ออกแบบรายงานที่น่าสนใจ
การมีข้อมูลที่ถูกต้องและเลือกวิชวลที่ถูกต้องเป็นสิ่งสําคัญ สิ่งสําคัญเท่าๆ กันคือการสร้างความมั่นใจว่ารายงานจะดึงดูดความสนใจด้วยสายตา รายงานที่ออกแบบมาอย่างดีควรช่วยให้ผู้ใช้รายงานค้นหาและทําความเข้าใจคําตอบของคําถามได้อย่างรวดเร็ว
ในขณะที่พยายามสร้างรายงานที่น่าสนใจ โปรดจําไว้ว่ารายงานควรเป็นมิตรกับผู้ใช้ นอกจากนี้ อาจเป็นไปได้ที่จะเพิ่มวิชวลเพิ่มเติมไปยังหน้ารายงานที่ออกแบบมาอย่างดีโดยไม่ทําให้วิชวลดูรกตาขึ้น
Space
ช่องว่างเป็นสิ่งจําเป็นสําหรับการออกแบบรายงานที่มีประสิทธิภาพเพราะช่วยลดกองข้อความและเพิ่มความสามารถในการอ่าน ระยะห่างจะนําไปใช้กับระยะขอบของหน้ารายงานและระยะห่างระหว่างวัตถุของรายงาน
ระยะขอบ
ระยะขอบประกอบด้วยพื้นที่เส้นขอบ หรือขอบรอบ ๆ แต่ละหน้า การมีกรอบพื้นที่เส้นขอบที่เว้นวรรคกันอย่างสม่ําเสมอสําหรับวัตถุของรายงาน
เนื่องจากไม่มีคุณสมบัติหน้ารายงานเพื่อตั้งค่าระยะขอบ ซึ่งขึ้นอยู่กับคุณที่จะวางเค้าโครงวัตถุในลักษณะที่ทําให้เกิดเส้นขอบที่สอดคล้องกัน ขนาดของระยะขอบควรเท่ากันทางด้านซ้ายและขวา โดยมีการเปลี่ยนแปลงที่เป็นไปได้ที่ด้านบนและด้านล่าง ช่องว่างด้านบนหรือด้านล่างสามารถแสดงการสร้างแบรนด์ ชื่อ ตัวแบ่งส่วนข้อมูล หรือข้อมูลอื่น ๆ ที่จําเป็นต้องแยกออกจากวิชวลได้
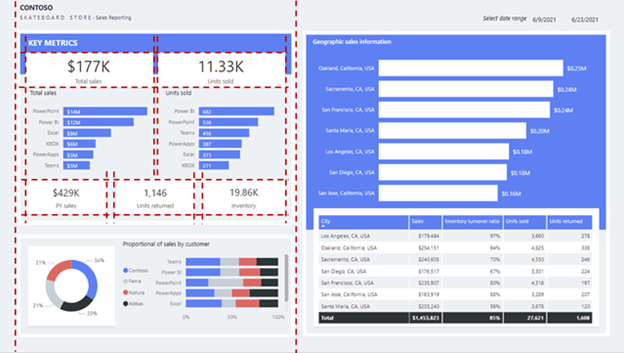
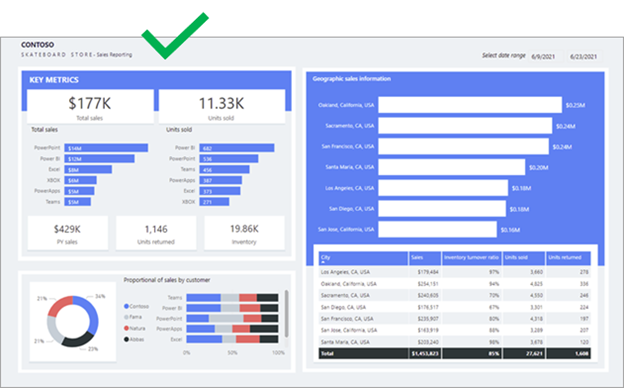
รายงานต่อไปนี้แสดงระยะห่างที่สอดคล้องกัน (เน้นด้วยเส้นประ) รอบๆ พื้นที่เส้นขอบของหน้า
ระยะห่างของวัตถุ
ตรวจสอบให้แน่ใจว่าคุณมีพื้นที่ว่างเพียงพอโดยรอบ หรือภายในวัตถุของรายงาน
หมายเหตุ
เมื่อเปิดใช้งานภาพส่วนหัว ตรวจสอบให้แน่ใจว่าไม่ได้ซ้อนทับกับวัตถุที่ใกล้เคียง เนื่องจากวัตถุที่ซ้อนกันอาจทําให้โต้ตอบกับไอคอนส่วนหัวของวิชวลได้ยาก ระยะห่างที่เหมาะสมระหว่างวิชวลจะช่วยให้คุณสามารถหลีกเลี่ยงปัญหานี้ได้
พิจารณาการใช้ความลึกของพื้นที่ที่แตกต่างกันเพื่อแยกส่วนต่าง ๆ ของวัตถุที่เกี่ยวข้องให้เห็นเป็นภาพ
อย่างไรก็ตาม โปรดทราบว่าพื้นที่มากเกินไปอาจส่งผลให้เกิดเค้าโครงรายงานที่ไม่สมดุล และสามารถดึงความสนใจของผู้บริโภครายงานออกจากสิ่งที่สําคัญได้ การควบคุมเป็นกุญแจสําคัญ: มุ่งมั่นเสมอในการสร้างรายงานที่เว้นระยะห่างและสมดุลอย่างสม่ําเสมอ
การเว้นวรรคจะอธิบายไว้ในรายละเอียดเพิ่มเติมในหัวข้อการจัดแนว
ขนาด
ขนาดสามารถสัมพันธ์กับขนาดหน้าและขนาดวิชวลได้
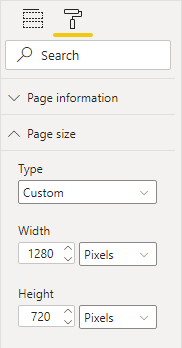
ขนาดหน้า
คุณสามารถตั้งค่าขนาดหน้าเป็นขนาดที่กําหนดไว้ล่วงหน้าหรือมิติแบบกําหนดเองได้ นอกจากนี้ คุณสามารถตั้งค่ามิติแบบกําหนดเองที่มีขนาดใหญ่กว่าขนาดหน้าจอที่พร้อมใช้งาน เพื่อให้ผู้ใช้รายงานต้องโต้ตอบกับแถบเลื่อนเพื่อดูทั้งหน้า
อย่างไรก็ตาม ขนาดหน้ากระดาษขนาดใหญ่ที่เต็มไปด้วยวิชวลอาจใช้เวลาในการแสดงผลและวิชวลอาจไม่แสดงตามลําดับจากบนลงล่าง
ขนาดวิชวล
โดยทั่วไปยิ่งวิชวลมีขนาดใหญ่ขึ้นเท่านี้ ผู้ใช้รายงานจะมุ่งเน้นไปที่วิชวลที่มีขนาดใหญ่ขึ้นอย่างรวดเร็ว เมื่อมีวิชวลที่คล้ายกันอยู่บนหน้า เช่น ชุดของวิชวลการ์ด วิชวลดังกล่าวควรมีขนาดเท่ากัน
วิชวลจํานวนมากตอบสนองกับขนาด ดังนั้นวิชวลจึงดูน่าสนใจทั้งในขนาดที่เล็กหรือใหญ่ พิจารณาว่าวิชวลแผนภูมิเส้นอาจปรากฏเหมือนกับเส้นแบบประกายไฟเมื่อปรับขนาดเป็นขนาดเล็ก ในกรณีนี้ อาจปรากฏแกนและป้ายชื่อข้อมูลเพียงไม่กี่แกนเท่านั้น เมื่อวิชวลแผนภูมิเส้นมีขนาดใหญ่ขึ้น จะมีรายละเอียดเพิ่มขึ้น รวมถึงแกนและป้ายชื่อข้อมูลอีกมากมาย
ในขณะที่ผู้ใช้รายงานสามารถใช้โหมดโฟกัสเพื่อขยายวิชวลเดียว วิชวลควรสื่อสารกับข้อมูลได้อย่างชัดเจนเมื่อดูในขนาดจริงบนหน้ารายงาน โหมดโฟกัสช่วยให้ผู้บริโภคตีความข้อมูลได้ดียิ่งขึ้นหรือโต้ตอบกับวิชวลได้ง่ายขึ้น เช่น การขยายไปยังระดับของเมทริกซ์หรือวิชวลโครงข่ายของข้อมูล
การจัดแนว
เมื่อมีหลายวิชวลอยู่บนหน้ารายงาน ให้แน่ใจว่าวิชวลเหล่านั้นอยู่ในแนวเดียวกัน ซึ่งหมายความว่าขอบของวิชวลควรอยู่ในการจัดแนวและระยะห่างระหว่างวิชวลมีความสอดคล้องกัน
การจัดแนวเกี่ยวข้องกับตัวเลือกการจัดรูปแบบเช่นกัน ตัวอย่างเช่น การจัดแนวของชื่อเรื่องและคําอธิบายแผนภูมิ ภายในวิชวล ควรสอดคล้องกัน
พิจารณาการจัดเค้าโครงหน้ารายงานด้วยส่วนต่างๆ และจัดแนววิชวลอย่างเหมาะสมภายในส่วน ส่วนอาจเป็นส่วนโดยนัยหรือโดยชัดแจ้ง
ส่วนโดยนัย
กําหนดส่วนโดยนัยโดยการจัดแนวกลุ่มของวิชวลในบริเวณใกล้เคียง ตัวอย่างต่อไปนี้แสดงวิธีที่ระยะห่างแยกวิชวล ตัวอย่างนี้แสดงให้เห็นว่าระยะห่างที่ใช้ได้ดีเพียงใด (เน้นด้วยเส้นประ) สามารถสื่อความสัมพันธ์ และแนะนําความสนใจของผู้บริโภครายงานในขณะที่สร้างสมดุลและโครงสร้างไปยังหน้ารายงาน
ส่วนที่ชัดเจน
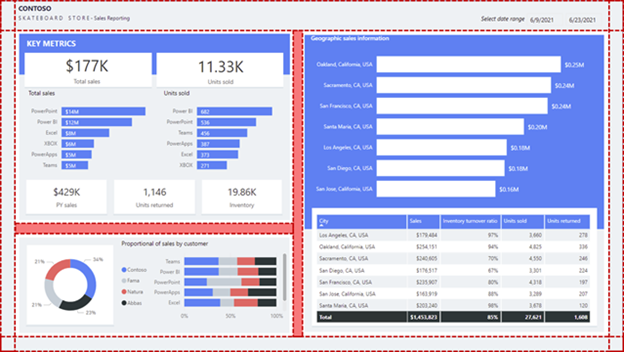
คุณสามารถกําหนดส่วนที่ชัดเจนได้โดยใช้รูปร่างสี และการซ้อนทับวิชวลที่จัดแนวแล้วบนรูปร่างเหล่านั้น ตัวอย่างต่อไปนี้แสดงวิธีการที่รูปร่างพื้นหลังสีและระยะห่าง (เน้นด้วยแรเงา) แยกวิชวลออกเป็นสามส่วน
เคล็ดลับ
ใช้คําสั่งการจัดแนวบนแท็บ รูปแบบ ซึ่งจะช่วยให้คุณจัดแนววิชวลได้อย่างรวดเร็วและแม่นยํา
สี
ใช้สีที่ครอบคลุมและมีความหมายเนื่องจากการใช้งานมากเกินไปอาจทําให้เสียสมาธิ ยึดตามสีที่อ่อนลงบางเป็นฐาน อาจสอดคล้องกับสีขององค์กร สีที่นุ่มนวลกว่าช่วยให้มั่นใจว่าข้อมูลจะเป็นจุดสนใจในรายงานของคุณ สํารองการใช้สีตัวหนาเพื่อเน้นข้อยกเว้น
ตรวจสอบให้แน่ใจว่าสีตรงกันข้ามกันเพียงพอ ความคมชัดของสีเป็นสิ่งสําคัญอย่างยิ่งในการสร้างรายงานที่สามารถเข้าถึงได้สําหรับผู้บริโภครายงานที่มีการมองเห็นต่ํา หัวข้อนี้จะอธิบายไว้ในรายละเอียดเพิ่มเติมใน หน่วย 5
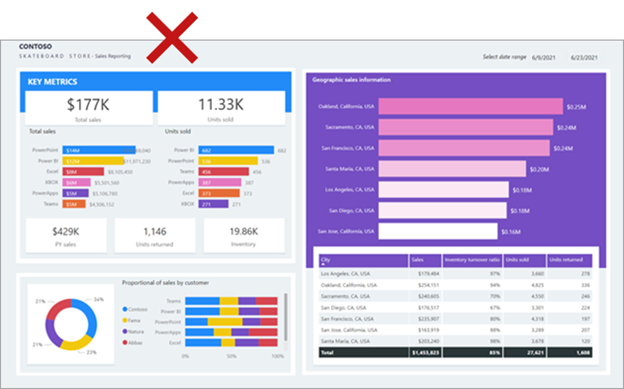
ตัวอย่างต่อไปนี้แสดงปัญหาหลายอย่างที่เกี่ยวข้องกับสี สีที่นําไปใช้ทางด้านซ้ายของหน้าจะแตกต่างจากสีที่ใช้ทางด้านขวา นอกจากนี้ สีสว่างและอาจรบกวนผู้ใช้รายงานได้ สีบางสี เช่น สีเหลือง จะไม่มีความคมชัดเพียงพอกับป้ายชื่อข้อมูลสีขาว
ในรูปต่อไปนี้ เค้าโครงรายงานได้รับการปรับปรุงด้วยการใช้สีที่ดีกว่า ตอนนี้สีมีความสอดคล้องกันและให้ความคมชัดที่เหมาะสมกับป้ายชื่อข้อมูลสีขาว
อย่าง สม่ำเสมอ
มุ่งมั่นเพื่อความสอดคล้องเมื่อคุณกําลังวางเค้าโครงและกําหนดค่าวัตถุของรายงาน ความสอดคล้องควรนําไปใช้กับทุกอย่างในการออกแบบรายงานของคุณ รวมถึงระยะห่าง ระยะขอบ ขนาด การจัดแนว และโดยเฉพาะอย่างยิ่งกับตัวเลือกการจัดรูปแบบวัตถุ ตัวเลือกรูปแบบประกอบด้วยการเลือกฟอนต์ ขนาดฟอนต์ น้ําหนักฟอนต์ สี และตัวเลือกการกําหนดลักษณะอื่น ๆ อีกมากมาย ตัวเลือกรูปแบบยังรวมถึงการเปิดใช้งานคุณลักษณะการแสดงผลด้วยภาพ เช่น ป้ายชื่อแกนและป้ายชื่อข้อมูล
ตัวอย่างต่อไปนี้แสดงความไม่สอดคล้องกันจํานวนมาก รวมถึงฟอนต์แบบผสม ขนาดฟอนต์ที่แตกต่างกัน และชื่อเรื่องที่ไม่สอดคล้องกัน เมื่อดูในครั้งแรก รายงานจะปรากฏขึ้นโดยไม่สมดุล
วิธีที่รวดเร็วที่สุดในการบังคับใช้ความสอดคล้องคือการใช้ธีมรายงาน ธีมรายงานใช้การตั้งค่ารูปแบบกับรายงานทั้งหมดของคุณ เพื่อให้มั่นใจถึงการใช้สี แบบอักษร หน้า และตัวเลือกรูปแบบวิชวลที่สม่ําเสมอ รวมถึงลักษณะของบานหน้าต่างตัวกรอง
พิจารณาการใช้หนึ่งในธีมที่มีอยู่ภายในจากแกลเลอรีธีม คุณสามารถใช้หนึ่งเป็นจุดเริ่มต้น แล้วปรับแต่งให้ตรงตามความต้องการของคุณได้ดียิ่งขึ้น อีกวิธีหนึ่งคือคุณสามารถสร้างธีมใหม่ ซึ่งอาจเป็นงานที่มากในตอนแรก แต่จะให้ตัวควบคุมที่แยกย่อยแก่คุณ
หมายเหตุ
โปรดทราบว่าธีมจะถูกแทนที่เมื่อคุณกําหนดค่าตัวเลือกรูปแบบอย่างชัดเจน ตัวอย่างเช่น คุณสามารถตั้งค่าสีได้อย่างชัดเจนโดยใส่ค่า HEX แทนการเลือกสีจากจานสี พยายามจํากัดการแทนที่ธีมรายงานเป็นข้อยกเว้นเนื่องจากถ้าคุณสลับธีม คุณสมบัติที่ถูกแทนที่จะไม่อัปเดต
ตรวจสอบให้แน่ใจว่าได้ส่งออกธีมรายงาน ซึ่งเป็นไฟล์ JSON จากนั้นนําไปใช้กับรายงานอื่น ๆ เพื่อให้แน่ใจว่ารายงานทั้งหมดมีความสอดคล้องกัน
เคล็ดลับ
คุณสามารถใช้ไซต์ภายนอกเช่น powerbi.tips เพื่อสร้างธีมได้ ไซต์จะแนะนําคุณผ่านการสร้างชุดแบบสี และตั้งค่าคุณสมบัติสําหรับชนิดวิชวลหลักทั้งหมด
สําหรับข้อมูลเพิ่มเติม ดูใช้ธีมรายงานใน Power BI Desktop