ออกแบบรายงานสําหรับการนําทาง
การดําเนินการของปุ่มต่าง ๆ มากมายจะพร้อมใช้งานเพื่อช่วยให้คุณกําหนดค่าประสบการณ์การนําทางรายงาน ในขณะที่ปุ่มเปิดใช้งานการนําทาง รายงานและเค้าโครงปุ่มเป็นสิ่งสําคัญเพื่อให้แน่ใจว่าผู้ใช้รายงานสามารถนําทางภายในรายงานได้อย่างมีประสิทธิภาพ
เคล็ดลับ
เพื่อให้แน่ใจว่ามีการรวมที่ราบรื่นในการออกแบบรายงานของคุณ องค์ประกอบ UX เหล่านี้ควรได้รับการพิจารณาในช่วงต้นของกระบวนการออกแบบ การเดินปุ่มและการดําเนินการในการออกแบบรายงานอาจนําไปสู่ประสบการณ์การใช้งานที่ไม่ซ้ําซ้อนและรวมกันสําหรับผู้ใช้รายงาน
ปุ่มควรอยู่ในตําแหน่งที่เกี่ยวข้องและสอดคล้องกัน ปุ่มจะมีประโยชน์ถ้าง่ายต่อการค้นหา เมื่อต้องการเลื่อนระดับความง่ายในการค้นหา ตรวจสอบให้แน่ใจว่าปุ่มต่างๆ ถูกวางอยู่ในตําแหน่งที่เกี่ยวข้องและสอดคล้องกันบนหน้ารายงาน
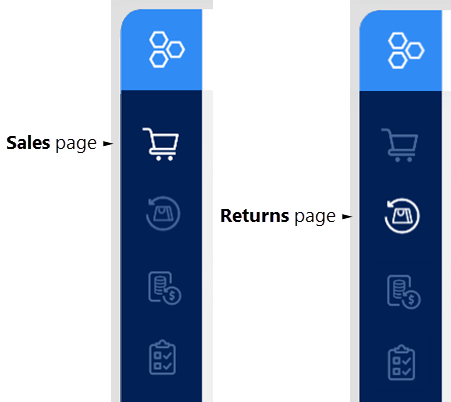
ในตัวอย่างต่อไปนี้ ปุ่มที่อยู่ทางด้านซ้ายของหน้ารายงานอนุญาตให้ผู้ใช้รายงานนําทางไปมาระหว่างหน้าต่าง ๆ ได้ สิ่งสําคัญที่สุด คือแดชบอร์ดและรายงานจะถูกวางในตําแหน่งที่ตั้งเดียวกันและอยู่ในลําดับเดียวกันบนหน้ารายงานทั้งหมด ปุ่มที่แสดงหน้าปัจจุบันถูกจัดรูปแบบในลักษณะที่จะไฮไลต์ไอคอน
เมื่อปุ่มส่งผลกระทบต่อเพียงหนึ่งส่วนของรายงานเท่านั้น คุณสามารถวางปุ่มไว้ภายในส่วนนั้นเพื่อให้ชัดเจนสําหรับผู้ใช้รายงานว่าการดําเนินการนั้นใช้กับส่วนนั้นเท่านั้น
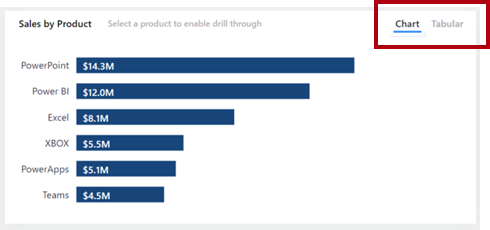
ในรูปต่อไปนี้ ปุ่มสองปุ่มจะอยู่ที่มุมบนขวาของส่วนที่อนุญาตให้ผู้ใช้รายงานสามารถสลับระหว่างชนิดของวิชวลได้
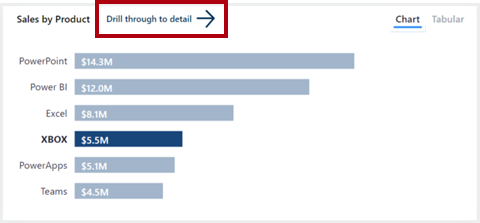
ในทํานองเดียวกัน ถ้าการดําเนินการของปุ่มเจาะลึกผ่านไปยังหน้า ให้วางให้ใกล้เคียงกับวิชวลที่เปิดใช้งานมากที่สุดเท่าที่เป็นไปได้
ในรูปต่อไปนี้ ปุ่ม เข้าถึงรายละเอียด จะอยู่เหนือวิชวลที่เปิดใช้งาน
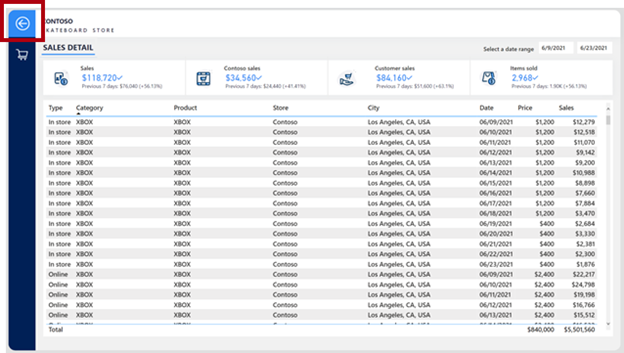
ในหน้าการเข้าถึงรายละเอียด ตรวจสอบให้แน่ใจว่าปุ่มย้อนกลับจะทําให้ผู้ใช้รายงานสามารถกลับไปยังตําแหน่งที่พวกเขาดูข้อมูลแบบเจาะลึกได้ แบบแผนที่สร้างขึ้นคือการใช้ไอคอนลูกศรชี้ซ้ายสําหรับปุ่ม
หมายเหตุ
Power BI จะเพิ่มปุ่มย้อนกลับโดยอัตโนมัติ ซึ่งอยู่ที่มุมบนซ้ายของหน้า ไอคอนปุ่มเป็นลูกศรชี้ซ้าย
ปุ่มจะต้องสามารถโต้ตอบได้อย่างชัดเจน ถ้าปุ่มดูเหมือนจะไม่เป็นแบบโต้ตอบ ผู้ใช้รายงานอาจไม่สังเกตเห็น เพื่อช่วยในการค้นหาของพวกเขา คุณสามารถใช้ตัวเลือกการจัดรูปแบบสองแบบ: การจัดรูปแบบเมื่อโฮเวอร์และคําแนะนําเครื่องมือเชิงพรรณา
การจัดรูปแบบเมื่อโฮเวอร์
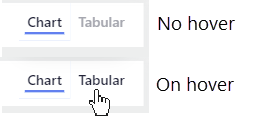
คุณสามารถกําหนดค่าปุ่มเพื่อเปลี่ยนสถานะเมื่อโฮเวอร์เหนืออยู่ เมื่อผู้ใช้รายงานวางเคอร์เซอร์เหนือปุ่ม ไอคอนเคอร์เซอร์จะเปลี่ยนไปเป็นนิ้วชี้ ซึ่งแสดงว่าปุ่มนั้นสามารถเลือกได้ ในตัวอย่างนี้ ข้อความปุ่ม Tabular จะเป็นสีเทาอ่อนตามค่าเริ่มต้น แต่เมื่อพวกเขาเลื่อนเคอร์เซอร์ไปเหนือปุ่ม จะมืดเป็นสีดํา

คําแนะนําเครื่องมืออธิบาย
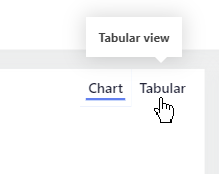
นอกจากการจัดรูปแบบเมื่อโฮเวอร์ คุณสามารถกําหนดค่าคําแนะนําเครื่องมือเพื่อสื่อสารอย่างรัดกุมว่าปุ่มดังกล่าวทําอะไร

หมายเหตุ
เปิดใช้งานและป้อนข้อความแนะนําเครื่องมือในส่วน การดําเนินการ สําหรับปุ่ม