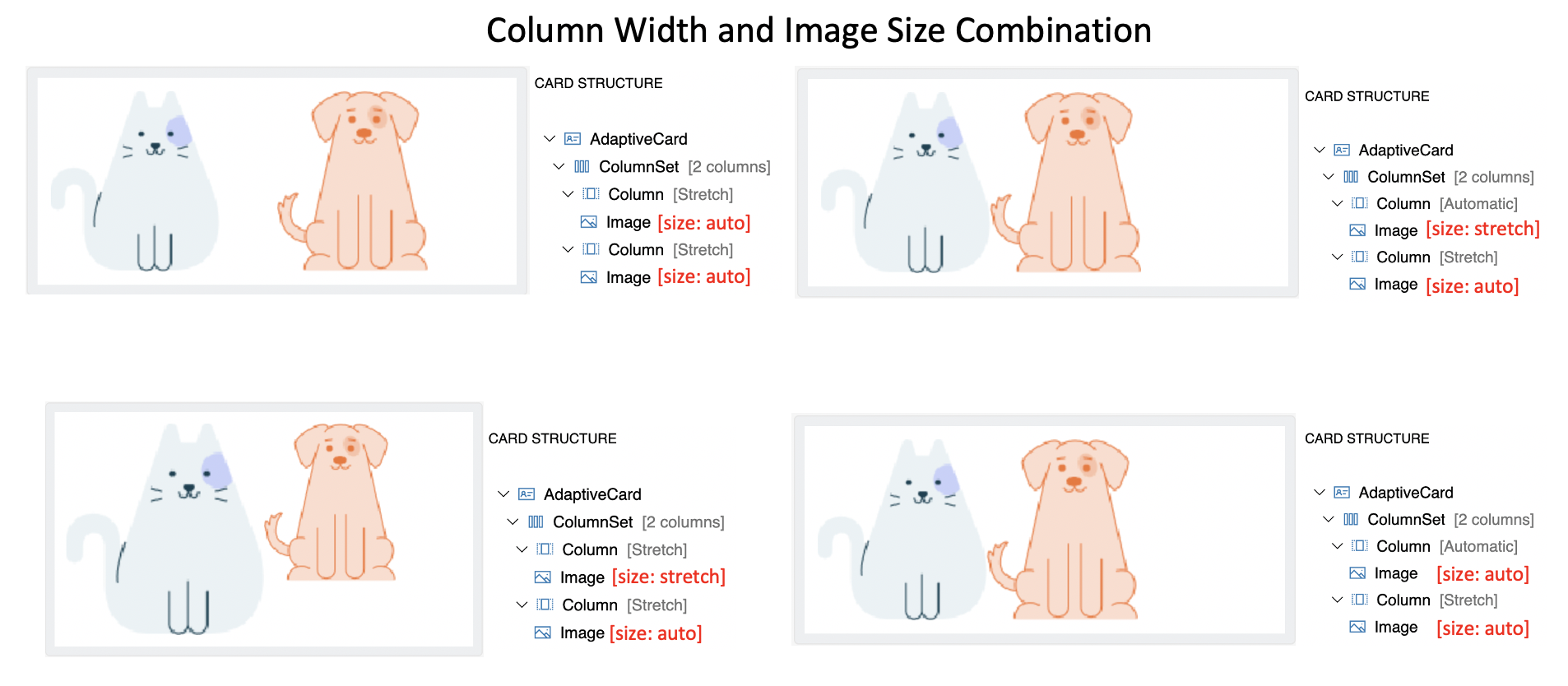
auto与stretch

- 列宽度和图像大小组合

- 通常情况下,具有
stretch宽度的列允许图像以stretch大小自由放大。 - 宽度为
auto的列允许图像占用精确的空间,而不考虑图像的auto和stretch大小。 - 在这种排列中,列宽度在确定图像大小方面更为优先。
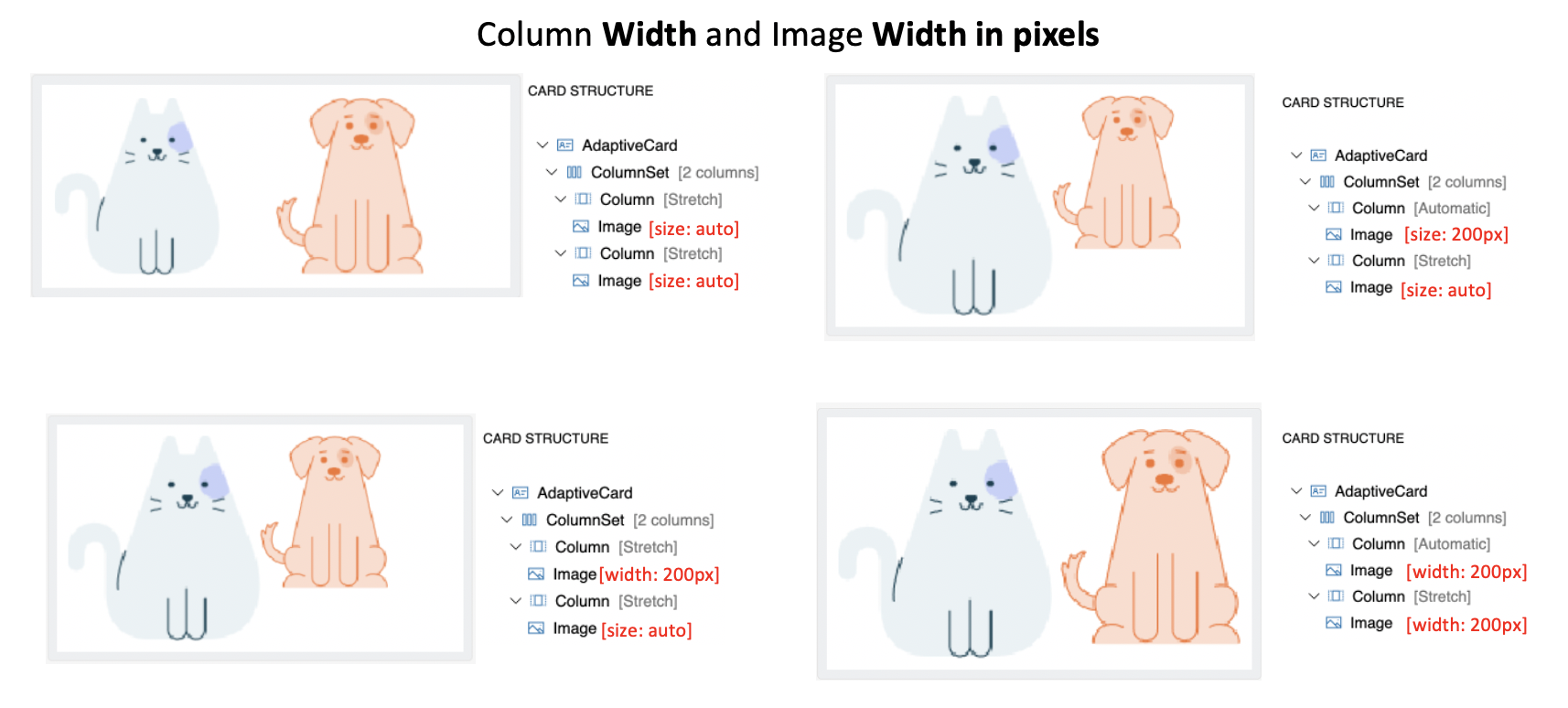
图像 Width (in pixels) 特性
- 这提供了所需的图像屏幕宽度。
- 若指定了一个值,
size属性会被替代

- 在这种排列中,宽度为
auto的列在为图像内容提供空间方面将比stretch更优先。
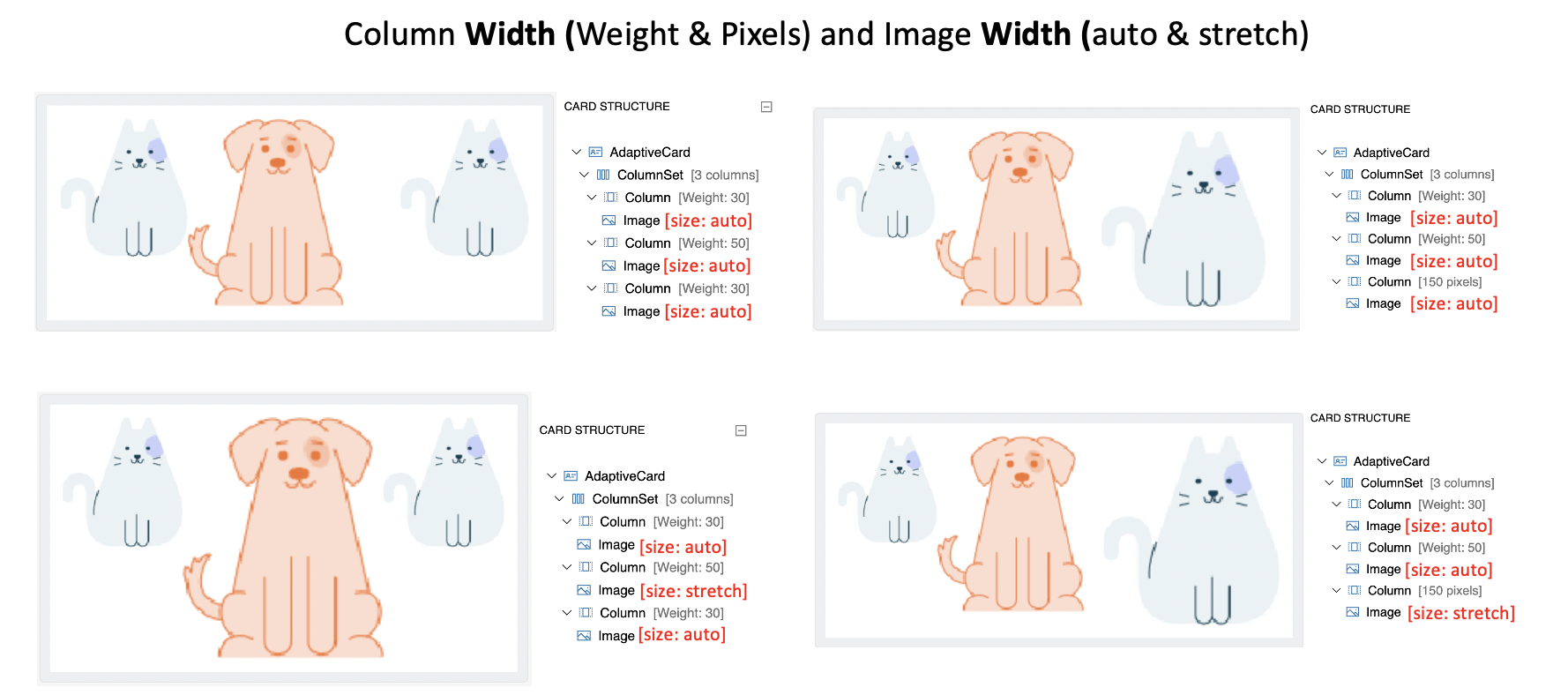
列宽度(weight 和 pixel)和图像大小(auto 和 stretch)组合

- 在
weight和pixel列宽的约束范围内,大小为auto的图像使用足够的空间进行扩展(或缩小)。 - 在
weight和pixel列宽的约束范围内,大小为stretch的图像可扩展以填充剩余空间。
高级布局摘要
- 在确定图像大小时,列宽度比图像大小(auto、stretch、min 宽度等)更为优先。
- 用于充分显示内容所采用的列宽度优先级 -
px>weight>auto>stretch - 若提供了以像素为单位的图像
width和height,图像size(auto、stretch)将被忽略。 - 图像
stretch大小特性仅在有剩余空间且列不是auto时才会放大图像。 - 在列的可用空间中,图像会将其自身拉伸到它能保持其纵横比的极限。 而高度则自由扩展。
- 当
Spacing特性是其同级元素中的第一个或唯一元素时,它不起任何作用。
操作
- 如果 HostConfig
supportsInteractivity为false,则呈现器不得呈现任何操作。 actions属性在某些类型的操作栏中必须呈现为按钮,这些按钮通常位于卡片底部。- 当按钮受到点击时,必须允许主机应用处理该事件。
- 该事件必须将所有相关联的属性与操作一起传递。
- 该事件必须传递已执行的
AdaptiveCard。
| 操作 | 行为 |
|---|---|
| Action.OpenUrl | 打开要查看的外部 URL |
| Action.ShowCard | 请求一张显示给用户的子卡。 |
| Action.Submit | 要求将所有输入元素收集到一个对象中,然后通过主机应用程序定义的某个方法将该对象发送给你。 |
| Action.Execute | (在 v1.4 版中引入)要求将所有输入元素收集到一个对象中,然后通过“通用操作管道”将该对象发送给你 |
Action.OpenUrl
Action.OpenUrl应该使用本机平台机制打开一个 URL- 如果无法执行该操作,则必须引发一个事件,要求主机应用负责打开该 URL。 此事件必须允许主机应用重写默认行为。 例如,让它们在自己的应用中打开 URL。
Action.ShowCard
Action.ShowCard必须获得某种方式的支持,具体取决于 hostConfig 设置。 有两种模式:内联和弹出窗口。 内联卡片应该自动切换卡片可见性。 在弹出窗口模式中,应该触发一个事件,要求主机应用以某种方式显示卡片。
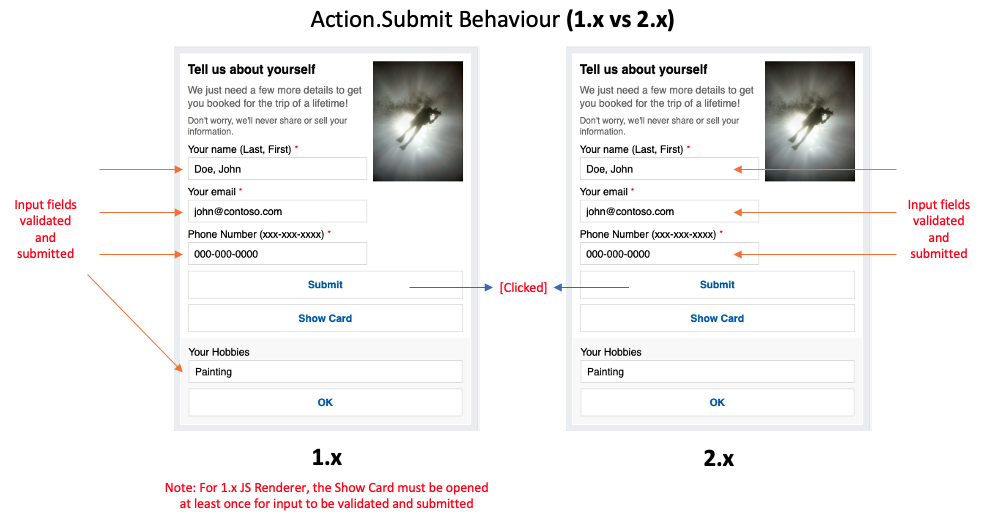
Action.Submit
Action.Submit元素收集输入字段、与可选数据字段合并,并将事件发送到客户端。- ACL 呈现器的 1.x 和 2.x 版本之间的元素行为存在显著差异。
提交操作的行为类似于 HTML 窗体提交,只是 HTML 通常触发一个 HTTP Post,而自适应卡片则让每个主机应用自行决定如何“提交”。
- 当此项必须引发一个事件时,用户需点击所调用的操作。
data属性必须包括在回调有效负载中。- 对于
Action.Submit,呈现器必须收集卡片上的所有输入并检索其值。

1.x Renderer- 输入是从所有字段收集的,与输入字段在层次结构中的位置无关。2.x Renderer- 输入是从父容器中的字段收集的,或作为Action.Submit元素的同级元素收集的。
Action.Execute(不久后提供详细信息)
1.4 版本中引入了 Action.Execute。 我们很快就将提供 SDK 实现指南。 如果对本主题存在疑问,请联系我们。
selectAction
- 如果 HostConfig
supportedInteractivity为false,则selectAction不得呈现为触控目标。 Image、ColumnSet和Column提供一个selectAction属性,当用户以某种方式(例如,点击该元素)调用该属性时,系统应该执行它。
输入
- 如果 HostConfig
supportsInteractivity为false,则呈现器不得呈现任何输入。 - 输入的呈现应该尽可能采用高保真的形式。 例如,理想情况下,
Input.Date会为用户提供一个日期选取器,但如果不可能在 UI 堆栈上实现此功能,则呈现器必须退而求其次,呈现一个标准的文本框。 - 可能情况下,呈现器应该显示
placeholderText - 输入值绑定必须进行正确的转义
- 在 v1.3 之前,呈现器无需对输入实施验证。 自适应卡片用户必须做好计划,在自己那一端验证任何接收的数据。
- 输入标签和验证是在自适应卡片架构的 v1.3 版中引入的。 若要呈现关联的标签、验证提示和错误消息,必须格外小心。
样式设置、自定义和可扩展性 API
每个 SDK 都应使主机应用具备一定程度的灵活性,以控制整体样式和在其认为合适时扩展架构。
主机配置
- TODO:默认设置应该是什么? 它们是否都应该共享它? 我们是否应该在二进制文件中嵌入通用的 hostConfig.json 文件?
HostConfig 是一个共享配置对象,用于指定自适应卡片呈现器生成 UI 的方式。
这样,那些跨平台的属性就可以在不同平台和设备的呈现器中共享。 另外还可以创建工具,让你了解该卡片在给定环境下的外观。
- 呈现器必须向主机应用公开 Host Config 参数
- 所有元素都必须根据相应的 Host Config 设置进行样式设置
本机平台样式设置
- 每个元素类型应该为生成的 UI 元素附加一个本机平台样式。 例如,在 HTML 中,我们为元素类型添加了一个 CSS 类,而在 XAML 中,我们会分配特定的样式。
可扩展性
- 呈现器必须允许主机应用重写默认的元素呈现器。 例如,将
TextBlock呈现替换为自己的逻辑。 - 呈现器必须允许主机应用注册自定义元素类型。 例如,添加对自定义
Rating元素的支持 - 呈现器必须允许主机应用删除对默认元素的支持。 例如,如果主机应用不希望支持
Action.Submit,则可将其删除。
事件
- 当某个元素的可见性变化时,呈现器应该触发一个事件,让主机应用将卡片滚动到相应位置。