你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
添加简单的数据层
Azure Maps Web SDK 提供了一个包含 SimpleDataLayer 类的空间 IO 模块。 通过该类可以轻松地在地图上呈现带样式的功能。 该类甚至可以呈现具有样式属性和包含混合几何图形类型的数据集。
简单数据层通过包装多个呈现层并使用样式表达式来实现此功能。 样式表达式在已包装层中搜索通用样式属性。
atlas.io.read 和 atlas.io.write 函数使用这些属性来读取样式,并将其写入支持的文件格式。 将属性添加到支持的文件格式时,可以将该文件用于在地图上显示样式化功能之类的目的。
SimpleDataLayer 类还提供带有弹出模板的内置弹出窗口功能。 选择功能时会显示弹出窗口。 该层还支持群集数据。 选择群集后,地图会放大到该群集,并将其扩展到各个点和子群集。 如果不需要弹出窗口功能,可以禁用它。
SimpleDataLayer 类旨在用于特定的大型数据集,这些数据集包含的功能具有多种应用几何类型和样式。 使用该类时,它会增加一项开销,即包含样式表达式的六个层的开销。 如果只需在功能上呈现几种几何类型和样式,则使用核心呈现层可能更有效。 有关详细信息,请参阅向地图添加气泡层、向地图添加线条层和向地图添加多边形层。
使用简单的数据层
可以像使用其他呈现层一样使用 SimpleDataLayer 类。 下面的代码演示如何在地图中使用简单的数据层:
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
以下代码片段演示了如何使用简单数据层来引用联机源中的数据:
<script src="https://atlas.microsoft.com/sdk/javascript/spatial/0/atlas-spatial.min.js"></script>
<script>
function InitMap() {
var map = new atlas.Map("myMap", {
center: [-73.967605, 40.780452],
zoom: 12,
view: "Auto",
//Add authentication details to connect to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: "subscriptionKey",
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
//Wait until the map resources are ready.
map.events.add("ready", function () {
//Create a data source and add it to the map.
var datasource = new atlas.source.DataSource();
map.sources.add(datasource);
//Add a simple data layer for rendering data.
var layer = new atlas.layer.SimpleDataLayer(datasource);
map.layers.add(layer);
//Load an initial data set.
const dataSet = {
type: "FeatureCollection",
bbox: [0, 0, 0, 0],
features: [
{
type: "Feature",
geometry: {
type: "Point",
coordinates: [0, 0]
},
properties: {
color: "red"
}
}
]
};
loadDataSet(dataSet);
function loadDataSet(r) {
//Update the features in the data source.
datasource.setShapes(r);
//If bounding box information is known for data, set the map view to it.
if (r.bbox) {
map.setCamera({
bounds: r.bbox,
padding: 50
});
}
}
});
}
</script>
向数据源添加功能时,简单数据层会以最合适的方式呈现这些功能。 可以将样式设置为每个单独功能的属性。
上述示例代码显示了地理 JavaScript 对象表示法 (GeoJSON) 点功能,其 color 属性设置为 red。
此示例代码使用简单数据层呈现点功能,结果如下所示。

注意
来自数据源 "coordinates": [0, 0] 的值会替代初始化地图时设置的坐标 center: [-73.967605, 40.780452]。
简单数据层在以下场景中是一项强大的工具:
- 一个数据源包括几种功能类型。
- 数据集中的功能分别设置了几个样式属性。
- 不确定数据集包含的内容。
例如,你在解析 XML 数据馈送时可能不知道功能的样式和几何类型。
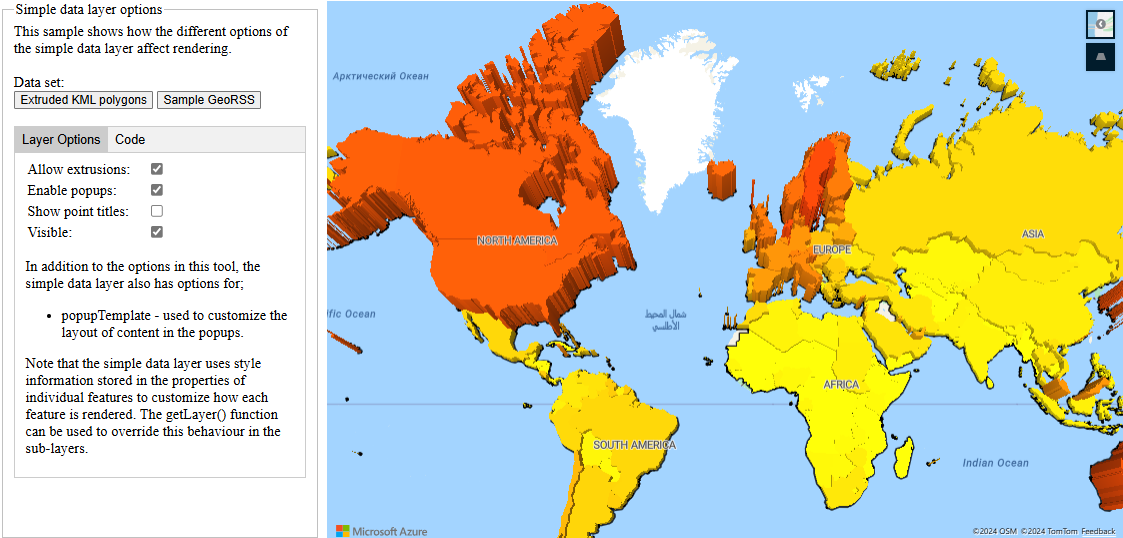
简单数据层选项示例显示了简单数据层如何呈现 Keyhole 标记语言 (KML) 文件的功能。 还可以查看 SimpleDataLayer 类中的选项。 有关此示例的源代码,请参阅 GitHub 中 Azure Maps 代码示例中的简单数据层 options.html。

注意
此简单数据层使用弹出模板类以表的形式显示 KML 提示框或功能属性。 默认情况下,弹出窗口中呈现的所有内容都作为安全功能在 iFrame 内进行沙盒处理。 但存在一些限制:
- 所有指针锁定功能、顶部导航功能、脚本和表单均被禁用。 链接在选定后可以在新标签页中打开。
- 不支持 iFrame 上的
srcdoc参数的旧版浏览器只能呈现少量内容。
如果信任加载到弹出窗口中的数据,并希望弹出窗口脚本能够访问应用程序,则可禁用此功能。 只需将弹出窗口模板中的 sandboxContent 选项设置为 false 即可。
受支持的默认样式属性
简单数据层包装多个核心呈现层:气泡、符号、直线、多边形和突出多边形。 简单数据层使用表达式搜索各个功能的有效样式属性。
Azure Maps 和 GitHub 是两个主要的受支持属性名称集。 Azure Maps 层选项的大多数属性名称都作为简单数据层中功能的样式属性受到支持。 一些层选项包括支持 GitHub 常用的样式属性名称的表达式。
GitHub 的 GeoJSON 地图支持定义了这些属性名称,它们用于对平台中存储和呈现的 GeoJSON 文件进行样式处理。 除 marker-symbol 样式属性以外,大多数 GitHub 样式属性在简单数据层中都受支持。
如果读取器遇到不太通用的样式属性,则会将其转换为最类似的 Azure Maps 样式属性。 此外,使用简单数据层的 getLayers 函数及更新任何层的选项,可以替代默认样式表达式。
以下部分提供了有关简单数据层支持的默认样式属性的详细信息。 受支持属性名称的顺序也是优先级。 如果为同一层选项定义了两个样式属性,则列表中第一个属性的优先级更高。 颜色可以是任何 CSS3 颜色值(HEX、RGB、RGBA、HSL、HSLA)或命名的颜色值。
气泡层样式属性
如果功能是 Point 或 MultiPoint,且没有 image 属性可用作自定义图标来将该点呈现为符号,则使用 BubbleLayer 来呈现该功能。
| 层选项 | 受支持的属性名称 | 默认值 |
|---|---|---|
color |
color、marker-color |
'#1A73AA' |
radius |
size
1、 marker-size2、 scale1 |
8 |
strokeColor |
strokeColor、stroke |
'#FFFFFF' |
1 size 和 scale 值被视为标量值,被乘以 8。
2 如果指定了 GitHub marker-size 选项,则 radius 使用以下值:
| 标记大小 | 半径 |
|---|---|
small |
6 |
medium |
8 |
large |
12 |
群集也在气泡层中呈现。 默认情况下,群集的 radius 设置为 16。 群集的颜色因群集中的点数而异,如下表所示:
| 点数 | Color |
|---|---|
| >= 100 | red |
| >= 10 | yellow |
| < 10 | green |
符号样式属性
如果功能是 Point 或 MultiPoint,并将一个 image 属性用作自定义图标来将该点呈现为符号,则使用 SymbolLayer 来呈现该功能。
| 层选项 | 受支持的属性名称 | 默认值 |
|---|---|---|
image |
image |
none |
size |
size、 marker-size1 |
1 |
rotation |
rotation |
0 |
offset |
offset |
[0, 0] |
anchor |
anchor |
'bottom' |
1 如果指定了 GitHub marker-size 选项,则图标大小选项使用以下值:
| 标记大小 | 符号大小 |
|---|---|
small |
0.5 |
medium |
1 |
large |
2 |
如果点功能是一个群集,则 point_count_abbreviated 属性呈现为文本标签。 不呈现任何图像。
线样式属性
如果功能为 LineString、MultiLineString、Polygon 或 MultiPolygon,则使用 LineLayer 呈现该功能。
| 层选项 | 受支持的属性名称 | 默认值 |
|---|---|---|
strokeColor |
strokeColor、stroke |
'#1E90FF' |
strokeWidth |
strokeWidth、stroke-width、stroke-thickness |
3 |
strokeOpacity |
strokeOpacity、stroke-opacity |
1 |
多边形样式属性
如果功能为 Polygon 或 MultiPolygon,且没有 height 属性,或者 height 属性为零,则使用 PolygonLayer 呈现该功能。
| 层选项 | 受支持的属性名称 | 默认值 |
|---|---|---|
fillColor |
fillColor、fill |
'#1E90FF' |
fillOpacity |
fillOpacity、fill-opacity |
0.5 |
突出多边形样式属性
如果功能是 Polygon 或 MultiPolygon,且具有值大于零的 height 属性,则使用 PolygonExtrusionLayer 呈现该功能。
| 层选项 | 受支持的属性名称 | 默认值 |
|---|---|---|
base |
base |
0 |
fillColor |
fillColor、fill |
'#1E90FF' |
height |
height |
0 |
相关内容
详细了解本文中的类和方法:
若要获取可向地图添加的更多代码示例,请参阅以下文章: