ทํางานกับบุ๊กมาร์ก
บุ๊กมาร์กเป็นวิธีที่มีประสิทธิภาพในการเปลี่ยนรายงาน Power BI ให้เป็นประสบการณ์การวิเคราะห์แบบให้คําแนะนํา บุ๊กมาร์กยังสามารถช่วยเพิ่มพื้นที่ว่างในหน้าและให้การโต้ตอบที่ใช้งานง่าย ความเป็นไปได้มีความเป็นไปได้เกือบไม่มีที่สิ้นสุด ซึ่งครอบคลุมจากผลลัพธ์ง่ายๆ เช่น การรีเซ็ตตัวกรอง ไปจนถึงลักษณะการทํางานที่ซับซ้อนมากขึ้น ซึ่งสลับภาพหรือนําทางความลึกของภาพ
โดยทั่วไปแล้ว คุณจะเพิ่มปุ่มลงในการออกแบบรายงานและกําหนดค่าการดําเนินการเพื่อนําบุ๊กมาร์กไปใช้ รูปร่างและรูปภาพยังสามารถใช้บุ๊กมาร์กได้
เพื่อทําความเข้าใจสิ่งที่คุณสามารถทําได้ด้วยบุ๊กมาร์ก คุณจําเป็นต้องทราบวิธีการกําหนดค่า คุณสามารถกําหนดค่าสถานะที่วิชวลบันทึกและขอบเขตของวิชวลที่มีผล
เคล็ดลับ
เพื่อให้แน่ใจว่าการดําเนินการทั้งหมดสร้างผลลัพธ์ที่ตั้งใจไว้ให้เป็นไปตามที่เป็นไปได้เมื่อตัดสินใจเลือกสถานะและขอบเขตที่เปิดใช้งาน
สถานะบุ๊กมาร์ก
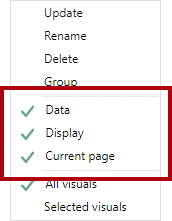
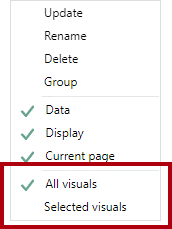
บุ๊กมาร์กจะจับภาพสถานะที่แตกต่างกัน เกี่ยวข้องกับข้อมูล แสดง และเพจปัจจุบัน ตามค่าเริ่มต้น บุ๊กมาร์กใหม่จะรวบรวมประเภทสถานะทั้งหมด แต่คุณสามารถตัดสินใจปิดใช้งานสถานะใด ๆ ได้

สถานะ ข้อมูล จะรวบรวมข้อมูลใด ๆ ที่ส่งผลกระทบต่อคิวรีที่ Power BI ส่งไปยังแบบจําลองความหมาย ตัวอย่างเช่น ถ้ามีตัวแบ่งส่วนข้อมูลรวมอยู่ในขอบเขตของบุ๊กมาร์ก สถานะ ข้อมูล จะยังคงใช้รายการตัวแบ่งส่วนข้อมูลเมื่อมีการสร้างบุ๊กมาร์ก (หรืออัปเดต) นอกจากนี้ยังจะจับลําดับการจัดเรียงและความลึกของวิชวลเนื่องจากคิวรีได้รับผลกระทบ
สถานะ การแสดงผล เกี่ยวข้องกับการมองเห็นของวัตถุรายงาน วัตถุประกอบด้วยวิชวล และยังมีองค์ประกอบ เช่น กล่องข้อความ ปุ่ม รูปร่าง และรูปภาพ เมื่อใช้บานหน้าต่าง การเลือก คุณสามารถซ่อนหรือยกเลิกการซ่อนวัตถุและกลุ่มของวัตถุได้ นอกจากนี้ คุณสามารถสลับวิชวลบนหน้ารายงานโดยการสร้างบุ๊กมาร์กที่จับวัตถุที่ซ่อนอยู่และไม่ได้ซ่อน
สถานะ หน้าปัจจุบัน จะกําหนดว่าบุ๊กมาร์กจะนําผู้ใช้รายงานไปยังเพจที่คั่นหน้าหรือใช้เพจปัจจุบัน การปิดใช้งานสถานะ หน้าปัจจุบัน นั้นหาได้ยาก แต่คุณควรพิจารณากรณีการใช้งานที่สร้างสรรค์บางอย่าง ตัวอย่างเช่น ในคําแนะนําเครื่องมือของหน้า บุ๊กมาร์กสามารถเปลี่ยนวิชวลได้โดยไม่ต้องนําทางจากหน้าที่มีผู้ใช้รายงานเลือกไว้
ขอบเขตบุ๊กมาร์ก
บุ๊กมาร์กสามารถนําไปใช้กับวิชวลของหน้าทั้งหมดหรือวิชวลเฉพาะที่คุณเลือกได้

ขอบเขต วิ ชวลทั้งหมดจะถูกเปิดใช้งานตามค่าเริ่มต้น ซึ่งหมายความว่าบุ๊กมาร์กใช้กับวัตถุรายงานทั้งหมดแม้ว่าซ่อนอยู่
ขอบเขต วิชวลที่เลือก จะกําหนดเป้าหมายเฉพาะวิชวลที่เลือกเมื่อบุ๊กมาร์กได้รับการอัปเดต
เคล็ดลับ
กดแป้น Ctrl เพื่อเลือกหลายวิชวล วิธีที่ง่ายที่สุดในการเลือกหลายวิชวลคือการใช้บานหน้าต่าง การเลือก นอกจากนี้ เมื่อคุณกําลังสร้างบุ๊กมาร์กวิชวลที่เลือกที่แสดง/ซ่อนหลายวัตถุ ให้สร้างกลุ่มของวัตถุเหล่านั้น และกําหนดค่าการมองเห็นสําหรับกลุ่ม ด้วยวิธีนี้ คุณสามารถเพิ่มหรือลบวัตถุออกจากกลุ่มโดยไม่จําเป็นต้องอัปเดตบุ๊กมาร์กได้
การตั้งค่าขอบเขต บุ๊กมาร์ก จะอธิบายได้ดีที่สุดด้วยตัวอย่าง สําหรับการสาธิตเกี่ยวกับการใช้ขอบเขตวิชวล ที่เลือก ให้ดูวิดีโอต่อไปนี้
ตัวอย่างบุ๊กมาร์ก
ด้วยการผสมผสานรัฐและขอบเขตบุ๊กมาร์กที่แตกต่างกัน คุณสามารถสร้างประสบการณ์การใช้งานที่ใช้งานง่าย
หมายเหตุ
ตรวจสอบให้แน่ใจว่าคุณได้ระบุข้อกําหนดของบุ๊กมาร์กในการตัดสินใจในการออกแบบทั้งหมด สําหรับประสบการณ์ที่เหมาะสมคุณควรสร้างบุ๊กมาร์กที่ส่วนท้ายของการพัฒนารายงานหลังจากที่คุณได้เพิ่มองค์ประกอบรายงานทั้งหมดแล้ว วิธีการนี้จะช่วยให้คุณหลีกเลี่ยงการอัปเดตบุ๊กมาร์กที่ซับซ้อนและใช้เวลานานเมื่อคุณกําลังเพิ่มองค์ประกอบใหม่
ส่วนที่ตามมาจะเน้นกรณีการใช้งานทั่วไปสําหรับบุ๊กมาร์ก
รีเซ็ตตัวแบ่งส่วนข้อมูล
คุณสามารถให้วิธีง่ายๆ สําหรับผู้ใช้รายงานเพื่อรีเซ็ตตัวแบ่งส่วนข้อมูลให้อยู่ในสถานะเริ่มต้นอย่างรวดเร็วโดยทําตามขั้นตอนเหล่านี้:
กําหนดค่าบุ๊กมาร์กเพื่อจับภาพสถานะข้อมูล
กําหนดค่าบุ๊กมาร์กเพื่อใช้ขอบเขต วิชวล ที่เลือก กําหนดเป้าหมายตัวแบ่งส่วนข้อมูลที่คุณต้องการรีเซ็ต ขอบเขต วิชวลที่เลือก เป็นคีย์เนื่องจากคุณไม่ต้องการส่งผลกระทบต่อตัวแบ่งส่วนข้อมูลหรือวิชวลอื่น ๆ ตัวอย่างเช่น ถ้าวิชวลแบบเจาะลึกได้อยู่บนหน้า บุ๊กมาร์กไม่ควรเขียนทับสถานะการดูรายละเอียดเมื่อรีเซ็ตตัวแบ่งส่วนข้อมูล
ตั้งค่าตัวแบ่งส่วนข้อมูลเป็นค่าเริ่มต้น
อัปเดตบุ๊กมาร์ก
กําหนดบุ๊กมาร์กให้กับแอคชันปุ่ม
สลับวิชวล
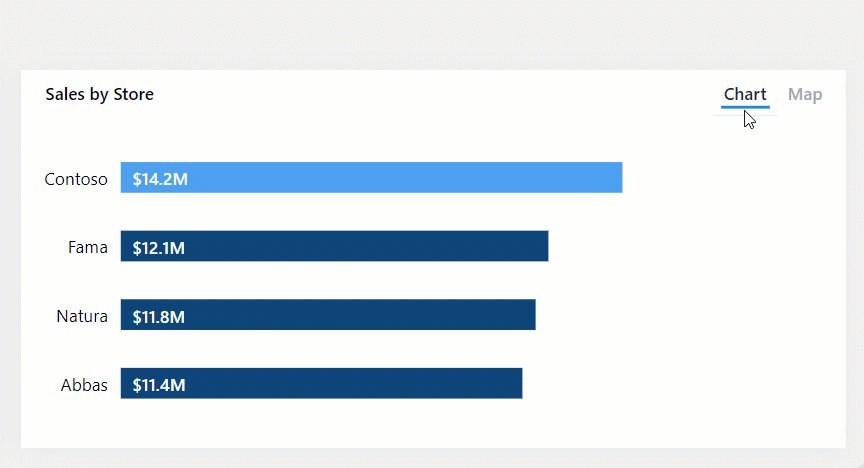
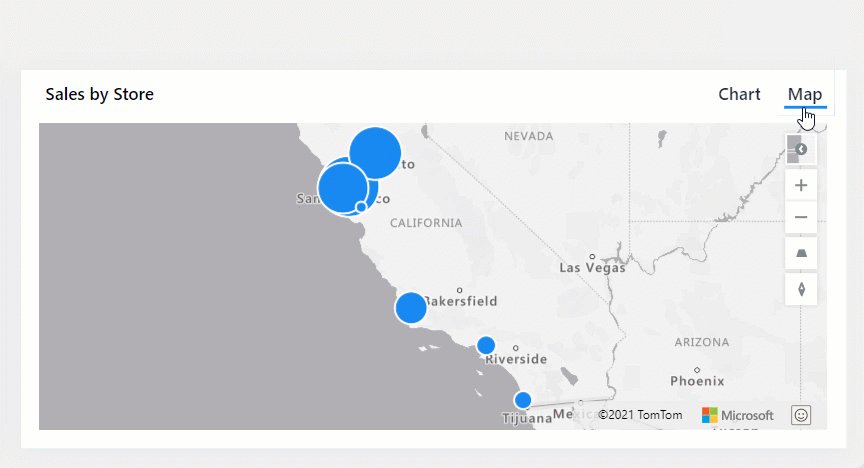
การสลับวิชวลหมายถึงการแทนที่ด้วยวิชวลอื่น ตัวอย่างเช่น รายงานของคุณสามารถอนุญาตให้ผู้ใช้รายงานเลือกชนิดของวิชวล อาจเป็นแผนภูมิหรือตาราง อีกวิธีหนึ่งคือ คุณอาจอนุญาตให้ผู้ใช้รายงานสามารถกําหนดระบบหน่วยไม่ว่าจะเป็นเมตริกหรือโดยนัย
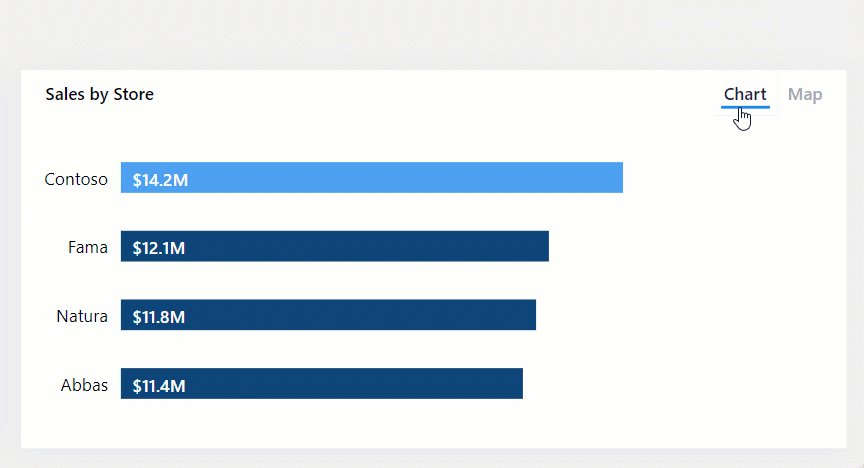
ในตัวอย่างต่อไปนี้ ปุ่มอนุญาตให้ผู้ใช้รายงานสลับวิชวลแผนภูมิแท่งสําหรับวิชวลแผนที่

การสลับวิชวลจําเป็นต้องมีสองบุ๊กมาร์ก และคุณสามารถทําได้โดยทําตามขั้นตอนเหล่านี้:
กําหนดค่าแต่ละบุ๊กมาร์กเพื่อจับภาพสถานะการแสดงผล แต่ไม่ใช่สถานะข้อมูล การตั้งค่าเหล่านี้จะรักษาการเรียงลําดับหรือการกรองเพิ่มเติมไว้
กําหนดค่าแต่ละบุ๊กมาร์กเพื่อใช้ขอบเขตวิชวล ที่เลือก กําหนดเป้าหมายวิชวลที่มองเห็นได้เบื้องต้นและวิชวลที่ซ่อนอยู่
อัปเดตบุ๊กมาร์กแรกโดยที่วิชวลหนึ่งมองเห็นได้และอีกบุ๊กมาร์กหนึ่งถูกซ่อนอยู่
อัปเดตบุ๊กมาร์กที่สองโดยใช้สถานะการมองเห็นผกผัน
กําหนดบุ๊กมาร์กสําหรับการดําเนินการของปุ่ม
หมายเหตุ
ไม่มีประสิทธิภาพการทํางานจะได้รับผลกระทบจากการซ่อนภาพบนหน้า วิชวลที่ซ่อนไว้จะไม่เรียกใช้คิวรี วิชวลที่สลับกันจะทําให้ผู้ใช้รายงานมีตัวเลือกการใช้งานที่ยืดหยุ่น และยังรักษาประสิทธิภาพการทํางานที่ดีที่สุดและสร้างพื้นที่หน้ารายงานให้ได้มากที่สุด
การดูรายละเอียดแนวลึกหลายภาพและการนําทางเชิงลึกโดยตรง
เมื่อวิชวลมีความลึกหลายระดับ ปุ่มและบุ๊กมาร์กสามารถให้ผู้ใช้รายงานเข้าถึงรายละเอียดได้อย่างรวดเร็วและง่ายดาย
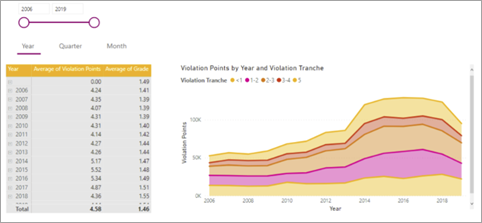
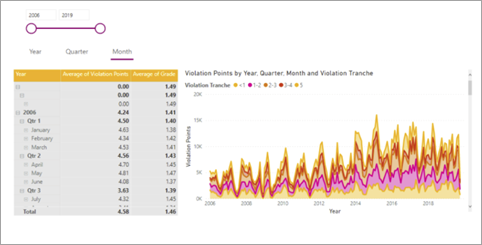
ในตัวอย่างต่อไปนี้ บุ๊กมาร์กจะนําทางวิชวลเมทริกซ์และวิชวลแผนภูมิพื้นที่ตลอดทั้งปีและเดือน
คุณสามารถสร้างบุ๊กมาร์กสําหรับแต่ละความลึกการดูรายละเอียดเชิงลึกที่จําเป็นด้วยขั้นตอนต่อไปนี้:
กําหนดค่าแต่ละบุ๊กมาร์กเพื่อจับภาพสถานะ ข้อมูล ซึ่งรักษาสถานะการดูรายละเอียดของวิชวล
กําหนดค่าบุ๊กมาร์กแต่ละรายการเพื่อใช้ขอบเขตวิชวล ที่เลือก โดยกําหนดเป้าหมายวิชวลเพื่ออัปเดต
ในวิชวล ให้ดูรายละเอียดแนวลึกไปยังระดับที่ต้องการ จากนั้นอัปเดตบุ๊กมาร์กที่สอดคล้องกัน
กําหนดบุ๊กมาร์กสําหรับการดําเนินการของปุ่ม
เคล็ดลับ
ในขอบเขต บุ๊กมาร์ก ให้พิจารณารวมถึงรูปร่างหรือปุ่มสํารองที่ปรากฏขึ้นเป็นไฮไลต์ไว้ ด้วยวิธี ผู้ใช้รายงานจะตระหนักถึงระดับการเจาะที่เลือกไว้
โอเวอร์เลย์ป็อปอัพ
ใช้ปุ่มและบุ๊กมาร์กเพื่อซ้อนทับรูปภาพ รูปร่าง หรือกล่องข้อความ ตัวอย่างที่ดีของภาพซ้อนทับป๊อปอัปคือภาพที่ให้ความช่วยเหลือที่มีอยู่ภายใน การออกแบบรายงานด้วยความช่วยเหลือที่มีอยู่ภายในจะครอบคลุมในหน่วยที่ 7
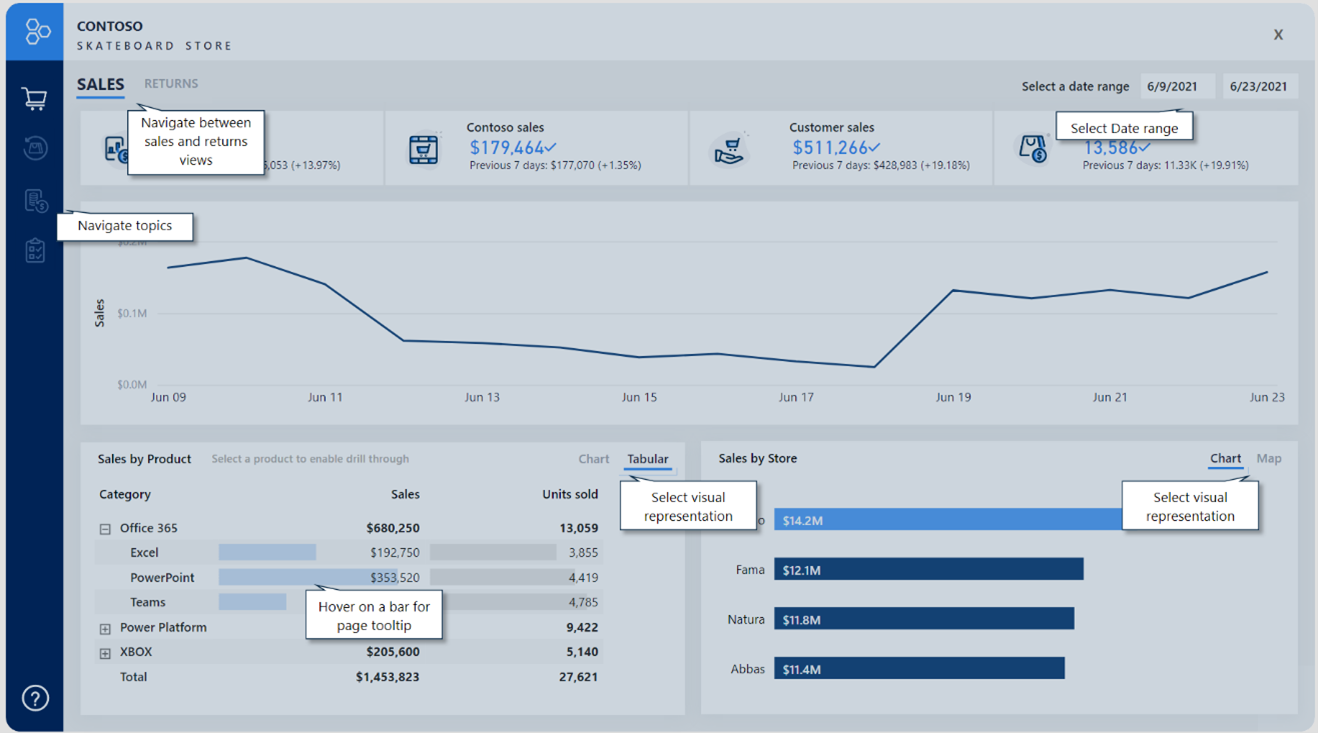
ในตัวอย่างต่อไปนี้ เมื่อผู้ใช้รายงานเลือกปุ่ม วิธีใช้ ที่มุมล่างซ้ายของหน้า ภาพเต็มหน้าจะมองเห็นได้ รูปภาพมีเครื่องหมายโค้ชจํานวนมาก ซึ่งชี้ไปยังวัตถุที่กําหนดเป้าหมายบนหน้ารายงาน นอกจากนี้ รูปภาพยังใช้ความโปร่งใส เพื่อให้การออกแบบรายงานพื้นฐานยังคงมองเห็นได้บางส่วน เมื่อผู้ใช้รายงานเลือกที่ใดก็ได้บนหน้า รูปภาพจะถูกซ่อน (เนื่องจากการดําเนินการบนรูปภาพที่ใช้บุ๊กมาร์ก)
ต้องมีบุ๊กมาร์กสองรายการในการสร้างโอเวอร์เลย์ป็อปอัพ:
กําหนดค่าบุ๊กมาร์กแรกเพื่อจับภาพสถานะการแสดงผล
ตรวจสอบให้แน่ใจว่าสามารถมองเห็นวัตถุโอเวอร์เลย์ได้ จากนั้นจึงอัปเดตบุ๊กมาร์ก
กําหนดบุ๊กมาร์กให้กับแอคชันปุ่ม วิธีใช้
กําหนดค่าบุ๊กมาร์กที่สองเพื่อจับภาพสถานะการแสดงผล
ตรวจสอบให้แน่ใจว่าวัตถุซ้อนทับถูกซ่อนอยู่ แล้วอัปเดตบุ๊กมาร์ก
กําหนดบุ๊กมาร์กให้กับวัตถุวางซ้อนกัน