กําหนดข้อกําหนดของส่วนติดต่อผู้ใช้
ข้อกําหนด UI เกี่ยวข้องกับวิธีการใช้งานรายงานและลักษณะที่ปรากฏและลักษณะการทํางานของรายงาน แง่มุมที่ควรพิจารณารวมถึงปัจจัยฟอร์ม วิธีการป้อนข้อมูล สไตล์ และธีม และการช่วยสําหรับการเข้าถึง
ตัวประกอบฟอร์ม
ในบริบทของการออกแบบรายงาน ปัจจัยฟอร์มจะอธิบายขนาดของฮาร์ดแวร์ที่ใช้ในการเปิดรายงาน และการวางแนวหน้ากระดาษ (แนวตั้งหรือแนวนอน)
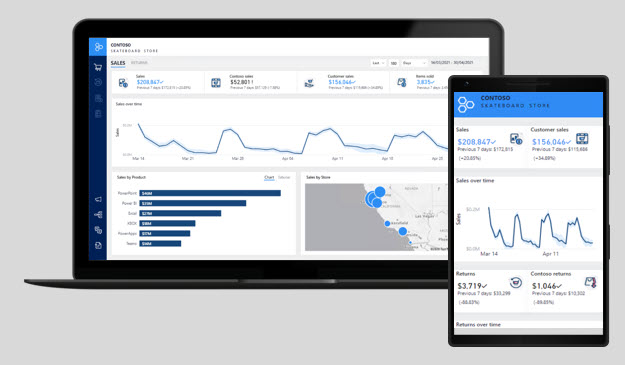
โดยทั่วไปแล้ว คอมพิวเตอร์ปัจจุบันจะมาพร้อมกับจอภาพขนาดใหญ่ และจอภาพหลายจอในบางครั้ง ขนาดหน้าจอจอภาพขนาดใหญ่เหมาะสําหรับการดูรายงานในเว็บเบราว์เซอร์ โดยเฉพาะอย่างยิ่งเมื่อรวมวิชวลหลายวิชวลหรือวิชวลที่ซับซ้อนโดยใช้การวางแนวในแนวนอน
อุปกรณ์เคลื่อนที่ ซึ่งโดยทั่วไปจะใช้เมื่อผู้ใช้รายงานอยู่ห่างจากโต๊ะทํางาน จะมีปัจจัยฟอร์มขนาดเล็กกว่า โทรศัพท์และแท็บเล็ตจะแสดงเนื้อหาในแนวตั้งตามค่าเริ่มต้น ปัจจัยฟอร์มขนาดเล็กต้องการวิธีการออกแบบที่แตกต่างกันเมื่อเปรียบเทียบกับรายงานที่ออกแบบมาสําหรับปัจจัยฟอร์มขนาดใหญ่ ดังนั้นเมื่อคุณออกแบบสําหรับปัจจัยของฟอร์มขนาดเล็ก ให้พยายามใช้วิชวลที่ซับซ้อนน้อยลงและน้อยลง นอกจากนี้ วิชวลควรมีขนาดใหญ่เพื่อช่วยในการดูและโต้ตอบได้ง่ายดาย
อุปกรณ์เคลื่อนที่ครอบคลุมเทคโนโลยีความเป็นจริงผสมหรือเสริมกัน ช่วยให้อุปกรณ์ที่ติดตั้งหัวแสดงรายงานที่อยู่เหนือความเป็นจริงของสภาพแวดล้อม
ในบางครั้ง การออกแบบรายงานที่มีไว้สําหรับปัจจัยฟอร์มขนาดใหญ่สามารถปรับโครงสร้างใหม่เพื่อสร้างมุมมองอุปกรณ์เคลื่อนที่ได้ มุมมองอุปกรณ์เคลื่อนที่อาจประกอบด้วยชุดย่อยของวิชวลจากรายงานขนาดเต็ม
วิธีการป้อนข้อมูล
เมื่อกําหนดข้อกําหนด UI ให้พิจารณาวิธีการป้อนข้อมูลที่ได้รับการสนับสนุนโดยอุปกรณ์หรือแอปพลิเคชัน
ในขณะที่คอมพิวเตอร์มีแป้นพิมพ์และอุปกรณ์ชี้ตําแหน่ง (เมาส์) แต่อุปกรณ์เคลื่อนที่จะอาศัยรูปแบบการสัมผัสทั่วไป เช่น การแตะ สองครั้ง ลาก ผู้ใช้รายงานที่ใช้อุปกรณ์เคลื่อนที่สามารถใช้แป้นพิมพ์บนหน้าจอ ตัวควบคุมเสียง หรือบาร์โค้ดและตัวอ่านคิวอาร์โค้ดได้ อุปกรณ์ความเป็นจริงเสริมหรือผสมพึ่งพาท่าทางมือหรือการเคลื่อนไหวของร่างกายอย่างหนัก
การทราบว่าผู้บริโภครายงานของคุณมีแนวโน้มที่จะโต้ตอบกับรายงานอย่างไรควรส่งผลกระทบต่อการออกแบบรายงานของคุณ พิจารณาจํานวนของวิชวลที่แสดงร่วมกันบนหน้า ความซับซ้อนของวิชวล ระยะห่างระหว่างวิชวล และการใช้องค์ประกอบการออกแบบแบบโต้ตอบ เช่น คําแนะนําเครื่องมือ ตัวแบ่งส่วนข้อมูล ปุ่ม หรือตัวกรอง
เมื่อรายงานถูกฝังในแอปพลิเคชัน สามารถรับข้อมูลป้อนเข้าได้โดยทางโปรแกรมจากแอปพลิเคชัน ตัวอย่างเช่น เมื่อผู้ใช้แอปพลิเคชันเปิดหน้าเพื่อดูประวัติสําหรับลูกค้าที่ระบุ ตัวกรองจะส่งผ่านไปยังรายงานแบบฝังตัวโดยอัตโนมัติเพื่อกรองและแสดงประวัติการขายสําหรับลูกค้ารายนั้น
สไตล์และธีม
ข้อกําหนด UI ควรพิจารณาสไตล์และธีมด้วย มุ่งมั่นในการออกแบบรายงานที่มีลักษณะที่สอดคล้องกันและโดดเด่นซึ่งกําหนดโดยธีมที่ตรงไปตรงมา
ธีมรายงานควรแสดงการสร้างแบรนด์องค์กรของคุณหรือมุ่งเสริมธีมดังกล่าว อย่างน้อยที่สุดธีมควรมีองค์ประกอบต่อไปนี้:
เครื่องหมายแบรนด์หรือสัญลักษณ์โลโก้
ชุดแบบสีที่สอดคล้องกับหรือการสร้างแบรนด์ขององค์กร นอกจากนี้ สีควรแตกต่างกันพอสมควรเพื่อที่ว่าเมื่อนําไปใช้กับวิชวล ความคมชัดที่เหมาะสมเมื่อปรากฏขึ้นเคียงข้างกัน
การตั้งค่าข้อความ รวมถึงการเลือกฟอนต์ ขนาด และสี
ในการจัดการการเปลี่ยนแปลงสไตล์และธีมอย่างมีประสิทธิภาพ และมีประสิทธิภาพ รายงานการออกแบบที่ใช้รูปภาพและธีมที่จัดเก็บไว้ในที่เก็บส่วนกลาง วิธีนี้ช่วยปรับปรุงการจัดการการเปลี่ยนแปลง: การเปลี่ยนแปลงที่นําไปใช้กับที่เก็บข้อมูลสามารถเรียงซ้อนกันโดยอัตโนมัติผ่านไปยังรายงาน
การช่วยสำหรับการเข้าถึง
ข้อกําหนดของ UI ควรเป็นปัจจัยในการช่วยสําหรับการเข้าถึงด้วย รายงานจําเป็นต้องสื่อสารกับผู้ชมที่กว้างที่สุดเท่าที่เป็นไปได้ ดังนั้นคุณควรพิจารณาว่าผู้บริโภครายงานที่มีความบกพร่องด้านการมองเห็นสูงหรือมีความบกพร่องทางร่างกายอื่น ๆ สามารถประสบกับรายงานอย่างเต็มที่ได้อย่างไร
แม้ว่าคุณจะไม่ทราบถึงผู้ใช้รายงานที่มีปัญหาด้านการช่วยสําหรับการเข้าถึงในวันนี้ แต่ก็เป็นความคิดที่ดีในการออกแบบสําหรับการเข้าถึงจากจุดเริ่มต้น ข้อกําหนดการเข้าถึงอาจมีผลต่อการออกแบบรายงานของคุณในแง่ของปัจจัยฟอร์ม วิธีการป้อนข้อมูล และสไตล์และธีม
หากต้องการสนับสนุนผู้ที่มีสายตาไม่ดีหรือสายตาเลว โปรดพิจารณาใช้:
แบบอักษรที่ชัดเจนและมีขนาดใหญ่
ระยะที่ดีและวิชวลขนาดใหญ่
สีตัดกันเพียงพอ
และการนําทางรายงานที่ใช้งานง่ายซึ่งสามารถเข้าใจได้โดยแป้นพิมพ์และโปรแกรมอ่านหน้าจอ
ความบกพร่องทางร่างกายบางอย่างสามารถยับยั้งหรือป้องกันไม่ให้ผู้ใช้รายงานโต้ตอบกับรายงานในแบบที่คุณต้องการได้อย่างเต็มที่ เมื่อเป็นไปได้ ตรวจสอบให้แน่ใจว่าคุณเสนอเส้นทางอื่นสําหรับผู้ใช้ให้ทําตามเพื่อให้ได้ผลลัพธ์การออกแบบแบบโต้ตอบ ตัวอย่างเช่น การเพิ่มข้อความแสดงแทนไปยังวิชวลสําหรับการสนับสนุนโปรแกรมอ่านหน้าจอ และการตั้งค่าลําดับแท็บสําหรับการนําทางแป้นพิมพ์