Large Page Titles on iOS
This iOS platform-specific is used to display the page title as a large title on the navigation bar of a NavigationPage, for devices that use iOS 11 or greater. A large title is left aligned and uses a larger font, and transitions to a standard title as the user begins scrolling content, so that the screen real estate is used efficiently. However, in landscape orientation, the title will return to the center of the navigation bar to optimize content layout. It's consumed in XAML by setting the NavigationPage.PrefersLargeTitles attached property to a boolean value:
<NavigationPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
...
ios:NavigationPage.PrefersLargeTitles="true">
...
</NavigationPage>
Alternatively it can be consumed from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
var navigationPage = new Xamarin.Forms.NavigationPage(new iOSLargeTitlePageCS());
navigationPage.On<iOS>().SetPrefersLargeTitles(true);
The NavigationPage.On<iOS> method specifies that this platform-specific will only run on iOS. The NavigationPage.SetPrefersLargeTitle method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, controls whether large titles are enabled.
Provided that large titles are enabled on the NavigationPage, all pages in the navigation stack will display large titles. This behavior can be overridden on pages by setting the Page.LargeTitleDisplay attached property to a value of the LargeTitleDisplayMode enumeration:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Large Title"
ios:Page.LargeTitleDisplay="Never">
...
</ContentPage>
Alternatively, the page behavior can be overridden from C# using the fluent API:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
public class iOSLargeTitlePageCS : ContentPage
{
public iOSLargeTitlePageCS(ICommand restore)
{
On<iOS>().SetLargeTitleDisplay(LargeTitleDisplayMode.Never);
...
}
...
}
The Page.On<iOS> method specifies that this platform-specific will only run on iOS. The Page.SetLargeTitleDisplay method, in the Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace, controls the large title behavior on the Page, with the LargeTitleDisplayMode enumeration providing three possible values:
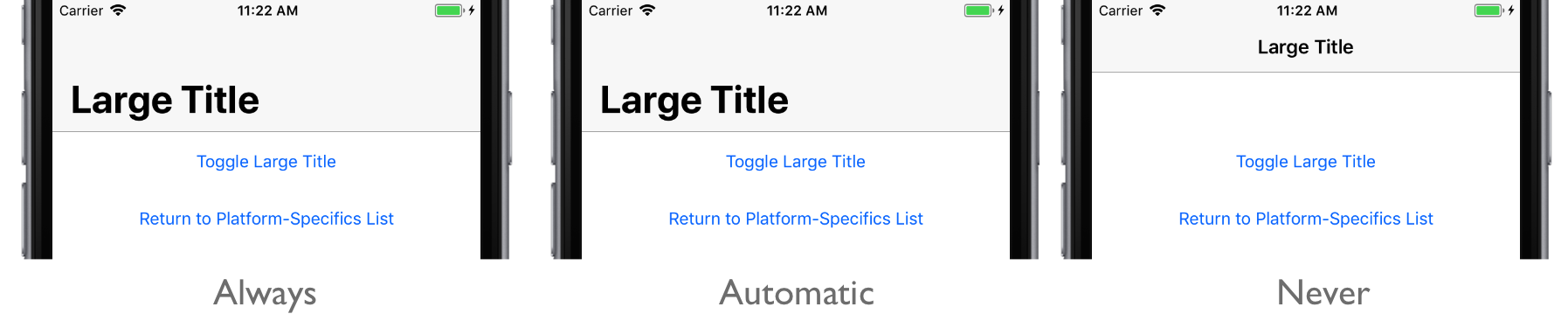
Always– force the navigation bar and font size to use the large format.Automatic– use the same style (large or small) as the previous item in the navigation stack.Never– force the use of the regular, small format navigation bar.
In addition, the SetLargeTitleDisplay method can be used to toggle the enumeration values by calling the LargeTitleDisplay method, which returns the current LargeTitleDisplayMode:
switch (On<iOS>().LargeTitleDisplay())
{
case LargeTitleDisplayMode.Always:
On<iOS>().SetLargeTitleDisplay(LargeTitleDisplayMode.Automatic);
break;
case LargeTitleDisplayMode.Automatic:
On<iOS>().SetLargeTitleDisplay(LargeTitleDisplayMode.Never);
break;
case LargeTitleDisplayMode.Never:
On<iOS>().SetLargeTitleDisplay(LargeTitleDisplayMode.Always);
break;
}
The result is that a specified LargeTitleDisplayMode is applied to the Page, which controls the large title behavior: